SpringBoot入门篇 02、SpringBoot Web开发
@[toc]
前言
本篇博客是根据【狂神说Java】SpringBoot最新教程IDEA版通俗易懂 整理的学习笔记,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
前情回顾以及问题解决
回顾一下之前学习的内容
我们使用springboot之后就是一个个jar包,内置了一个tomcat服务器,所以我们运行jar包就能够直接运行!不用再放置到webapp下。
自动装配:springboot到底在启动时给我们配置了什么?我们能不能对其配置进行修改?是否能够进行扩展?
@xxxAutoConfiguration:向容器中自动配置组件@xxxProperties:自动配置类,装配配置文件中自定义的一些内容
紧接着进入web开发部分需要解决的问题,版本springboot2.4.1
- 导入静态资源
- 初始运行访问是一个error页面,定制一个首页
- 不推荐使用jsp,使用模板引擎Thymeleaf
- 装配扩展SpringMVC
- 增删改查
- 拦截器
- 国际化
一、静态资源
SpringBoot默认为我们提供了静态资源的处理,其通过配置类WebMvcAutoConfiguration实现的。此类存放了与web开发相关的各种配置属性和方法。
我们通过下面源码的阅读即可知道静态能够放置的路径
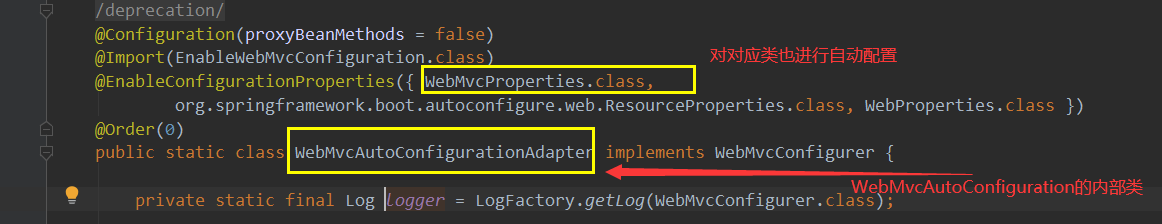
我们定位到 WebMvcAutoConfiguration类中的WebMvcAutoConfigurationAdapter这个内部类:
// on the classpath
@SuppressWarnings("deprecation")
@Configuration(proxyBeanMethods = false)
@Import(EnableWebMvcConfiguration.class)
@EnableConfigurationProperties({ WebMvcProperties.class,
org.springframework.boot.autoconfigure.web.ResourceProperties.class, WebProperties.class })
@Order(0)
public static class WebMvcAutoConfigurationAdapter implements WebMvcConfigurer {
...
@Override
//addResourceHandlers()方法对静态资源路径作出了默认的处理
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
return;
}
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
//方式一:查看/webjars/**路径下是否有资源
if (!registry.hasMappingForPattern("/webjars/**")) {
customizeResourceHandlerRegistration(registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/")
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl)
.setUseLastModified(this.resourceProperties.getCache().isUseLastModified()));
}
//方式二:staticPathPattern="/**"
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
//this.resourceProperties.getStaticLocations()可以得到静态资源路径
customizeResourceHandlerRegistration(registry.addResourceHandler(staticPathPattern)
.addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations()))
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl)
.setUseLastModified(this.resourceProperties.getCache().isUseLastModified()));
}
}
从源码中我们可以看到两处访问路径,那这两处访问路径都代表着什么含义呢?我们往下看
第一种:/webjars/**
我们把这一段拿下来看,可以看到/webjars/**下面添加了对应的资源路径classpath:/META-INF/resources/webjars/,简单来说就是我们在网页中访问/webjars/**就能够映射到classpath:/META-INF/resources/webjars/
if (!registry.hasMappingForPattern("/webjars/**")) {
customizeResourceHandlerRegistration(registry.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/")
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl)
.setUseLastModified(this.resourceProperties.getCache().isUseLastModified()));
}
接下来问题来了,classpath:/META-INF/resources/webjars/指的是我们项目中哪里?
首先我们先来了解一下webjars是什么?
WebJars是将这些通用的Web前端资源打包成Java的Jar包,然后借助Maven工具对其管理,保证这些Web资源版本唯一性,升级也比较容易。- WebJars的官网:https://www.webjars.com/
我们从官网上拿来下一段jquery的jar包依赖,放入到pom.xml中使用Maven管理:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>
接着我们看向External Libaries中的jar包:

看上图我们就能够很清晰的看到classpath:/META-INF/resources/webjars/就是指代的第三方jar包下使用webjars打包的jar包路径。
此时我们看能否访问到该路径下的jquery.js资源,我们启动springboot来进行访问:
访问成功!这里的/webjars/映射到classpath:/META-INF/resources/webjars/里,之后添加对应的包名及资源名即可访问!!!

