CSS学习笔记 02、文字属性与继承性
@[toc]
前言
本篇博客是关于CSS的文字属性与继承性,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、文本与字体属性
1、常用文本样式属性
2、字体属性详解
3、段落和行相关属性
4、继承性
1.1、文本样式属性
文档内文字元素
-
color:单词、RGB十六进制表示、RGB函数表示、RGBA函数(IE9开始兼容,多一个透明度0-1,0表示纯透明,1表示纯实心,可省略0如
.65),如下举例:- (
red、#FF0000、rgb(255,0,0)、rgba(255,0,0,0.1)),一般使用16进制表示法更加精确的表示,黑色是#000,白色是#fff,常见灰色是#ccc,#333,#2f2f2f。
- (
-
font-size:用来设置字号,单位一般使用px、em、rem。网页文字正文字号通常是1px,浏览器最小支持10px字号。
-
text-align:设置center,即为水平居中。
-
text-indent:首行文本内容缩进,em表示一个字符。(一般对p标签的有效,span标签无效)
-
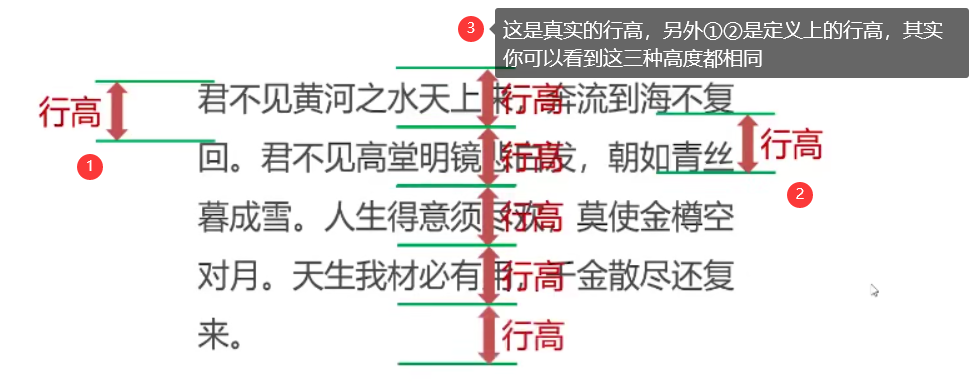
line-height:指的是行高。下面有对行高的定义以及单位设置推荐使用无单位形式,表示是字号的倍数。
-

