CSS学习笔记 04、浮动与定位(上)
@[toc]
前言
本篇博客是关于CSS的浮动定位,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、浮动
1.1.1、浮动的基本概念
浮动功能:可以用来实现盒子的并排。
使用要点:①要浮动,并排的盒子都要设置浮动。②父盒子要有足够的宽度,否则子盒子就会掉下去。

示例:
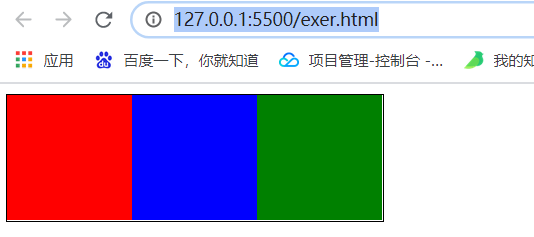
①完美贴合情况(子盒子的大小符合父元素)
<style>
div.box1 {
width: 300px;
height: 100px;
border: 1px solid #000;
}
.c1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.c2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.c3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
}
</style>
<body>
<div class="box1">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</div>
</body>

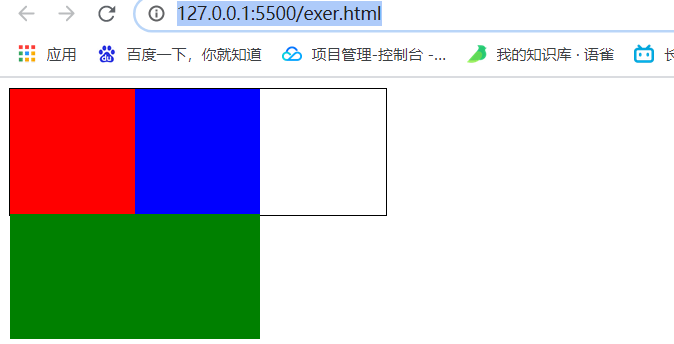
②盒子掉下去情况
<style>
div.box1 {
width: 300px;
height: 100px;
border: 1px solid #000;
}
.c1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.c2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
/* 当设置宽度大于父盒子剩余内容宽度时就会被挤下去 */
.c3 {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
</style>
<body>
<div class="box1">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</div>
</body>

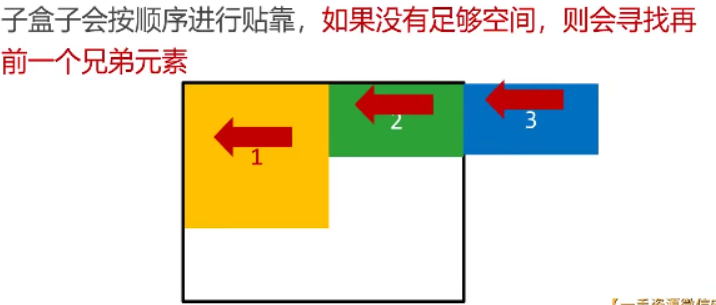
1.1.2、浮动的顺序贴靠特性
浮动的元素一定要设置宽高:浮动的元素不再区分块元素、行内元素,已经脱离了标准的文档流,一律能够设置宽度与高度,即使它是span或a标签。

案例1:div元素贴合
<style>
div.box1 {
width: 300px;
height: 200px;
border: 1px solid #000;
}
/* 下面三个子盒子都设置左浮动 */
.b1 {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.b2 {
width: 100px;
height: 150px;
background-color: black;
float: left;
}
.b3 {
width: 100px;
height: 50px;
background-color: blue;
float: left;
}
</style>
<body>
<div class="box1">
<div class="b1"></div>
<div class="b2"></div>
<div class="b3"></div>
</div>
</body>
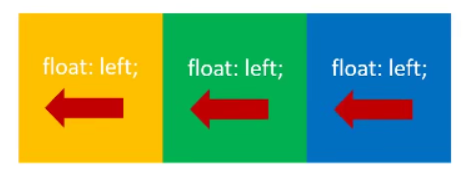
案例2:span元素进行贴合,使用浮动不再区分行内、块元素,并且能够设置宽高
<style>
div {
width: 300px;
height: 100px;
border: 1px solid #000;
}
/* span标签因为使用浮动元素(脱离文档流),可任意设置宽度高度 */
.s1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.s2 {
width: 100px;
height: 100px;
background-color: blueviolet;
float: left;
}
.s3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
}
</style>
<body>
<div>
<span class="s1"></span>
<span class="s2"></span>
<span class="s3"></span>
</div>
</body>
效果:

1.1.3、右浮动效果
实际与上面左浮动例子相同,只不过第一个设置有浮动的元素会先向右靠

案例:
<style>
div.box1 {
width: 300px;
height: 100px;
border: 1px solid #000;
}
.c1 {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
.c2 {
width: 100px;
height: 100px;
background-color: blue;
float: right;
}
.c3 {
width: 100px;
height: 100px;
background-color: green;
float: right;
}
</style>
<body>
<div class="box1">
<div class="c1">1</div>
<div class="c2">2</div>
<div class="c3">3</div>
</div>
</body>
效果:

