CSS学习笔记 01、CSS3基础知识学习
@[toc]
前言
本篇博客是关于CSS的基础知识,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
CSS3基本了解
如何学习?
- css是什么
- css怎么用(快速入门)
- css选择器(重点+难点)
- 美化网页(文字、阴影、超链接、列表、渐变…)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效、效果)
一、什么是CSS
Cascading Style Sheet 层叠样式表
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动
本质就是简单直接的罗列样式。

1.1、发展史
CSS1.0
CSS2.0 提出DIV(块)+css,HTML与css结构分离的思路 网页变得简单 利于SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画… 以及浏览器兼容性问题
1.2、快速入门(三种引用方式)
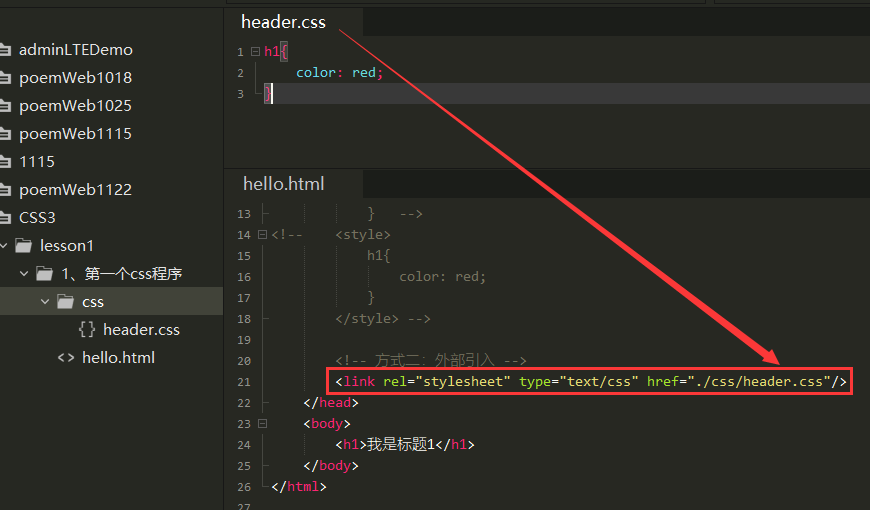
方式一:style标签中使用选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 方式一:内部编写引用
语法:
选择器{
声明1;
声明2;
声明3;
} -->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题1</h1>
</body>
</html>
方式二:外部引用css文件

方式三:使用内嵌式,直接写在html标签中(不建议)
<!--方式三:行内样式 使用style属性指定css样式 -->
<h1 style="color: red;">我是标题1</h1>
优先级说明:就近原则,后使用的会将前面使用的覆盖掉
css优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于html的css文件
- 利用SEO,容易被搜索引擎收录!