-
表示大小三种 ① px为单位数值 ② 无单位数值,表示字号的倍数(推荐使用),如line-height: 1.5,就表示该字号大小的倍数这里就为字号大小的1.5倍 ③ 可以是百分号,表示字号的倍数,如line-height: 150% 问题1说明:当设置font-size时,若是font-size>line-height,你就会发现页面上的字体就会出现问题,合在一起 最好的解决方案就是使用无单位数值: p { font-size: 20px; /* 默认就是font-size的1.5倍,这里则为30px */ line-height: 1.5; } 问题2:设置单行文本垂直居中:设置行高=盒子高度,即可实现单行文本垂直居中,还是有个问题,若是有多行就又失效了 div { height: 200px; width: 500px; border: 1px solid black; /* 让文本内容垂直居中:行高=盒子高度即可 */ line-height: 200px; text-align: center; } <body> <div> 长路&林儿;长路&林儿;长路&林儿;长路&林儿;长路&林儿; </div> </body>
-
-
height:定义元素自身的高度。
-
text-decoration:文字上中下划线(overline、line-through、underline),none表示无下划线。
-
vertical-align:middle :文本图片水平对齐,上下文垂直对齐。
-
letter-spacing:字间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.p0{
/* color:颜色 text-align:文字排版 */
color: rgba(255,0,0,0.9);
text-align: center;
}
.p1{
/* 缩进:em表示一个字符,2em为首行缩进2字符
height:定义元素内容区的高度,并不是对于字体本身 块的高度
line-height:属性设置行间的距离(行高)若想文字在对应居中应该设置与height相同大小,文字到块顶部为line-height/2*/
text-indent: 2em;
height: 100px;
background-color: red;
line-height: 100px;
}
/* text-decoration */
/* 上划线 */
.p2{
text-decoration: overline;
}
/* 中划线 */
.p3{
text-decoration: line-through;
}
/* 下划线 */
.p4{
text-decoration: underline;
}
/* 设置文本、图片水平对齐 */
img,span{
vertical-align: middle;
}
/* 超链接取消下划线 */
a{
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://baidu.com">我是超链接</a>
<p>
<img src="images/b.jpg" >
<span>这是电脑管家的小火箭</span>
</p>
<p class="p2">111</p>
<p class="p3">111</p>
<p class="p4">111</p>
<p class="p0">
Java的历史
</p>
<p class="p1">
1946年2月14日世界上首款计算机问世,第一代计算机语言“机器语言”便诞生了,它使用的是最原始的穿孔卡片,这种卡片上使用的语言只有专家才能理解,与人类语言差别极大。
1946年2月14日世界上首款计算机问世,第一代计算机语言“机器语言”便诞生了,它使用的是最原始的穿孔卡片,
</p>
</body>
</html>
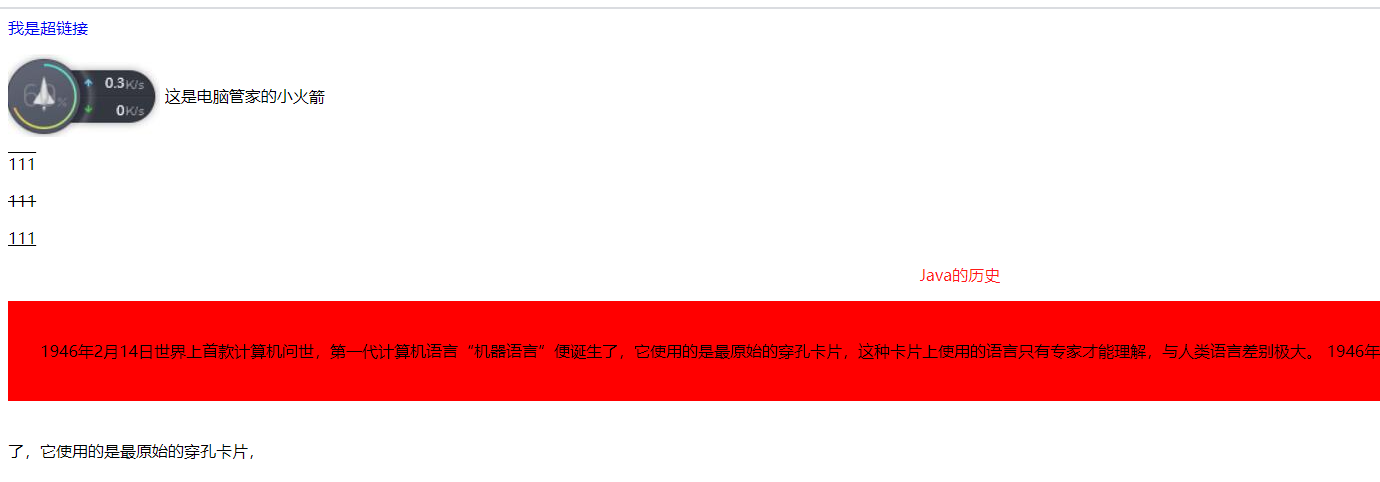
效果:

1.2、字体样式(font-xxx)
常用样式
① 单独写一行(四个都写有用),顺序为:font:font-style font-weight font-size/line-height font-family。
- 例如:
font: 20px/1.5 Arial, "微软雅黑";(这里就是字号/行高 字体,有英文与中文字体) - 若是还想要加粗与倾斜如:
font: italic bold 20px/1.5 Arial, "微软雅黑";
② 单独设置属性如下:
-
font-style:规定字体样式。-
示例 意义 normal 取消倾斜,可以把天生倾斜的i,em等标签设置为不倾斜 italic 设置为倾斜字体(常用) oblique 设置为倾斜字体(用常规字体模拟,不常用)
-
-
font-variant:规定字体异体 -
font-weight:规定字体粗细(默认为normal),通常为normal(400等值)和bold(加粗,与700等值)。还有lighter与bolder(这两种分别是更细、更粗的意思,大多数中文字体不支持尽量不使用) -
font-size/line-height:规定字体尺寸和行高 -
font-family:规定字体系列,例如:font-family: "微软雅黑",默认的就是微软雅黑。- 字体可以是列表形式,一般英语字体放在前面,后面的字体是前面的字体的"后备"字体。如:
font-family: serif, "Times New Roman","微软雅黑"(serif是网站的首选字体),一定要记得中文字体要放到后面,这样的话前面的英文字体可以生效。 - 注意点:字体通常是用户计算机中已经安装好的字体,所以一般来说设置微软雅黑与宋体比较多,设置成其他字体较少。
- 字体可以是列表形式,一般英语字体放在前面,后面的字体是前面的字体的"后备"字体。如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.title1{
font-size: 50px;
}
/* font-family:字体
font-size:字体大小
font-weight:字体粗细
color:颜色 */
p:nth-of-type(1){
font-size: large;
font-weight: bolder;
font-family: "楷体";
color: #FF0000;
}
p:nth-of-type(2){
/* 斜体 加粗 字体大小 字体样式 */
font: oblique bolder 40px "楷体";
}
</style>
</head>
<body>
<h1>长路学习前端基础<span class="title1">css</span></h1>
<p>
1946年2月14日世界上首款计算机问世,第一代计算机语言“机器语言”便诞生了,它使用的是最原始的穿孔卡片,这种卡片上使用的语言只有专家才能理解,与人类语言差别极大。
</p>
<p class="p2">
计算机语言发展到第三代时,就进入了“面向人类”的语言阶段。你可以阅读、并直接用人类的语言来输入
</p>
</body>
</html>
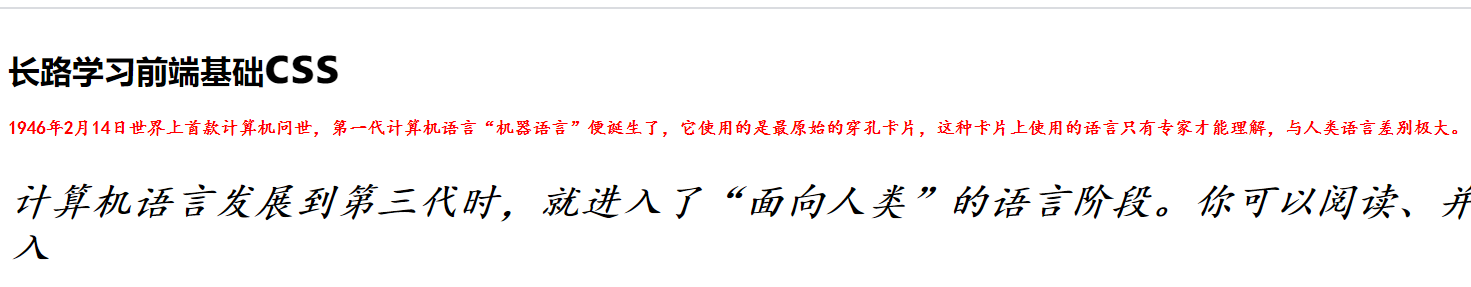
效果:

使用开源字体(阿里巴巴普惠体)
需求描述:想让用户浏览我们网页的时候能够使用我们定义的字体,如何解决用户电脑本身没有我们的字体呢?
解决方案:通过使用阿里巴巴普惠体=> 阿里巴巴普惠体(开源免费)。
注意点:只对你在网站上提交生成的字体有效,一般的话这种方式使用于一些标题上面(会增加资源访问量)!
①线上方式
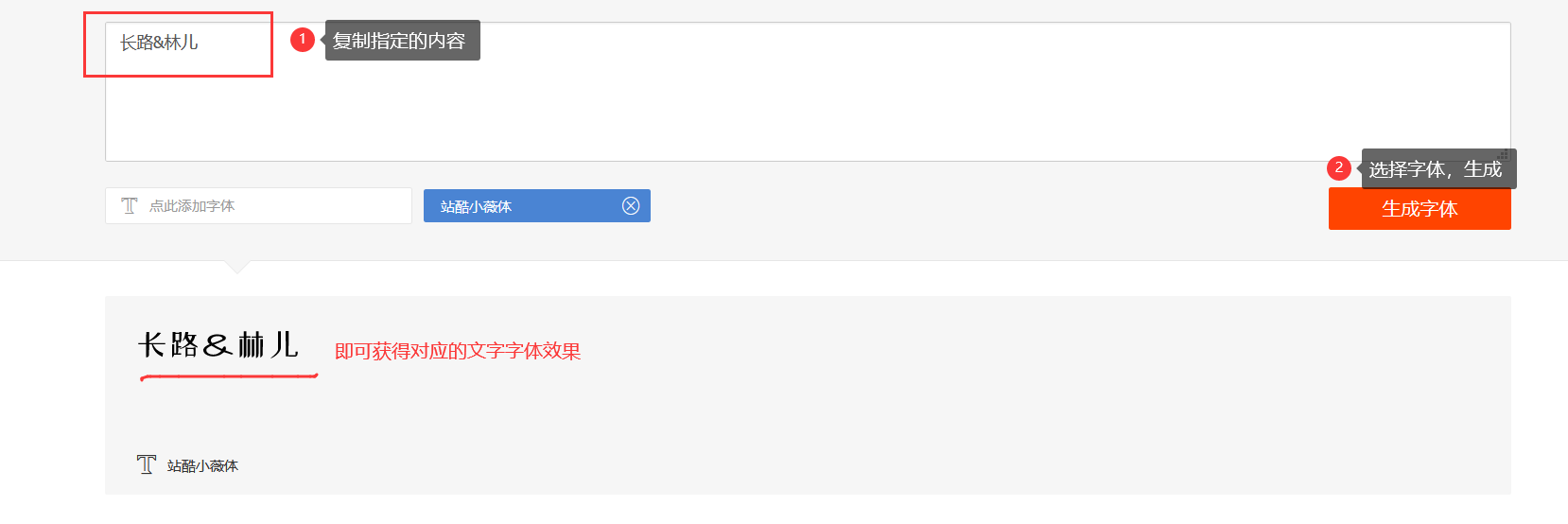
首先打开网站,将你想要生成的指定格式的文字内容复制到网站上点击生成
- 注意:一定要将想要使用格式的字体上传上去并且生成。


