CSS学习笔记 03、盒子模型
@[toc]
前言
本篇博客是关于CSS的盒子模型,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、盒模型的概念(外扩)
1.1、认识盒模型
认识盒模型
所有HTML标签都可以看成矩形盒子,由width、height、padding、border构成,称为"盒模型"。
其中width与height都是表示的是盒子模型中的内容宽度与高度。

盒子的总宽度 = width + 左右padding + 左右border。
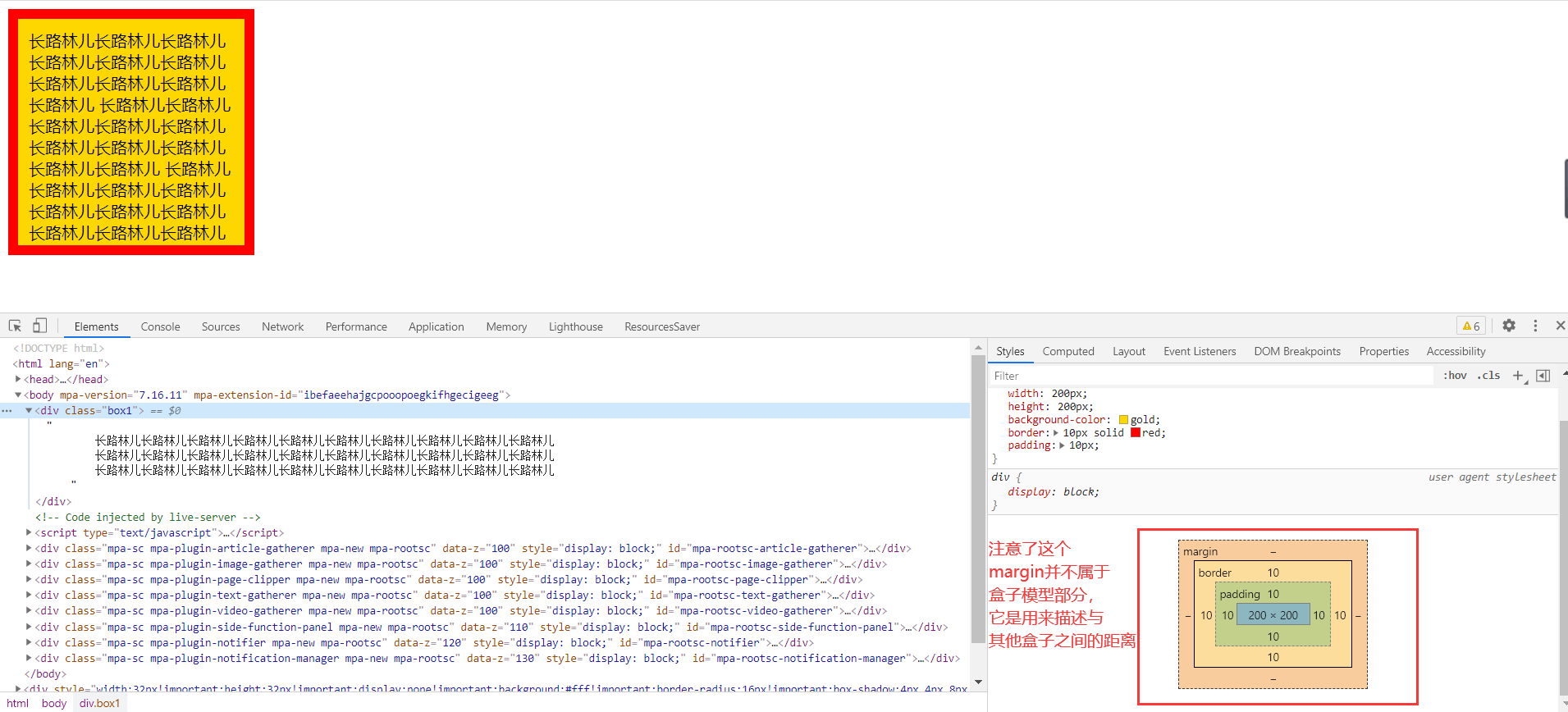
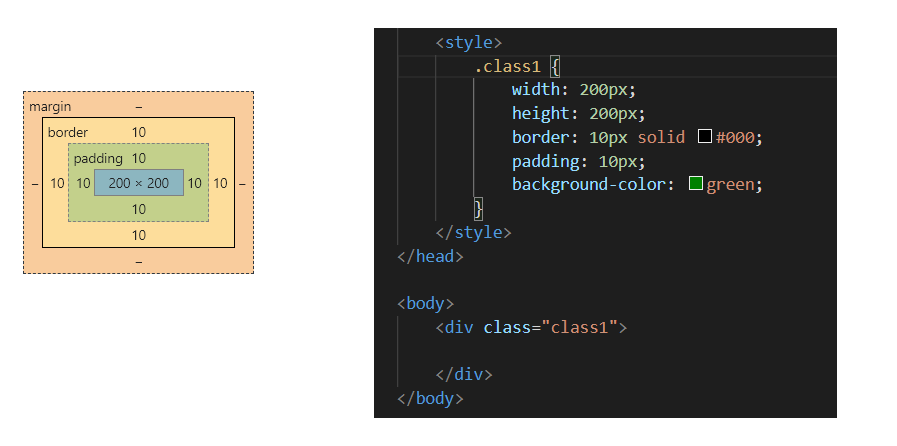
示例
<style>
.box1 {
/* 定义了width、height、border、padding */
width: 200px;
height: 200px;
background-color: gold;
border: 10px solid red;
padding: 10px;
}
</style>
<body>
<div class="box1">
长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿
长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿
长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿长路林儿
</div>
</body>

