CSS学习笔记 05、边框、圆角与盒子阴影
@[toc]
前言
本篇博客是关于CSS的边框、圆角和盒子阴影,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、边框
1.1、边框三要素(width、style、color)
认识
border属性三要素:如border:1px solid red;,线宽度、线型、颜色。
- 常用线型:
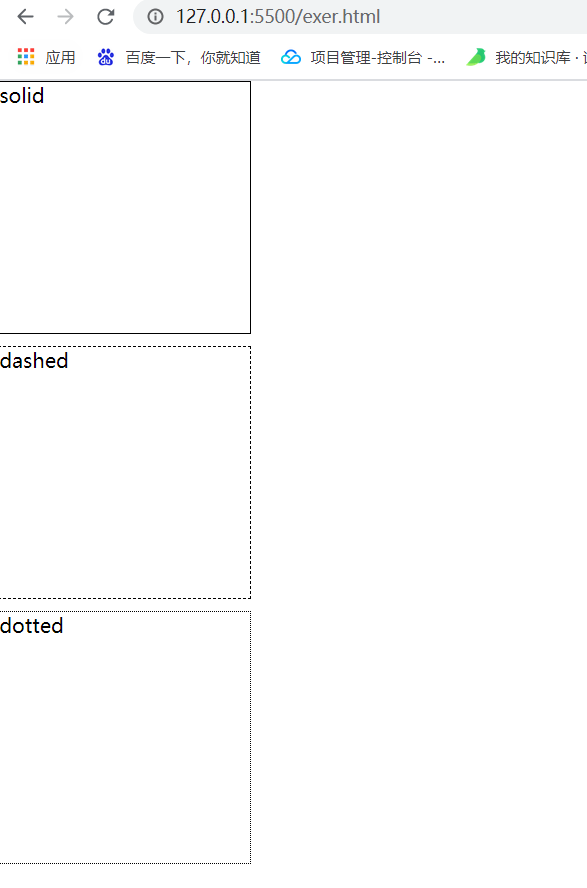
solid(实线)、dashed(虚线)、dotted(点状线)
拆分为三个小属性:小属性可以用来层叠大属性,一般情况都是直接写在一起。

三种线性demo
<style>
* {
padding: 0px;
margin: 0px;
}
div.box1 {
width: 200px;
height: 200px;
border: 1px solid #000;
margin-bottom: 10px;
}
div.box2 {
width: 200px;
height: 200px;
border: 1px dashed #000;
margin-bottom: 10px;
}
div.box3 {
width: 200px;
height: 200px;
border: 1px dotted #000;
}
</style>
<body>
<div class="box1">solid</div>
<div class="box2">dashed</div>
<div class="box3">dotted</div>
</body>

1.2、四个方向的边框
可以单独四个方向的属性,与此同时每个方向的边框都可以设置三要素小属性:


1.3、去除边框
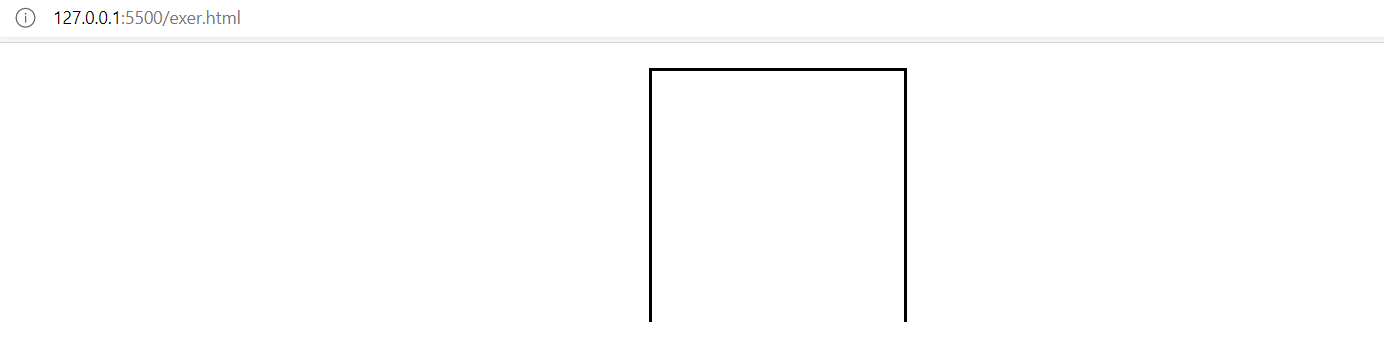
语法(去除底部边框):border-bottom: none
案例:
<style>
* {
padding: 0px;
margin: 0px;
}
div {
height: 200px;
width: 200px;
border: 3px solid black;
margin: 20px auto;
}
/* 去除掉底部边框 */
div.box1 {
border-bottom: none;
}
</style>
<body>
<div class="box1"></div>
</body>

