CSS学习笔记 07、2D与3D转换
@[toc]
前言
本篇博客是关于CSS的2D与3D转换,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、2D变形
1.1、旋转变形
transform: rotate(度数)-旋转角度,默认中心点旋转
介绍
含义:将transform属性的属性的值设置为rotate(),即可实现旋转变形。
语法:transform: rotate(度数)。角度正的顺时针旋转,负的逆时针旋转。饶中心点进行旋转。
demo

<style>
* {
padding: 0px;
margin: 0px;
}
img {
border: 1px solid #000;
}
/* 正数都是正向旋转,360d°表示旋转一整圈 */
img.img1 {
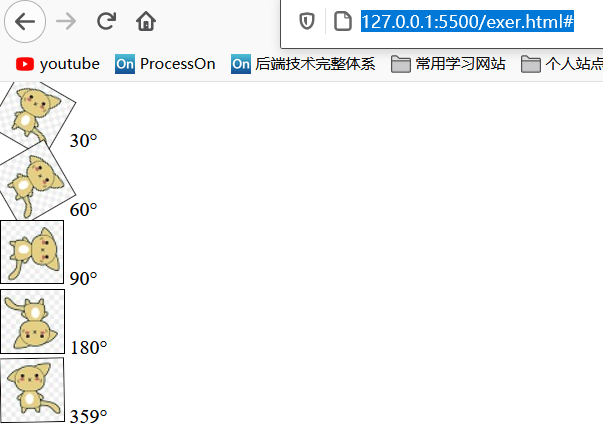
transform: rotate(30deg);
}
img.img2 {
transform: rotate(60deg);
}
img.img3 {
transform: rotate(90deg);
}
img.img4 {
transform: rotate(180deg);
}
img.img5 {
transform: rotate(359deg);
}
</style>
<body>
<p>
<img src="./elves.jpg" alt="" class="img1">
30°
</p>
<p>
<img src="./elves.jpg" alt="" class="img2">
60°
</p>
<p>
<img src="./elves.jpg" alt="" class="img3">
90°
</p>
<p>
<img src="./elves.jpg" alt="" class="img4">
180°
</p>
<p>
<img src="./elves.jpg" alt="" class="img5">