1.2、认识width与height属性
width属性
width属性:表示盒子内容的宽度。其单位通常是px,移动端开发会涉及到百分数、rem等单位。
当块级元素(div、h系列、li等)没有设置width属性时(仅设置height时):它将自动撑满,但这并不意味着width可以继承。只设置width或者什么都不设置无效没有宽高!
- 注意:行内元素只设置hegiht时不会撑满。
示例:对于块级元素仅设置高度时,宽度会自动撑满
<style>
.box1{
height: 200px;
background-color: red;
}
</style>
<body>
<div class="box1">
</div>
</body>

height属性
height属性表示盒子内容的高度。属性单位通常是px,移动端开发也会涉及百分数,rem等单位。
若是盒子的height属性没有设置,自动的被其内容给撑开,如果没有内容,默认height为0。
示例如下:
1、只设置width,没有内容时,默认height为0
<style>
.box1 {
width: 200px;
background-color: red;
}
</style>
<body>
<div class="box1">
</div>
</body>

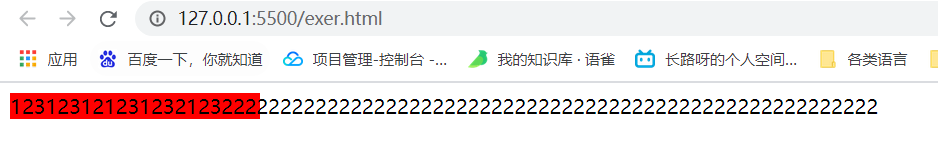
2、设置width,有内容时,盒子的高度会根据其中的内容自动撑开
<style>
.box1 {
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1">
1231231212312321232222222222222222222222
</div>

3、设置width与height,有内容时,若是height设置小了会,内容元素会溢出
<style>
.box1 {
width: 200px;
height: 100px;
background-color: red;
}
</style>
<body>
<div class="box1">
12312312123123212322
22222222222222222222
22222222222222222222
22222222222222
22222222222222
22222222222222
</div>
</body>

1.3、认识padding
padding是盒子的内边距,即盒子边框内壁到文字的举例。
包含四个方向:padding-top、padding-right、padding-bottom、padding-top
padding属性的写法:若是某个方向没有像素,则设置为0即可
- padding四数值写法:
padding 20px 10px 30px 40px,表示上、右、下、左。 - padding三数值写法:
padding 10px 20px 30px,表示上、左右、下。 - padding两数值写法:
padding 10px 20px,表示上下、左右。 - padding一个数值写法:
padding 10px,表示上右下左都是10px。
建议:设置padding值要灵活的使用上面四种写法,还有一种写法如下:
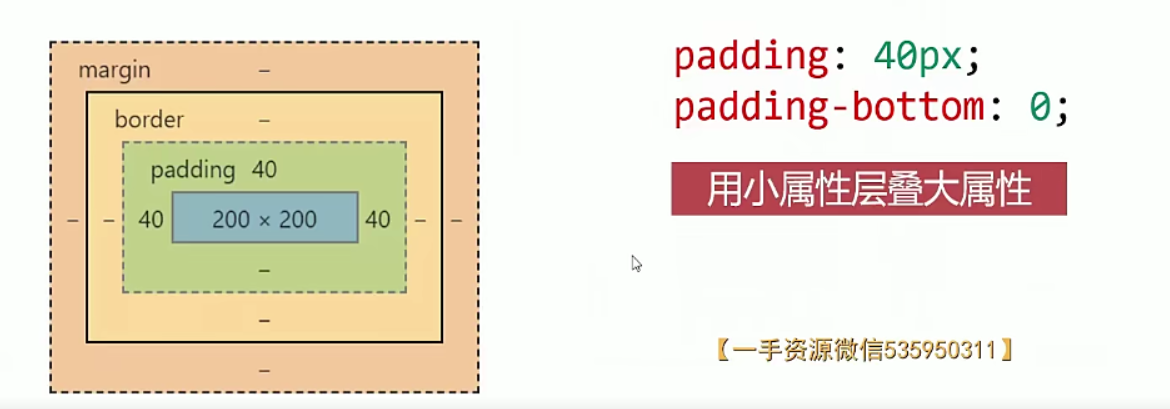
情况:当上、左右都是一个数值,下为0,那么可以通过小数型层叠大属性方式来进行样式书写。一条语句也是ok的,为padding: 40px 40px 0,更建议下面这种方式!