1.1.4、案例:使用浮动设计网页布局(分析及源码)
效果展示与分析
首先将整个布局绘制出来,浮动的盒子在大盒子里,而不是直接将盒子置为浮动就向左靠或者右靠
效果图:

细节整理描述:
整体分为三个部分:上、中、下。
上:父盒子
- ①左边logo部分:使用左浮动。
- ②右边login部分(上):使用右浮动。
- ③右边nav部分(下):使用右浮动。凭借浮动顺序贴靠特性,只要设置宽度为>=①-②的宽度,即可会自动移到下面第二行,实现浮动布局。
中:父盒子
- 左边侧边栏:使用左浮动。
- 右边侧边栏:父盒子
- 右边(上):使用右浮动。
- 右边下:父盒子
- ul、li列表:使用右浮动
下:父盒子
重点:就是若是你想要使用浮动,一定要有一个父盒子,是基于这个父盒子进行浮动效果的,并且合理使用好顺序贴靠特性,达到网页布局的效果。
源码分析
源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
/* 头部栏目 */
header {
width: 800px;
height: 100px;
/* background-color: black; */
margin: 10px auto;
}
/* 中间部分 */
section {
width: 800px;
height: 400px;
/* background-color: orange; */
margin: 10px auto;
}
/* 底部栏目 */
footer {
width: 800px;
height: 100px;
background-color: green;
margin: 10px auto;
}
/* header之logo标志:左浮动 */
header .logo {
width: 200px;
height: 100px;
background-color: #ffa600;
float: left;
}
/* header之login登陆模块:右浮动 */
header .login {
width: 150px;
height: 30px;
background-color: #e29400;
float: right;
margin: 10px 0 20px;
}
/* header之nav导航栏:右浮动(顺序贴靠特性向下) */
nav {
width: 460px;
height: 40px;
background-color: #027e00;
float: right;
}
/* 中间区域之左边栏:设置左浮动 */
section aside {
width: 300px;
height: 400px;
background-color: #0a8cb7;
float: left;
}
/* 中间区域之右边栏:设置右浮动(此时左右边栏就有间隔了) */
section .main {
width: 480px;
height: 400px;
/* background-color: #ffa600; */
float: right;
}
/* 右边栏上半部分 */
section .main .c1 {
width: 480px;
height: 300px;
background-color: #ffa600;
}
/* 右边栏下半部分 */
section .main .c2 {
width: 480px;
height: 80px;
/* background-color: #ffa600; */
margin-top: 20px;
}
/* 设置无序列表无样式 */
section .main .c2 ul {
list-style: none;
}
/* 使用列表来实现四个列表:进行左浮动 */
section .main .c2 ul li {
height: 80px;
width: 110px;
background-color: blue;
margin-right: 10px;
float: right;
}
/* 最后一个列表没有右边距,并且增大宽度10px */
section .main .c2 ul li:first-child {
width: 120px;
margin-right: 0;
}
</style>
</head>
<body>
<!-- 头部栏目 -->
<header>
<div class="logo"></div>
<div class="login"></div>
<nav></nav>
</header>
<!-- 中间区域 -->
<section>
<aside></aside>
<div class="main">
<div class="c1"></div>
<div class="c2">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</section>
<!-- 底部区域 -->
<footer></footer>
</body>
</html>
1.1.5、BFC规范与浏览器差异
认识overflow属性
介绍overflow属性
overflow 属性规定当内容溢出元素框时发生的事情。
属性描述:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
实际案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 150px;
border: #000000 solid 1px;
overflow: scroll;
}
</style>
</head>
<body>
<div>
<img src="images/headimage.jpg" alt="">
情歌》是陈没填词,伍冠谚谱曲,马来西亚歌手梁静茹演唱的一首情歌,收录在梁静茹第十张专辑《静茹&情歌—别再为他流泪》中,同时也是2009年中国台湾青春偶像剧《败犬女王》的插曲。 [1]
2011年梁静茹发行的精选专辑《现在开始我爱你》中亦收录该歌曲。 [2]
</div>
</body>
</html>
效果说明 :(两种样式分别为hidden以及scroll)