总结:第一种通过/webjars/**来指向对应jar包中(classpath:/META-INF/resources/webjars/)的静态资源,我们之后引入如jquery等js文件可以通过webjars打包的jar包来通过maven管理,并进行访问使用。
若是在springboot中使用jsp页面,我们导入如jquery只需要这样引入:
<script type="text/javascript" src="${pageContext.request.contextPath }/webjars/jquery/3.5.1/jquery.js"></script>
第二种:/**
我们继续看对应的第二部分代码:
//方式二:staticPathPattern="/**"
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
//this.resourceProperties.getStaticLocations()可以得到静态资源路径
customizeResourceHandlerRegistration(registry.addResourceHandler(staticPathPattern)
.addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations()))
.setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl)
.setUseLastModified(this.resourceProperties.getCache().isUseLastModified()));
}
①我们从何得知
staticPathPattern="/**"?
我们点入this.mvcProperties.getStaticPathPattern()方法进入到WebMvcProperties类中的方法如下:
public String getStaticPathPattern() {
return this.staticPathPattern;
}
//继续点击 依旧是WebMvcProperties类里的 this.staticPathPattern即可查看对应路径
private String staticPathPattern = "/**";
② 此时我们知道静态资源路径为
/**,那么映射到本地路径哪里呢?
我们点击对应getStaticLocations()方法,进入到WebProperties类中的方法如下:
public String[] getStaticLocations() {
return this.staticLocations;
}
// 继续点击到达 WebProperties类里的一个内部类Resources
private String[] staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
//点击常量CLASSPATH_RESOURCE_LOCATIONS 依旧是Resouces类里 此时查看到对应映射路径
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/" };
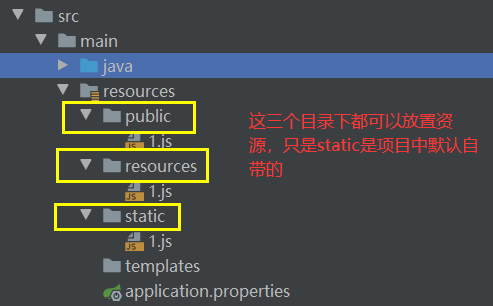
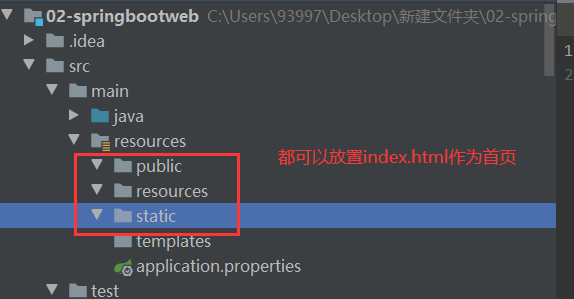
分别是下面四个路径:
classpath:/META-INF/resources/:指的是第三方jar包中的资源classpath:/resources/:指的是src/resources/resourcesclasspath:/static/:指的是src/resources/static/classpath:/public/:指的是src/resources/public/

也就是我们通过/*即可访问到对应resources下三个目录的资源,其中static仅仅是创建工程默认自带给我们放置资源的。
启动项目来进行访问测试:直接/后面写资源名称即可映射到对应目录中,这里三个js中仅仅写数字来测试

