CSS学习笔记 06、背景与渐变
@[toc]
前言
本篇博客是关于CSS的背景与渐变,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、背景
1.1、背景颜色(background-color)
background-color:该属性用来表示背景颜色,背景颜色可以用十六进制,rgb(),rgba()表示法表示,英语单词较少。
注意:padding区域是有背景颜色的。
1.2、背景图片(background-image)
1.2.1、基本认识
background-image:该属性用来设置背景图片,图片路径要写到url()圆括号中,可以是相对路径,也可以是http://开头的绝对路径。例如:background-image: url(./123456.jpg);。
注意:
- 如果样式表示外链的,那么要书写从CSS出发到图片的路径,而不是从html出发(因为一般css文件放在一个css目录中所以要从该文件路径出发,大多数会使用…/)。
- 若是设置宽度过大,会导致图片进行平铺。
示例
<style>
* {
padding: 0px;
margin: 0px;
}
div.box1 {
width: 720px;
height: 500px;
border: 3px solid red;
background-image: url(./123456.jpg);
}
</style>
<body>
<div class="box1">
</div>
</body>

说明:注意下面平铺的情况就是width设置太大了,就会有平铺的情况。

1.2.2、重复模式(background-repeat)
四种模式演示
background-repeat:该属性能够用来设置背景的重复模式。使用background-image天生会进行平铺的,可使用该属性来进行改变。
具有四个属性值如下:
| 值 | 意义 |
|---|---|
| repeat; | x、y均平铺(默认) |
| repeat-x; | x平铺 |
| repeat-y; | y平铺 |
| no-repeat; | 不平铺 |
实际案例:四种形式效果


<style>
* {
padding: 0px;
margin: 0px;
}
div {
width: 600px;
height: 300px;
background-image: url(./123456.jpg);
margin-bottom: 20px;
border: 1px solid #000;
}
/* 盒子一:设置为无平铺 */
.box1 {
background-repeat: no-repeat;
}
/* 盒子二:设置为平行平铺 */
.box2 {
background-repeat: repeat-x;
}
/* 盒子三:设置为垂直平铺 */
.box3 {
background-repeat: repeat-y;
}
/* 盒子四:设置为平铺(即默认平铺效果) */
.box4 {
background-repeat: repeat;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
水平垂直平铺案例
对于默认的平铺效果一般使用在哪里呢?“存在即合理”,一般可以选择可多重复的图片,如下面图:百度搜索关键字"网页背景平铺图片"