介绍hiddle值
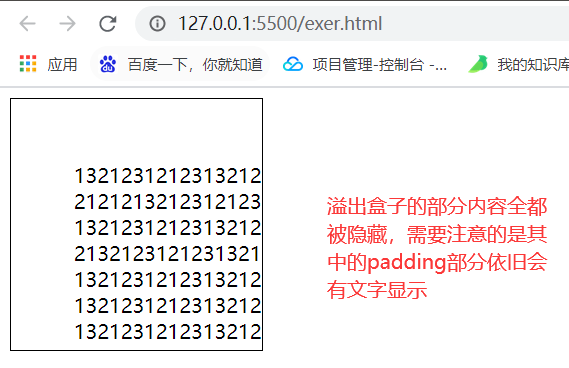
溢出情况展示
使用overflow: hiddle效果:溢出盒子边框的内容被隐藏,但是盒子的padding部分依旧会溢出。
举个例子吧:在一个div盒子中添加对应的文字,若是字数太多就会出现溢出的情况
<style>
.box1 {
width: 100px;
height: 100px;
padding: 50px;
border: 1px solid #000;
/* 添加溢出隐藏效果:溢出盒子边框的内容被隐藏,但是盒子的padding部分依旧会溢出 */
/* overflow: hidden; */
}
</style>
<body>
<div class="box1">
13212312123132121212132123121231321
212121321231212313212121213212312123132121212
132123121231321212121321231212313212121
21321231212313212121213212312123132121212
1321231212313212121213212312123132121212
1321231212313212121213212312123132121212
1321231212313212121213212312123132121212
1321231212313212121213212312123132121212132
12312123132121212
132123121231321212121321231212313212121213212
3121231321212121321231212313212121213212312123132121212
132123121231321212121321231212313212121213212312123132121212
</div>
</body>
出现溢出的情况:

此时我们想让溢出边框的内容不显示怎么办?那么就可以使用到overflow: hiddle属性
使用方式
添加overflow: hiddle,即可有溢出隐藏的效果

使用效果:作用范围是隐藏border之外的内容,padding区域不会被隐藏。(这里隐藏域display: none效果一致,对应隐藏位置内容都会不起作用)

认识BFC原则(包含没有形成该原则案例)
BFC(Box Formatting Context,块级格式化上下文):是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
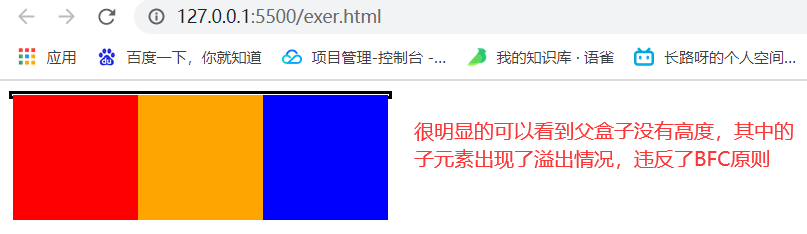
没有形成BFC原则的情况:多个浮动元素外的父盒子没有设置height高度属性时就可以说是没有形成BFC,案例如下:

<style>
.box1 {
/* 父盒子只设置了宽度,没有高度,实际上违反了BFC原则,可能会出现子元素影响外元素情况,本案例就出现了 */
width: 300px;
border: 3px solid #000;
}
/* 下面三个子元素都设置了左浮动,若是父盒子没有宽度就会出现溢出情况 */
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c2 {
height: 100px;
width: 100px;
background-color: orange;
float: left;
}
.c3 {
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
</style>
<body>
<div class="box1">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</div>
</body>
如何解决该种情况出现的问题呢?有四种方法进行解决。
解决盒子没有形成BFC情况(4种)
问题来源:违反BFC原则,盒子没有设置height,就会导致内部使用浮动效果有问题。
解决四种方式:
- 设置float属性,不是none即可。
- 使用定位position属性,只要不是static或者relative即可。
- 使用显示属性:display的值是inline-block、flex或者inline-flex。
- 使用溢出清除:
overflow: hidden;
上面提到的四种方式只需要在父盒子的样式表中设置即可!
那么究竟哪种方法会更好一些呢?其中1、3方法不太靠谱,只有2、4方法比较靠谱。下面说明了不靠谱方法的原因。
- 方式一:父盒子上设置float: left。不靠谱:盒子不能平白无故的设置浮动,使用浮动来形成BFC不靠谱
- 方式三:父盒子上面设置display: inline-block:不靠谱:因为一个盒子本来就是一个块级元素,现在将其变为一个行内块就有点问题了,之后放上a标签就能够并排了。
靠谱的是第2、4方法:着重介绍
- 2方式:使用定位
postion: absolate。
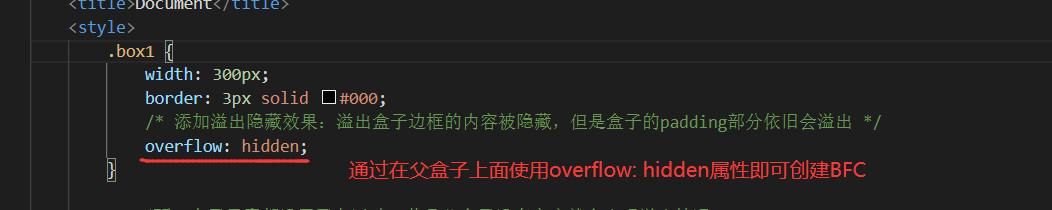
4方式:使用overflow: hidden 方式
- 表示溢出、隐藏,溢出盒子边框的内容将会被隐藏,该方式是非常好用的让盒子形成BFC的方法。

