CSS学习笔记 08、过渡与动画(下)
案例3:正方体3D空间旋转
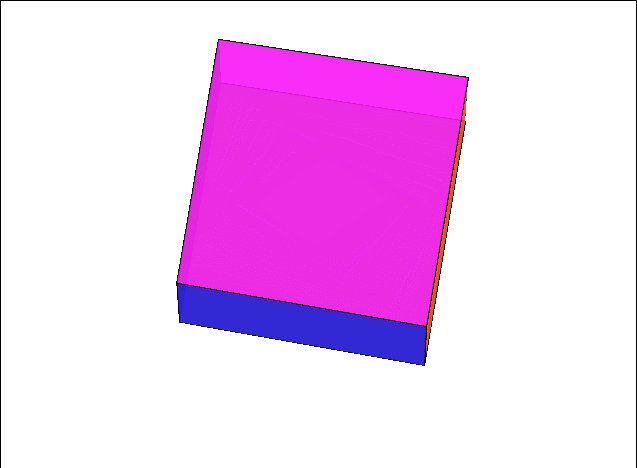
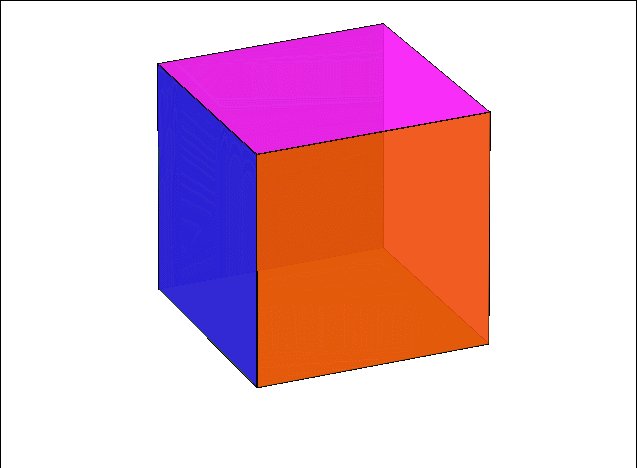
效果展示
本次案例是将3D章节+过渡效果结合实现的正方体空间旋转

源码及分析
在3D章节仅仅是div+p部分结合完成了3D的正方体;在过渡章节,添加了section盒子部分,将section盒子作为舞台,div整个元素(也就是3D的正方体)来进行3D旋转(绕X轴、Y轴旋转)。
<section>
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</section>
①设置perspective属性:section与div部分实际上都是舞台,section是大舞台,div则是小舞台(需要带动6个P标签,也就是6个面进行旋转),所以section、div都需要设置perspective属性值(这里设置为10000px,不然就会成为矩形)
②给div元素添加过渡效果,当触碰到section元素的时候,就改变div中的transform属性,进行x轴、y轴的360度旋转。
源码:
<style>
* {
padding: 0px;
margin: 0px;
}
/* 外面的盒子 */
section {
width: 202px;
height: 202px;
/* 外面的也是舞台 */
perspective: 10000px;
margin: 80px auto;
}
/* 空间移动后 */
div.box1 {
width: 202px;
height: 202px;
/* border: 1px solid #000; */
position: relative;
/* 设置perspective,令3D旋转生效 */
perspective: 10000px;
/* 中间的盒子又是舞台,又是演员,这个box整体带着里面的p进行旋转 */
transform-style: preserve-3d;
transition: all 10s ease 0s;
}
/* 目标状态:x轴、y轴进行360度旋转 */
section:hover .box1 {
transform: rotateX(360deg) rotateY(360deg)
}
div.box1 p {
/* 绝对定位,让8个P元素都脱离文档流 */
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
border: 1px solid #000;
/* background-image: url(./3.jpg);
background-size: cover; */
}
div.box1 p:nth-child(1) {
background-color: rgba(238, 73, 8, 0.897);
/* 正面:直接向前行进,行进长度应该为正方形的一半 */
transform: rotateX(0deg) translateZ(100px);
/* z-index: 999; */
}
div.box1 p:nth-child(2) {
background-color: rgba(126, 245, 15, 0.897);
/* 顶部:旋转了90度后,根据朝向面向上100px */
transform: rotateX(90deg) translateZ(100px);
}
div.box1 p:nth-child(3) {
background-color: rgba(44, 161, 14, 0.897);
/* 背部:后仰180度,根据朝向面前进100px */
transform: rotateX(180deg) translateZ(100px);
}
div.box1 p:nth-child(4) {
background-color: rgba(247, 22, 247, 0.897);
/* 底面:前仰90度,根据朝向面前进100px */
transform: rotateX(-90deg) translateZ(100px);
}
div.box1 p:nth-child(5) {
background-color: rgba(41, 19, 233, 0.897);
/* 右侧面 */
transform: rotateY(90deg) translateZ(100px);
}
div.box1 p:nth-child(6) {
background-color: rgba(41, 19, 233, 0.897);
/* 左侧面 */
transform: rotateY(270deg) translateZ(100px);
}
</style>
<body>
<section>
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</section>
</body>
二、动画
2.1、认识动画及基本使用
介绍动画
与过渡有什么不同?过渡是你对指定属性进行设置过渡,当触发了一些事件如:hover触碰,原本无过渡效果的就会有这个执行的过程,过渡只有一次过程,结束时目标状态。
动画,实际与过渡很相似,但是其更加灵活并且能够控制执行的次数等,不需要一些触发条件就会执行,并且默认动画执行完之后会回到原来效果。
对于动画需要有两个步骤:①定义动画过程。②调用动画(可设置动画时间、速度曲线、延迟时间、动画次数及最终效果)
首先是定义动画过程:使用@keyframes来定义动画,keyframes表示"关键帧"。有两种方式,下面是一种,还有一种是使用百分数来进行,这里不进行展示
@keyframes r { //@keyframes,关键帧的关键字,r表示动画名
from{
xxx //初始状态
}
to{
xxx //最终状态
}
}
接着是动画的调用:通过使用animation属性,如下默认是使用四个属性的:

实际上还有第5个参数:也就是动画执行的次数,可以使用数字来进行表示次数,或者使用其他关键字俩表示(可以多个关键字同时使用)
infinte:永远执行。alternate:让动画的第2、4、6…(偶数次)自动逆向执行。(效果就是交替进行)forwards:让动画停止在最后结束状态。(默认动画结束后会回到初始状态)
注意点:若是第五个参数不设置forwards的话,动画一旦结束就会回归到原本的状态。
动画基本使用(3个基本demo)
demo介绍
demo1:旋转动画—无限执行
demo2:位置(translatex)改变—交替执行
demo3:方形变圆形—执行一次保留状态
效果演示:三个demo如下



源码如下:
<style>
* {
padding: 0px;
margin: 0px;
}
/* 定义demo1动画:旋转360度 */
@keyframes rotateDemo {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
/* demo1:盒子旋转360度 */
div.box1 {
width: 100px;
height: 100px;
background-color: red;
/* 定义动画:无限旋转 */
animation: rotateDemo 1s linear 0s infinite;
margin-bottom: 30px;
}
/* 定义demo2动画:移动位置 */
@keyframes translateDemo {
from {
transform: translateX(0px)
}
to {
transform: translateX(600px)
}
}
/* demo2:移动位置交替执行 */
div.box2 {
width: 100px;
height: 100px;
background-color: blue;
/* 定义动画:无限执行+交替执行 */
animation: translateDemo 1s linear 0s infinite alternate;
}
/* 定义demo3动画:边框圆角 */
@keyframes bdradiusDemo {
from {
border-radius: 0;
}
to {
border-radius: 50%;
}
}
/* demo3:边框圆角保留动画最终状态 */
div.box3 {
width: 100px;
height: 100px;
background-color: green;
/* 定义动画:执行一次,保留最终状态 */
animation: bdradiusDemo 1s linear 0s 1 forwards;
}
</style>
<body>
<!-- demo1:盒子旋转360度 -->
<div class="box1"></div>
<!-- demo2:移动位置交替执行 -->
<div class="box2"></div>
<!-- demo3:边框圆角保留动画最终状态 -->
<div class="box3"></div>
</body>
2.2、多关键帧动画(百分数定义过程)
仅仅只是定义的过程改变!
多关键帧动画:通过使用百分数来表示,原本使用from,to表示初始到最终,而百分数则是时间流淌的百分比情况。
语法:
@keyframes 函数名{
0%{
xxx
}
20%{
xxx
}
50%{
xxx
}
100%{
xxx
}
}
demo演示
一次动画执行五个过程—无限循环:

源码:
<style>
* {
padding: 0px;
margin: 0px;
}
/* 定义动画过程 */
@keyframes colorChange {
0% {
background-color: red;
}
20% {
background-color: rgb(0, 38, 255);
}
40% {
background-color: rgb(94, 255, 0);
}
60% {
background-color: rgb(255, 0, 119);
}
80% {
background-color: red;
}
100% {
background-color: rgb(255, 0, 191);
}
}
div.box {
width: 100px;
height: 100px;
background-color: black;
margin: 20px auto;
/* 调用动画:无限循环 */
animation: colorChange 2s linear infinite alternate;
}
</style>
<body>
<div class="box"></div>
</body>
2.3、实战案例
案例1:灯泡发光闪烁
效果

思路分析
分析:像这种渐隐渐线的使用opacity属性(不透明度),接着为其设置动画效果即可。
素材:一个灯泡和一个光线。


<style>
* {
padding: 0px;
margin: 0px;
}
div {
border: 1px solid #000;
overflow: hidden;
}
img.dengpao {
width: 100px;
height: auto;
position: absolute;
top: 143px;
left: 122px;
}
/* 定义灯泡隐藏动画 */
@keyframes opac {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
img.guang {
width: 150px;
height: auto;
position: absolute;
top: 118px;
left: 97px;
/* 调用动画 */
animation: opac .6s linear infinite alternate;
}
</style>
<body>
<div>
<img class="dengpao" src="./images2/dengpao.png" alt="">
<img class="guang" src="./images2/guang.png" alt="">
</div>
</body>
案例2:小火箭穿梭
效果展示
使用了一个小火箭素材,接着就实现了火箭穿梭的效果

源码与分析
分析:
- 火箭:使用的是素材,效果是从左上角移动到右下角,采用了3D中的空间平移效果,动画是无限+交替执行。
- 线:使用的是div元素,使用绝对定位让其脱离文档流,覆盖在小火箭上,该效果使用了opacity属性以及3D空间平移属性,关键是对应的动画执行时机的不同,动画过程使用了百分数定义三个部分,隐藏->显示->隐藏以及3d平移过程。

源码:
<style>
* {
padding: 0px;
margin: 0px;
}
/* 定义3D动画效果,左右平移 */
@keyframes pingyi {
from {
/* 空间上移动到左上角 */
transform: translateX(-5px) translateY(-5px);
}
to {
/* 空间上移动到右下角 */
transform: translateX(5px) translateY(5px);
}
}
img.huojian {
width: 150px;
height: auto;
margin-left: 150px;
margin-top: 100px;
/* border: 1px solid #000; */
/* 来回晃动效果 */
animation: pingyi 1s linear 0s infinite alternate;
}
@keyframes chuansuo {
0% {
opacity: 0;
transform: rotate(45deg) translateY(-100px);
}
50% {
opacity: 1;
}
100% {
opacity: 0;
transform: rotate(45deg) translateY(100px);
}
}
div.line {
position: absolute;
width: 2px;
height: 100px;
background-color: blue;
/* 旋转45度 */
/* transform: rotate(45deg); */
/* 定义动画 */
animation: chuansuo 1s linear 0s infinite;
opacity: 0;
}
/* 第一根线的位置 */
div.t1 {
/* 设置位置 */
top: 68px;
left: 206px;
}
/* 第一根线的位置 */
div.t2 {
/* 设置位置 */
top: 118px;
left: 234px;
animation: chuansuo 1s linear .4s infinite;
}
/* 第一根线的位置 */
div.t3 {
/* 设置位置 */
top: 81px;
left: 223px;
animation: chuansuo 1s linear .68s infinite;
}
/* 第一根线的位置 */
div.t4 {
/* 设置位置 */
top: 177px;
left: 221px;
animation: chuansuo 1s linear .2s infinite;
}
</style>
<body>
<img class="huojian" src="./images2/huojian.png" alt="">
<div class="line t1"></div>
<div class="line t2"></div>
<div class="line t3"></div>
<div class="line t4"></div>
</body>
- 点赞
- 收藏
- 关注作者


评论(0)