359°
</p>
</body>
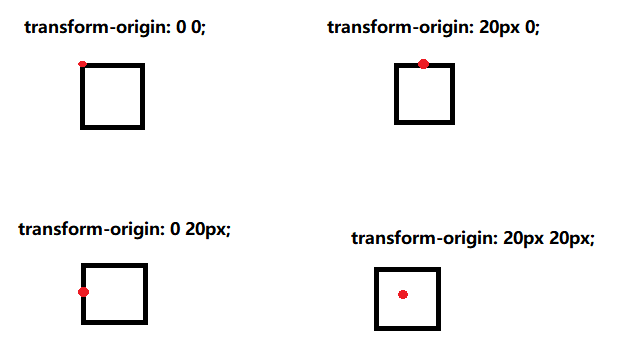
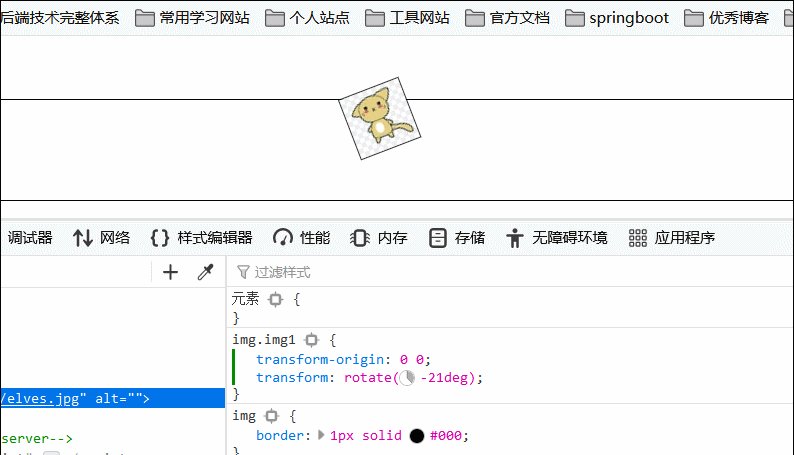
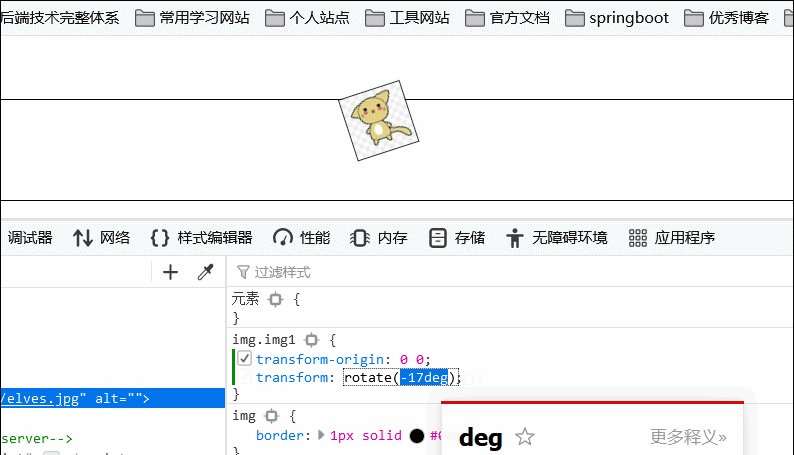
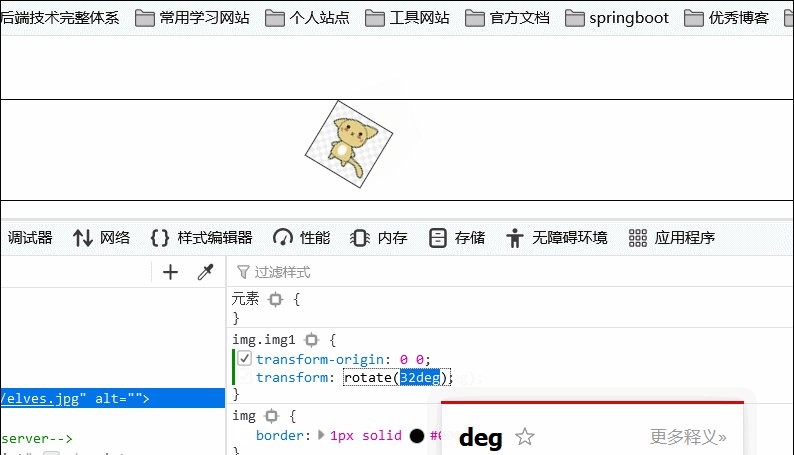
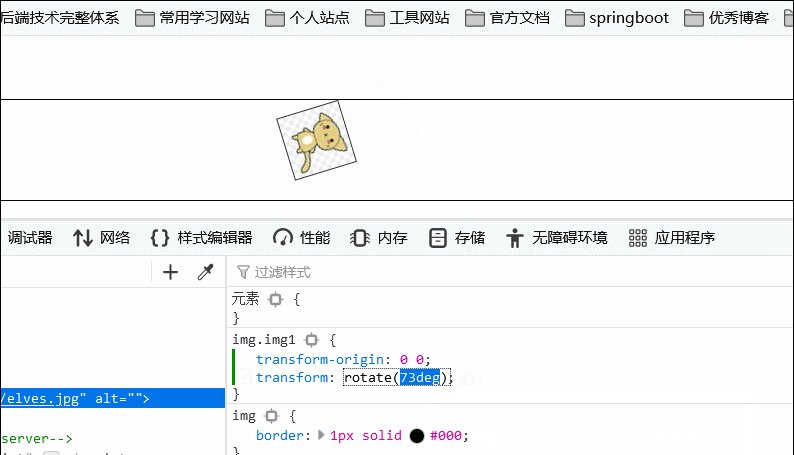
transform-origin属性(定义旋转点)
介绍
含义:若是不使用该属性,默认是以元素的中心为旋转点。
语法:transform-origin: 0px,0px,第一个参数是x轴,第二个参数是y轴,从元素的左上角开始。
通过定义x轴、y轴来进行确定旋转点:

演示
将旋转点设置为左上角:transform-origin: 0 0;,接着配合transform: rotate属性来进行测试

<style>
* {
padding: 0px;
margin: 0px;
}
p {
height: 80px;
width: 1000px;
border: 1px solid #000;
text-align: center;
margin-top: 50px;
}
img {
border: 1px solid #000;
}
/* 正数都是正向旋转,360d°表示旋转一整圈 */
img.img1 {
transform-origin: 0 0;
transform: rotate(30deg);
}
</style>
<body>
<p>
<img src="./elves.jpg" alt="" class="img1">
</p>
</body>
1.2、缩放变形
transform: scale(数字)-缩小与放大
介绍
含义:能够指定的属性进行缩小与放大。
语法:transform: scale(3)。其中的数字没有单位,指的是缩放倍数,当数值小于1时,表示缩放元素;大于1时,表示放大元素。