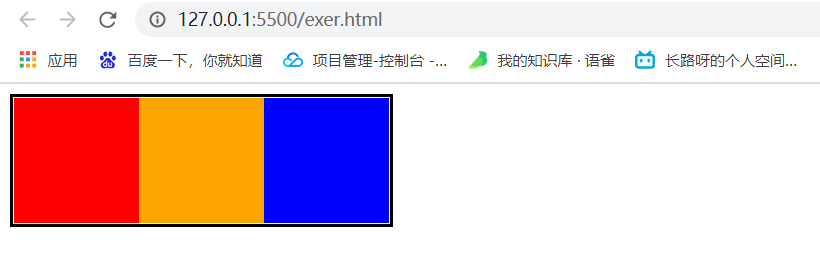
效果展示:

BFC的其他作用(解决另外两个问题:①margin塌陷;②元素浮动覆盖)
前面解决的是没有构成BFC的问题即父盒子中的子元素都使用浮动时没有设置高度属性height就会出现子元素溢出的情况,之后我们给出了四种解决方案,最靠谱的两种是设置位置(position: absolate)以及使用溢出清除属性(overflow: hiddle)。
其实这几种解决方案还能够解决另外两个问题(建议使用溢出清除overflow: hidden属性):①取消盒子margin塌陷问题。②阻止元素被浮动元素覆盖的问题。
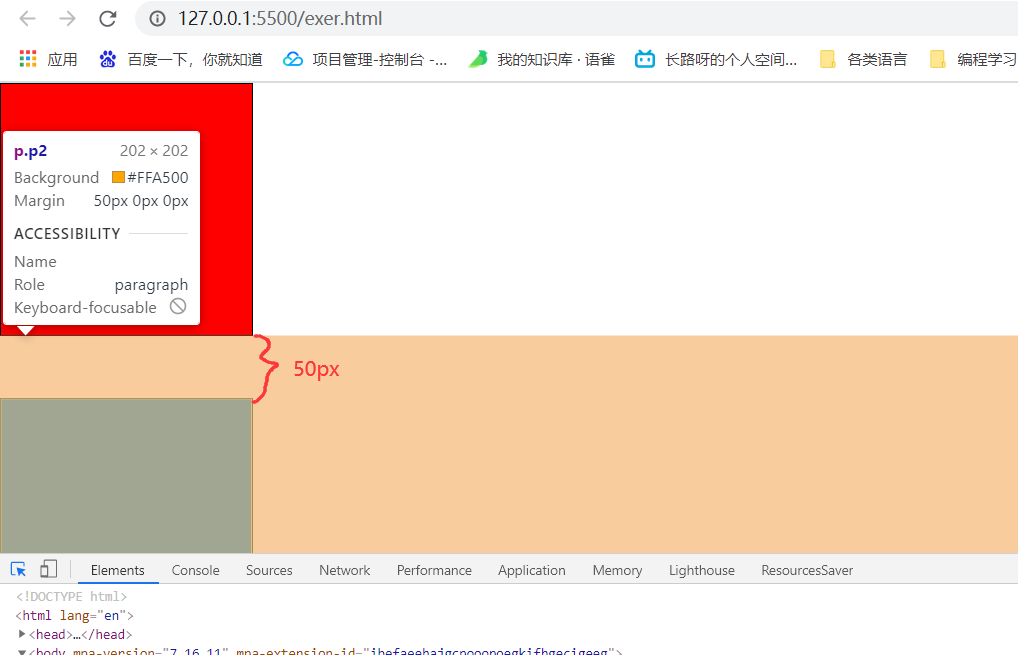
①取消盒子margin塌陷问题:就是之前学习到出现的margin塌陷问题(上下情况)
<style>
* {
margin: 0;
padding: 0;
}
.p1 {
width: 200px;
height: 200px;
border: 1px solid #000;
background-color: red;
/* 设置底部外边距为50px */
margin-bottom: 50px;
}
.p2 {
width: 200px;
height: 200px;
border: 1px solid #000;
background-color: orange;
/* 设置外边距上面为50px */
margin-top: 50px;
}
</style>
<body>
<p class="p1"></p>
<p class="p2"></p>
</body>
问题效果:

说明:两个盒子一个设置外边距下50px,另一个盒子设置外边距上50px,就会出现margin塌陷问题,取最大值作为外边距。
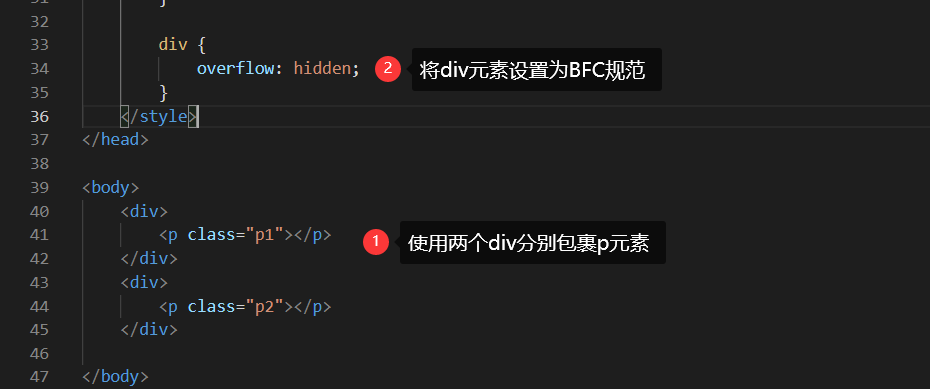
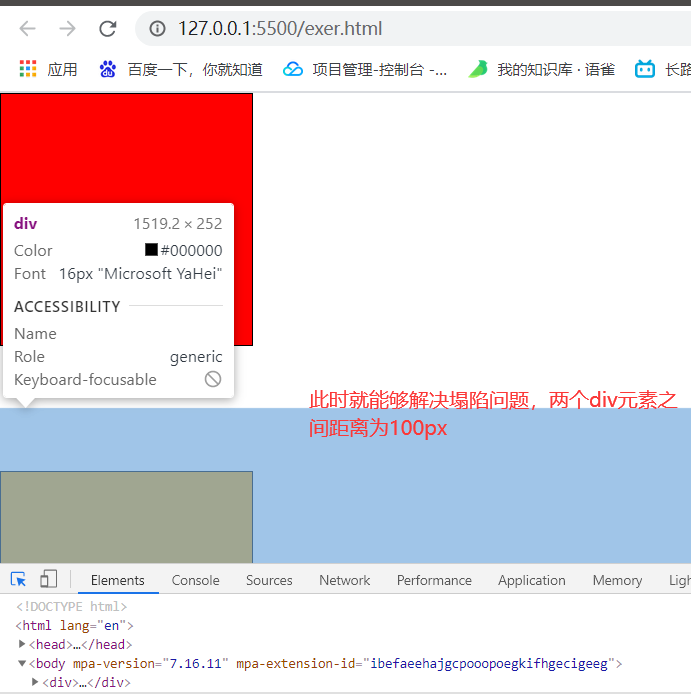
解决方案:使用两个div将p标签包裹起来,之后让div形成BFC规范

解决后效果:

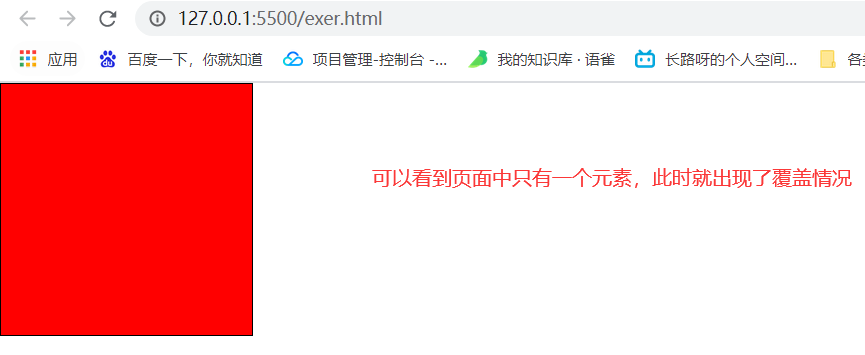
②元素浮动覆盖问题
问题描述:有两个盒子,一个设置了左浮动,另一个没有设置此时就会出现覆盖问题
代码示例:
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 200px;
height: 200px;
border: 1px solid #000;
background-color: red;
/* 第一个元素设置左浮动 */
float: left;
}
/* 第二个盒子没有设置左浮动,就会默认覆盖在第一个左浮动的盒子中 */
.box2 {
width: 200px;
height: 200px;
border: 1px solid #000;
background-color: orange;
/* overflow: hidden; */
}
</style>
<body>
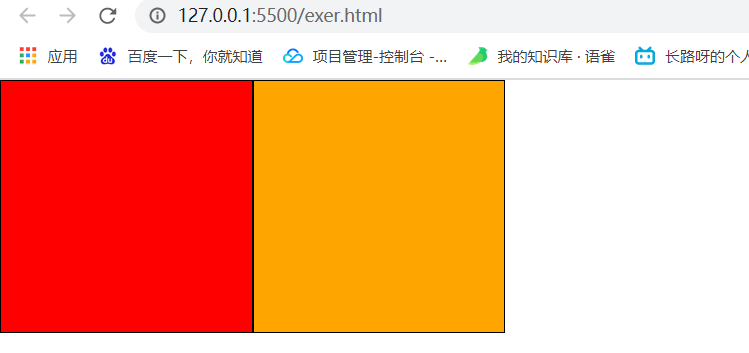
<div class="box1"></div>
<div class="box2"></div>
</body>
问题效果:

解决方案: 在后面一个没有设置左浮动的元素上添加overflow: hidden

解决后效果:

浏览器差异
IE6、7浏览器使用haslayout机制与BFC规范略有差异,在IE浏览器上可以使用zoom:1的属性,就可以让盒子拥有layout。
- 其实本质都是与之前提到的相同。
注意点:如果要制作兼容到IE6、7的网页时,一定要让网页布局变得简单,内部有浮动的盒子要设置height属性!!!这样实际也就避免了出现不符合BFC规范了,对于使用overflow: hidden还可解决另外两个问题①margin塌陷。②元素浮动覆盖问题。
1.1.6、清除浮动
没有实现BFC规范带来的浮动问题
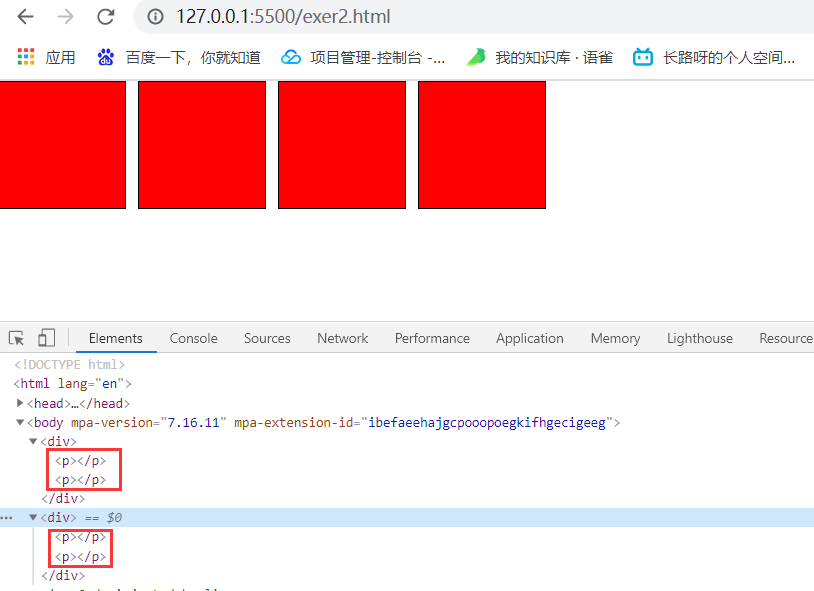
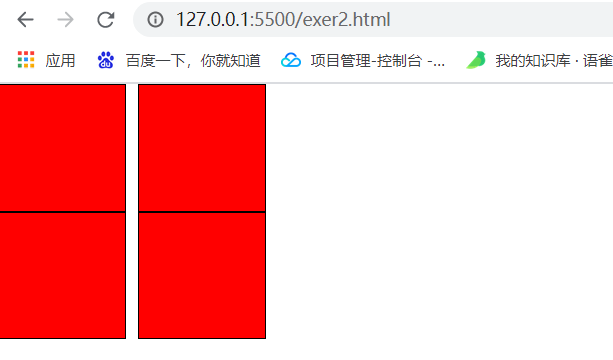
首先看下面的例子:两个div盒子中包含了对应的2个p标签,p标签都设置宽高并且设置左浮动,此时由于它们的父盒子没有设置高度,就会产生浮动到一行上的情况
<style>
* {
padding: 0px;
margin: 0px;
}
p {
/* 设置左浮动 */
float: left;
height: 100px;
width: 100px;
background-color: red;
border: 1px solid #000;
margin-right: 10px;
}
</style>
<body>
<div>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
</div>
</body>
效果展示:这个问题是由于父盒子没有形成BFC规范(也就是没有设置高度)就会导致两个div盒子中的p标签都依据body元素浮动到一行中去了。

