CSS进阶之Sass
@[toc]
前言
本篇博客是关于CSS的进阶语法Sass,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
导航
vscode安装插件:Live Sass Compiler
启动:
一、基本使用
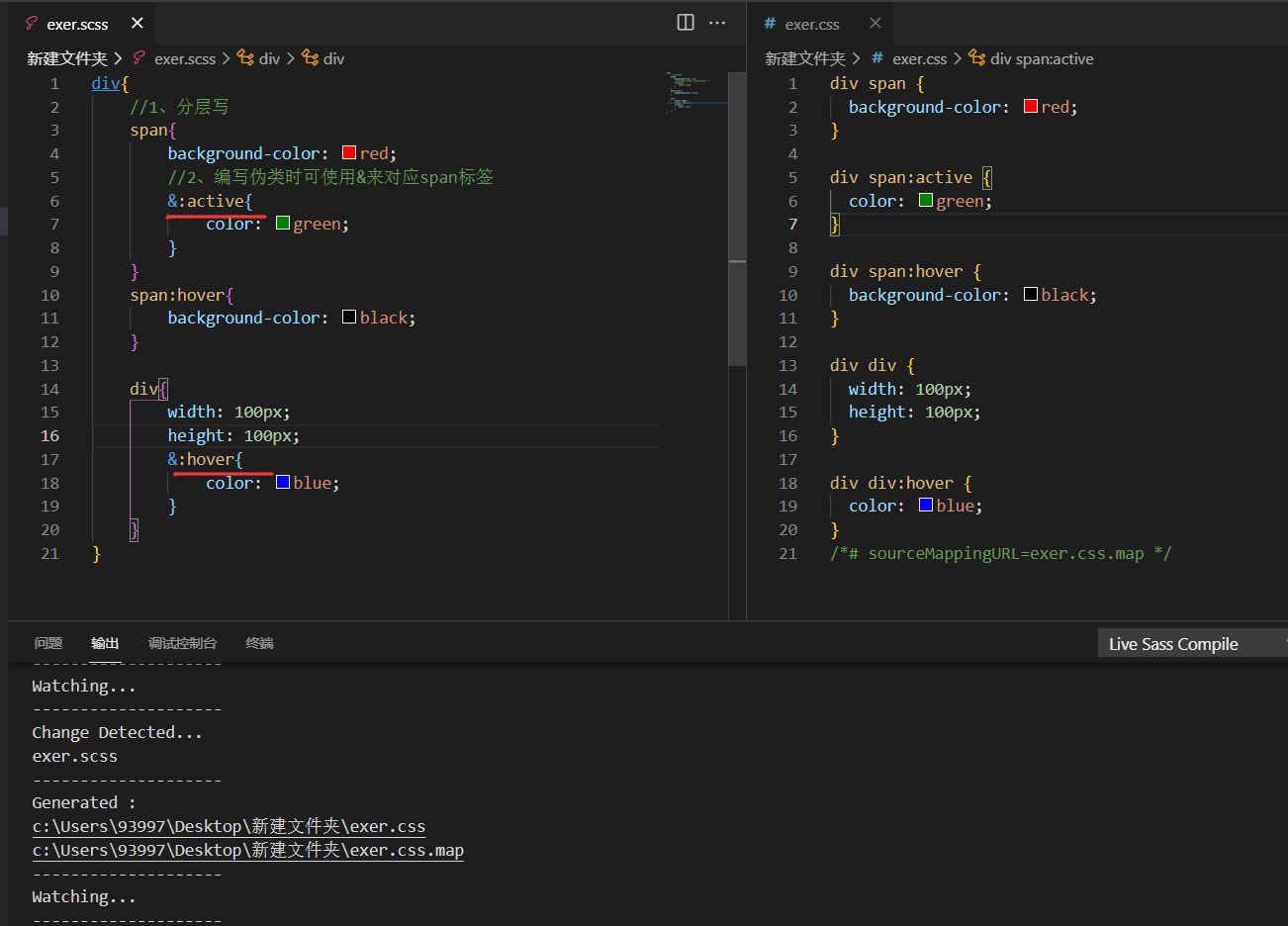
可使用scss或sass文件来进行编写,一般使用scss因为其使用的{}来进行分层。
借助vscode插件来进行实时编译!通过{}分层形式可以达到快速编写css样式的效果