实际效果:使用这类图片进行平铺到页面中毫无违和感,就像是一张图片一样,重点是背景图

<style>
* {
padding: 0px;
margin: 0px;
}
/* 设置背景图片 */
body {
background-image: url(./111.jpg);
}
div {
width: 600px;
height: 300px;
/* 该属性能够同时设置背景颜色以及背景图片,当页面有背景图片时就应该设置背景颜色了,不然能够通过div元素看到背景图片 */
background: rgba(255, 255, 255, .6) url(./123456.jpg);
margin-bottom: 20px;
border: 1px solid #000;
}
/* 盒子一:设置为无平铺 */
.box1 {
background-repeat: no-repeat;
}
</style>
<body>
<div class="box1">
长路长路长路长路长路长路长路长路长路长路长路长路长路长路长路长路长路长路长路长路
</div>
</body>
1.2.3、背景尺寸(background-size)
background-size:该属性能够用来设置背景图片的尺寸,兼容到IE9。
语法:background-size: 100px 200px,后面两个值为宽度、高度。
- 值也可以使用百分数来设置,表示为盒子宽、高的百分之多少!需要等比例设置的值,可以写auto,例如:
background-size: 100px auto。
介绍两个特殊的值:contain与cover。
contain:表示将背景图片智能改变尺寸以容纳到盒子里。(必须要在盒子中完整的看到这张图片,能够容纳到盒子里,可能会有平铺情况)cover:表示将背景图片智能改变尺寸以撑满盒子。(背景图片一定能够完整的覆盖整个盒子)
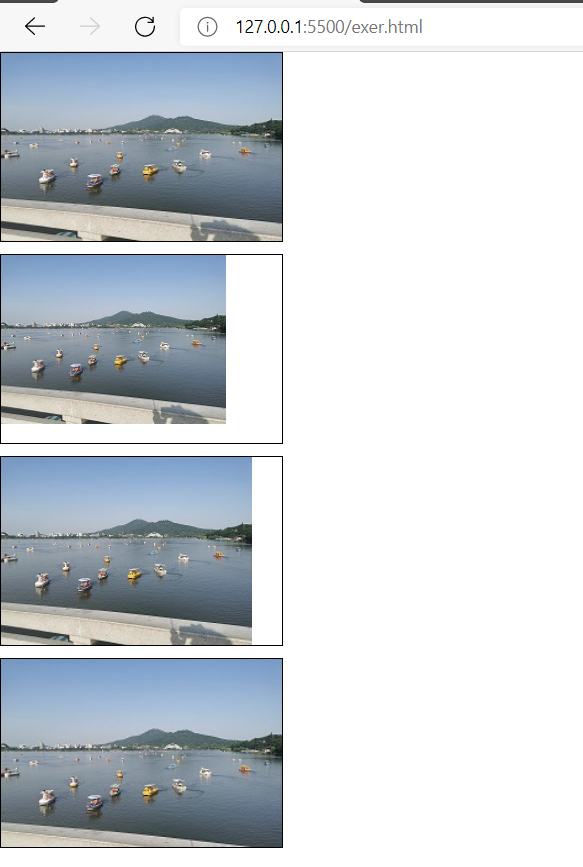
四种写法
<style>
* {
padding: 0px;
margin: 0px;
}
div {
width: 450px;
height: 300px;
background: url(./123456.jpg);
border: 1px solid #000;
margin-bottom: 20px;
background-repeat: no-repeat;
}
div.box1 {
/* 1、px设置:设置背景图像为指定的尺寸大小 */
background-size: 450px 300px;
}
div.box2 {
/* 2、百分比设置:设置背景图像为盒子的百分比大小 */
background-size: 80% auto;
}
div.box3 {
/* 3、特殊值contain:背景图像一定会容纳到盒子中,可能会出现平铺效果 */
background-size: contain;
}
div.box4 {
/* 4、特殊值cover:背景图像一定会完整的覆盖在盒子中 */
background-size: cover;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
效果:

1.2.4、背景裁切(background-clip)
属性介绍
background-clip:该属性是用来设置元素的背景裁切到哪个盒子。兼容到IE9。实际工作用到很少,下面是几个属性值:
border-box:背景延伸至边框(默认值)。padding-box:背景裁切到padding区域,此时就不会在点状线、虚线边框底下渲染。content-box:背景裁切到content区域,此时padding区域也就没有背景了。
说明:对于背景裁切掉border部分,必须要设置虚线边框才能看到效果,不然边框会默认盖住背景的。
实际案例
简而言之:实际上根据对应的属性值就知道裁剪到哪个部分位置了!