1.4、认识margin(外边距)
margin是盒子的外边距,即盒子与其他盒子之间的距离。
margin也包含四个方向:margin-top、margin-right、margin-bottom、margin-right。
1.4.1、margin的塌陷问题(仅仅是上下)
margin的塌陷问题(垂直有塌陷问题,左右没有该问题可以完美叠加)
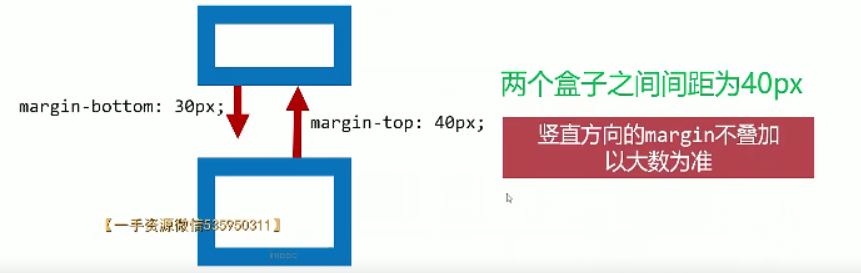
竖直方向的margin有塌陷问题:小的margin会塌陷到大的margin中,从而margin不叠加,只以大值为准。

示例:
<style>
div {
width: 200px;
height: 100px;
background-color: red;
border: 1px solid #000;
}
.box1 {
margin-bottom: 40px;
}
.box2 {
margin-top: 30px;
}
</style>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
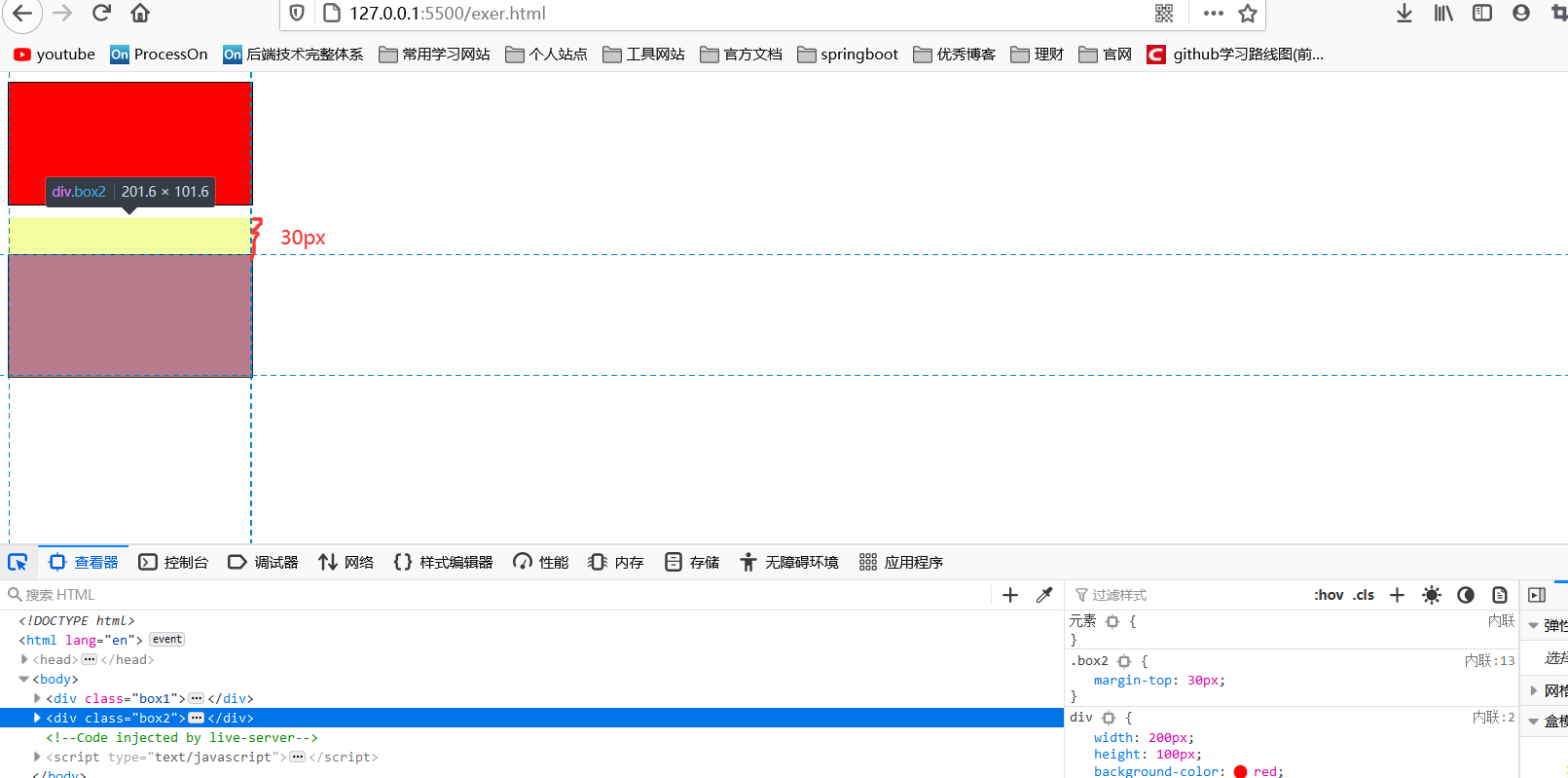
效果:若是上面的盒子设置margin-bottom,下面的盒子设置margin-top,以大值为标准,这里就是以40px为标准。