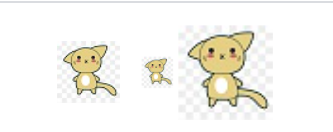
demo1:演示缩小与放大效果

<style>
* {
padding: 0px;
margin: 0px;
}
p {
text-align: center;
margin-top: 30px;
}
img.img2 {
/* scale:指的是规模的意思。这里缩小为0.5倍 */
transform: scale(.5);
}
img.img3 {
/* 这里放大为1.5倍 */
transform: scale(1.5);
}
</style>
<body>
<p>
<img src="./elves.jpg" alt="" class="img1">
<img src="./elves.jpg" alt="" class="img2">
<img src="./elves.jpg" alt="" class="img3">
</p>
</body>
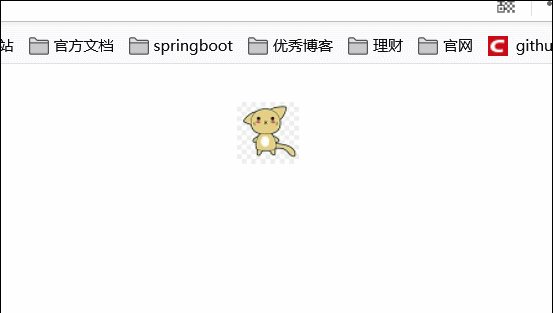
demo2:触碰放大1.5倍
<style>
* {
padding: 0px;
margin: 0px;
}
p {
text-align: center;
margin-top: 30px;
}
/* 图片被触碰时放大1.5倍 */
img:hover {
transform: scale(1.5);
}
</style>
<body>
<p>
<a href=""> <img src="./elves.jpg" alt="" class="img1"></a>
</p>
</body>

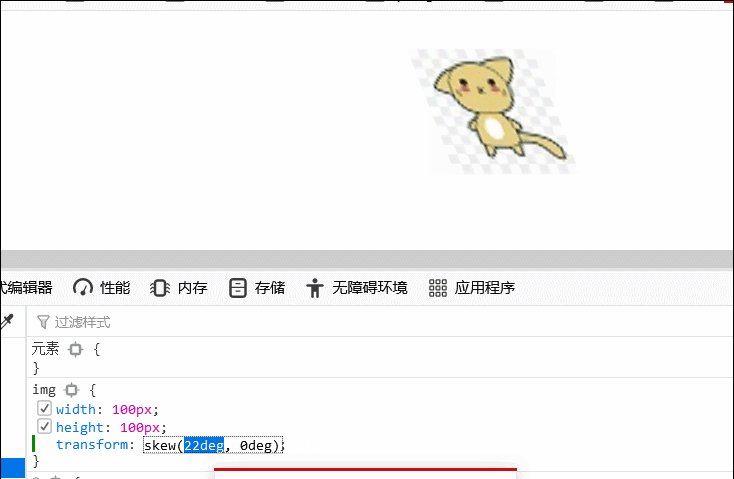
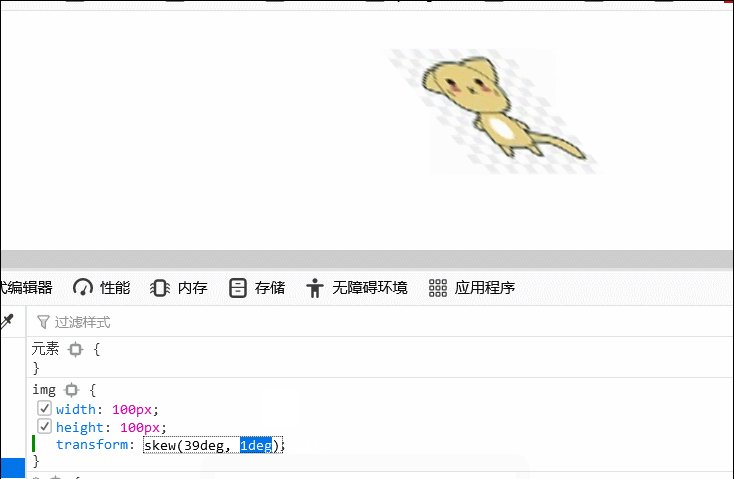
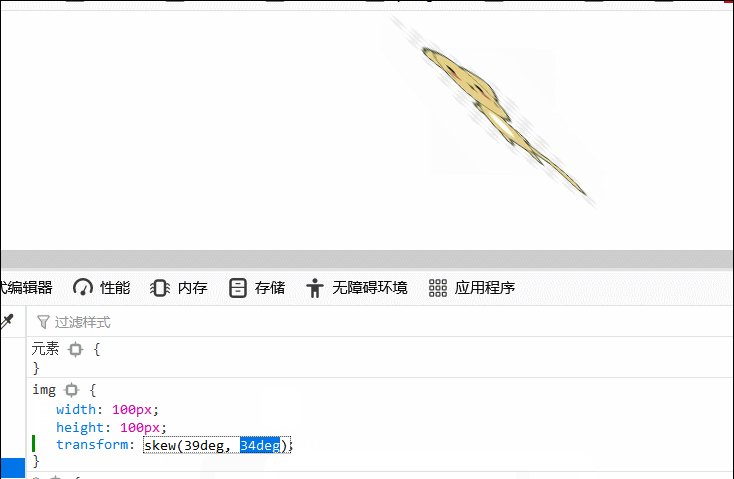