<style>
* {
padding: 0px;
margin: 0px;
}
div {
width: 450px;
height: 300px;
background: url(./123456.jpg);
border: 5px dashed #000;
padding: 30px;
margin-bottom: 20px;
}
div.box1 {
/* border-box,背景裁切到border,相当于就是默认 */
background-clip: border-box
}
div.box2 {
/* 背景裁切到padding区域,此时就不会在点状线、虚线边框底下渲染 */
background-clip: padding-box
}
div.box3 {
/* 背景裁切到content区域,此时padding区域也就没有背景了 */
background-clip: content-box
}
div.box4 {
background-clip: content-box;
/* 背景起源:左上角裁切位置从最初开始显示 */
background-origin: content-box;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
说明:对于其中第4个盒子里的background-origin: content-box;属性设置,实际上其作用就是显示裁切图片的位置从原本位置开始。
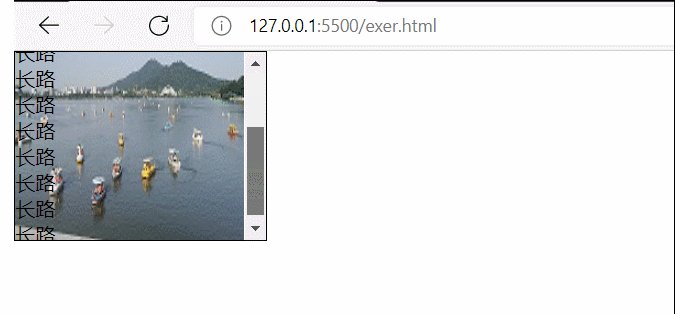
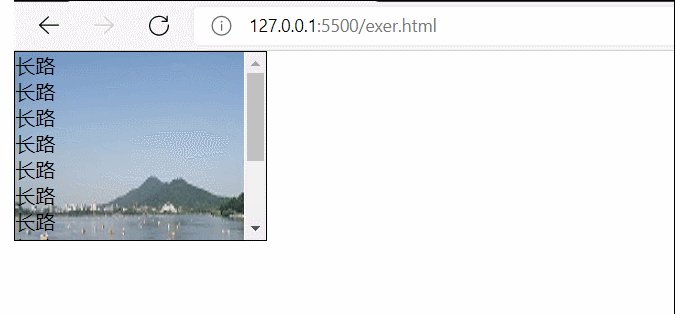
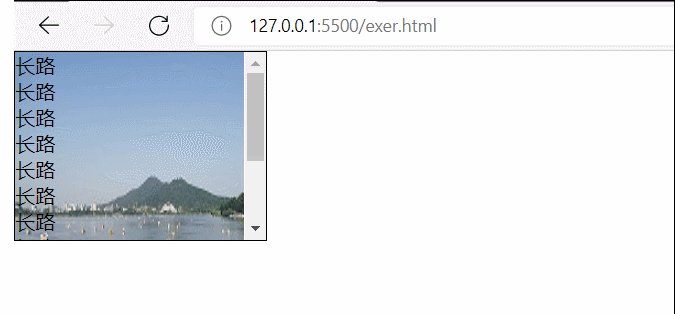
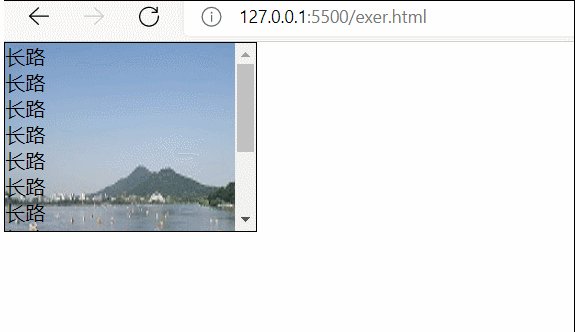
1.2.5、background-attachment属性
background-attachment:该属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
| 值 | 意义 |
|---|---|
| scroll | 自己滚动条不动,外部滚动条不动(默认值) |
| local | 自己滚动条动,外部滚动条不动 |
| fixed | 自己滚动条不动,外部滚动条动 |
说明:这里滚动条动与不动指的是背景图片内容。自己指的是具有背景图片的滚动条,外部指的是没有背景图片的滚动条。
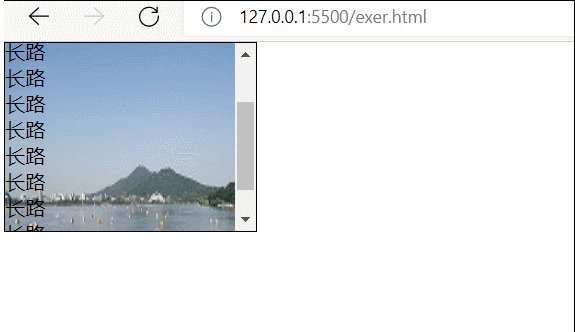
三个值的演示效果
<style>
* {
padding: 0px;
margin: 0px;
}
body {
/* 设置整个页面的长度,使页面具备滚动条 */
height: 1000px;
}
div {
width: 200px;
height: 150px;
border: 1px solid #000;
/* 该div元素若是溢出则出现滚动框(y轴方向) */
overflow-y: scroll;
/* 设置背景图片以及超过div框的长度(便于滚动条动) */
background-image: url(./123456.jpg);
background-size: 200px 300px;
/* 设置background-attachment */
background-attachment: scroll;
}
</style>
<body>
<div class="box1">
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
<p>长路</p>
</div>
</body>
三个值测试修改对应的22行即可!
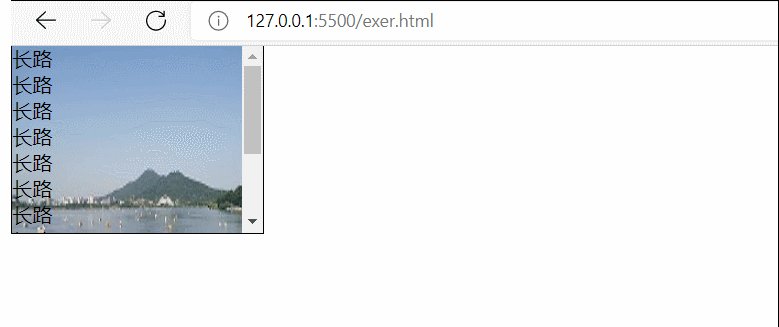
①默认值scroll效果
效果:默认值的话自己内部上下移动背景不动,外部移动背景也不动!