1.4.2、一些元素带有默认的margin
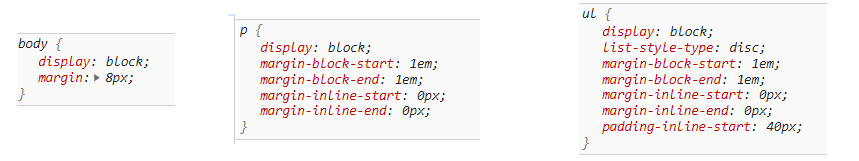
一些元素如:body、ul、p、h1-h6、dd、ol、thead、tbody、form等,都有默认的margin,在开始制作网页的时候要进行清除。
实际查看一下:下面查看的元素都是浏览器默认给这些元素添加的属性

消除默认
margin的方法:
①使用通配符*来进行消除(有效率问题)
* {
margin: 0;
}
②使用并集选择器来消除(推荐,无效率问题)
<style>
/* 根据指定使用的元素进行消除即可 */
body,p,ul{
margin: 0;
}
</style>
1.4.3、盒子的水平居中
概念
将盒子左右两边的margin都设置为auto,如:margin: 0 auto,此时盒子将水平居中。
针对于盒子的垂直居中实现方式?
- 通过使用绝对定位的技术来实现。
注意点:文本居中(text-align: center)与盒子水平居中是两个概念。
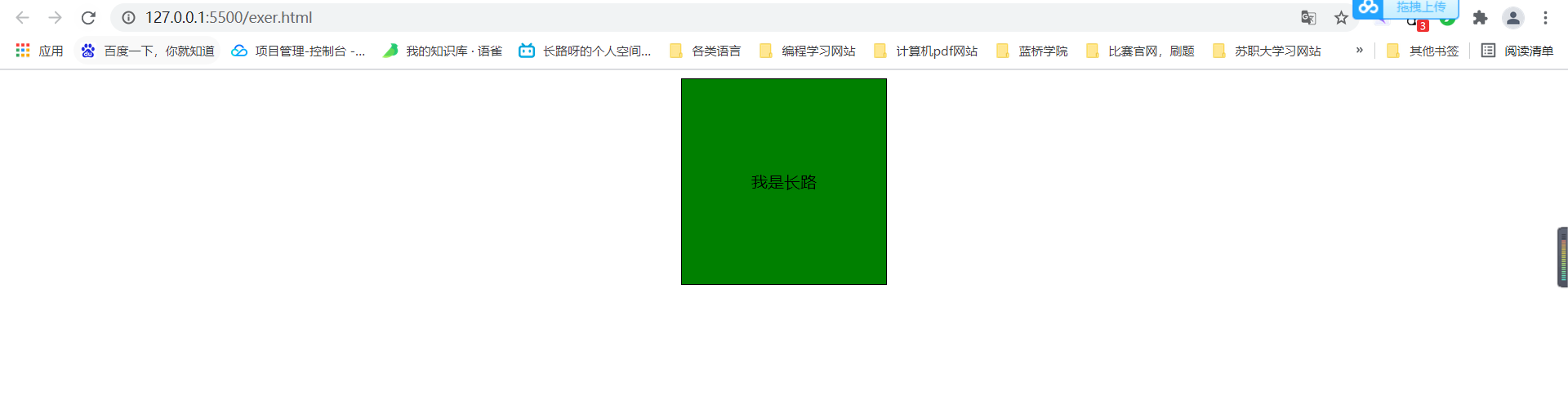
示例:设置盒子水平居中,其中的文字水平居中以及垂直居中
<style>
.box1 {
width: 200px;
height: 200px;
border: 1px solid #000;
background-color: green;
/* 设置水平居中 */
margin: 0 auto;
/* 设置文字垂直(设置line-height与height高度一致)与水平居中 */
text-align: center;
line-height: 200px;
}
</style>
<body>
<div class="box1">
我是长路
</div>
</body>