③不同目录下其优先级是如何排序的?
我们通过测试,可以得知resources>static>public,分别按照优先级进行排序
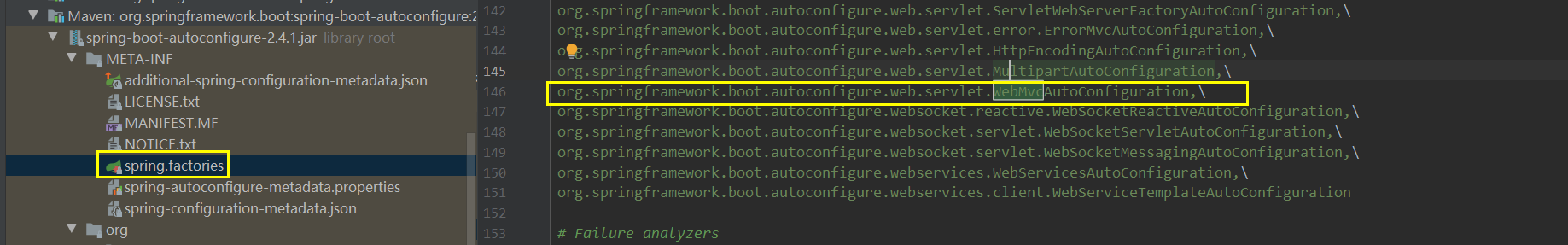
自定义路径(不推荐)
我们知道这个WebMvcAutoConfiguration配置类是spring.factories中的,在启动类中会自动对其下的配置类进行自动配置

我们点进WebMvcAutoConfiguration中查看其内部类,上面的静态资源配置也是在这个适配器中

说了一大堆,进入正题,我们在第二种/**这个路径值的获取时就是通过这个WebMvcProperties这个类的一个属性获取:
@ConfigurationProperties(prefix = "spring.mvc")
public class WebMvcProperties {
...
private String staticPathPattern = "/**";
...
}
因为其是自动配置类,那么也就是说我们也可以通过yaml配置文件来进行配置其静态资源的路径了:
ok,我们在application.yaml配置文件中进行配置:
spring.mvc.static-path-pattern=/changlu/**
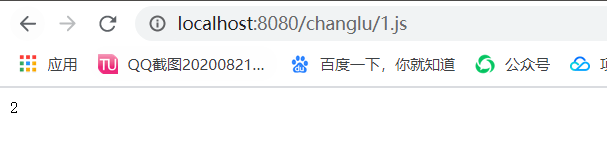
此时默认路径就像这里浏览器访问的一样了,我们已经修改了访问路径,试验一下:

说明:这里只是一种更改静态路径的方式,还有通过自定义静态资源映射类来进行更改,不过不推荐更改
总结
使用如下方式来处理静态资源
第一种:/webjars/**,浏览器访问localhost:8080/webjars/,对应第三方jar包下的classpath:/META-INF/resources/webjars/,可以去webjars官网获取依赖jar包
第二种:/**,浏览器访问localhost:8080/,对应四个路径下,/resources/resources /resouces/static /resources/public 以及classpath:/META-INF/resources/
其优先级为resources>static>public,默认项目会自带一个static目录
三个目录经常使用如下:
- public:公共的资源
- static:图片等等
- resource:upload上传的文件
解决访问不了静态路径下的资源
我在static目录下添加了几个文件,接着我在浏览器中访问http://localhost:8080/css/bootstrap.css,就跳转了错误页面

解决方案:
使用maven自带的clean,清除一下,最好再清除一下浏览器缓存,再次访问即可解决!
二、自定义首页及favion
自定义首页
在springboot,也早就自定义好了默认的首页位置,我们往下看
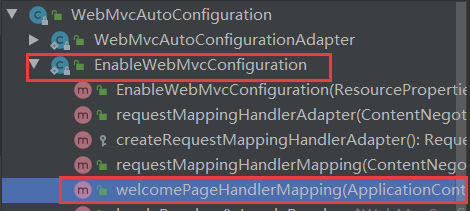
依旧是在WebMvcAutoConfiguration的内部类EnableWebMvcConfiguration中:

这个内部类中使用了@Bean来自动注册WelcomePageHandlerMapping
/**
* Configuration equivalent to {@code @EnableWebMvc}.
*/
@Configuration(proxyBeanMethods = false)
@EnableConfigurationProperties(WebProperties.class)
public static class EnableWebMvcConfiguration extends DelegatingWebMvcConfiguration implements ResourceLoaderAware {
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext,
FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(
new TemplateAvailabilityProviders(applicationContext), applicationContext,
//这里构造器的参数调用了这个方法,我们往下找
getWelcomePage(),
this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(getInterceptors(mvcConversionService, mvcResourceUrlProvider));
welcomePageHandlerMapping.setCorsConfigurations(getCorsConfigurations());
return welcomePageHandlerMapping;
}
private Optional<Resource> getWelcomePage() {
//获取到四个静态资源默认路径,就是上面/**对应的资源路径
String[] locations = getResourceLocations(this.resourceProperties.getStaticLocations());
//这里使用了jdk1.8新特性stream的map方法来进行合并路径也就是对应四个路径下,来进行依次访问
return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst();
}
private Resource getIndexHtml(String location) {
//例如classpath:/resources/index.html
return this.resourceLoader.getResource(location + "index.html");
}
...
}
也就是说我们只需要放置在对应/*映射的四个目录下即可进行访问对应的首页,访问localhost:8080/即可:

若是三个目录下都有index.html,那么对应的优先级如下:resource>static>public

这里扩展一下,在templates中放置index.html,如何访问?
这里的templates目录就相当于之前web项目里的web-inf目录中,只能通过controller来进行个跳转访问。
我们在templates中放入index.html,并且编写一个controller程序来测试一下:
//这里是返回modelandview , springboot已经帮我们将静态资源配置配好了
@Controller
public class HelloController {
@RequestMapping("/")
public String hello(){
return "index";
}
}
这还不够,要想访问templates目录中的资源,还需要添加thymeleaf依赖,我们导入pom.xml依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
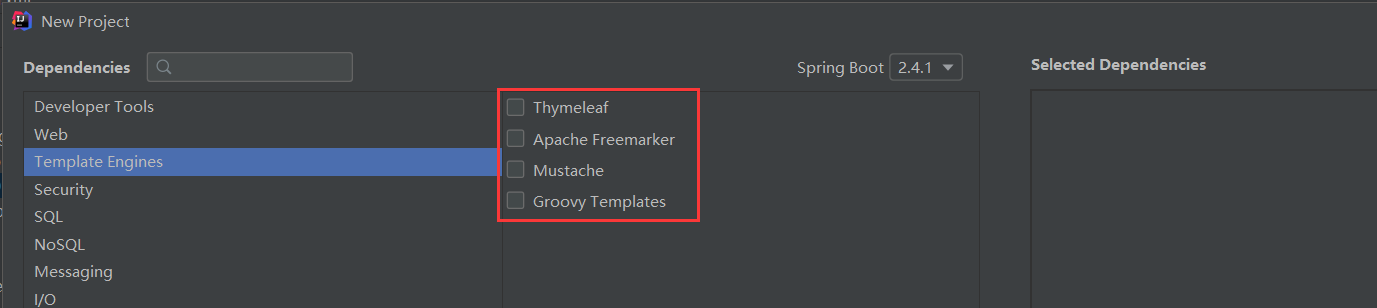
或者在创建springboot项目时进行选择模板:

接下来我们访问一下吧:localhost:8080/,即可自动访问到templates目录下的index.html(就算其他静态资源有index.html):