扩展:外部样式两种写法
链接式:html
<!-- 链接式 -->
<link rel="stylesheet" type="text/css" href="./css/header.css"/>
导入式:@import是css2.1特有的,需要被style标签包裹
<style type="text/css">
@import url("css/header.css");
</style>
两者区别
链接式:会在装载页面主体部分之前装载css文件,这样现实出来的页面从一开始就是带有样式效果的。(简单来说就是加载页面时先装载css样式)
导入式:使用导入式引入css文件,不会等待css文件加载完毕后进行渲染,而是会立即渲染HTML结构。(简单来说就是html文件与css样式可能同时装载,就会出现刚加载页面时标签没有被渲染问题)
总结:最好使用链接式,这样的话用户体验会更好一些。
二、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器(标签、类、id)
标签选择器、类选择器、id选择器
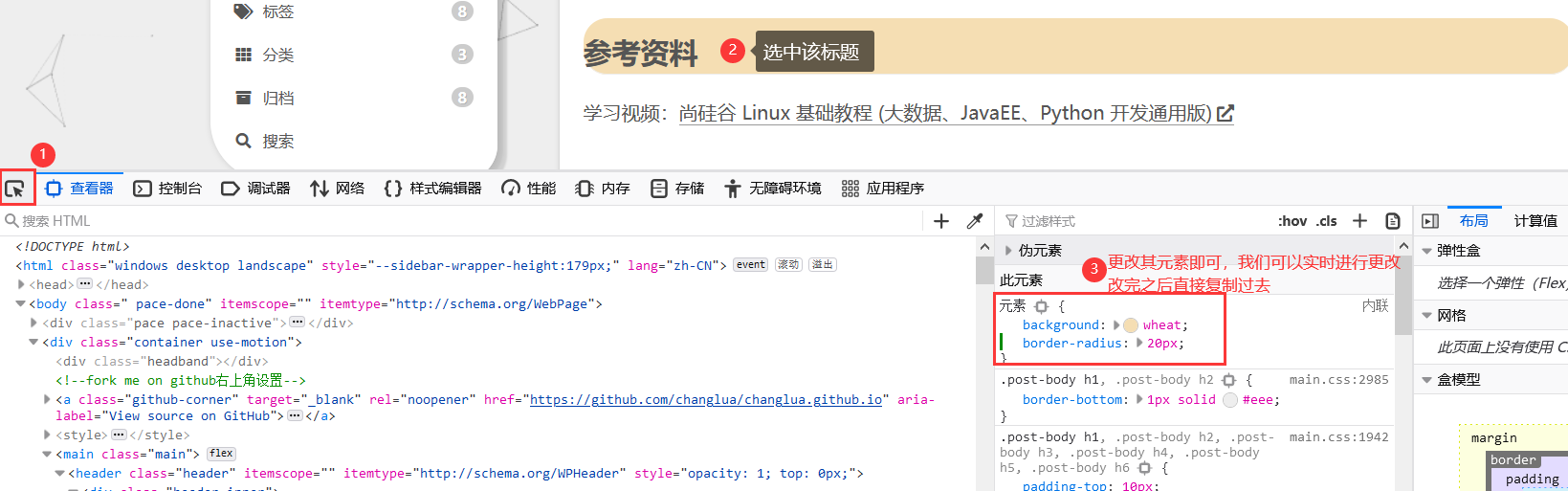
小方法:可以在浏览器开发者模式上进行修改实时查看,之后直接复制过来即可!!!

标签选择器:直接定义所有指定标签的样式,语法为 标签名{}
类选择器:可以跨标签复用,指定一个标签,对应标签的class名称,语法为 .类名{}
id选择器:全局唯一,不能重复,语法为 #id名称{}
优先级说明:id选择器>class选择器>标签选择器
小提示:在{}中的最后一个样式可以不写;。
注意点:对于id选择器,我试了一下多个标签使用同一个id,也都是能够使用的。我查了下百度这么解释:
id只能用一次是语法上的要求,你用了两次id语法书有错误,但是实现效果上没错误,这是属于编程逻辑上错误,就好比你有身份证可以自己拿去上网,别人也可以拿去上网,但是你上网是合法的,别人拿去上网是违法的,可以都可以实现上网的目的。
2.2、元素关系选择器(三个,层次位置)
子选择器(>)、相邻兄弟选择器(+)、通用兄弟选择器(~)
案例展示:

1、子选择器,一代,儿子 >
/* 2、子类选择器(>):一代,儿子*/
body>p{
background: #F5DEB3;
}

2、相邻兄弟选择器:只有一个相邻向下 +
/* 3、相邻兄弟选择器(+):选择相邻、向下、一个元素*/
.active+p{
background: #F5DEB3;
}

3、通用兄弟选择器:当前选中元素的向下的所有兄弟元素 ~
/* 4、通用兄弟选择器(~):当前选中元素向下的所有兄弟元素*/
.active~p{
background: #F5DEB3;
}

