HTML5学习笔记 基础知识点学习
@[toc]
前言
本篇博客是关于HTML5的相关知识点整理,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
初识Html
HTML(Hyper Text Markup Language):超文本标记语言
超文本包含文字、图片、音频、视频、动画等
Html发展史

主流的浏览器都支持HTML5 ,W3C是World Wide Web Consortium(万维网联盟)
W3C标准包括:结构化标准语言(HTML、xml)、表现标准语言(css)、行为标准(Do,.ECMAScript)
相关IDE:DW(早期)、WebStorm、IDEA
使用工具
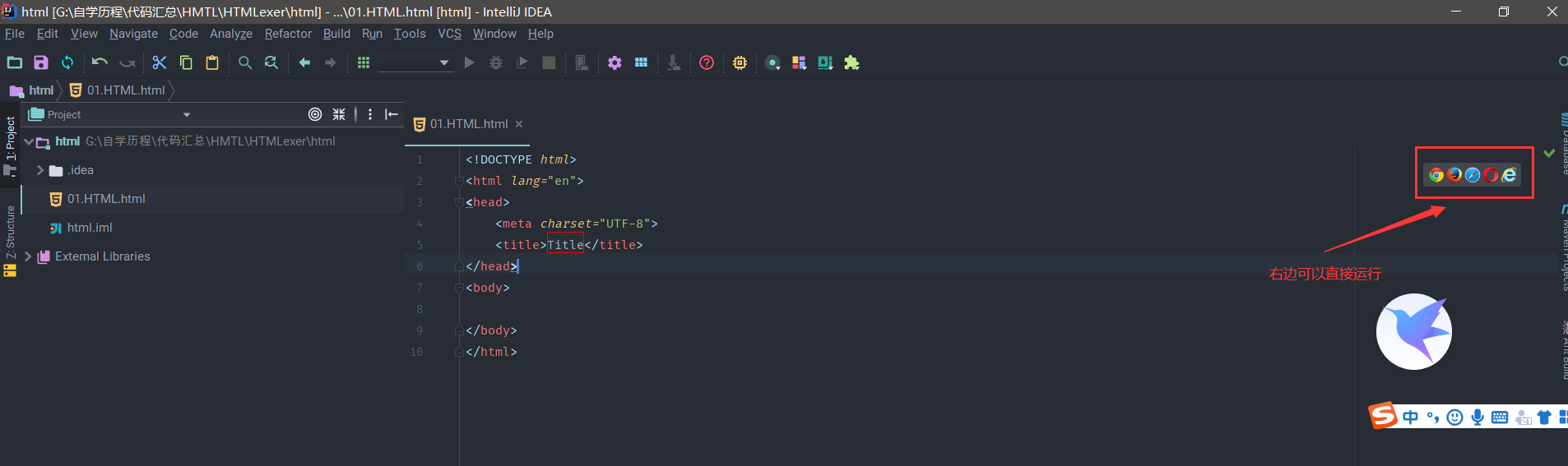
使用工具:IDEA
我们添加一个页面,然后在右边即可选择对应的浏览器进行浏览:

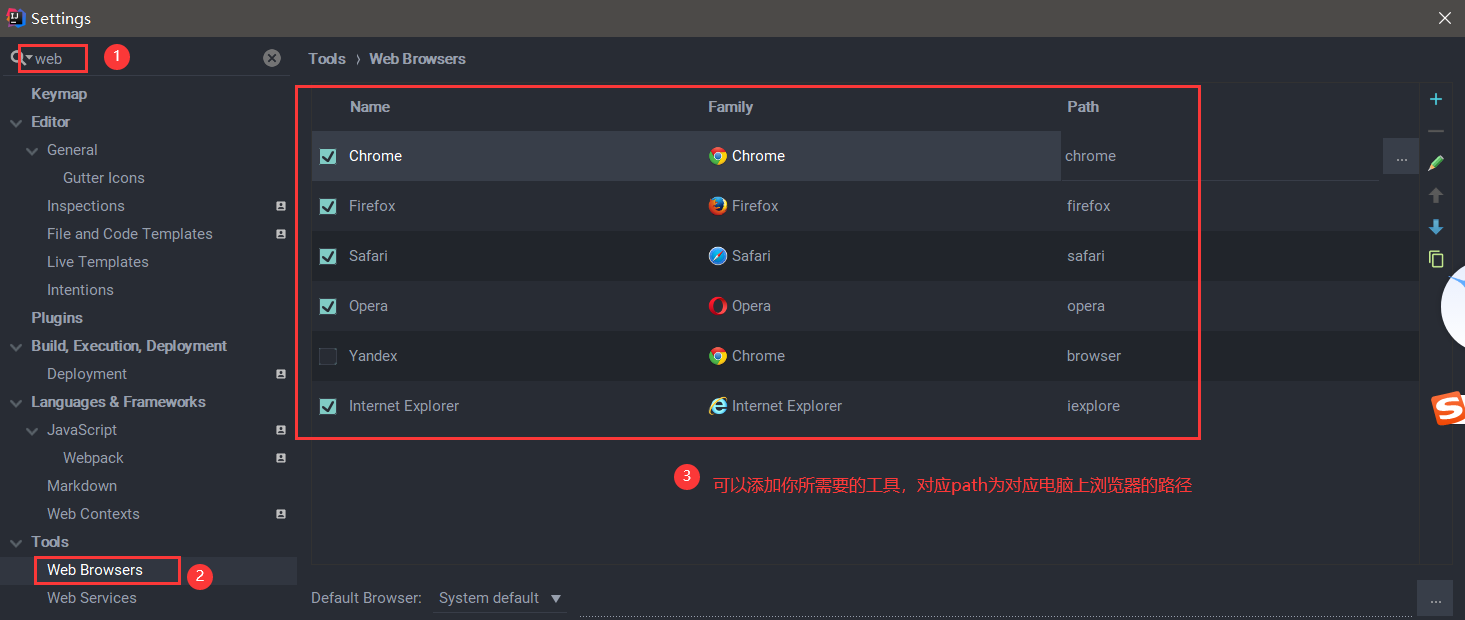
在settings中我们可以对浏览器进行使用:

一、网页基本描述
<!-- DOCTYPE:告诉浏览器,我们使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部-->
<head>
<!-- meta是描述性标签,它用来描述网站的一些信息-->
<!-- meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="长路Java,学习HTML中。。。。。">
<meta name="description" content="不断学习积累,目标Java后端">
<!-- title:表示网页标题-->
<title>Title</title>
</head>
<!-- body标签代表网页主体-->
<body>
hello,world!
</body>
</html>
效果展示 :

二、网页基本标签
标题标签:<h1></h1>
段落标签(上下都空一行):<p></p>
换行标签:<br/>
水平线标签:<hr/>
粗体标签:<strong></strong>
斜体:<em></em>
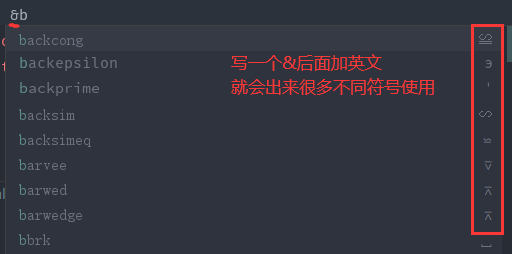
特殊符号:  (空格) < (小于) >(大于) ©(版权符号©)