1.3、斜切变形
transform: skew(角度,角度)
介绍
含义:左右斜切与上下斜切。
语法:transform: skew(角度,角度)。(skew是斜的意思)第一个参数是横向扭曲,第二个参数是竖向扭曲。
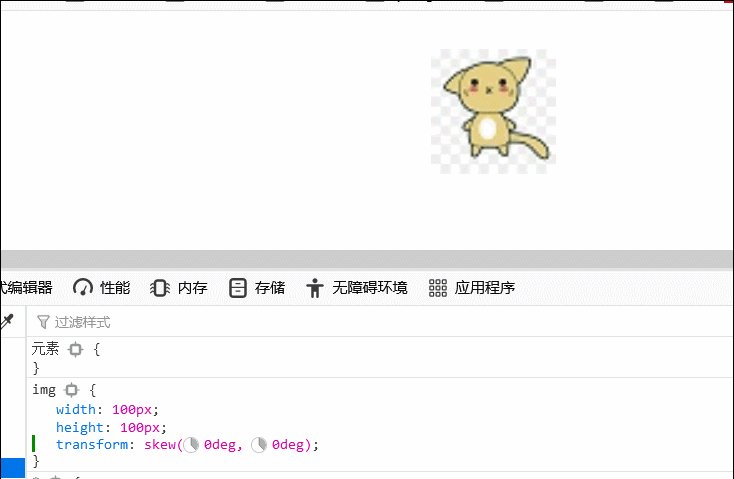
demo

<style>
* {
padding: 0px;
margin: 0px;
}
p {
text-align: center;
margin-top: 30px;
}
img {
width: 100px;
height: 100px;
transform: skew(0deg, 0deg);
}
</style>
<body>
<p>
<a href=""> <img src="./elves.jpg" alt="" class="img1"></a>
</p>
</body>
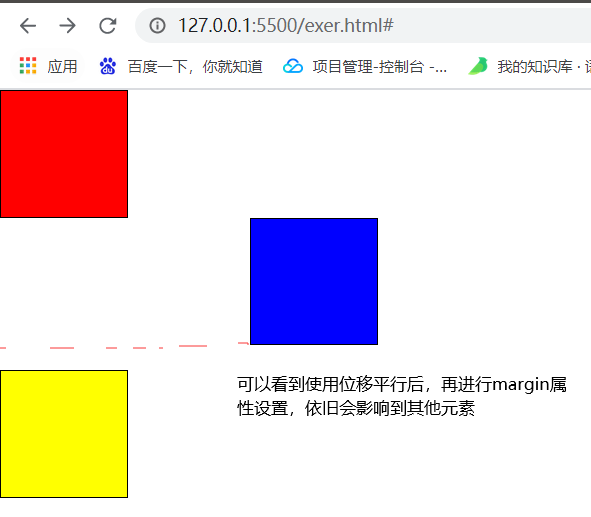
1.4、位移变形
transform:translate(px,px)
介绍
含义:实现元素进行位移,与相对定位的效果一致,兼容性比相对定位差,兼容到IE9。
语法:transform:translate(px,px)。第一个参数向右移动,第二个参数向下移动。
- 与相对定位非常想,位移变形也会"老家留坑",效果显示在指定位置。
demo

<style>
* {
padding: 0px;
margin: 0px;
}
div.box1 {
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: red;
}
div.box2 {
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: blue;
/* 位移变形 */
transform: translate(200px, 0px);
/* 使用外边距也会影响其他元素 */