1.4、小案例:利用边框制作三角形
如何使用边框来制作三角形呢?
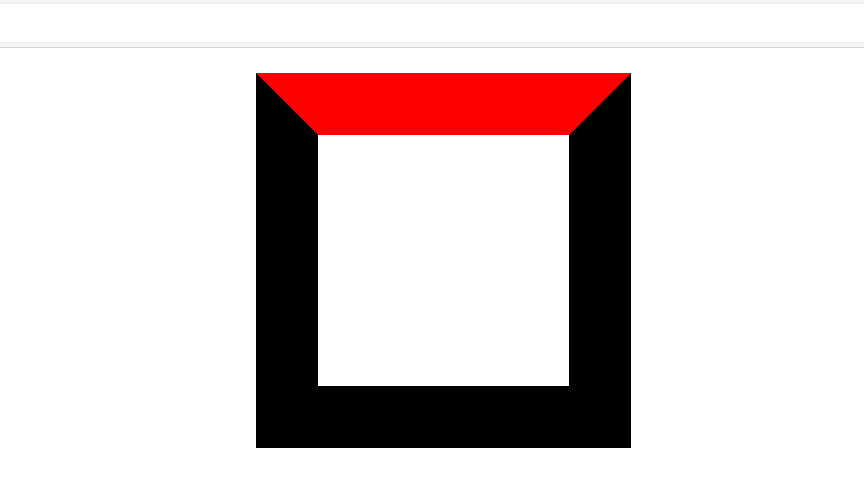
首先我们创建一个盒子,将其边框宽度设置大一些,并且上边框设置为红色:
<style>
* {
padding: 0px;
margin: 0px;
}
div {
height: 200px;
width: 200px;
border: 50px solid black;
margin: 20px auto;
}
/* 设置上边框为红色 */
div.box1 {
border-top-color: red;
}
</style>
<body>
<div class="box1"></div>
</body>

看到之后效果,我们来设想一下若是将方框中的长宽高设置为0,此时的红色效果如何?

是不是发现,三角形已经出来了,其原理就是将盒子的宽高设置为,border的大小设置大一些,接着只留下某一个边距并设置颜色,即可制作出三角形。
实现源码
<style>
* {
padding: 0px;
margin: 0px;
}
div {
height: 0;
width: 0;
/* 设置颜色为透明 */
border: 50px solid transparent;
margin: 20px auto;
}
/* 设置上边框为红色 */
div.box1 {
border-top-color: red;
}
</style>
<body>
<div class="box1"></div>
</body>

说明:想要设置左、右、上、下的直接更改border-top-color为border-left-color、right、bottom即可。
二、圆角(border-radius)
2.1、圆角以px为单位
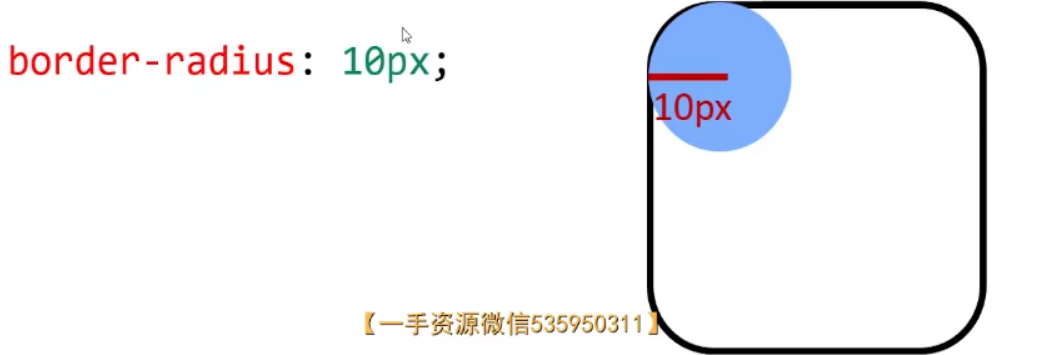
border-radius属性:其值通常为px单位,表示圆角的半径。使用px的话永远是以一个圆形来进行各个角度的切割。