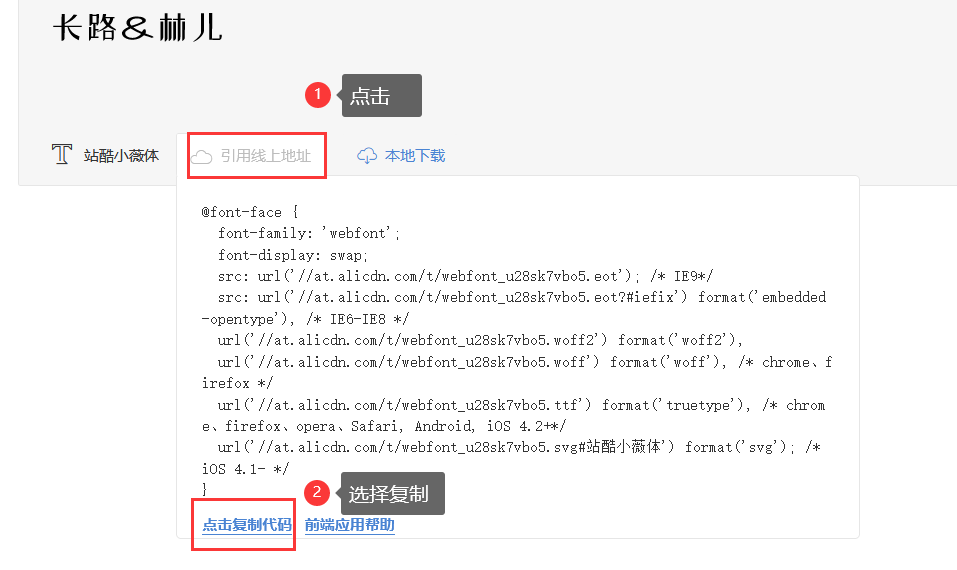
这里实际上做了什么操作?当你点击生成字体按钮时,就会在服务器上生成对应格式的字体文件,这里就是引用线上地址的方式去请求服务器来获取到对应的格式字体。
接着引用即可:使用时将font-family对应的值为@font-face里的font-family的名称
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* ①阿里巴巴普惠体自动生成 */
@font-face {
/* 引用该字体的名称 */
font-family: 'webfont';
font-display: swap;
/* 这里//就表示:https:// */
src: url('//at.alicdn.com/t/webfont_u28sk7vbo5.eot');
/* IE9*/
src: url('//at.alicdn.com/t/webfont_u28sk7vbo5.eot?#iefix') format('embedded-opentype'),
/* IE6-IE8 */
url('//at.alicdn.com/t/webfont_u28sk7vbo5.woff2') format('woff2'),
url('//at.alicdn.com/t/webfont_u28sk7vbo5.woff') format('woff'),
/* chrome、firefox */
url('//at.alicdn.com/t/webfont_u28sk7vbo5.ttf') format('truetype'),
/* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/t/webfont_u28sk7vbo5.svg#站酷小薇体') format('svg');
/* iOS 4.1- */
}
span {
/* ②使用上面的字体名称即可 */
font-family: "webfont";
}
</style>
</head>
<body>
<span>长路&林儿</span>
</body>
</html>
弊端:这种方式的需要去访问阿里的服务器来获取到字体资源,可能会存在失效的情况!
②本地方式(建议)
建议选择chrome下载,firefox下载有问题!
上传字体后选择本地下载:

下载后的文件夹如下:

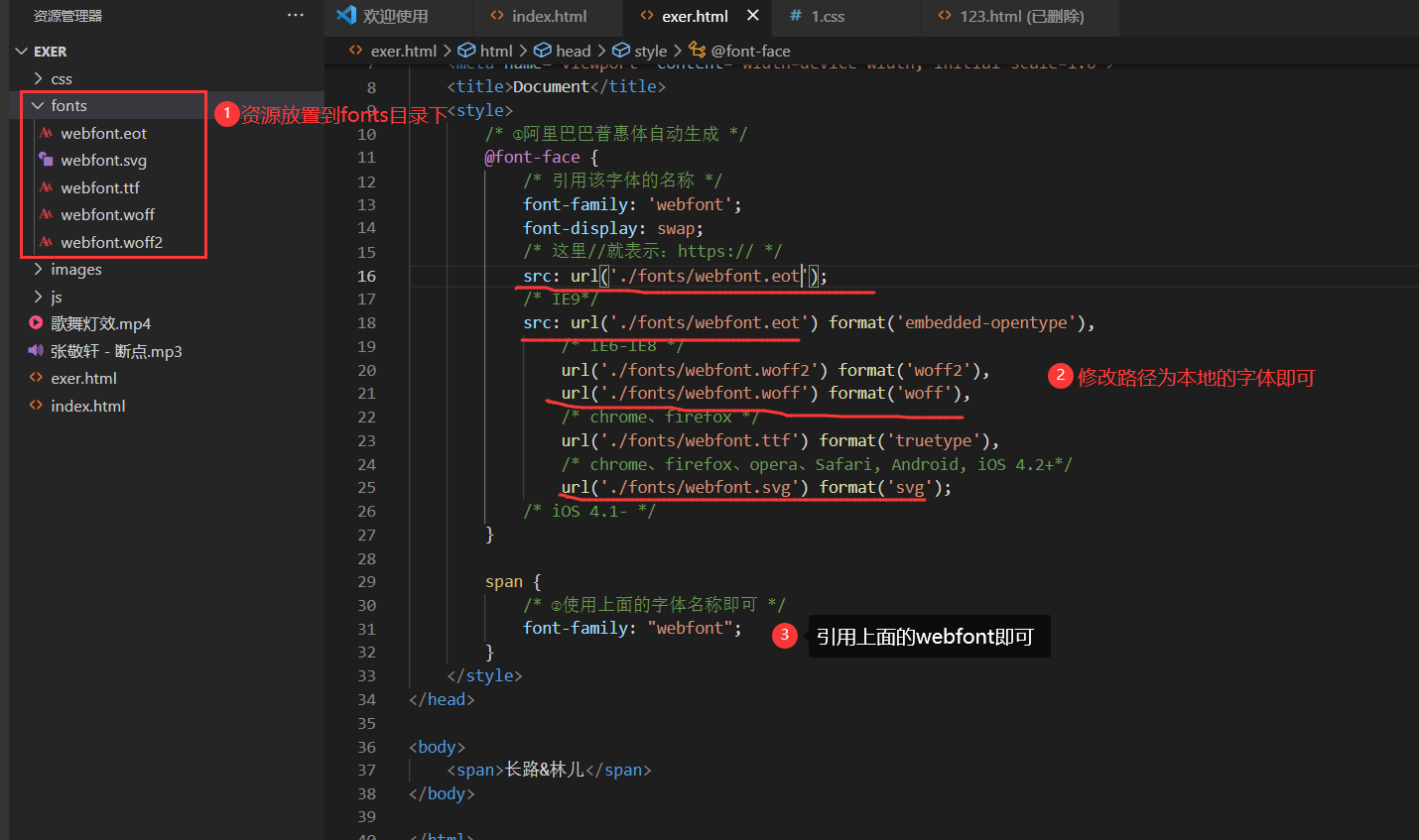
添加与修改代码如下:添加资源到指定目录,修改字体url到本地即可!

效果:

- 本地引用&后面生效了,线上引用方式倒没有生效!
二、继承性
2.1、具有继承性的相关属性
继承性:文本相关的属性普遍具有继承性,只需要给祖先标签设置,即可在后代所有标签中生效。
具有继承性的有属性有:
- color
- font-xxx
- list-xxx
- text-xxx
- line-xxx
使用场景:由于文字相关属性有继承性,通常会设置body标签的字号,颜色,行高等,这样就可以当做整个网页的默认样式了。
<style>
body {
font-size: 15px;
line-height: 1.2;
font-weight: bold;
font-family: '微软雅黑';
color: red;
}
</style>
<body>
<div class="div1">
<div class="div2">
长路&林儿;长路&林儿;长路&林儿;长路&林儿;长路&林儿;
</div>
</div>
</body>
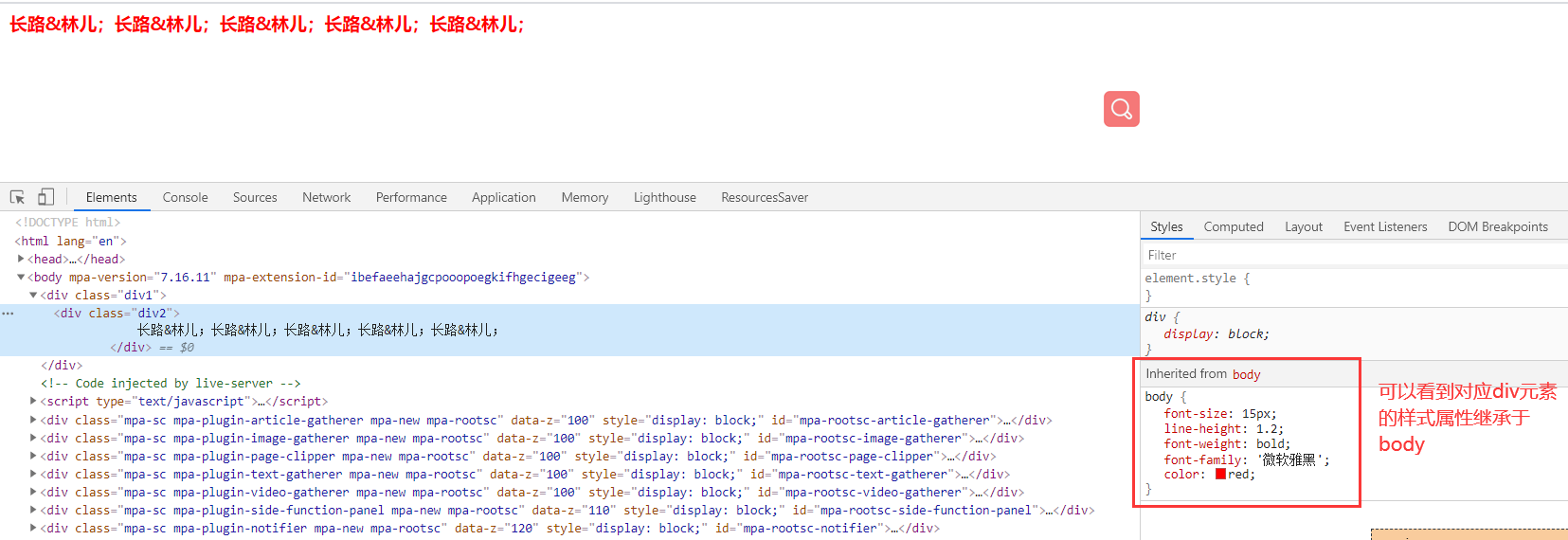
效果:

2.2、继承性—就近原则
就近原则:在继承的情况下,选择器权重计算失效,而是根据"就近原则"。
情况一:继承性与对应标签直接设置属性,直接设置属性权重大。
<style>
/* 通过继承性 */
.class1 .class2 .class3 {
color: red;
}
/* p标签直接设置属性:权重最大 */
p {
color: gold;
}
</style>
<body>
<div class="class1" id="id1">
<div class="class2" id="id2">
<div class="class3" id="id3">
<p>我是长路</p>
</div>
</div>
</div>
</body>

情况二:根据继承性比较哪个继承距离更近,更近的权重大。
<style>
/* 继承性:距离p元素最近的是第二个div */
#id1 .class2 {
color: red;
}
/* 继承性:举例p元素最近的是滴三个div,所以该权重更大 */
#id1 .class3 {
color: gold;
}
</style>
<body>
<div class="class1" id="id1">
<div class="class2" id="id2">
<div class="class3" id="id3">
<p>我是长路</p>
</div>
</div>
</div>
</body>

情况三:若是都是继承性相关,距离都是相同的,根据权重来比较。
<style>
/* 由于两个距离相同,都是最近的class3,所以要按照权重来进行比较 */
/* 继承性:权重为(0,3,0) */
.class1 .class2 .class3 {
color: red;
}
/* 继承性:权重为(1,2,0),所以这里更大 */
#id1 .class2 .class3 {
color: gold;
}
</style>
<body>
<div class="class1" id="id1">
<div class="class2" id="id2">
<div class="class3" id="id3">
<p>我是长路</p>
</div>
</div>
</div>
</body>

- 点赞
- 收藏
- 关注作者



评论(0)