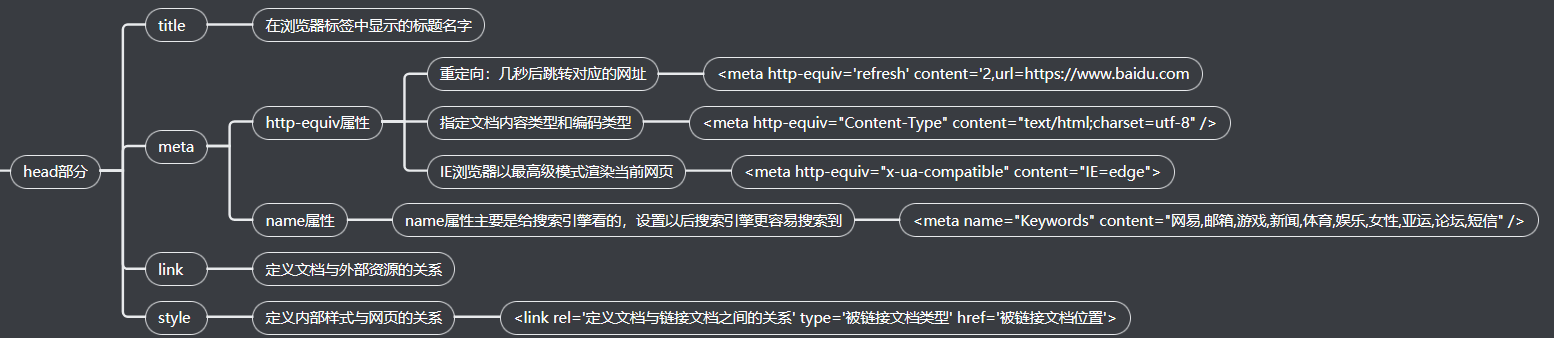
2.1、head部分

页面加载时重定向功能:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 重定向,页面刷新后3秒跳转百度 -->
<meta http-equiv="refresh" content="3,url=https://www.baidu.com">
</head>
三、其他标签
图像标签
<!--
src:可以使用绝对路径与相对路径(建议使用) ./:当前目录 ../:上级目录
alt:用来表示当前图片路径找不到时显示文字
title:鼠标移到图片上出现的提示信息
width:宽度 height:高度
-->
<img src="./resources/images/1.jpg" alt="没有找到图片" title="布丁照片" width="200" height="300">
超链接标签(5个应用)

- 想要点击链接不跳转设置:
href = "javascript:;"
① 链接里带文字(点击文字跳转)
<!--超链接中文字-->
<a href="https://www.baidu.com/" target="">点击我跳转百度</a>
② 链接里带图片(点击图片跳转)
<!--超链接中放置图片-->
<a href="https://www.baidu.com/">
<img src="resources/images/1.jpg" alt="没有找到图片" title="布丁照片" width="200" height="300">
</a>
③ 锚链接(跳转到当前页某个部分或其他页面指定部分)
# 方式一:根据标签的name来定位
<a id="123">顶部</a>
<a href="#123"></a>
# 方式二:根据标签的id来定位
<p id="bq">标签一</p>
<a href="#bq"></a>
# 方式三:定位到别的页面的某个部分,只需要在#之前加上链接即可!!!
<a href="../1.html#bq"></a>
④ 邮件链接
<a href="mailto:975734243@qq.com">给我发邮件</a>
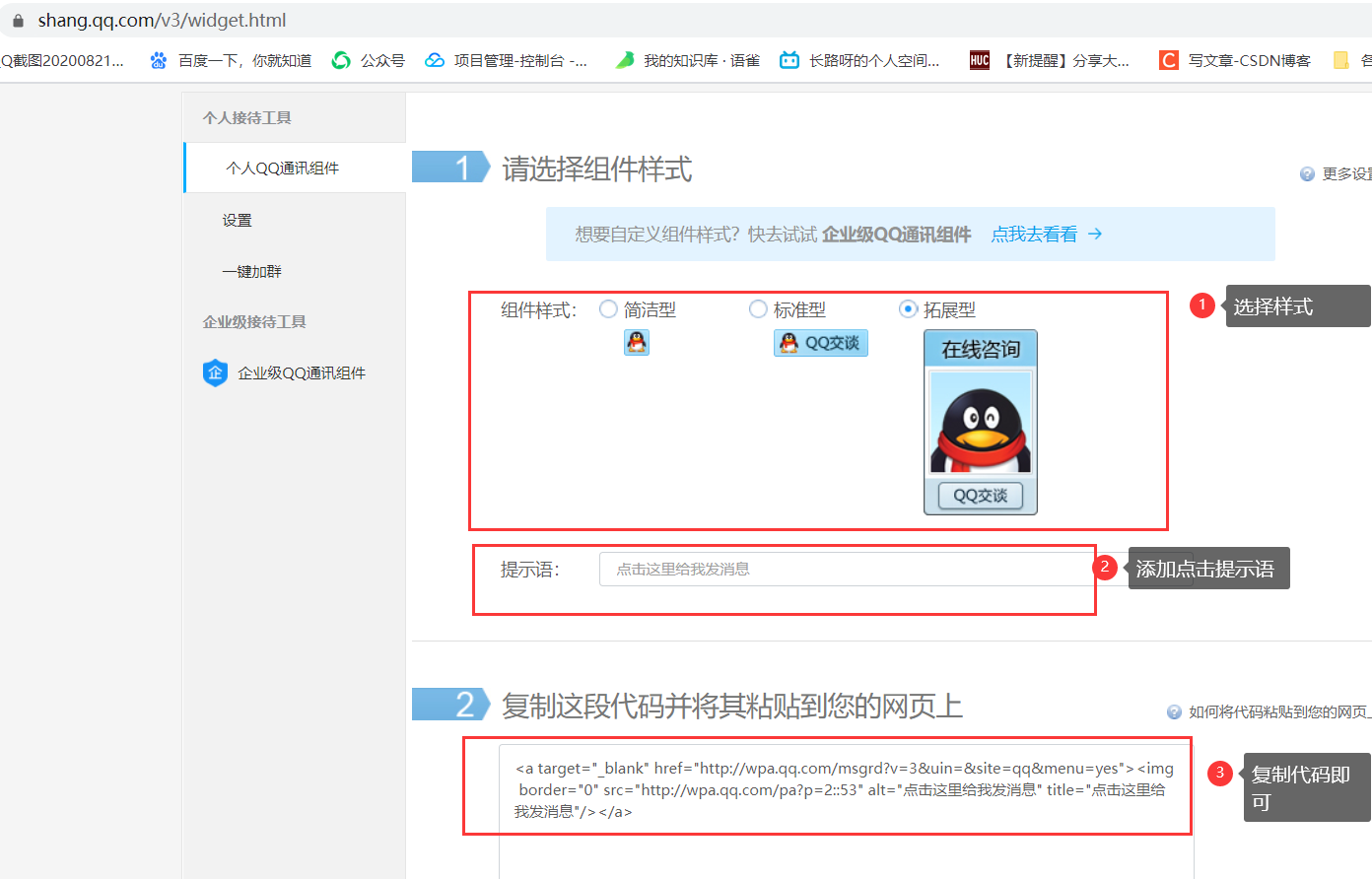
⑤ QQ链接
qq推广工具:https://shang.qq.com/v3/widget.html