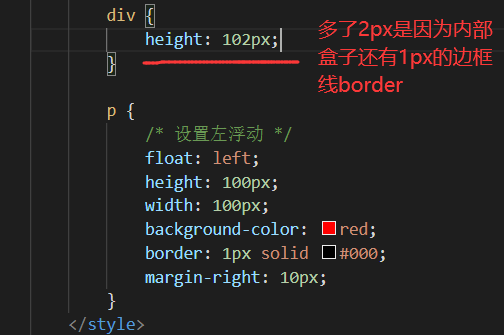
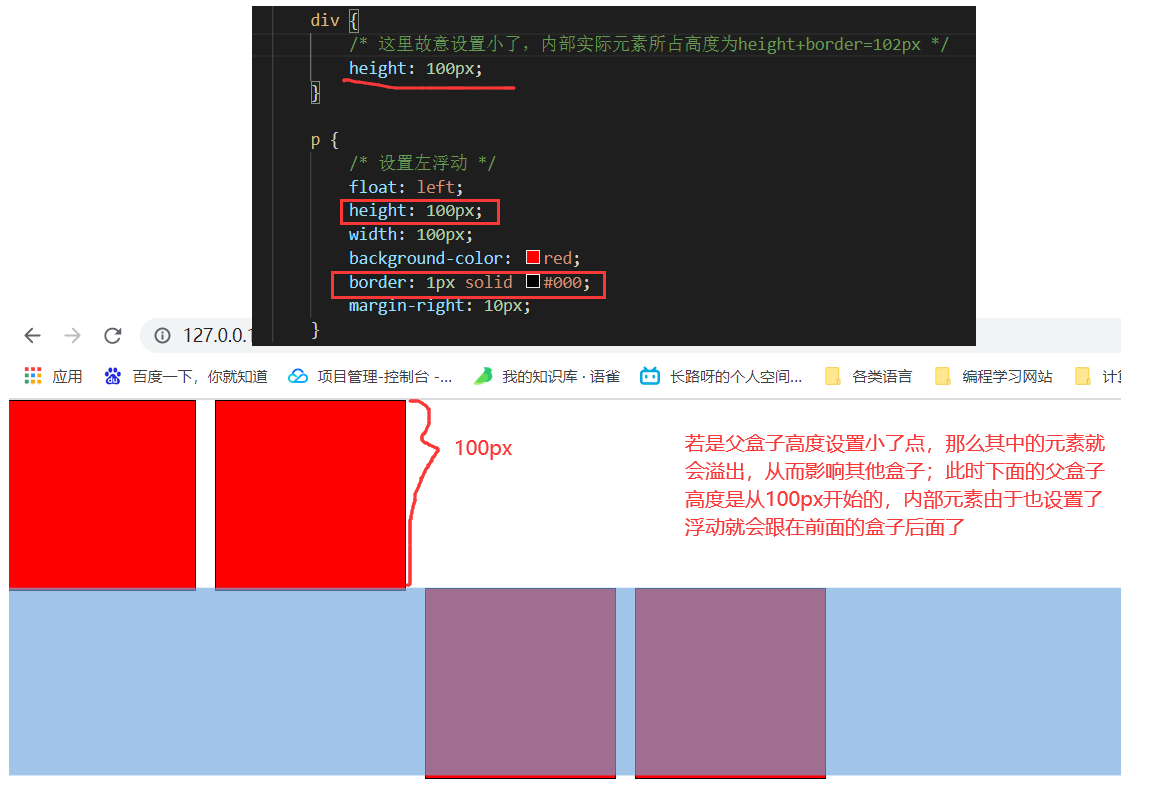
如何解决呢?最简单的一个方法就是给父盒子div都添加一个高度,这个高度应该与内部左浮动的盒子高度一致,先看一下父盒子设置高度一致的情况下有没有解决问题!

可以看到能够解决浮动问题的,这种方式给div设置margin属性也是能够生效的!

这里也要说出一个问题就是使用设置height高度的方法时,需要严格计算其中浮动的元素高度大小(可以算是一个弊端吧,需要去严格计算每个盒子的高度),若是父盒子的height高度属性稍微小了一点,就会出现下面情况:

其他四种解决方案(非div设置height)
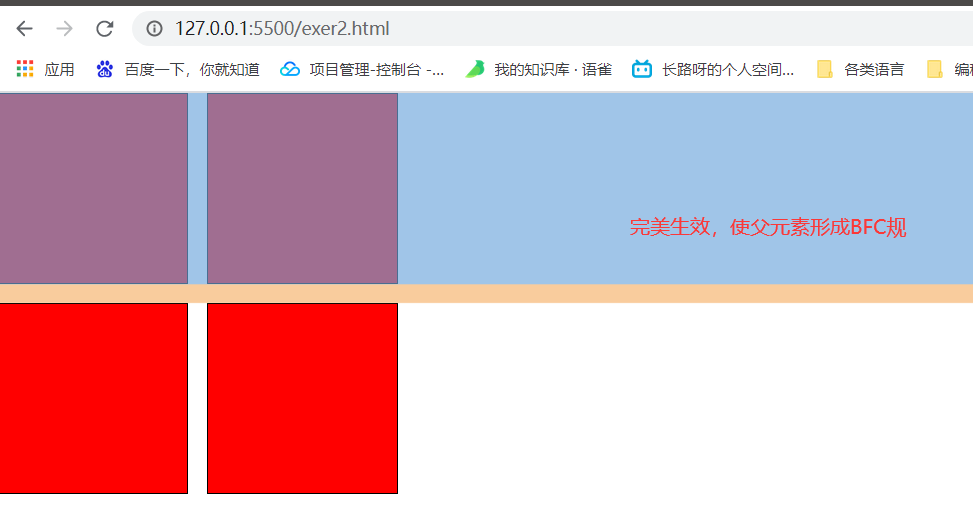
方式一:给每个父盒子都设置overflow: hidden
原理:让内部有浮动的父盒子形成BFC,它就能够关闭住内部的浮动。
实际操作:为所有包含浮动元素的父盒子设置overflow: hidden,使其自动根据内部元素高度来进行生成高度。(支持margin属性)
div {
overflow: hidden;
/* margin属性生效! */
margin-bottom: 10px;
}