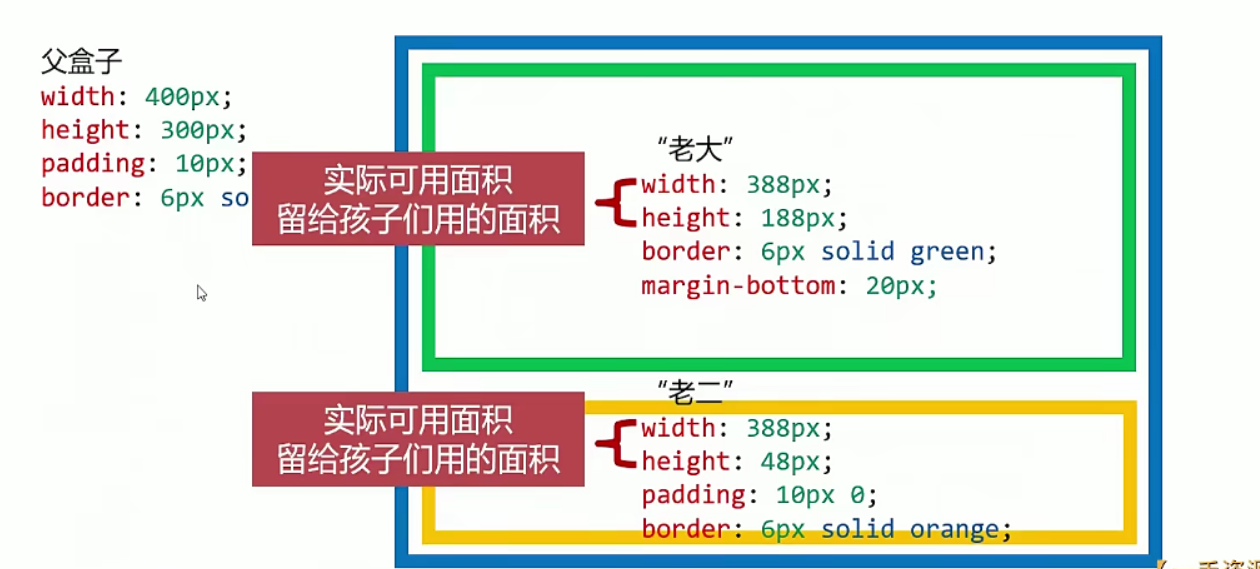
1.5、盒子模型计算(嵌套使用,重要!!!)
认识嵌套盒子(重点是要理解概念)
当创建了一个盒子时,想要在这个盒子里继续嵌套子盒子,注意了子盒子的盒子宽度与长度一定要<=父盒子的width与height,这两个属性相当于内部给孩子们使用的面积。