margin-bottom: 20px;
}
div.box3 {
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: yellow;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
二、3D转换
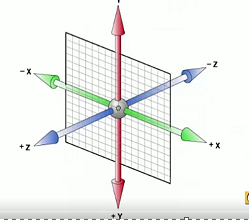
2.1、绕X轴、Y轴旋转(rotateX、rotateY)
介绍
含义:将transform属性的值设置为rotateX()或者rotateY(),即可实现绕横轴、纵轴(x轴、y轴)旋转。
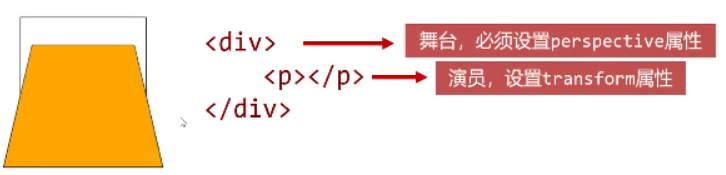
前提要求:需要在设置transform: rotateX()的父元素设置perspective属性,否则就会失效!

perspective的语法设置:perspective: 600px。该属性值设置大小效果就是你离这个舞台的远近感觉,若是值设置的越大,感觉越远,效果就越不明显;值设置的小,感觉越近,效果就越明显。
语法:一般有三种设置方式
transform: rotateX(30deg);:绕X轴进行3D旋转。transform: rotateY(30deg);:绕Y轴进行3D旋转。transform: rotateX(30deg) rotateY(30deg);:同时绕X轴、Y轴进行旋转。
额外:对于rotateZ,指的就是平面旋转。
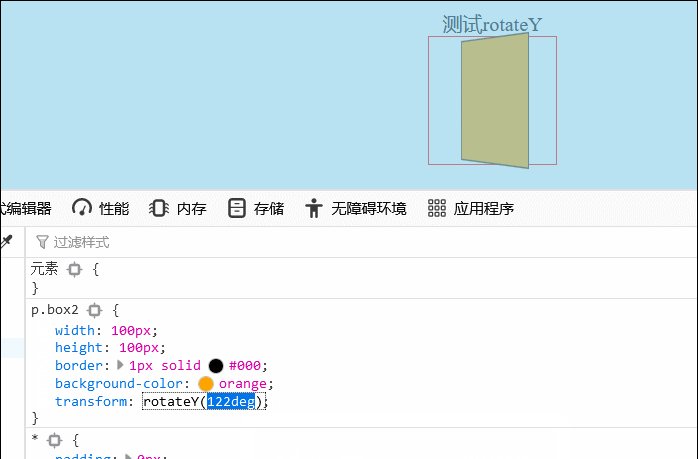
demo示例
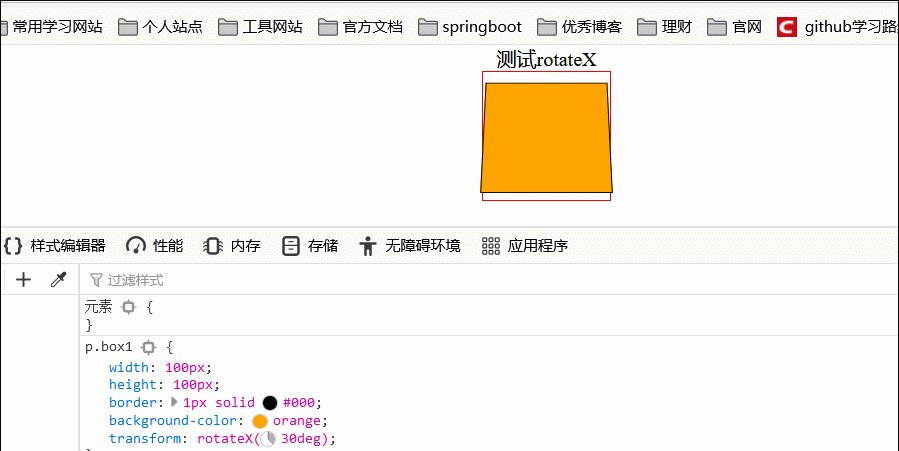
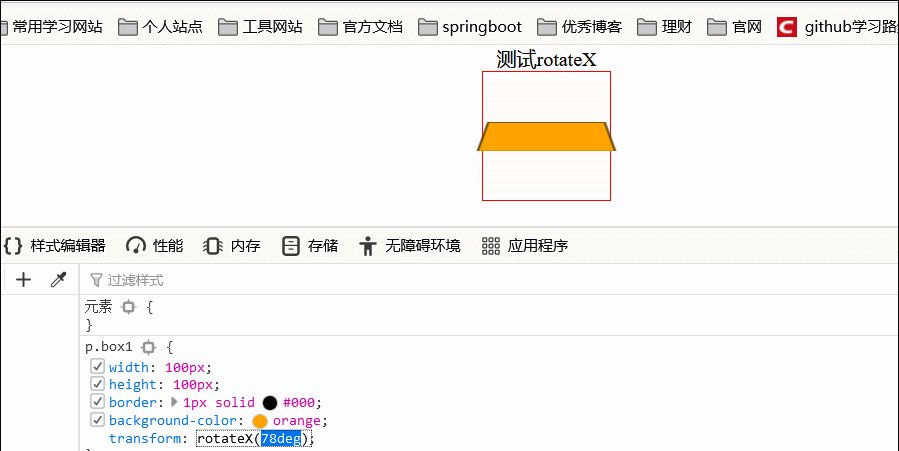
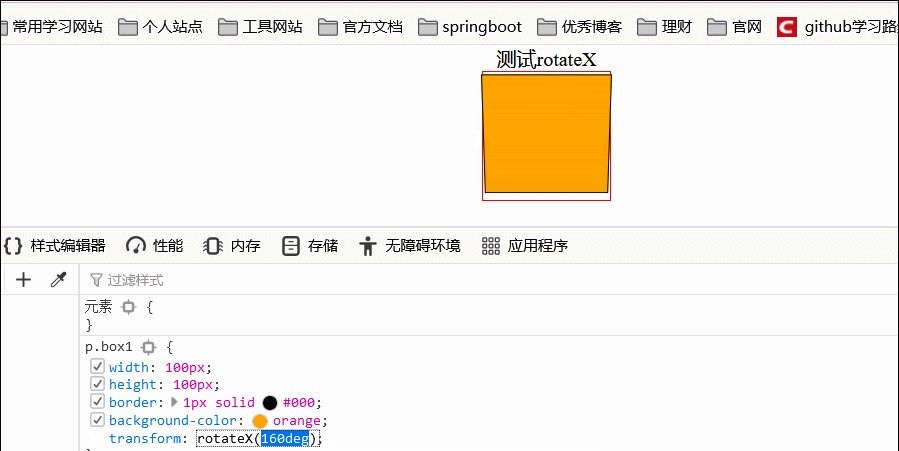
效果:perspective属性(这里设置为600px来进行演示)设置越小,效果越明显噢!