2.3、属性选择器(6种)
列举6种:
| 举例 | 意义 |
|---|---|
| img[alt] | 选择有alt属性的img属性 |
| img[alt=‘故宫’] | 选择alt属性是故宫的img属性 |
| img[alt^=‘北京’] | 选择alt属性以北京开头的img标签 |
| img[alt$=‘北京’] | 选择alt属性以北京结尾的img标签 |
| img[alt*=‘美’] | 选择alt属性中含有美字的img标签 |
| img[alt~=‘手机拍摄’] | 选择有alt属性中有空格隔开的手机拍摄字样的img标签 |
id与class相结合使用,CSS2出现
主要格式:标签[属性值=属性名]{} *[title]则表示所有带有title标签进行填充效果
其中=可以作为正则表达式使用
例如:
- =:表示绝对等于
- *=:表示包含这个元素
- ^=:表示以这个为开头
- $=:表示以这个为结尾
实际案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>06、属性选择器</title>
<style type="text/css">
p a{
float: left;
display: block;
height: 50px;
width: 50px;
background: #0000FF;
border-radius: 10px;
color: gainsboro;
text-align: center;
text-decoration: none;
font: bold 20px/50px arial;
margin-right: 5px;
}
/* =:绝对等于 */
/* a[id=ppp]{
background-color: #FFFF00;
} */
/* *=:包含这个元素 */
/* a[class*=title]{
background-color: #F5DEB3;
} */
/* ^=:开头包含这个元素 */
/* a[href^=images]{
background-color: #FF0000;
} */
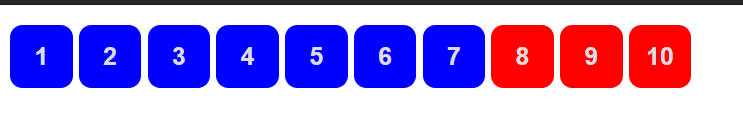
/* $=:以指定元素结尾 */
a[href$=pdf]{
background-color: #FF0000;
}
</style>
</head>
<body>
<p>
<a href="https://www.baidu.com" class="http title active" id="abc">1</a>
<a href="https://changlujava.gitee.io" class="http title active">2</a>
<a href="https://www.baidu.com" class="http title active">3</a>
<a href="images/1.jpg" class="images title active">4</a>
<a href="images/2.jpg" class="http active">5</a>
<a href="images/3.png" class="images title active">6</a>
<a href="images/1.png" class="http title active">7</a>
<a href="1.pdf" class="http title active">8</a>
<a href="2.pdf" class="http title active">9</a>
<a href="4.pdf" class="images pdf" id="ppp">10</a>
</p>
</body>
</html>
效果:

2.4、复合选择器(后代、交集、并集)
后代选择器:示例.box .spec,意思是选择类名为box的标签内部的类名为spec的标签。
- 可以有多个空格,确定某个元素。
交集选择器:示例li.spec,意思是选择既是li标签,也属于spec类的标签。
-
<head> <style> span.span1 { color: red; } </style> </head> <body> <!-- 样式表选中该标签 --> <span class="span1">hello</span> <span>123456</span> </body>
并集选择器:示例ul,ol,意思是选择所有ul和ol标签。
总结:这几个选择都可以进行混合使用。
2.5、序号选择器(用于定位)
举例六个:
| 举例 | 意义 |
|---|---|
| :first-child | 第一个子元素 |
| :last-child | 最后一个子元素 |
| :nth-child(3) | 第3个子元素 |
| :nth-of-type(3) | 第3个某类型子元素 |
| :nth-last-child(3) | 倒数第3个子元素 |
| :nth-last-of-type(3) | 倒数第3个某类型子元素 |
总结:想要定位某个元素,只需要先确定好位置接着配合使用对应的序号选择器即可确定位置。
:firstchild与:lastchild
:firstchild
:first-child:用于选取属于其父元素的首个子元素的指定选择器
目的:想要为下面第一个span修改颜色。
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</p>
</body>
正确写法:
<style>
/* 先定位到p元素,之后来确定span基于其父元素的位置 */
p span:last-child {
color: red;
}
</style>
:last-child
:last-child:用于选取属于其父元素的最后一个子元素的指定选择器。
目的:想要为下面第一个span修改颜色。
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</p>
</body>
正确写法:
<style>
/* 先定位到p元素,之后来确定span基于其父元素的位置 */
p span:last-child {
color: red;
}
</style>
:nth-child()与:nth-of-type()
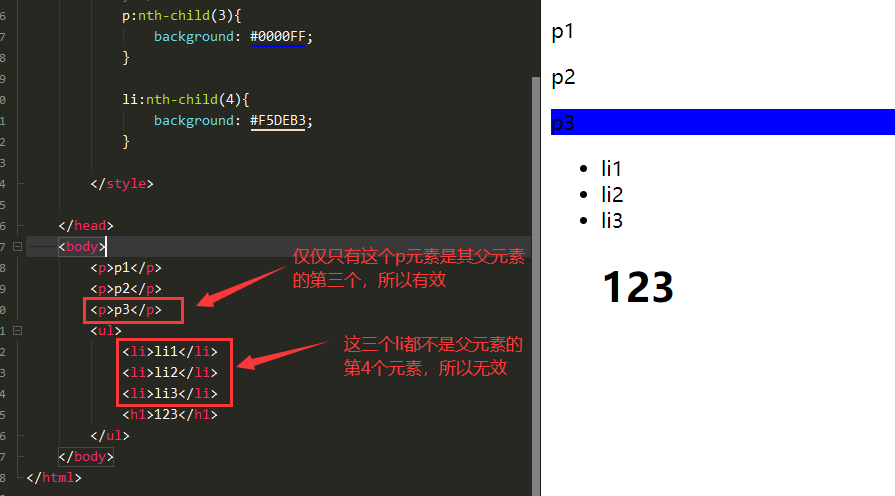
:nth-child():用来指定父元素的指定位置元素。
:th-child():可填数字定位或带有N表达式式,或者指定英文单词odd以及even:
- odd就是奇数,等同于2n+1。
- even就是偶数,等同于2n。
示例1(定位元素):p:th-child(3),会先找p元素,定位到它的父元素找其对应位置的子元素,如果该子元素也是p元素的话产生效果,不是就无效果。像下面图中第一个p显然定位之后不是,所以没效果,只有第三个p才有效果