<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=939974883&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:939974883:53" alt="加我聊天" title="加我聊天"/></a>
效果展示:

行内元素与块元素(概念)
行内元素:无论内容多少,该元素独占一行,如p,h1标签等
块元素:内容撑开宽度,左右都是行内元素的可以在排一行,就是不单独另起一行的元素,如a,strong,em标签等
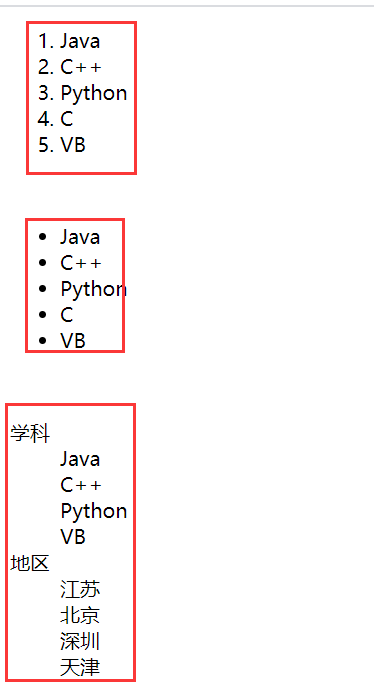
列表标签
三个部分:有序列表、无序列表、自定义列表(ol、ul、dl dt dd)
<!--有序列表
应用范围:试卷、问答-->
<ol>
<li>Java</li>
<li>C++</li>
<li>Python</li>
<li>C</li>
<li>VB</li>
</ol>
<br>
<!--无序列表
应用范围:导航、侧边栏-->
<ul>
<li>Java</li>
<li>C++</li>
<li>Python</li>
<li>C</li>
<li>VB</li>
</ul>
<br>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>C++</dd>
<dd>Python</dd>
<dd>VB</dd>
<dt>地区</dt>
<dd>江苏</dd>
<dd>北京</dd>
<dd>深圳</dd>
<dd>天津</dd>
</dl>
效果:

表格标签
主要三元素:table、tr、td
属性:colspan(跨行)、rowspan(跨列)
<!-- 表格学习
tr:行 rows
td:列
-->
<table border="1px">
<tr>
<!-- colspan:跨行 -->
<td colspan="3" align="center">学生成绩</td>
</tr>
<tr>
<!-- rowspan:跨列 -->
<td rowspan="2">狂神</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">秦疆</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
效果展示:

媒体元素
都有src、conrols、autoplay属性,对于音频使用autoplay某些浏览器不能直接播放
视频:<vedio></video>
音频:<audio></audio>
<!--
src:资源路径
controls:控制条,出现控制视频器多个选项,点击播放等下载功能
autoplay:自动播放
loop:循环播放 -->
<video src="resources/video/01.mp4" controls autoplay width="400" height="200"></video>
<audio src="./resources/audio/攀登.m4a" controls autoplay></audio>
四、页面结构分析

<header><img src="resources/images/header.jpg"></img></header>
<aside><img src="./resources/images/aside.jpg"></aside>
<section><h2>网页主体</h2></section>
<footer><img src="resources/images/footer.jpg" ></footer>
五、内联框架
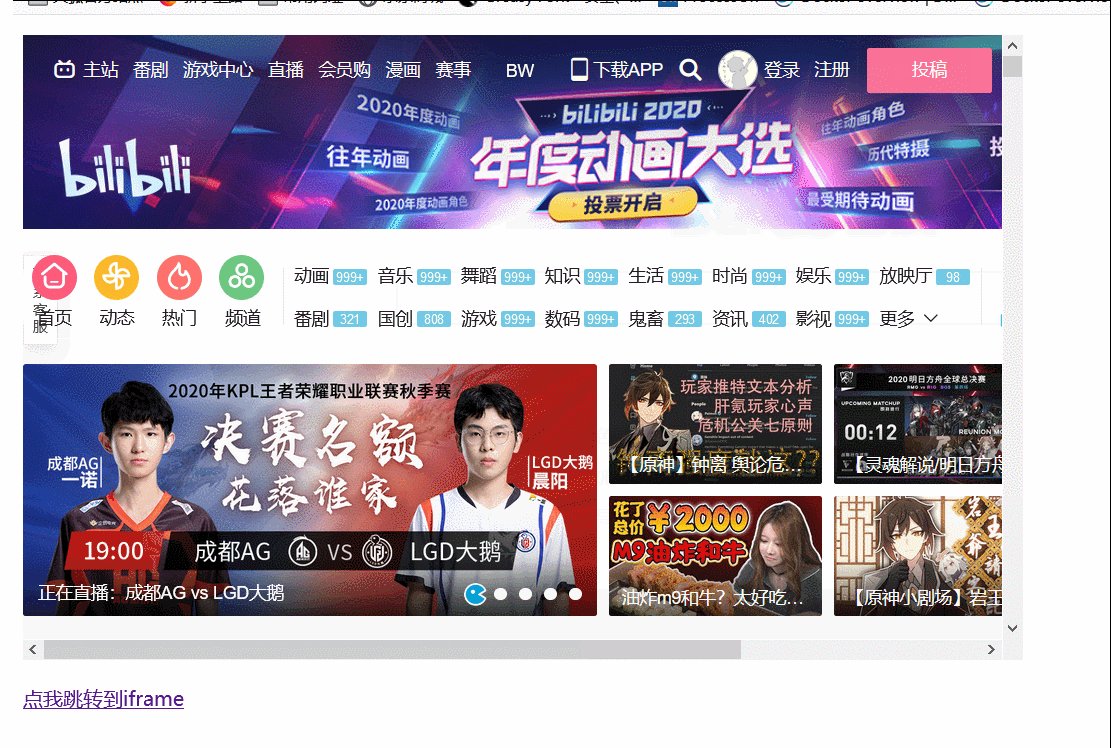
使用iframe标签:<iframe></iframe>
<p>
<!-- iframe标签,内联框架 -->
<iframe name="myiframe" src="https://www.baidu.com" frameborder="0" width="800" height="500" ></iframe>
</p>
<!-- 使用a标签的target与iframe的name相关联起来,点击链接在iframe中跳转网页链接 -->
<a href="https://www.bilibili.com/" target="myiframe">点我跳转到iframe</a>
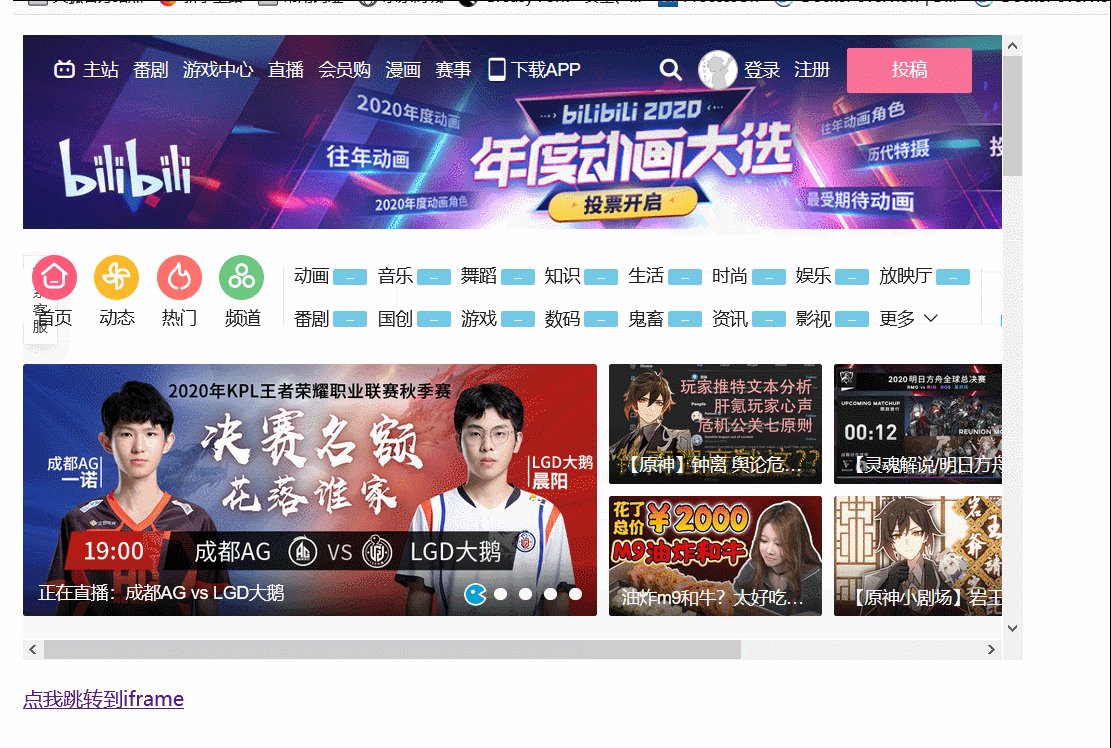
效果展示:点击链接,iframe框中跳转页面