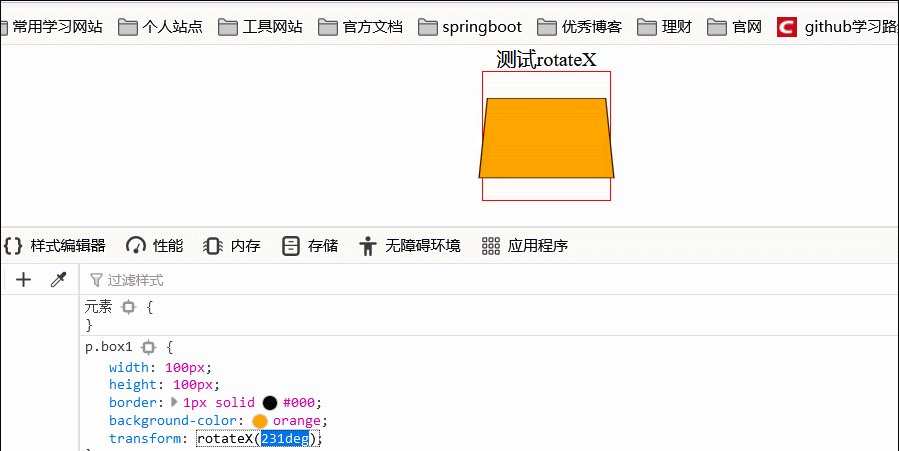
①看到绕着X轴进行旋转,360deg为一周。

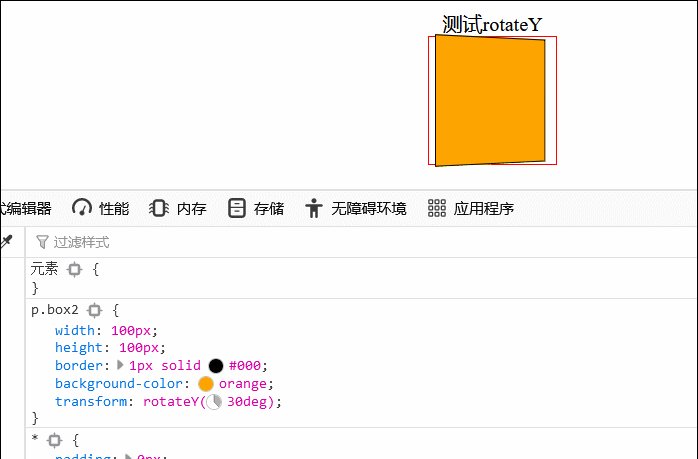
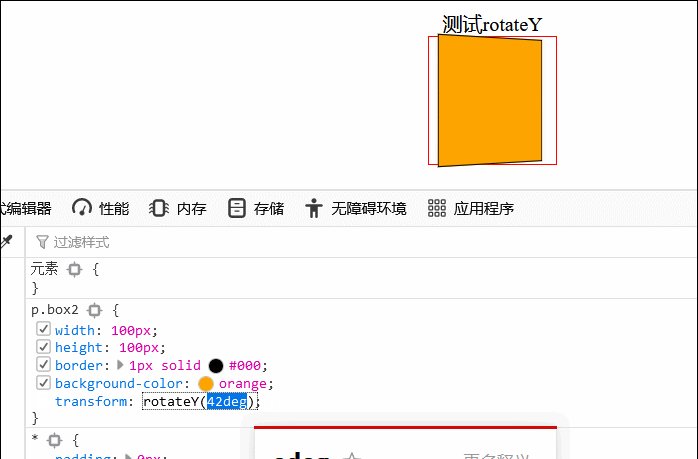
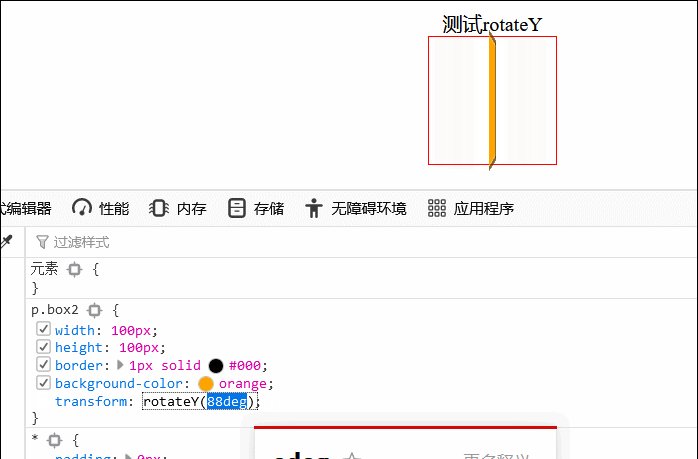
②看到绕着Y轴进行旋转,360deg为一周。

③可以同时对X轴、Y周进行3D旋转
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2gRmYWOP-1651797571904)(C:\Users\93997\Desktop\GIF.gif)]
源码:
<style>
* {
padding: 0px;
margin: 0px;
}
div {
text-align: center;
}
div.box div {
width: 102px;
height: 102px;
border: 1px solid red;
/* 设置观点(舞台):就像你离远近的效果,数值越大就感觉离得越远,效果也不明显 */
perspective: 600px;
margin: 20px auto;
margin-top: 0;
}
p.box1 {
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: orange;
/* 绕x轴进行3D旋转 */
transform: rotateX(30deg);
}
p.box2 {
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: orange;
/* 绕y轴进行3D旋转 */
transform: rotateY(30deg);
}
p.box3 {
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: orange;