单独设置四个圆角:border-radius: 10px 20px 30px 40px,分别表示左上角、右上角、右下角、左下角。并且可以设置小属性
| 属性 | 意义 |
|---|---|
| border-top-left-radius | 左上角 |
| border-top-right-radius | 右上角 |
| border-bottom-left-radius | 左下角 |
| border-bottom-right-radius | 右下角 |
小案例
需求:使用px单位来将一个正方形变为圆形
<style>
* {
padding: 0px;
margin: 0px;
}
div {
height: 200px;
width: 200px;
background-color: red;
margin: 20px auto;
/* 设置圆角:设置为宽高一般则是圆形 */
border-radius: 100px;
}
</style>
<body>
<div class="box1"></div>
</body>
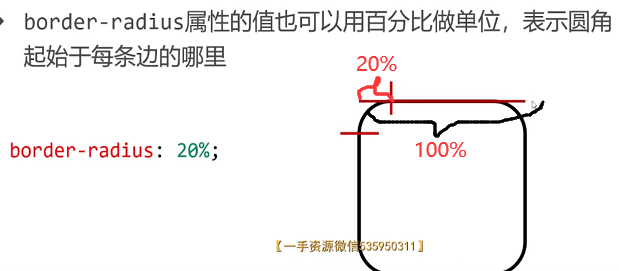
2.2、圆角以百分比为单位
圆角属性也可以使用百分比做单位,表示圆角起始于每条边的哪里。

两个小案例:
- 正方形盒子若是设置的
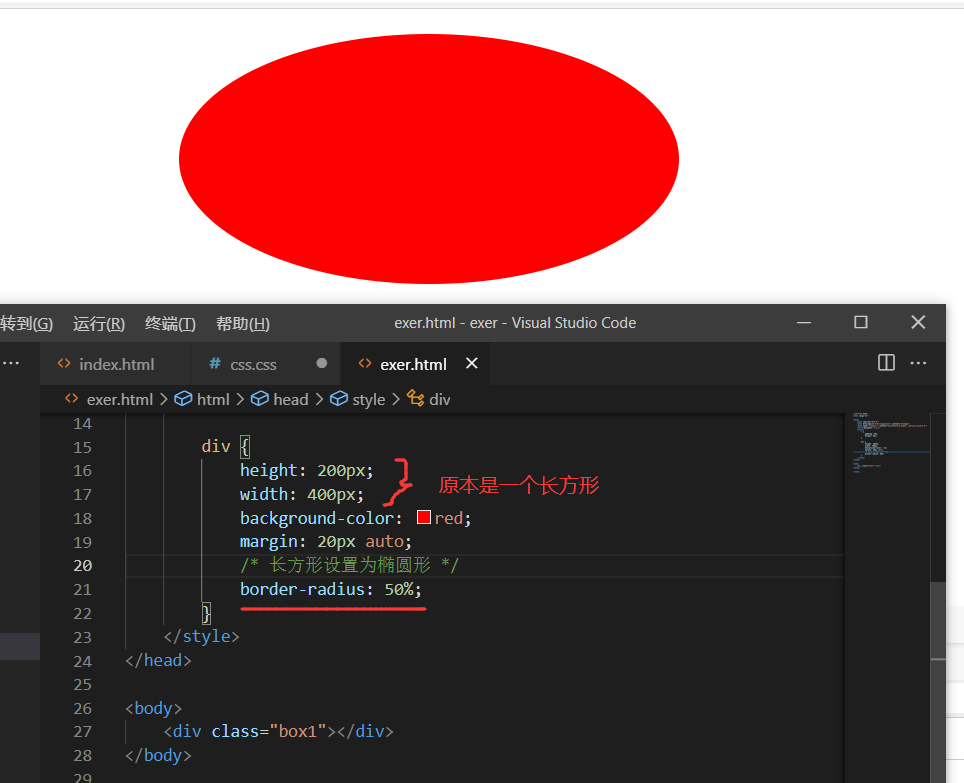
border-radius: 50%,就是正圆形。 - 长方形盒子若是设置的
border-radius: 50%,就是椭圆。
注意:想要实现椭圆只能够使用百分比形式实现,使用px来进行赋值无法实现(px值实际上就每个角都使用圆形来进行切割)!