示例演示
重点关注盒子可放内容的空间为width与height,进行设置子盒子时首先设计好padding与border的长宽度,之后设置width、height这样的话条理清晰一些。
直接上案例:
<style>
/* 父盒子内部可用空间为width、height:分别是200px与300px */
.box1 {
width: 200px;
height: 400px;
border: 5px solid blue;
background-color: green;
/* 设置水平居中 */
margin: 0 auto;
/* 设置文字垂直(设置line-height与height高度一致)与水平居中 */
text-align: center;
line-height: 200px;
/* 内边距为10px */
padding: 10px;
}
/* 盒子宽度占200px,高度占300px */
.box2 {
width: 168px;
height: 268px;
background-color: red;
/* 相当于上下左右都多多出来32px */
border: 6px solid #000;
padding: 10px;
}
/* 盒子宽度占200px,高度占100px */
.box3 {
width: 168px;
height: 68px;
background-color: gold;
/* 相当于上下左右都多多出来32px */
border: 6px solid brown;
padding: 10px;
margin-top: 0px;
}
</style>
<body>
<!-- 大盒子 -->
<div class="box1">
<!-- 子盒子1 -->
<div class="box2">
</div>
<!-- 子盒子2 -->
<div class="box3">
</div>
</div>
</body>
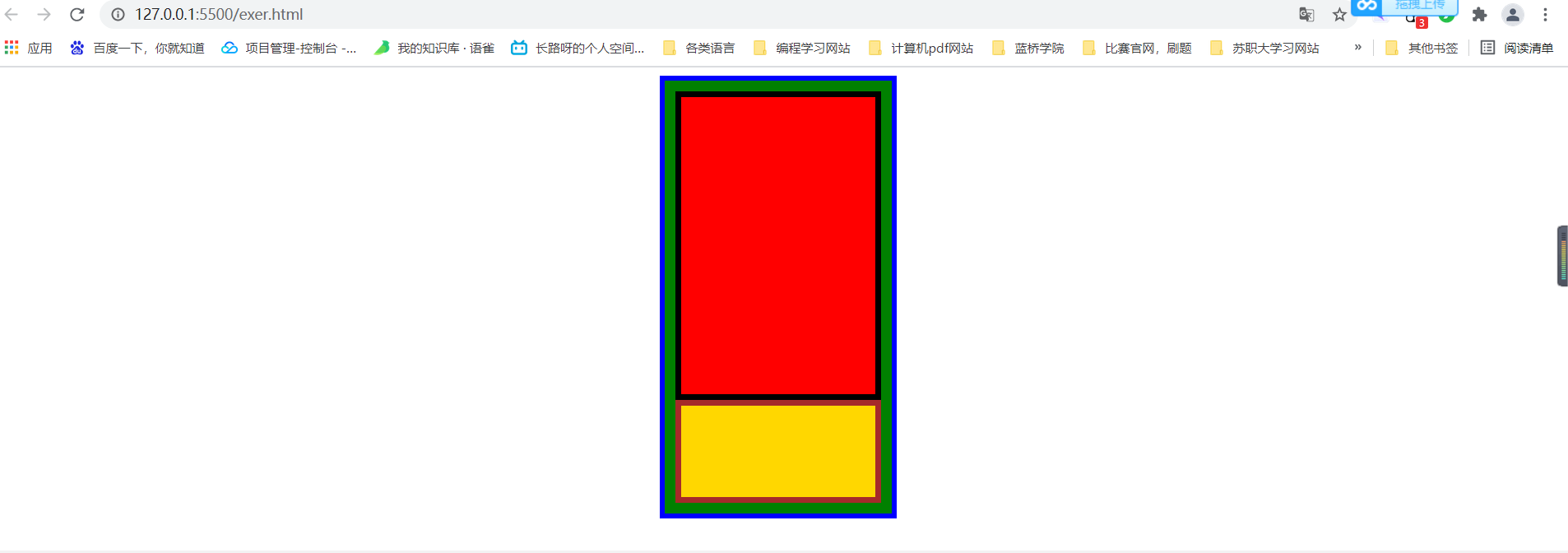
效果:合理完美的使用盒子的空间大小

二、盒子模型(内缩,使用box-sizing)
box-sizing概念
介绍box-sizing两个属性:该属性兼容到IE9
content-box:内容盒子,依旧是外扩。border-box:内缩,情况描述如下:将盒子添加box-sizing: border-box;之后,盒子的width、height数字就表示盒子实际占用的宽高了(不包含margin),此时设置好的border、padding都会成为内缩的,不再外扩。
应用场景:大量应用于移动网页制作当中,因为其结合百分比布局、弹性布局等非常好用,在PC端开发中使用较少。
实际案例
①没有使用box-sizing属性时,是外扩的(相当于就是设置box-sizing: content-box;)

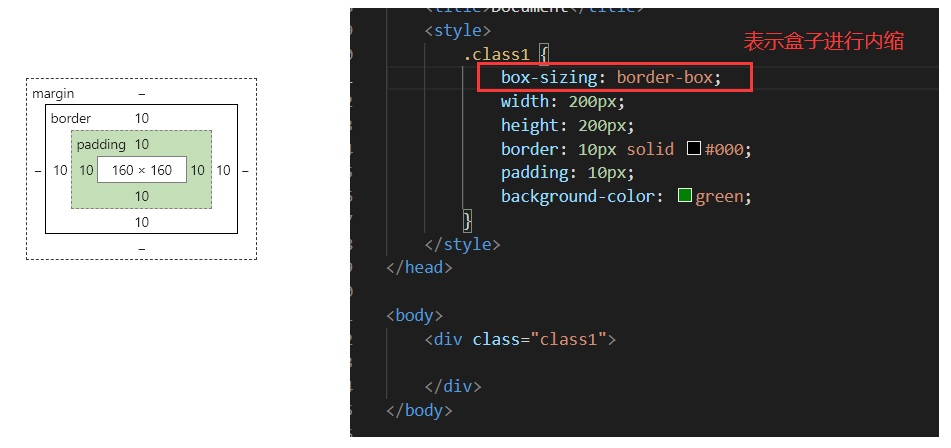
②使用box-sizing: border-box;时,成为内缩的

说明:此时盒子的内部真实width与height值就会根据border与padding来进行内缩。
三、行内元素与块级元素
background-color属性
设置background-color属性,相当于就是将width+padding部分进行设置颜色。
3.1、三种元素
3.1.1、认识行内元素与块级元素