二、变量设置
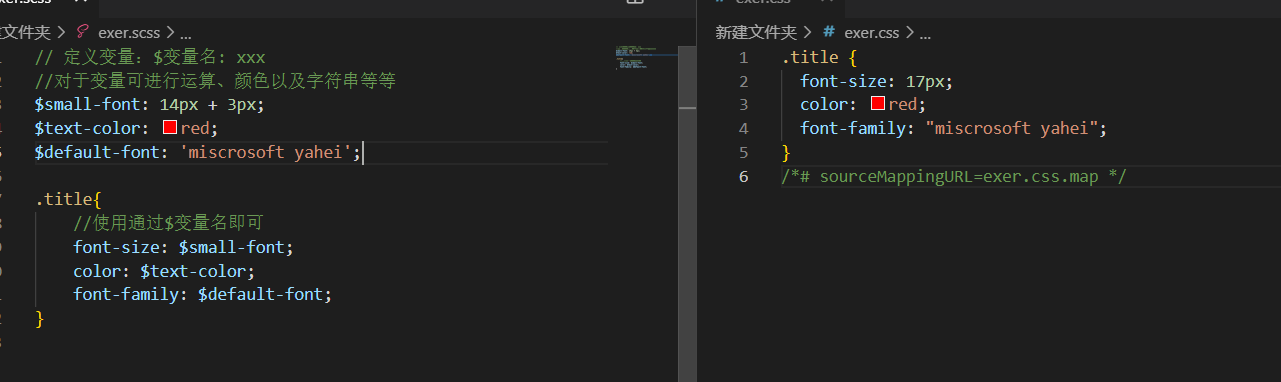
定义变量

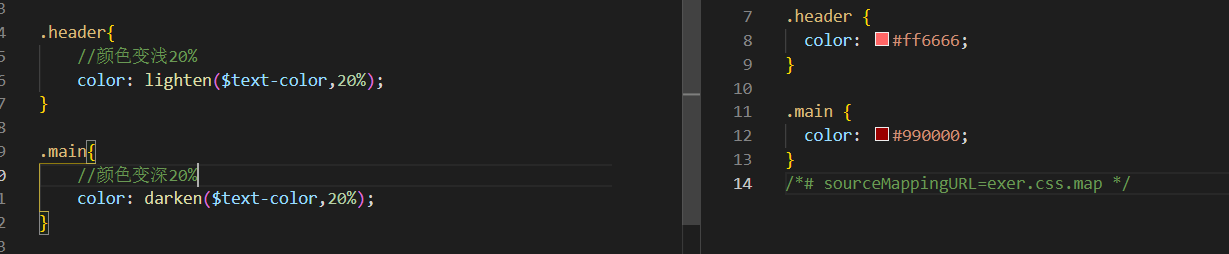
颜色深浅定义
通过使用lighter、darker关键字来进行定义。

三、嵌套、拆分文件与引入
我们可以将单独定义的变量放置在一个文件中,对于一个主体部分的css样式进行拆分,拆分好多个文件的最终可以通过@import 'xx'的形式来引入之后进行编译!
由于vscode对于.scss结尾的都会进行watch监控并编译,所以我们要在这些拆分的组件文件名称前加上_,此时就不会进行编译啦!

- _content.scss:内容scss
- _header.scss:头部样式
- _variable.scss:定义的一些变量,可供其他文件进行使用!
_variable.scss
//定义字体颜色
$small-font: 15px;
$red-color: red;
_content.scss:
.content{
background-color: blue;
}
_header.scss:
.header{
background-color: $red-color;
}
main.scss:最终进行编译的文件,我们来对其他文件进行引入
//默认从当前目录中找对应_xxx.scss的文件进行引入,可省略_来进行查找的
@import 'variable';
@import 'header';
@import 'content'
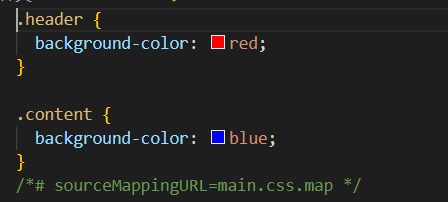
编译之后的css样式

四、@mixin与@include配合使用
使用介绍
@mixmin xxx:可以将多个元素重复的css放置在一个变量中,你可以看做是函数,当你想要某个class使用该样式时,直接使用@include xxx即可。
额外:对于@mixmin还可以传递参数,并且在内部可以进行接收使用。
示例
_mixmin.scss
//定义名称为singleline-eclipse,可传入变量来改变内部background-color颜色
@mixin singleline-eclipse($bgcolor) {
width: 1000px;
height: 500px;
text-overflow: ellipsis;
background-color: $bgcolor;
}
五、媒体查询与Mixin的使用
需求:我们在做移动端的适配时,往往对于一个class需要来进行相应的适配,此时可能就会出现代码冗余的问题,此时我们可以配合@mxmin来解决这类问题。
.header{
width: 1000px;
}
@media screen and (min-width: 768px){
.header{
width: 800px;
}
}
.footer{
width: 1200px;
}
@media screen and (min-width: 768px) {
.footer{
width: 800px;
}
}
使用scss来进行简化,这里就需要使用到@content来进行配合使用
// 其中@content就会引用@include xxx{}中{}里的内容到里面
@mixin ipad($height) {
@media screen and (min-width: 768px) {
height: $height;
@content
}
}
.header{
width: 1000px;
@include ipad(600px){
width: 800px;
}
}
.footer{
width: 1200px;
@include ipad(700px){
width: 800px;
}
}

- 点赞
- 收藏
- 关注作者


评论(0)