三、盒子阴影(box-shadow)
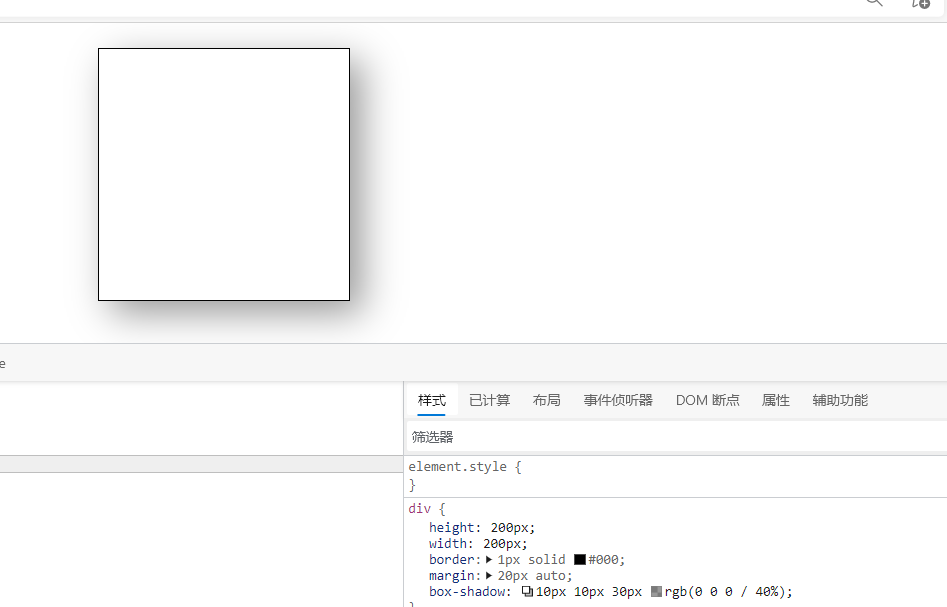
3.1、基本阴影(四个值)
基本阴影语法:box-shadow:10px 20px 30px rgba(0,0,0,.4),分别是x偏移(越大越往右偏移),y偏移(越大越往下偏移),模糊量(px值越大越模糊),颜色(阴影颜色,一般设置其透明度)。