行内元素:a,span,strong,em,br,img,input,label,select,textarea,cite。
块级元素:div,p,form,table,ul,li,ol,dl,address,fieldset,hr,menu, 。
注意点:给行内元素设置宽高(width、height)一般都是无效的,但是padding属性是可以设置的。
比较有意思的地方
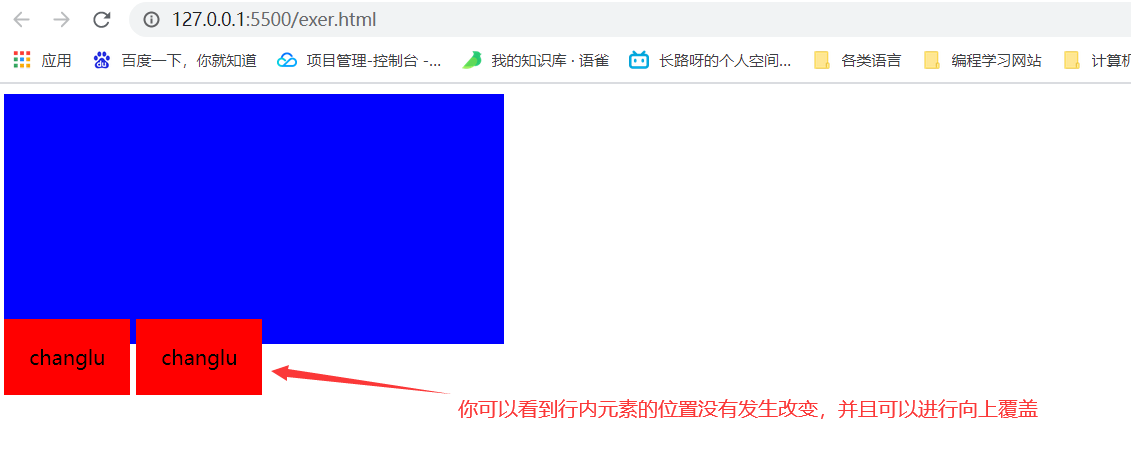
给行内元素设置padding、margin都是生效的,但是其位置还是不会变的,示例如下:
<style>
.box1 {
width: 400px;
height: 200px;
background-color: blue;
}
span {
background-color: red;
/* 生效 */
padding: 20px;
/* 生效 */
margin-top: 30px;
}
</style>
<body>
<div class="box1"></div>
<span>changlu</span>
<span>changlu</span>
</body>
效果:

3.1.2、认识行内块元素
img、表单元素是特殊的行内块,它们既能设置宽度与高度,也能够并排显示。
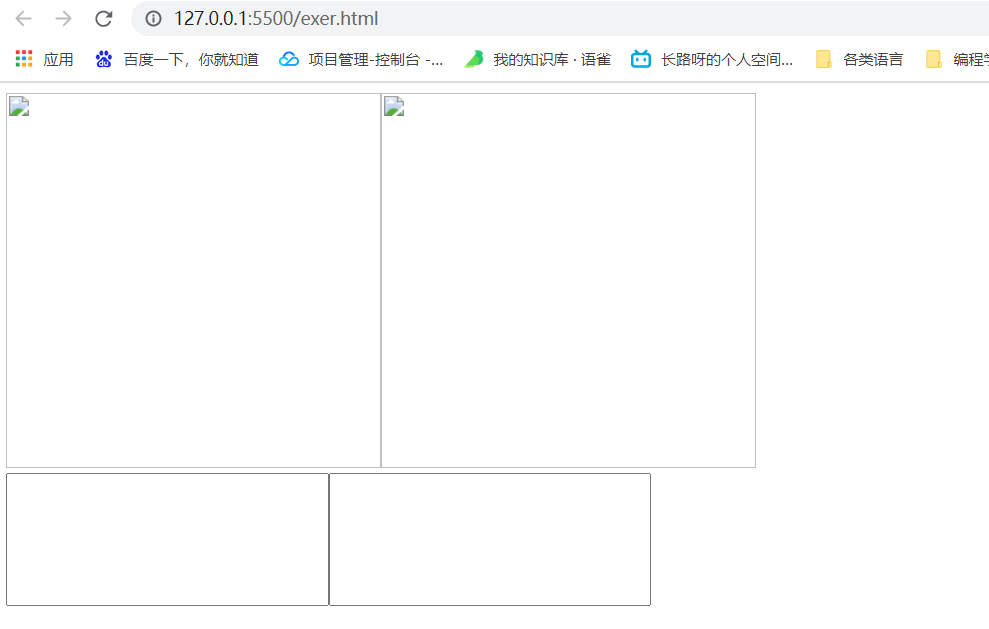
示例:
<style>
img {
width: 300px;
height: 300px;
}
input {
height: 100px;
width: 250px;
}
</style>
<body>
<div>
<!-- 若是不连着写,写成两行会有一个小空格 -->
<img src="" alt=""><img src="" alt="">
</div>
<div>
<!-- 若是不连着写,写成两行会有一个小空格 -->
<input type="text"><input type="text">
</div>
</body>
效果:对于行内块元素可以进行设置宽高以及并排显示

