SpringBoot业务开发 08、Springboot上传文件资源
【摘要】 文章目录前言一、上传一个文件保存到本地二、上传资源到服务器指定目录并返回可访问的资源路径(闭环)
前言
本篇博客是SpringBoot进行文件资源上传案例,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、上传一个文件保存到本地
关键就是使用MultipartFile这个类来进行接受资源文件
工具类:用于资源流的写入
public class FileUtils
@[toc]
前言
本篇博客是SpringBoot进行文件资源上传案例,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、上传一个文件保存到本地
关键就是使用MultipartFile这个类来进行接受资源文件
工具类:用于资源流的写入
public class FileUtils {
public static void uploadFile(byte[] file,String filePath,String fileName) throws IOException {
File targetFile = new File(filePath);
if(!targetFile.exists()){
targetFile.mkdirs();
}
FileOutputStream fos = new FileOutputStream(new File(filePath, fileName));
fos.write(file);
fos.flush();
fos.close();
}
}
Controller
@RestController
public class FileUploadController {
//@RequestParam("file"):这里设置name为file指的是传送过来的文件名称
@PostMapping("/uploadImg")
public String uploadImg(@RequestParam("file")MultipartFile multipartFile, HttpServletRequest request) throws IOException {
String filePath = "C:\\Users\\Administrator\\Desktop\\images";
//multipartFile.getBytes():读取到文件的二进制流
//filePath:本地电脑指定目录 multipartFile.getOriginalFilename:拿到传递过来的资源的文件名
FileUtils.uploadFile(multipartFile.getBytes(),filePath,multipartFile.getOriginalFilename());
return "ok";
}
}
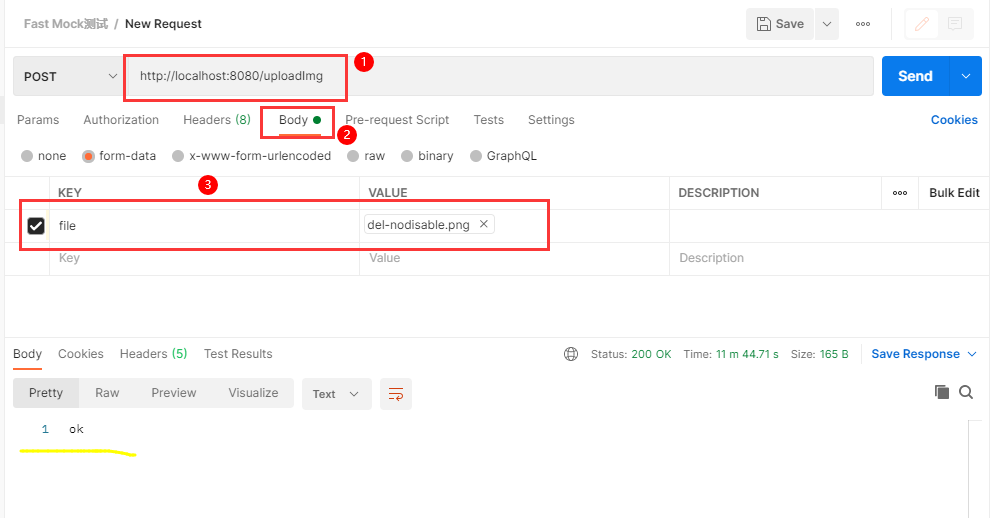
测试:


二、上传资源到服务器指定目录并返回可访问的资源路径(闭环)
需求:对于小项目来说,我们上传资源直接到对应的服务器即可,并且能够提供可访问的资源路径。
实现:
step1:通过yaml文件来统一管理上传资源的路径以及指定的访问主机及端口。
server:
port: 9999
spring:
servlet:
multipart:
max-file-size: 10MB
max-request-size: 100MB
# 上传路径
file:
upload:
dir: D:/changlu/闲暇目录/upload/ # 文件上传磁盘路径
visit:
ip: 127.0.0.1 # 访问服务器ip地址
path: /images/ # 访问路径
protocol: http # 请求协议
step2:添加一个上传配置类
@Component
public class UploadConfig {
@Value("${file.visit.path}")
public String visitPath; //资源访问路径
@Value("${file.upload.dir}")
public String FILE_UPLOAD_DIR; //图片上传磁盘位置
@Value("${file.visit.ip}")
public String ip; //上传ip地址