/* 绕x轴、y轴进行3D旋转 */
transform: rotateX(30deg) rotateY(30deg);
}
</style>
<body>
<div class="box">
<!-- 测试rotateX -->
测试rotateX
<div>
<p class="box1"></p>
</div>
<!-- 测试rotateY -->
测试rotateY
<div>
<p class="box2"></p>
</div>
<!-- 测试rotateX、rotateY一起使用 -->
测试rotateX、rotateY一起使用
<div>
<p class="box3"></p>
</div>
</div>
</body>
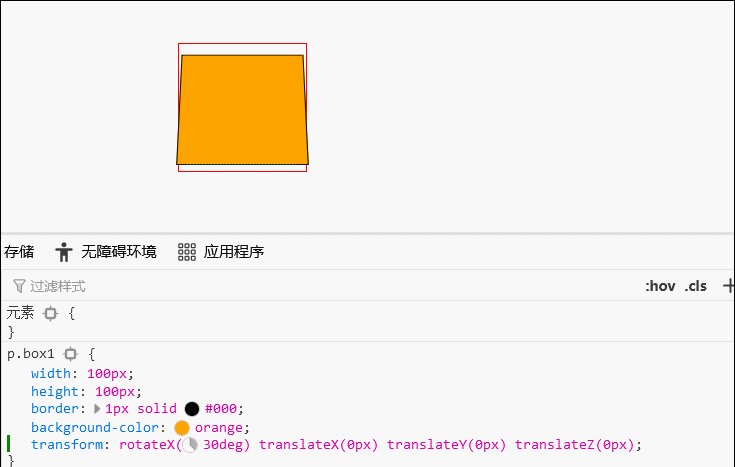
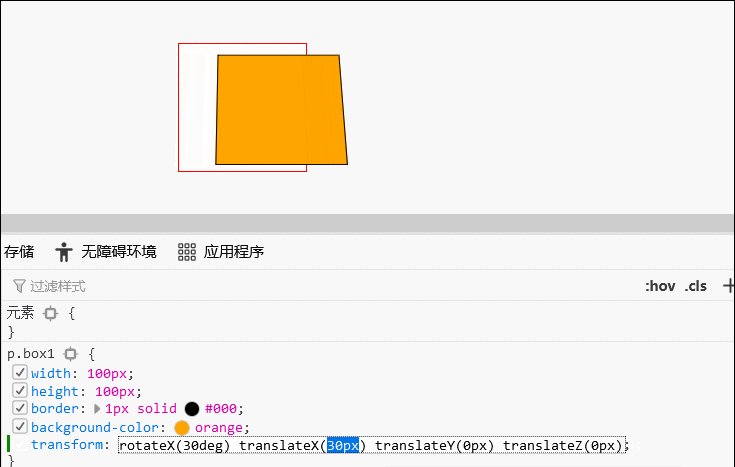
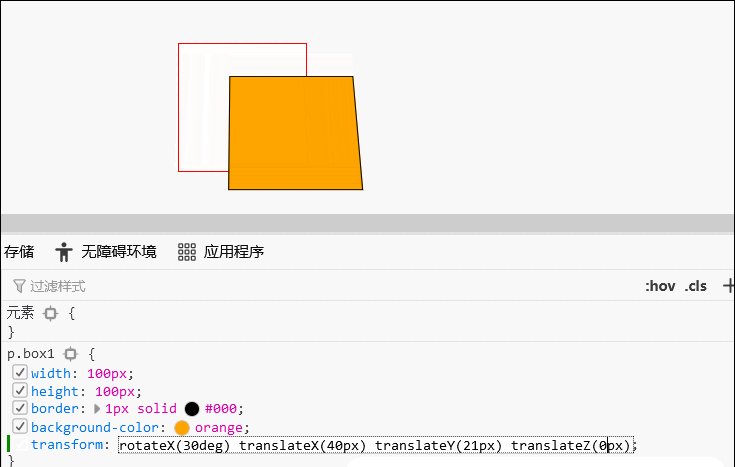
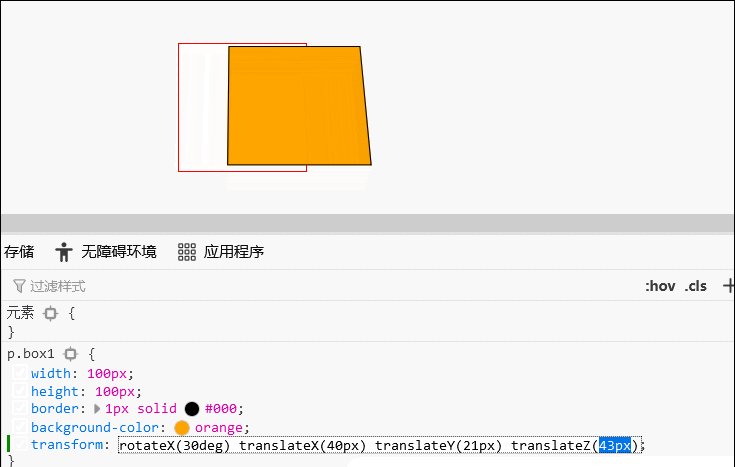
2.2、空间移动(rotateX或rotateY配合translatex,y,z使用)
介绍与示例效果
介绍
空间移动的前提条件:当元素进行3D旋转过后(设置rotateX属性后),即可继续添加translateX、translateY、translateZ属性让元素在空间中进行移动。
移动的方向与位置:以当前的旋转面作为坐标轴
translateX:根据水平进行左右平移。translateY:根据旋转的角度,按照这个角度进行上下。translateZ:按照它当前的平面朝向,前行与后退。
语法:举例如transform: rotateX(30deg) translateX(100px) translateY(100px) translateZ(100px);

说明:你可以想象一个物体在一个空间里进行移动。
示例
这个与进行绝对定位平移的效果不一样,其是可以在空间中进行平移!