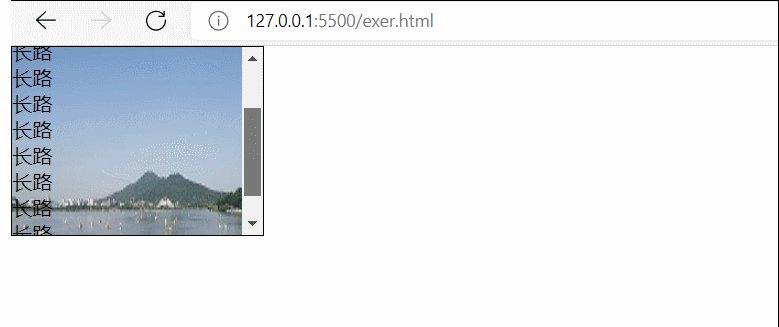
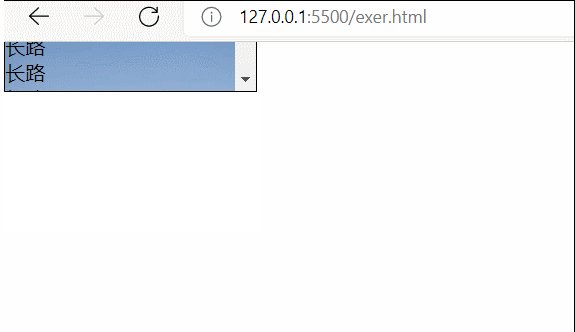
②设置background-attachment: local;
效果:正如值,自己上下移动背景动,外部上下移动背景不动。

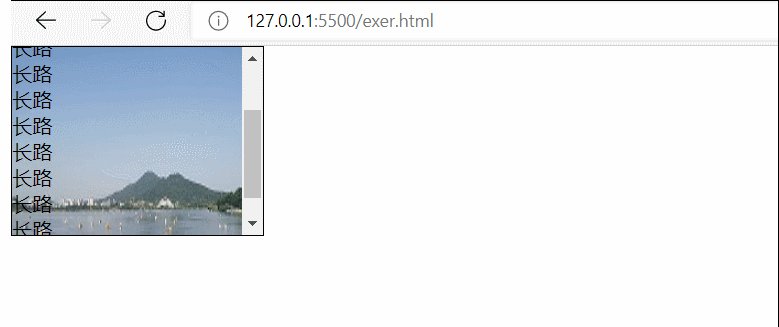
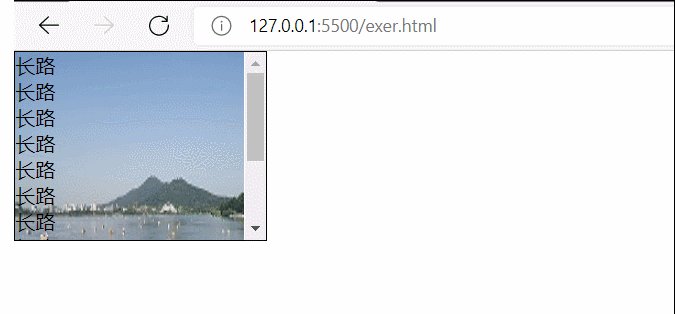
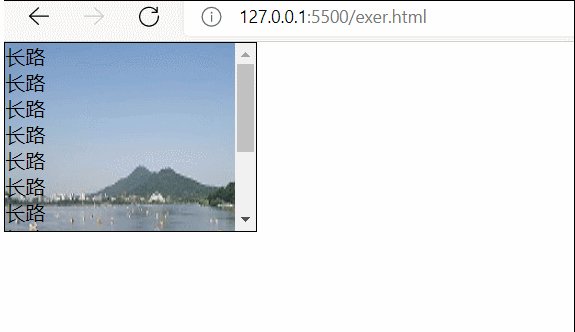
③设置background-attachment: fixed;
效果:自己上下移动背景不动,外部上下移动背景动。