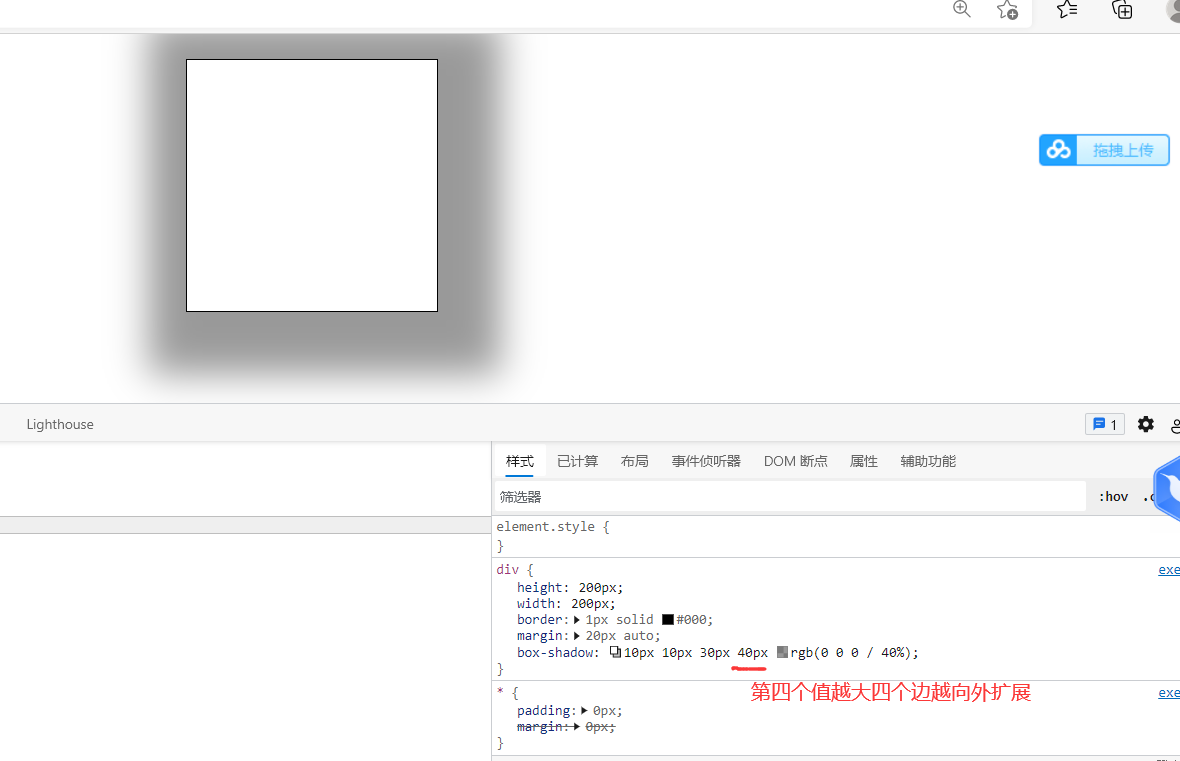
3.2、阴影延展(新增一个px值)
阴影延展:box-shadow:10px 20px 30px 40px rgba(0,0,0,.4),相比较之前多了一个数值就表示的是阴影延展,实际效果就是阴影会向四个方向不断延展。

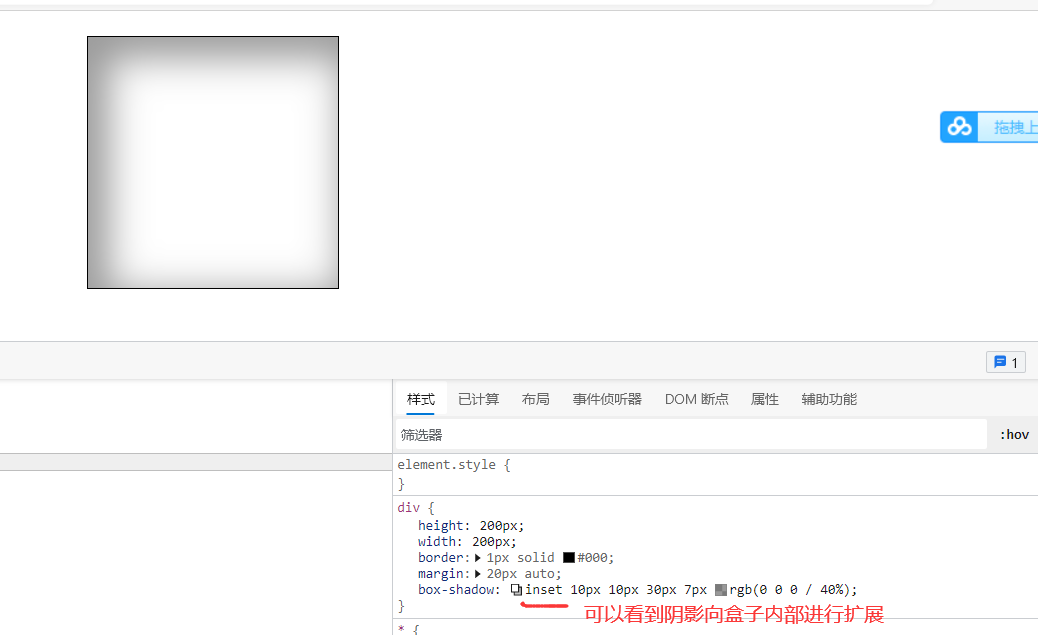
3.3、内阴影(添加inset关键字)
内阴影:box-shadow属性值前加inset单词,表示内阴影。如:box-shadow:inset 10px 20px 30px 40px rgba(0,0,0,.4),其实际效果就是阴影向内部延伸。
- 用途:经常用在电商的按钮触碰上。