六、提交表单
基本提交信息
form表单标签、input标签(type类型有text、password、radio、checkbox、button、image、file、submit、reset)、select选择标签、textarea文本域标签
属性:
placeholder:输入框提示信息
注意:input标签中,type为submit、image是可以进行提交表单的!!!
<body>
<form action="06、内联框架.html" method="get">
<h1>登录界面</h1>
<!-- input元素:
type=text:普通文本 name为参数名 size:文本框大小 maxlength:输入的最大数
type=password:密码类型 需要name值作参数名-->
<p>用户名:<input type="text" name="username" size="20" maxlength="8"/></p>
<p>密码:<input type="password" name="pwd"/></p>
<!--
单选框:input标签 type=radio
value:单选框的值 name:表示组,包含在组的单选框只能够选一个
-->
<p>性别:
<input type="radio" value="男" name="sex"/>男
<input type="radio" value="女" name="sex"/>女
</p>
<!--
多选框:input标签 type=checkbox
value:选中之后发送请求的值
name:请求的name值 对于多选框name相同的也可以进行多选
checked:默认选中
-->
<p>
<input type="checkbox" value="game" name="hobby">打游戏
<input type="checkbox" value="study" name="hobby" checked="checked">学习
<input type="checkbox" value="music" name="hobby">听音乐
<input type="checkbox" value="movie" name="hobby">看电影
</p>
<!--
input标签
type=button:表示为按钮
type=image:表示图片,src为图片路径,点击图片会执行提交表单操作
-->
<p>其他选项:
<input type="button" value="点我一下">
<input type="image" src="resources/images/123.jpg">
</p>
<!-- 选择框
select标签:包含name属性来进行选中上传
option标签:包含value,用于选中上传的值 selected为默认选中-->
<p>地区:
<select name="地区">
<option value ="深圳">深圳</option>
<option value ="启东" selected>启东</option>
<option value ="苏州">苏州</option>
<option value ="南京">南京</option>
</select>
</p>
<!--
文本域 textarea标签
cols:行长度
rows:列长度
-->
<p>反馈信息:
<textarea name="文本域" cols="30" rows="10">文本域</textarea>
</p>
<!--
文件域 input标签 type:file
name:提交表单的name值
-->
<p>
<input type="file" name="文件">
<input type="button" value="上传">
</p>
<!--
input标签
type=submit:为提交按钮,点击即可提交
type=reset:重置按钮,点击清空对应input表单内容 其中value值更改显示名称
-->
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
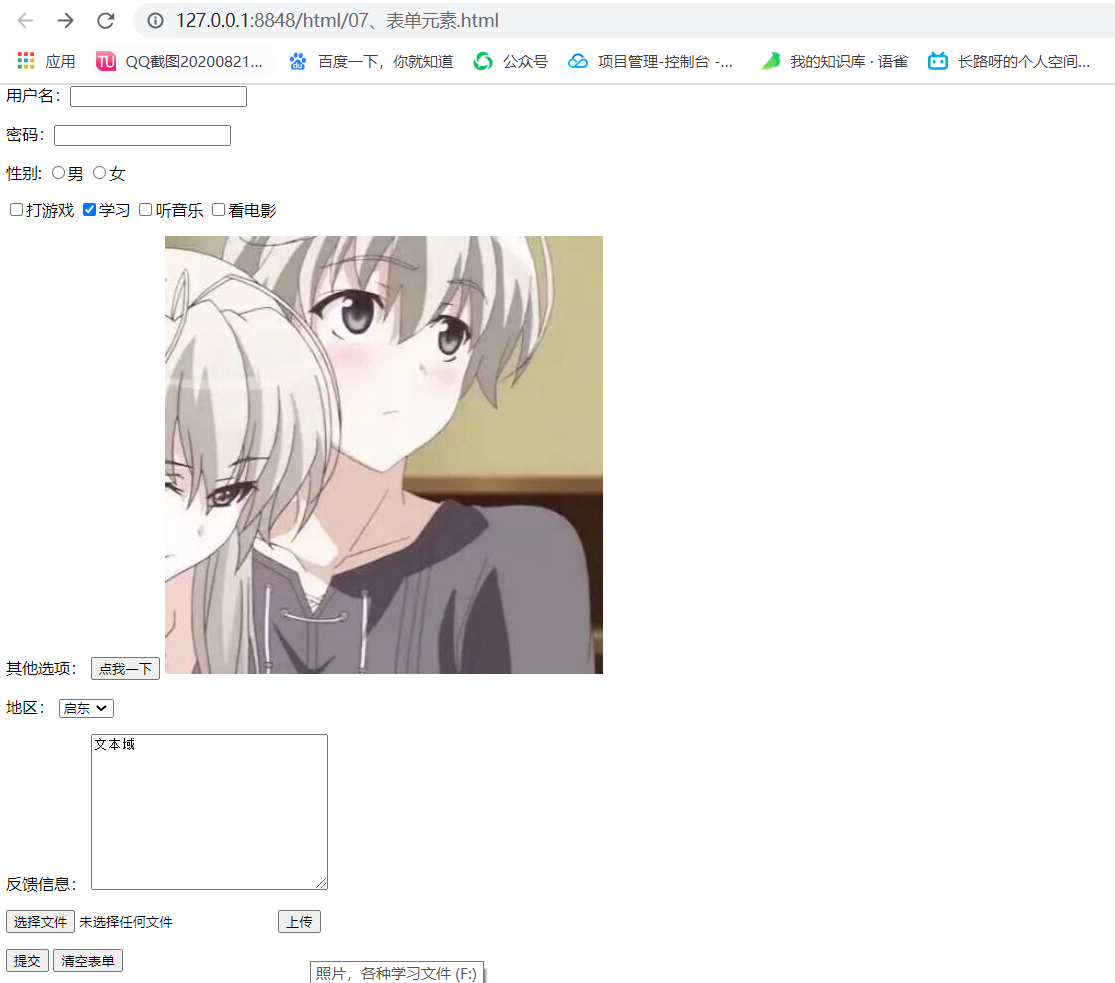
效果:

自带验证的表单标签
自带验证功能的标签都是input标签,type类型分别为email、url、number、range、search
<body>
<form action="03、表格.html" method="get">
<!--
邮箱验证:email
自带功能描述:有内容时只能判断@前后是否有内容,否则就报错无法进行提交 没有内容也能提交
-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--
网页地址:URL
也是能够进行简单验证 没有内容能够直接提交
-->
<p>网址:
<input type="url" name="url">
</p>
<!--
数字:number
应用范围:对于商品数量添加
功能描述:有数字添加减少小按键 提交时能够来检查填入数字是否在对应范围
min:最小值
max:最大值
step:可以设置上下添加内容,默认为1
-->
<p>数量:
<input type="number" name="number" min="10" max="20" step="5">
</p>
<!--
滑块:range
应用范围:调节音量等
同样有min、max、step属性
-->
<p>
<input type="range" name="range" min="10" max="50" step="2">
</p>
<!--
搜索:search
功能:旁边有个x,能够直接删除文本框中内容
-->
<p>搜索框:
<input type="search" name="search" >
</p>
<p><input type="submit"></p>
</form>
</body>
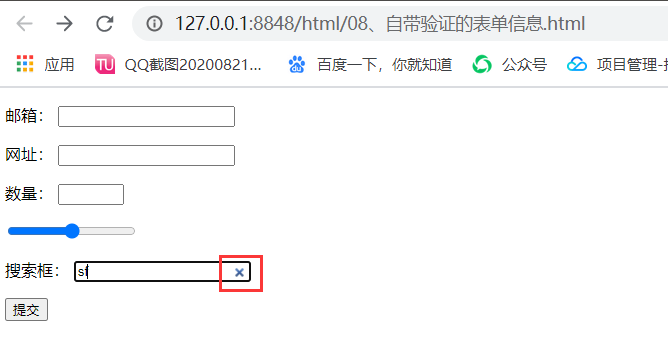
效果:

表单的应用
本部分学习表单的部分属性使用如只读(readonly)、disabled(禁用)以及使用label标签(增强鼠标可用性,点击对应label标签能够锁定对应标签)
<body>
<form action="03、表格.html" method="get">
<!--
readonly属性:对应输入框仅仅只读不能输入内容
用于锁定内容不允许修改-->
<p>用户名:
<input type="text" readonly value="admin" name="username" />
</p>
<!--
disabled属性:该单选框被禁用无法选择,出现灰色
-->
<p>性别:
<input type="radio" name="gender" value="男" disabled/>男
<input type="radio" name="gender" value="女"/>女
</p>
<!--
label标签 :为鼠标添加可用性,点击该标签能够定位到指定id的标签
for属性应当对应标签中的id属性
-->
<p>
<label for="address">地址</label>
<input type="text" name="address" id="address">
</p>
<input type="submit" value="提交"/>
</form>
</body>
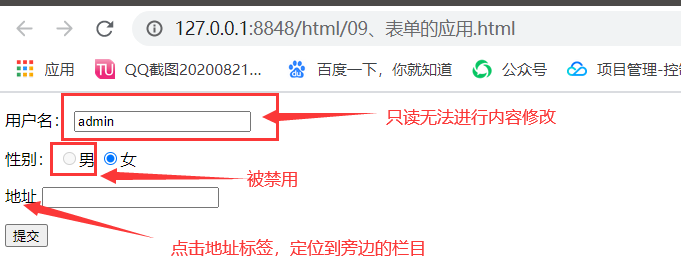
效果:

表单初级验证
主要验证属性有placeholder(输入框出现提示信息),required(检查是否填写)、pattern(对于填写内容进行正则表达式)
正则表达式速查网站:https://www.jb51.net/shouce/jquery1.82/regexp.html
<body>
<form action="03、表格.html" method="get">
<p>用户名:
<input type="text" name="用户名" placeholder="请输入用户名" required>
</p>
<p>邮箱:
<input type="text" name="url" pattern=" /^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/">
</p>
<input type="submit">
</form>
</body>
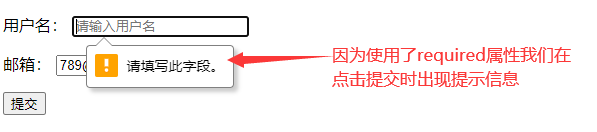
效果:

快速创建html方式
通过使用指定符号接着按下Tab键即可生成多个标签!
+:同级标签,如:div+a,如下:
-
<div></div> <a href=""></a>
>:字标签,如div>a,如下:
-
<div><a href=""></a></div>
*:多组标签,如div*3,如下:
-
<div></div> <div></div> <div></div>
()+*:嵌套多组标签,如:(div>a)*3,如下:
-
<div><a href=""></a></div> <div><a href=""></a></div> <div><a href=""></a></div>
参考资料
[1]. 遇见狂神说
[2]. html标签的快捷
- 点赞
- 收藏
- 关注作者


评论(0)