总结:①默认(scroll),背景内外都不动。②local,内动外不动。③fixed,内不动外动。
1.2.6、背景位置属性(background-position)
认识属性及基本使用
background-position: left top:该属性可以设置背景图片出现在盒子的什么位置。可以使用两种方式写:
- 使用px单位来写,如:
background-position: 100px 200px - 使用关键字写,可以使用top、bottom、center、left、right描述图片出现的位置。
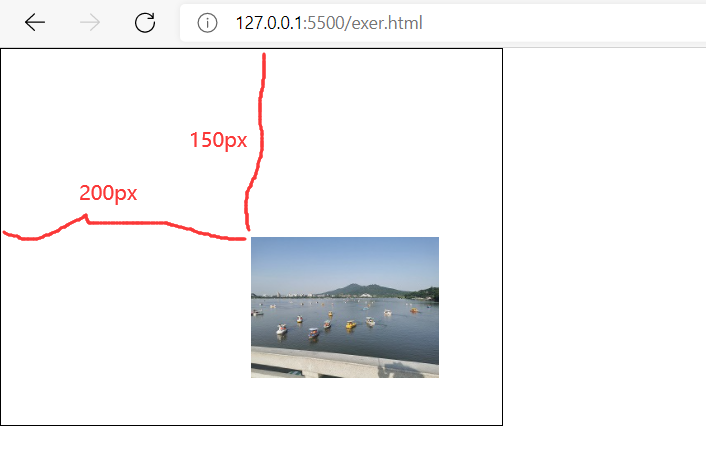
方式一:使用px单位值来进行定位

<style>
* {
padding: 0px;
margin: 0px;
}
div.box1 {
width: 400px;
height: 300px;
border: 1px solid #000;
background-image: url(./123456.jpg);
/* 背景图片高度height为盒子一般,宽度自适应 */
background-size: 150px auto;
background-repeat: no-repeat;
/* 背景图片定位 */
background-position: 200px 150px;
}
</style>
<body>
<div class="box1"></div>
</body>
方式二:使用关键字来进行定位
background-position: top center;:顶部中央。
background-position: right center;:右边中央。
说明:backgroud-size: cover或backgroud-size: contain能够与background-postion: center center来进行搭配使用。

CSS精灵(配合位置属性使用)
认识css精灵
CSS精灵:实际上就是指的是一张图,这张图上有多个小图标,页面上实际使用一个小图标时,通过background-position属性来单独显示其中一个,这样的技术就叫做css精灵,也称为css雪碧图。
- 下面附带的就是一张CSS精灵图。
实际作用、好处:使用CSS精灵可以减少HTTP请求数,加快网页的显示速度(不使用css精灵,你需要去请求获取多个图标,而使用了的话就只需要请求一张图即可)。
缺点:不方便测量,后期改动麻烦,需要美工提前将多个小图标放置在一张图上。
实操使用
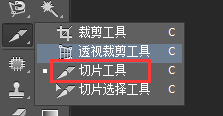
使用ps打开精灵图,接着使用切片工具(右击选择)

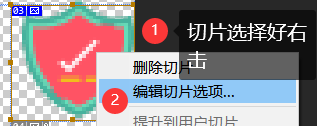
切片指定好之后右击,点击编辑切片选项


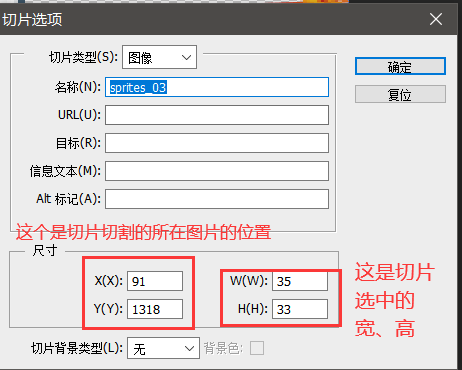
位置:91px,1318px;宽、高:35px,33px
准备就绪了之后,首先将css精灵作为背景图片,接着设置指定的宽高以及位置距离:
<style>
* {
padding: 0px;
margin: 0px;
}
i {
/* 使其脱离文档流,可设置宽高 */
position: absolute;
/* 1、与切片的高、宽对应 */
width: 35px;
height: 33px;
border: 1px solid #000;
/* 加载css精灵 */
background-image: url(./sprites.png);
/* 2、背景图片位置设置,这里是负的要注意一下,这样才能到达裁切到指定位置 */
background-position: -91px -1318px;
}
</style>
<body>
<i></i>
</body>