示例2(任意位置开始,中间隔)::nth-child(3n+2),从第2个开始选,每次隔三个。
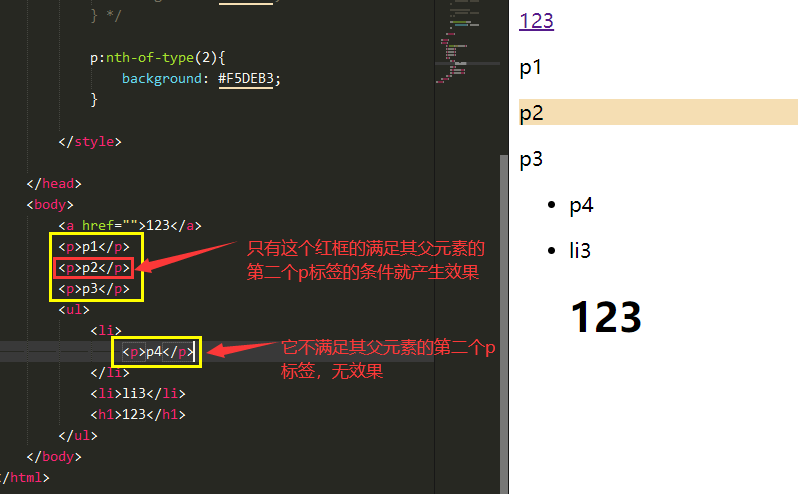
:nth-of-type(N):用来指定父元素下指定元素类型的N位置元素。
例子:

三、伪类选择器、元素
基本伪类(4个)
介绍四个伪类
/* 不太重要 */
a:link {color: #FF0000} /* 未访问过的链接 */
a:visited {color: #00FF00} /* 已访问过的链接 */
/* 比较重要是:a:hover 以及 a:active */
a:hover {color: #FF00FF} /* 当有鼠标悬停在链接上 */
a:active {color: #0000FF} /* 鼠标点击未松开状态 */
注意书写伪类的顺序应该是::link => :visited => :hover => :active,若是单个标签使用多个伪类不按照这个熟悉写会无效。
实际案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 将超链接的下划线去除,更改颜色 */
a{
text-decoration: none;
color: #000000;
}
/* :hover 触碰到效果 */
a:hover{
color: #FF0000;
}
/* :active 点击不松开效果 */
a:active{
color: #0000FF;
}
/* text-shadow 文本阴影效果
三个数字分别为:水平阴影的位置 垂直阴影的位置 模糊的距离
十六进制表示:阴影的颜色
*/
.p1{
text-shadow: 3px 3px 2px #000000 ;
}
</style>
</head>
<body>
<p>
<img src="./images/1234.jpg" >
</p>
<p>
<a href="#">长路's宠物</a>
</p>
<p>
<a href="#">布丁布丁</a>
</p>
<p class="p1">
<a href="#">$9999.99</a>
</p>
</body>
</html>
效果:

新增伪类(css新增,6个)
下面六个是CSS新增的伪类:
| 伪类 | 意义 |
|---|---|
| :empty | 选择空标签(空格不算空标签) |
| :focus | 选择当前获得焦点的表单元素 |
| :enabled | 选择当前有效的表单元素 |
| :disabled | 选择当前无效的表单元素 |
| :checked | 选择当前已经勾选的单选按钮或者复选框 |
| :root | 选择根元素(即可看做<html>标签) |
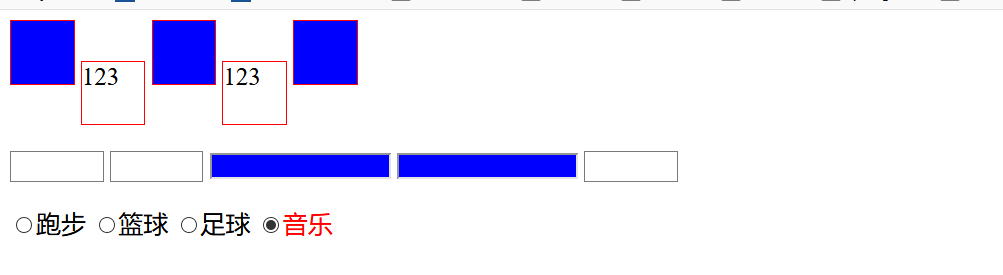
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 50px;
height: 50px;
border: 1px solid red;
display: inline-block;
}
/* 空元素:背景元素为蓝色 */
div:empty {
background-color: blue;
}
/* 获得焦点元素:背景颜色为橙色 */
input:focus {
background-color: orange;
}
/* 有效的表单:设置长宽 */
input[type='text']:enabled {
width: 70px;
height: 20px;
}
/* 无效的表单(disabled):背景颜色为蓝色 */
input:disabled {
background-color: blue;
}
/* 勾选选中:字体颜色为红色 */
input[type='radio']:checked+span {
color: red;
}
/* :root(选择根元素,相当于html标签):令字体为20px */
:root {
font-size: 20px;
}
</style>
</head>
<body>
<div></div>
<div><span>123</span></div>
<div></div>
<div>123</div>
<div></div>
<!-- 标签部分 -->
<p>
<input type="text">
<input type="text">
<input type="text" disabled>
<input type="text" disabled>
<input type="text">
</p>
<!-- 单选框选中 -->
<p>
<input type="radio" name="exercise"><span>跑步</span>
<input type="radio" name="exercise"><span>篮球</span>
<input type="radio" name="exercise"><span>足球</span>
<input type="radio" name="exercise"><span>音乐</span>
</p>
</body>
</html>
效果:

伪元素(CSS新增,5个)
CSS3新增了"伪元素"特性,顾名思义就是表示虚拟动态创建的元素。
语法:伪元素使用双冒号::表示,IE8可以兼容单冒号:。
| 伪元素 | 含义 |
|---|---|
| ::before | 创建一个伪元素,将其称为匹配选中的元素的第一个子元素,必须设置content属性表示其中的内容 |
| ::after | 创建一个伪元素,将其称为匹配选中的元素的最后一个子元素,必须设置content属性表示其中的内容 |
| ::selection | 应用被用户选中的部分(一般使用于文字,即使用鼠标圈选的部分) |
| ::first-letter | 会选中某元素中(必须是块级元素)第一行的第一个字母 |
| ::first-line | 会选中某元素中(必须是块级元素)第一行全部文字 |
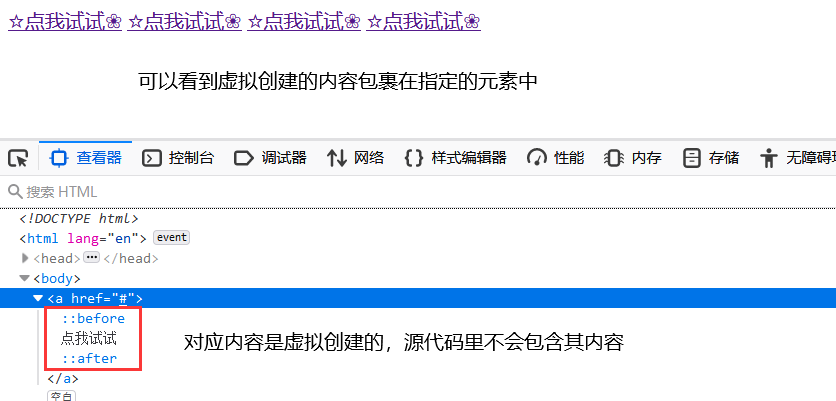
说明:虚拟创建的内容都会被添加到指定元素的内部。
应用:可以在列表项前面添加小图标。
示例
①::before与::after使用
<style>
/* a标签前虚拟动态创建☆ */
a::before {
content: '☆';
}
/* a标签后虚拟动态创建☆ */
a::after {
content: '❀';
}
</style>
<body>
<a href="#">点我试试</a>
<a href="#">点我试试</a>
<a href="#">点我试试</a>
<a href="#">点我试试</a>
</body>
效果:

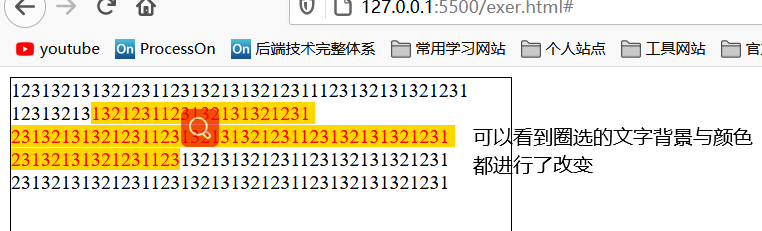
②::selection文字选中效果示例
<style>
div.box1 {
width: 400px;
height: 400px;
border: 1px solid black;
}
/* 设置鼠标选中的文字 */
div::selection {
background-color: gold;
color: red;
}
</style>
<body>
<div class="box1">
1231321313212311231321313212311123132131321231
123132131321231123132131321231
23132131321231123132131321231123132131321231
23132131321231123132131321231123132131321231
23132131321231123132131321231123132131321231
</div>
</body>
效果:

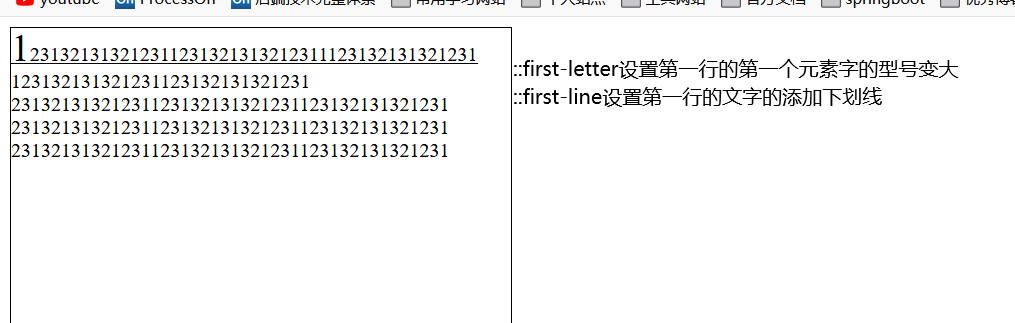
③::first-letter与::first-line示例
<style>
div.box1 {
width: 400px;
height: 400px;
border: 1px solid black;
}
/* 块级元素中第一行的第一个文字:字号变大 */
div.box1::first-letter {
font-size: 30px;
}
/* 块级元素中第一行的所有文字:下划线 */
div.box1::first-line {
text-decoration: underline;
}
</style>
<body>
<div class="box1">
1231321313212311231321313212311123132131321231
123132131321231123132131321231
23132131321231123132131321231123132131321231
23132131321231123132131321231123132131321231
23132131321231123132131321231123132131321231
</div>
</body>
效果:

四、层叠性与选择器权重计算
4.1、层叠性冲突处理
CSS全名叫做"层叠式样式表"。
层叠性:多个选择器能够同时作用于同一个标签,效果叠加。
层叠性的冲突处理:如果多个选择器定义的属性有冲突?CSS中有严密的处理冲突的规则。
- id选择器>class选择器>标签权重
4.2、复杂选择器权重计算
当若是出现复杂的的多个css选择器情况时,如何计算权重呢?
- 答:通过**(id个数、class个数、标签的个数)**的形式来计算权重。计算好权重后依次从()中从前往后比较即可获取权重大小。
实例演示:
<style>
/* (2,0,1):第二大 */
#box1 #box2 p {
color: red;
}
/* (2,1,2):最大 */
#box1 div.box2 #box3 p {
color: green;
}
/* (0,3,1):第三大 */
.box1 .box2 .box3 p {
color: blue;
}
</style>
<body>
<div id="box1" class="box1">
<div id="box2" class="box2">
<div id="box3" class="box3">
<p>我是段落</p>
</div>
</div>
</div>
</body>