缺点:虽说使用overflow:hidden可以使其父盒子形成BFC规范,但是若是想要设置每个盒子之间的距离还需要在div元素里面去设置margin-bottom,总感觉没有那么灵活。
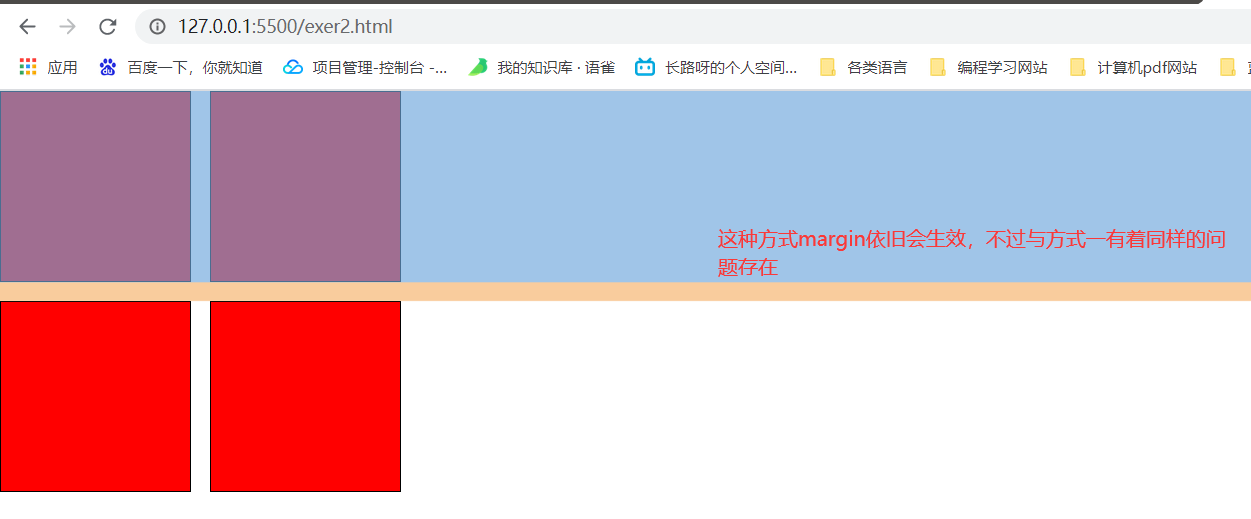
方式二:给后面的父盒子设置clear:both(margin不生效)
首先介绍一下clear属性:表示清除掉浮动对自己的影响,可以设置的值有left、right、both。
方法原理:就是在第二个div盒子里设置清除左边浮动给自己盒子带来的影响。
实际操作:给第二个盒子设置clear: left,原本是会继续根据左边的元素来进行浮动,此时设置好之后清除影响,继续从最左边开始浮动。(对div元素使用margin属性会失效!)
/* 第二个盒子设置清除左边浮动 */
.nextbox {
clear: left;
}
div {
/* 此时div父盒子并没有高度,实际并没有令两个盒子之间产生距离 */
margin-bottom: 10px;
}

方法三:给每个父盒子添加::after伪元素,并设置clear:both
原理:通过使用::after伪元素在每个父元素盒子后添加一个块元素并且清除左右浮动,需要说明的是这个块元素可以看做是一个中间屏障。下面盒子的浮动也不会继续浮动于上面盒子的元素。
实际操作:给div元素添加::after伪元素,该伪元素content='',设置clear:both,并且将其设置为块元素,即可生效。(margin属性能够生效)
/* 每个div盒子都设置::after伪元素 */
div::after {
/* 必须设置内容,不然无效 */
content: '';
/* 若是不设置清除两边浮动,下面盒子的元素会依旧左浮动到上面盒子 */
clear: both;
/* 必须设置为块元素,因为块元素才能够占据一行 */
display: block;
}
div {
/* 为div元素设置margin属性生效 */
margin-bottom: 10px;
}
效果:

方式四:在两个盒子之间添加一个div元素并设置clear:both
原理:在两个父盒子元素之间添加一个块元素,该块元素清除左右浮动的影响(起到了中介的作用,上面的浮动就影响不到下面的浮动),并且你可以灵活的设置高度样式类,随时可进行添加到中间的div元素中。
实际操作:在两个盒子中间添加一个div元素,该div元素样式设置clear:both来清除左右浮动。(想要设置两个盒子之间的距离,在该div元素上添加样式即可),按下面顺序设置:
<style>
* {
padding: 0px;
margin: 0px;
}
p {
/* 设置左浮动 */
float: left;
height: 100px;
width: 100px;
background-color: red;
border: 1px solid #000;
margin-right: 10px;
}
/* 2、为两个父盒子之间的盒子添加清除影响 */
div.clearbox {
/* 设置清除左右浮动影响(上盒子的浮动影响不了下盒子的) */
clear: both;
}
/* 3.1、设置间隔高度 */
.h20 {
height: 10px;
}
/* 3.2、设置间隔高度 */
.h30 {
height: 30px;
}
</style>
<body>
<div>
<p></p>
<p></p>
</div>
<!-- 1、添加一个div元素,设置清除左右浮动属性以及任意指定高度 -->
<div class="clearbox h20"></div>
<div>
<p></p>
<p></p>
</div>
</body>

- 点赞
- 收藏
- 关注作者


评论(0)