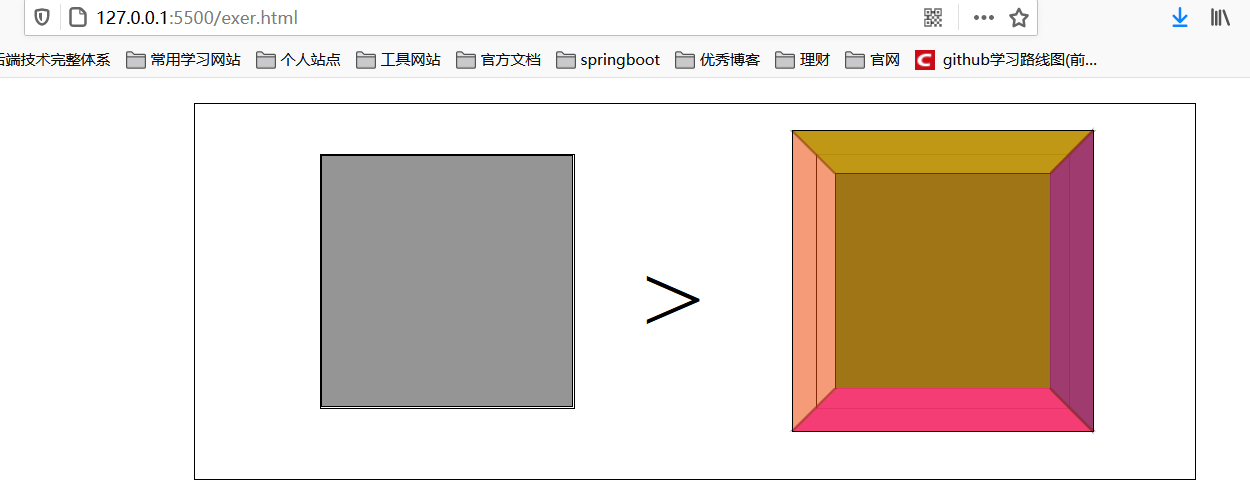
案例:通过空间移动创建一个正方体
效果展示图:一个div里面有6个p标签,这6个P标签通过使用绝对定位来进行脱离文档流,接着使用空间移动来进行组合为一个正方体

源码:
<style>
* {
padding: 0px;
margin: 0px;
}
/* 外部大盒子 */
div.box {
width: 800px;
height: 300px;
margin: 20px auto;
border: 1px solid #000;
position: relative;
}
/* 间隔位置 */
div.jiange {
font-size: 80px;
position: absolute;
width: 100px;
height: 300px;
top: 50%;
left: 50%;
margin-top: -40px;
margin-left: -40px;
}
/* 未创建正方形时 */
div.box1 {
float: left;
width: 202px;
height: 202px;
border: 1px solid #000;
margin: 40px auto;
position: relative;
/* 设置perspective,令3D旋转生效 */
perspective: 600px;
margin-left: 100px;
}
div.box1 p {
/* 绝对定位,让8个P元素都脱离文档流 */
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
border: 1px solid #000;
background-color: rgba(0, 0, 0, .1);
}
/* 空间移动后 */
div.box2 {
float: right;
width: 202px;
height: 202px;
border: 1px solid #000;
margin: 40px auto;
position: relative;
/* 设置perspective,令3D旋转生效 */
perspective: 600px;
margin-right: 100px;
}
div.box2 p {
/* 绝对定位,让8个P元素都脱离文档流 */
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
border: 1px solid #000;
}
div.box2 p:nth-child(1) {
background-color: rgba(238, 73, 8, 0.55);
/* 正面:直接向前行进,行进长度应该为正方形的一半 */
transform: rotateX(0deg) translateZ(100px);
z-index: 999;
}
div.box2 p:nth-child(2) {
background-color: rgba(126, 245, 15, 0.897);
/* 顶部:旋转了90度后,根据朝向面向上100px */
transform: rotateX(90deg) translateZ(100px);
}
div.box2 p:nth-child(3) {
background-color: rgba(44, 161, 14, 0.897);
/* 背部:后仰180度,根据朝向面前进100px */
transform: rotateX(180deg) translateZ(100px);
}
div.box2 p:nth-child(4) {
background-color: rgba(247, 22, 247, 0.897);
/* 底面:前仰90度,根据朝向面前进100px */
transform: rotateX(-90deg) translateZ(100px);
}
div.box2 p:nth-child(5) {
background-color: rgba(41, 19, 233, 0.897);
/* 右侧面 */
transform: rotateY(90deg) translateZ(100px);
}
div.box2 p:nth-child(6) {
/* 左侧面 */
transform: rotateY(270deg) translateZ(100px);
}
</style>
<body>
<div class="box">
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
<div class="jiange">></div>
<div class="box2">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</div>
</body>
- 点赞
- 收藏
- 关注作者


评论(0)