下面三个权重表从左往右进行比较,即可比较出对应的权重:
(2,0,1)
(2,1,2)
(0,3,1)
4.3、!important权重提升
认识!import
若是我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important。
首先我们要清楚三种引用css样式方法:①link。②head标签中写style选择器。③在行内样式中使用样式。
引用权重从大到小为:③>②>①
引发的问题:容易引发冲突问题,即多个选择器都使用了!important就会引起冲突,造成不必要的问题,一般我们使用现成的框架组件时要进行适当自定义就会使用!important。
- 公司中一般不使用
!important方式来提升权重的,而是通过使用复杂选择器权重的方式来设置样式!
案例
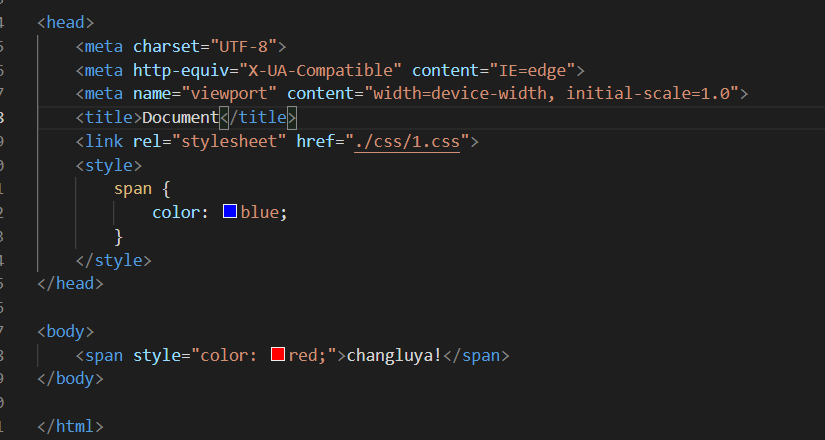
下面分别使用了①②③方式引用


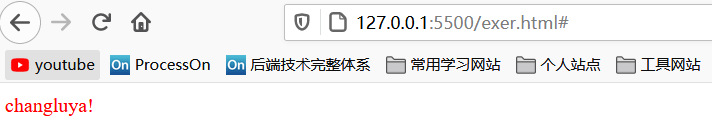
之前说了普通情况下第③中权重最大,所以这里会是红色。

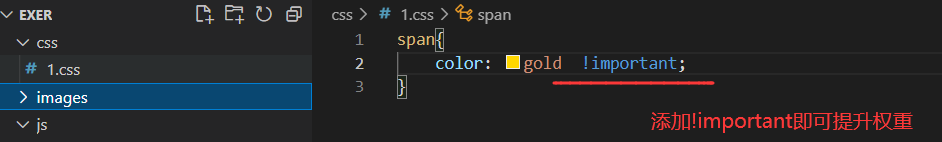
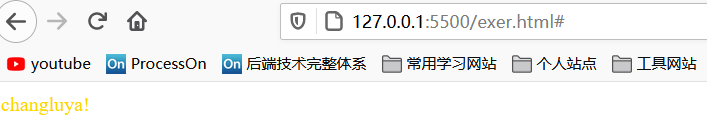
此时我有个想法,在上面情况下,我想将其颜色变为金色怎么办?

见效果:

参考资料
[2]. 不是说ID选择器只可以用一次么,不是说ID选择器只能选择一个标签么?
[3]. 菜鸟教程-盒子模型
[4]. 菜鸟教程-padding案例
[5]. [display:inline-block 和float:left 的区别
[6]. CSS中的clear属性
[7]. 利用@media screen实现网页布局的自适应(响应式布局) 对于@media有着详细介绍及使用方式,包括参数
- 点赞
- 收藏
- 关注作者


评论(0)