效果:很完美,达到了我们预期想要的图标,通过这种形式能够减少网络IO。
CSS精灵图(附带)

1.2.3、背景综合属性(background)
可以将多个属性一起写到background属性中:

测试
<style>
* {
padding: 0px;
margin: 0px;
}
div {
width: 200px;
height: 200px;
border: 1px solid #000;
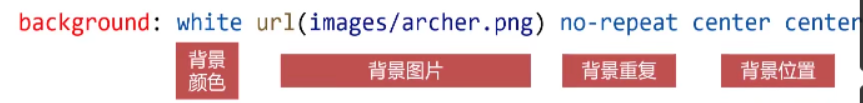
/* 颜色、背景图片、不重复、居中对齐 */
background: yellow url(./123456.jpg) no-repeat center center;
}
</style>
<body>
<div></div>
</body>

二、渐变
渐变调色网址:https://www.grabient.com/
2.1、线性渐变
介绍语法(含实操)
介绍
盒子的background-image属性可以用linear-gradient()(线性-渐变)形式来创建线性渐变背景。
- 注意:线性渐变属于图片背景属性background-image管理的,而不是背景颜色属性。
书写格式:background-image: linear-gradient(方向或角度,颜色1 出现位置,颜色2 出现位置,颜色3 出现位置,颜色4 出现位置,...,颜色5 出现位置)。
- 方向:
to top,或者left、right…。表示渐变颜色的从哪朝向开始。 - 角度:
数字%,如45deg,60deg。表示渐变颜色从哪个角度开始渐变。 - 颜色1:可以使用颜色关键字或者rgb()等等。
- 出现位置:使用百分数来表示。表示该颜色出现的位置
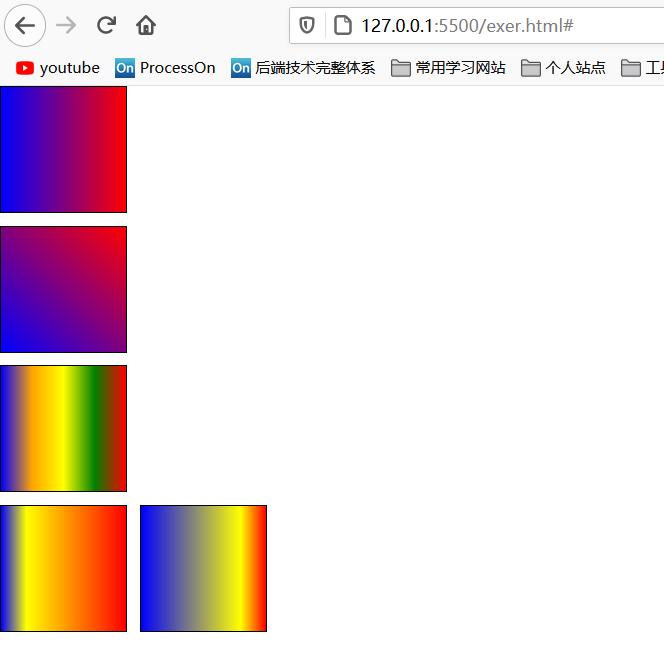
实操