3.3、认识display属性(含案例)
认识display属性
display属性表示展示的意思。
三种属性如下:包含对应生效的属性如下
display:block:可将元素转为块级元素。(可设置宽高、margin属性)display:inline:可将块元素转为行内元素(很少有这种例子)。display:inline-block:可将元素转为行内块元素。(可设置宽高,margin: 0 auto;左右位置不生效,单独设置margin-left、margin-right可移动左右位置有效)。解读:是块元素的同时也是行内元素。
实际案例:一般都是行内元素转块元素或者转行内块元素
何时使用display:block以及display:inline-block属性?
①将行内元素转为块级元素案例:超链接a的应用
<style>
a {
/* 转为块级元素:下面宽高就能够生效了 */
display: block;
width: 300px;
height: 100px;
background-color: red;
text-decoration: none;
border-radius: 50px;
/* 设置文字水平与垂直居中 */
text-align: center;
line-height: 100px;
margin: 0 auto;
}
a:hover {
background-color: gold;
}
</style>
<body>
<a href="https://www.baidu.com" target="_blank">点我试试</a>
</body>
效果:通过将该行内元素转为块元素,即可设置宽高以及margin设置,赋予更多的效果

②将行内元素转为行内块元素:使用span,配合上面案例
<style>
span {
display: inline-block;
padding: 30px;
background-color: blue;
margin: 0 auto;
}
</style>
<body>
<span>123456</span>
</body>
效果:将span转为行内块时,设置的padding很大也不会出现向上覆盖的情况,唯一不能生效的就是margin-left与margin-right了

3.4、元素的隐藏
两种方式隐藏元素(效果不同):
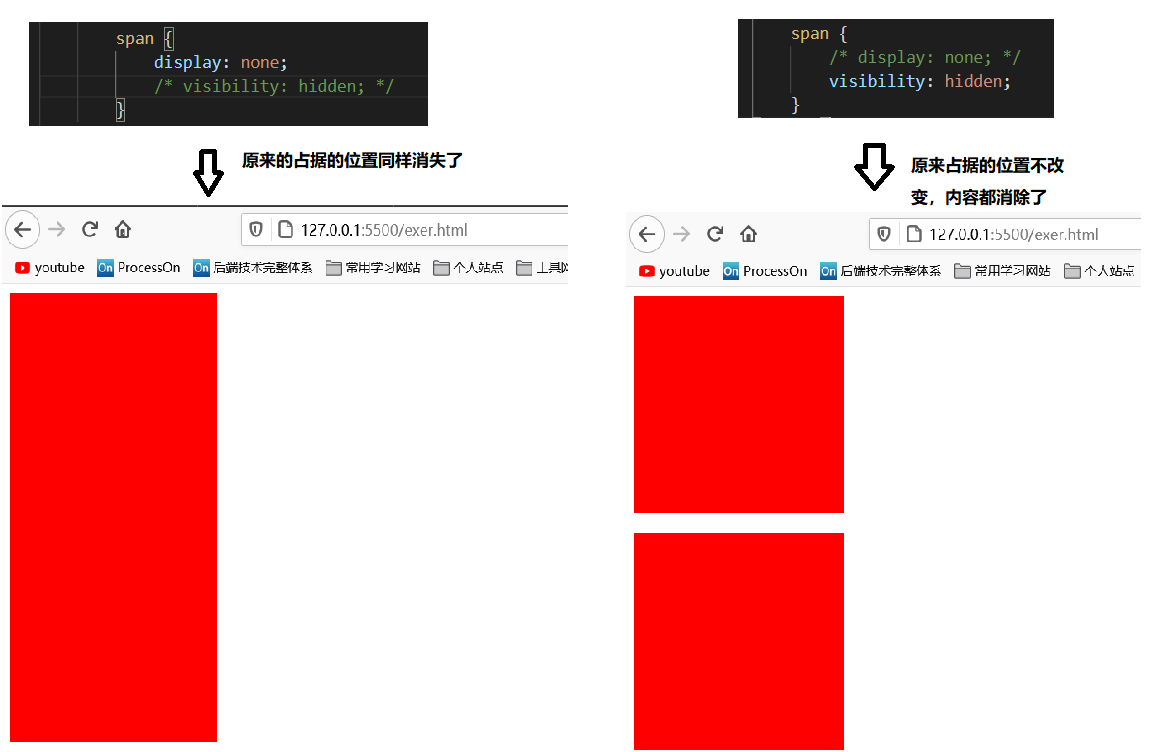
display: none:可以将元素隐藏,元素将彻底放弃位置,如同没有写这个标签一样。visibility: hidden:可以将元素隐藏,但是元素不放弃位置。
实际演示:
首先看一下不隐藏元素的效果
<style>
div {
width: 200px;
height: 200px;
background-color: red;
}
</style>
<body>
<div class="box1"></div>
<span>123456</span>
<div class="box1"></div>
</body>

我们看一下分别使用display与visiblity后的效果:

- 点赞
- 收藏
- 关注作者


评论(0)