@Value("${server.port}")
public String port; //服务器端口号
@Value("${file.visit.protocol}")
public String protocol;//请求协议
}
step3:添加controller控制器来接收请求
@RestController
@Slf4j
public class UploadController {
@Autowired
private UploadConfig uploadConfig;
@RequestMapping("/upload")
public ResultBody uploadFile(@RequestParam("file")MultipartFile multipartFile, HttpServletRequest request){
UUID uuid = UUID.randomUUID();
String suffix = multipartFile.getOriginalFilename().substring(multipartFile.getOriginalFilename().lastIndexOf("."));
String newFileName = uuid.toString()+suffix;//待保存的文件名
File uploadFile = new File(uploadConfig.FILE_UPLOAD_DIR);
if(!uploadFile.exists()){
uploadFile.mkdirs();
}
try {
multipartFile.transferTo(new File(uploadConfig.FILE_UPLOAD_DIR+File.separator+newFileName));
} catch (IOException e) {
//UPLOAD_FAILED(1004,"图片上传失败")
throw new OwnException(CommonExceptionEnum.UPLOAD_FAILED);
}
//最终访问路径
String visitResourcePath = uploadConfig.protocol + "://" + uploadConfig.ip+":"+uploadConfig.port+uploadConfig.visitPath+newFileName;
return ResultBody.success(visitResourcePath);
}
}
step4:添加静态资源路径映射
@Configuration
public class MyWebMvcConfig implements WebMvcConfigurer {
@Autowired
private UploadConfig uploadConfig;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//映射上传资源的路径 如:/images/** => file:D:/changlu/闲暇目录/upload/
//注意:在指定的文件目录前一定要加file:表示使用文件访问协议
registry.addResourceHandler( uploadConfig.visitPath+"/**").addResourceLocations("file:" + uploadConfig.FILE_UPLOAD_DIR);
}
}
大功告成!
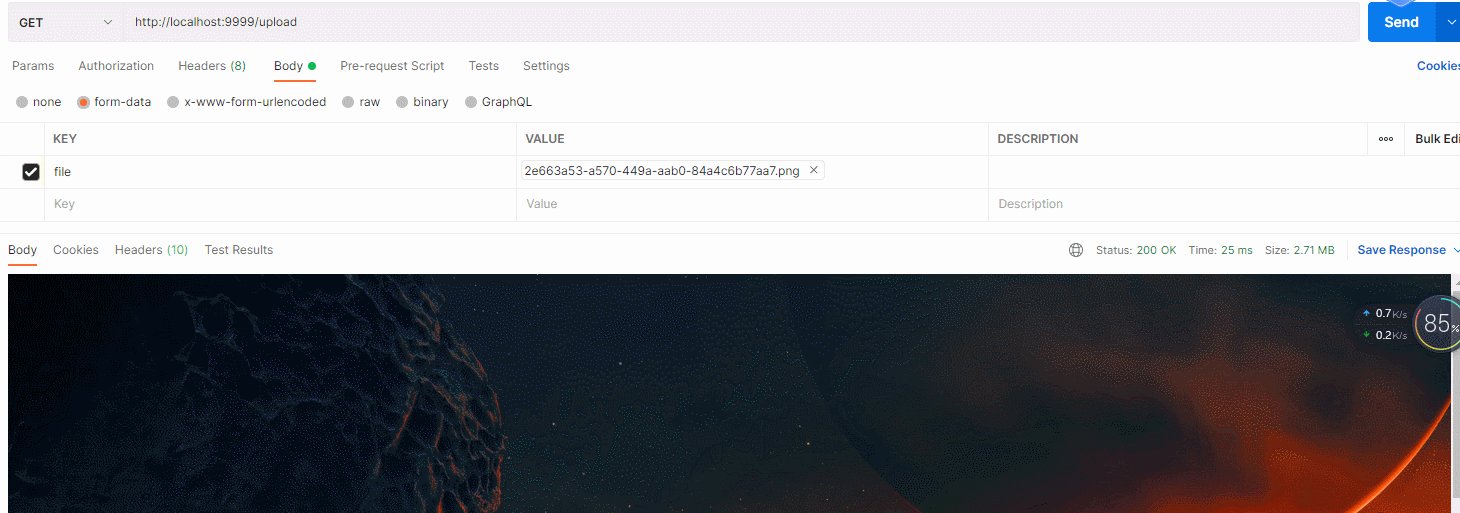
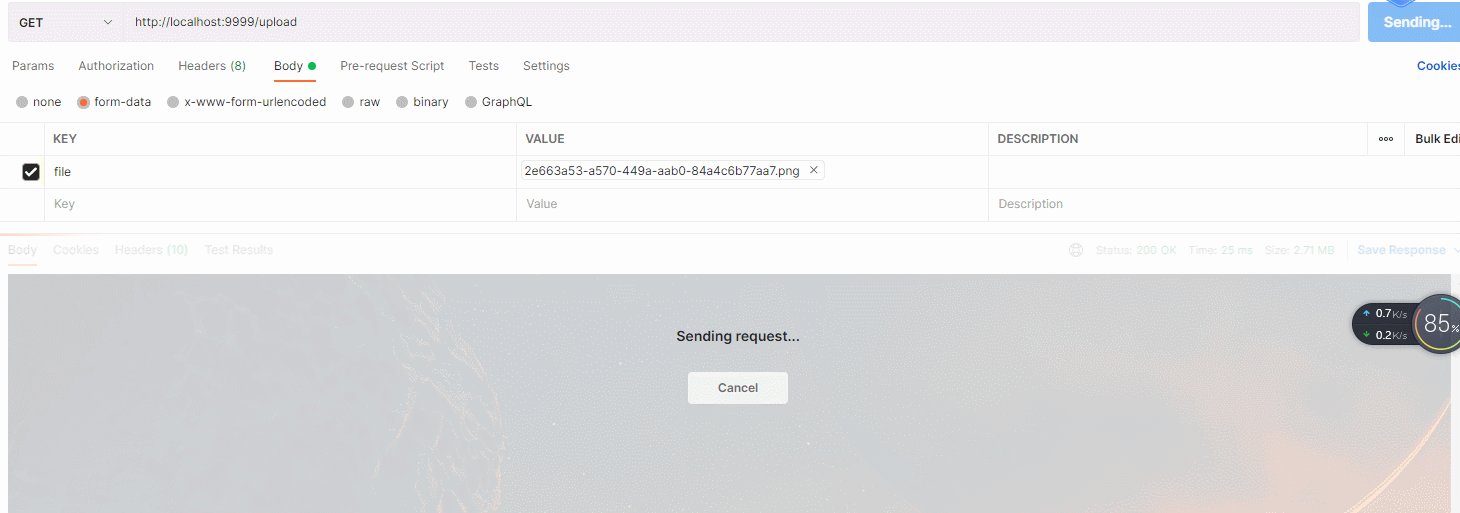
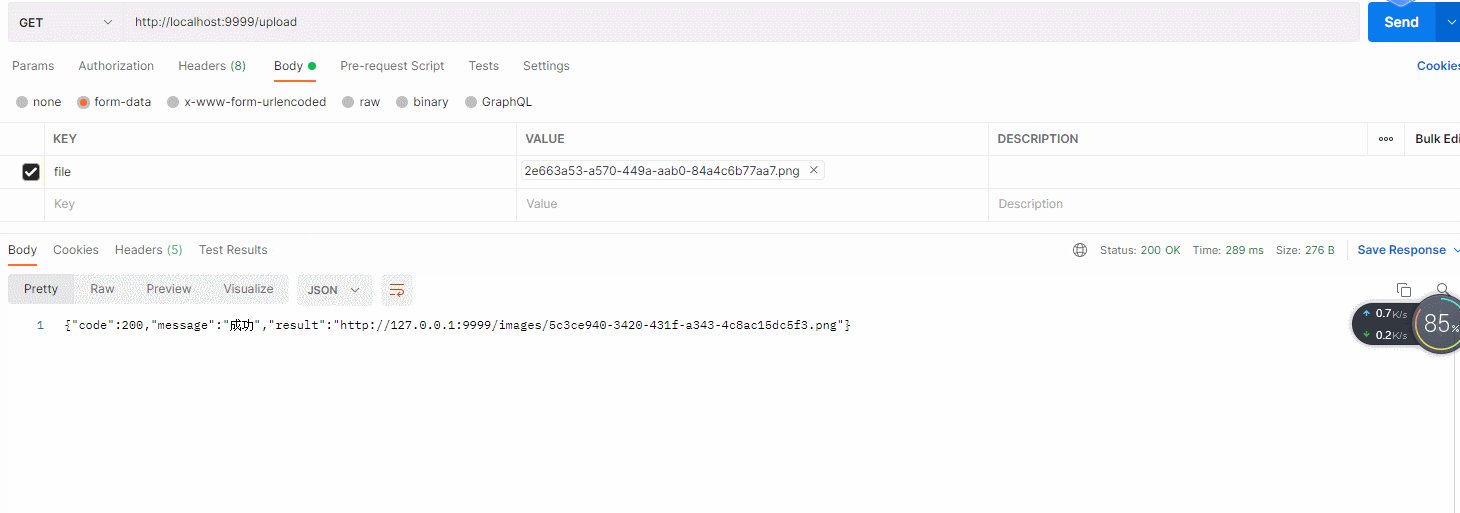
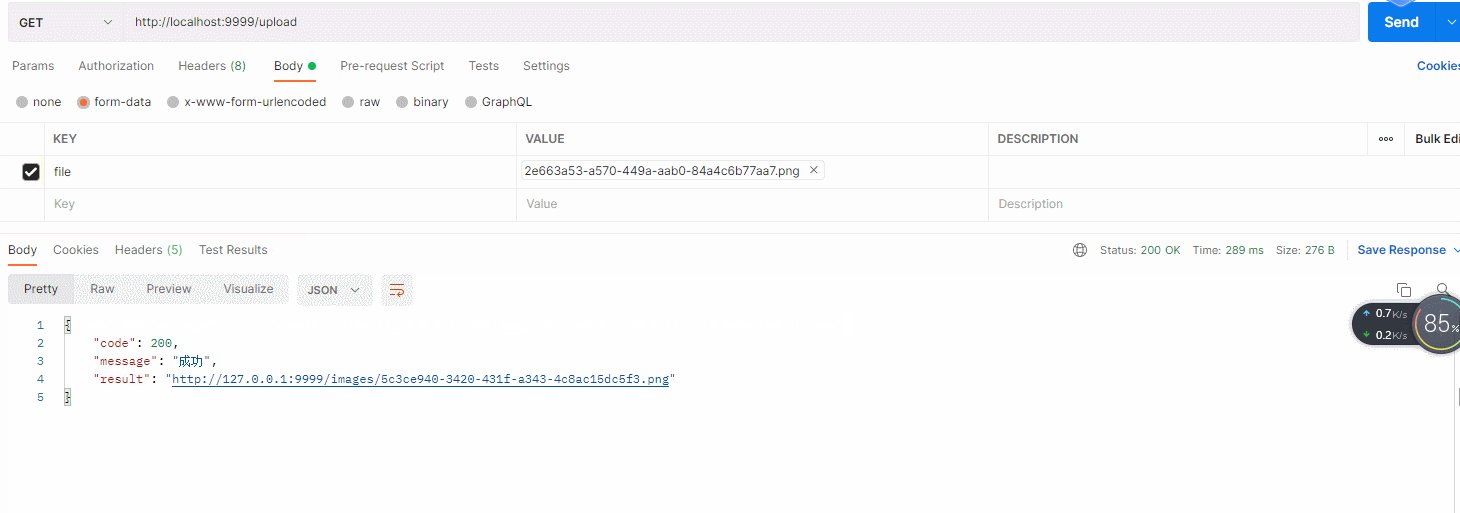
测试一下:
测试路径:http://localhost:9999/upload以及携带请求体名为file的指定文件,配置文件中配置了最大单个文件为10MB有限制。
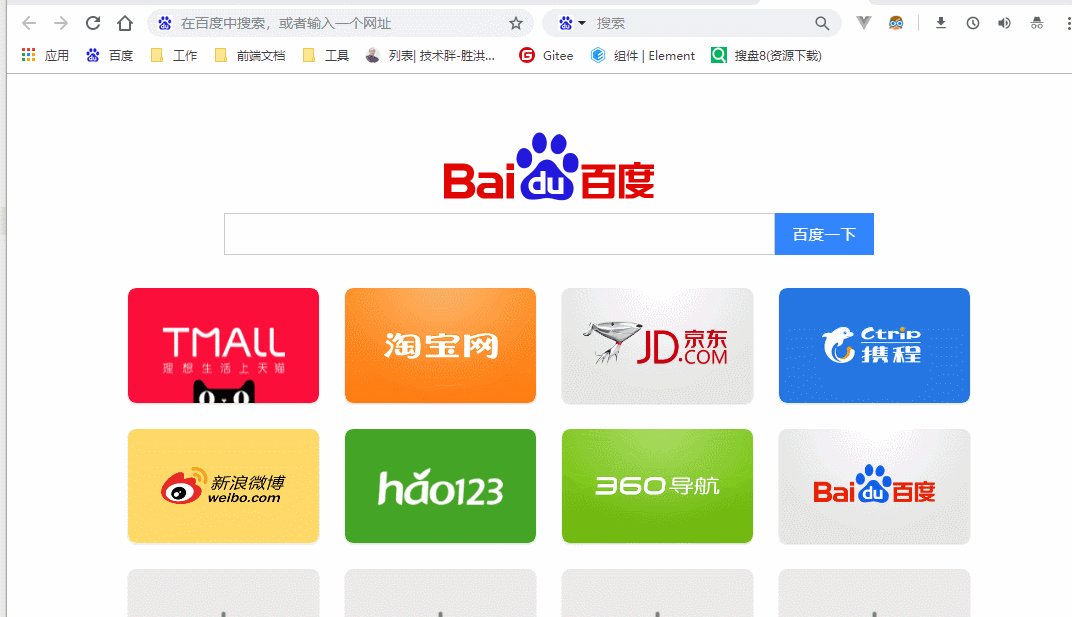
下面第一张图是访问我们后台请求,第二张图是用来测试返回过来的访问路径是否能够访问!!!


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)