源码:
<style>
* {
padding: 0px;
margin: 0px;
}
div.box {
width: 100px;
height: 100px;
border: 1px solid #000;
margin-bottom: 10px;
}
div.box1 {
/* 1、指定方向(to xxx):这里从左到右 */
background-image: linear-gradient(to right, blue, red);
}
div.box2 {
/* 2、指定倾斜度数(xxdeg):这里从左下角45°开始,蓝色渐变到红色 */
background-image: linear-gradient(45deg, blue, red);
}
div.box3 {
/* 3、设置多个颜色:不仅限于两种,可多种 */
background-image: linear-gradient(to right, blue, orange, yellow, green, red);
}
div.box4 {
/* 4.1、指定颜色后带百分数:黄色在20%的地方就出现 */
background-image: linear-gradient(to right, blue, yellow 20%, red);
float: left;
margin-right: 10px;
}
div.box5 {
/* 4.2、指定颜色后带百分数:黄色在80%的地方就出现 */
background-image: linear-gradient(to right, blue, yellow 80%, red);
float: left;
}
</style>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div>
<div class="box box4"></div>
<div class="box box5"></div>
</div>
</body>
浏览器私有前缀
在以前,不同浏览器有不同的私有前缀,用来对试验性质的CSS属性,加以标识。
| 品牌 | 前缀 |
|---|---|
| Chrome | -webkit- |
| Firefox | -moz- |
| IE、Edge | -ms- |
| 欧朋 | -o- |
书写形式:
div.box1 {
/* 曾经适配五种浏览器的前缀书写 */
background-image: -webkit-linear-gradient(to right, blue, red);
background-image: -moz-linear-gradient(to right, blue, red);
background-image: -ms-linear-gradient(to right, blue, red);
background-image: -o-linear-gradient(to right, blue, red);
background-image: linear-gradient(to right, blue, red);
}
说明:在node.js中包含了对应的工具,我们之后并不需要进行手动写。
2.2、径向渐变(圆形)
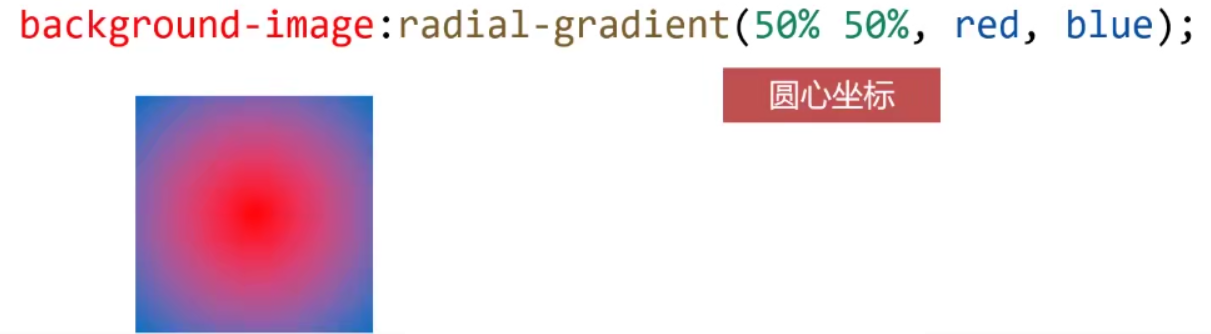
盒子的background-image属性可以用radial-gradient()形式创建径向渐变背景。

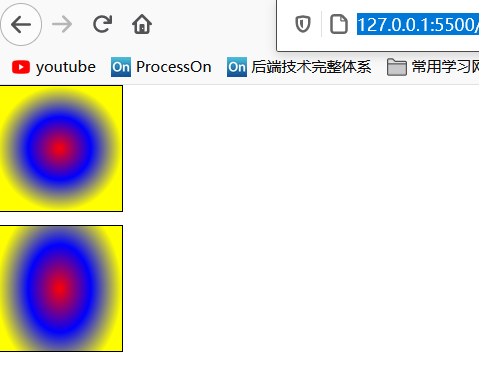
实操
效果:

<style>
* {
padding: 0px;
margin: 0px;
}
div {
width: 100px;
height: 100px;
border: 1px solid #000;
margin-bottom: 10px;
}
div.box1 {
background-image: radial-gradient(50% 50%, red, blue, yellow)
}
div.box2 {
background-image: radial-gradient(50% 70%, red, blue, yellow)
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
整理者:长路 时间:2021.6.2-6.5
2.2、径向渐变(圆形)
盒子的background-image属性可以用radial-gradient()形式创建径向渐变背景。
[外链图片转存中…(img-VNJJhV1E-1651797516489)]
实操
效果:
[外链图片转存中…(img-nzkKavIj-1651797516490)]
<style>
* {
padding: 0px;
margin: 0px;
}
div {
width: 100px;
height: 100px;
border: 1px solid #000;
margin-bottom: 10px;
}
div.box1 {
background-image: radial-gradient(50% 50%, red, blue, yellow)
}
div.box2 {
background-image: radial-gradient(50% 70%, red, blue, yellow)
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
- 点赞
- 收藏
- 关注作者


评论(0)