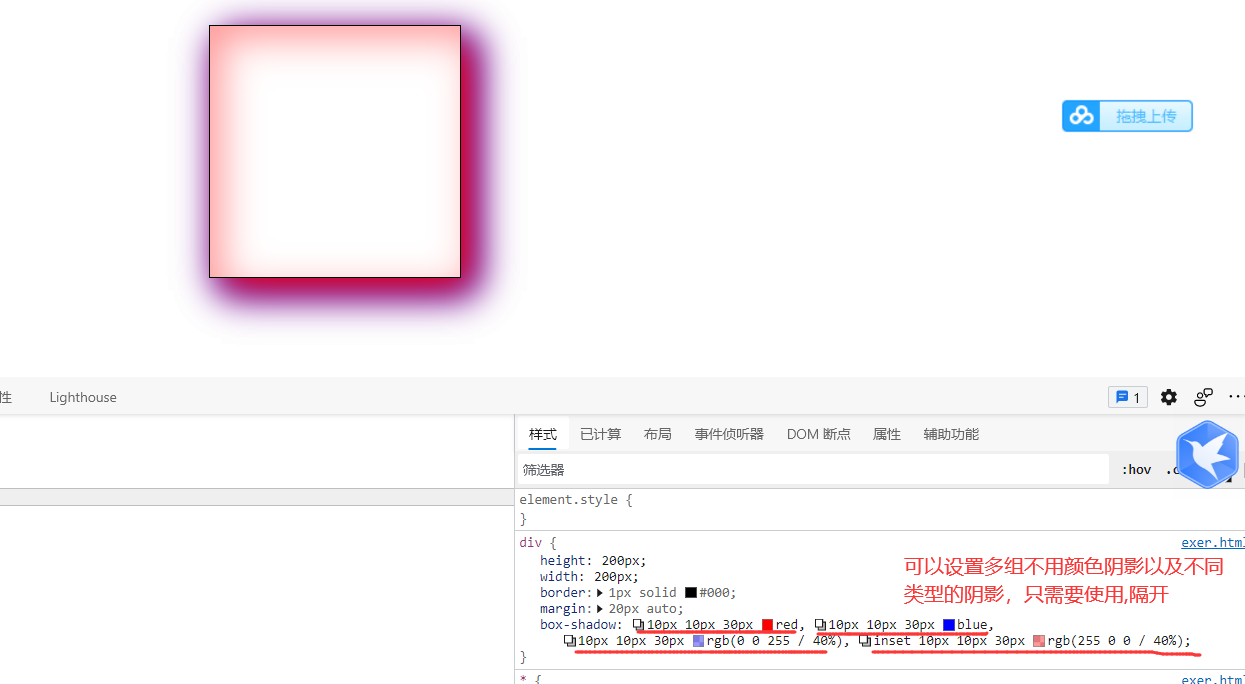
3.4、多阴影(,号隔开设置多个)
多阴影:box-shadow属性值可以用逗号隔开多个,表示携带多个阴影,多种阴影进行叠加,包括内阴影以及前面列举的多个。
- 如:
box-shadow:inset 10px 20px 30px 40px rgba(0,0,0,.4), 10px 20px 30px 40px rgba(0,0,0,.4),通过使用逗号隔开包含多种阴影同时作用到一个标签上。

- 点赞
- 收藏
- 关注作者


评论(0)