favion图标
对于
springboot2.1.7版本,我们设置favion图标,我们仅仅需要在yaml配置文件中这样设置:
# 消除springboot初始图标
spring:
favicon:
enabled: false
接着将favion图标(.ico结尾)放在对应四个静态资源目录下即可生效
说明:Spring Boot项目的issues中提出,如果提供默认的Favicon可能会导致网站信息泄露
对应springboot 2.4.1,移除了图标
参考文章:(解答)SpringBoot从2.1.X过渡到2.2.X后,网站图标favicon.ico去哪了?
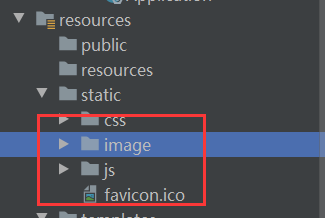
经过测试了之后,单独将favicon.ico的图标直接放置static目录下即可生效!!!
我们对需要图标的标签中添加如下内容即可获取:
<link rel="icon" href="assets/img/favicon.ico">
对应前后端分离,我们后端的本就不用去管前端的页面了!!!
三、thymeleaf模板引擎
模板引擎介绍及引入
前提说明:我们我们之前在开发web项目的时候使用的是jsp页面来进行前端与后端的数据交互的在,在jsp中支持很多功能,并且可以写java代码。针对于springboot项目首先是以jar包的形式,并不是war包,并且在springboot中我们通过嵌入tomcat的形式来运行项目,所以默认不支持jsp。
若不支持jsp,我们只能使用静态页面了嘛,这样给我们开发带来不便,此时springboot就推荐使用模板引擎。
模板引擎:jsp就是一个模板引擎,还有用的比较多的freemarker,以及包括springboot提供的Thymeleaf,等等。
Thymeleaf官网:https://www.thymeleaf.org/
作用:就是用来写页面模板与jsp类似,后端传来数据,使用一些表达式在页面中展示等
如何使用?我们直接引入依赖即可!在springboot的2.4.1中只需要一个启动器starter
引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.4.5</version>
</dependency>
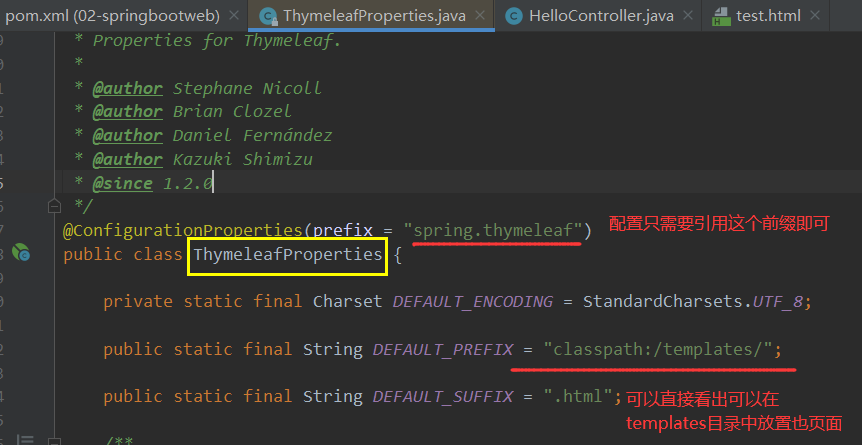
实际上thymeleaf也有自动配置类,我们查看以下thymeleafproperties

初体验(测试跳转页面)
首先在templates目录下创建一个test.html页面,页面里包含test提示信息

接着创建一个controller,来进行跳转页面
@Controller
public class HelloController {
@RequestMapping("/test")
public String hello(){
return "test";
}
}
这里我们实际上是生成一个modelandview对象,来最终跳转到test.html的!
访问下试试:

thymeleaf如何使用?
介绍及初级使用
导入依赖之后,我们仅需要在对应html页面引入头部声明即可使用
<html lang="en" xmlns:th="http://www.thymeleaf.org"> <!-- 后面xmlns:th部分 -->
对于其中的用法与vue的有很大相似之处,例如vue里面可以绑定标签的属性如使用:v.bind:title v就表示vue
而对于thymeleaf中使用th:开头,例如我要绑定一个元素的text值,就像这样th:text="${}",此时又要问勒后面的${}是什么?
说明:对于html所有的元素都可以被thymeleaf替换接管(例如使用th:text绑定的属性text就被接管了),只有被接管了的才能够使用表达式如${}一类!
我们看个小例子就能够知道了,在/resource/templates/目录下建一个test.html,如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${msg}"></div>
</body>
</html>
/java/com…/controller/目录下的HellController如下:
@Controller
public class HelloController {
@RequestMapping("/test")
public String hello(Model model) {
//设置了model参数实例,将对应键值对存储到request域中
model.addAttribute("msg","长路锅锅!");
return "test";//跳转对应的名称的视图
}
}
测试一下:

语法说明
我们这里列举出三个分别时用域输出文本、输出转义字符以及遍历并展示数据:
<!-- 直接就是输出文本-->
<div th:text="${msg}"></div>
<!-- 可以进行标签转义如<h1> -->
<div th:utext="${msg}"></div>
<hr>
<!--进行遍历list集合-->
<h1 th:each="list:${lists}" th:text="${list}"></h1>
<!--注意:遍历list集合,输出还有另一种方式直接在标签中输出 不过这种不太常用不推荐-->
<h1 th:each="list:${lists}">[[${list}]]</h1>
Controller如下:
@Controller
public class HelloController {
@RequestMapping("/test")
public String hello(Model model) {
model.addAttribute("msg","<h1>长路锅锅!</h1>");
model.addAttribute("lists", Arrays.asList("长路学springboot","长路学thymeleaf"));
return "test";
}
}
效果:

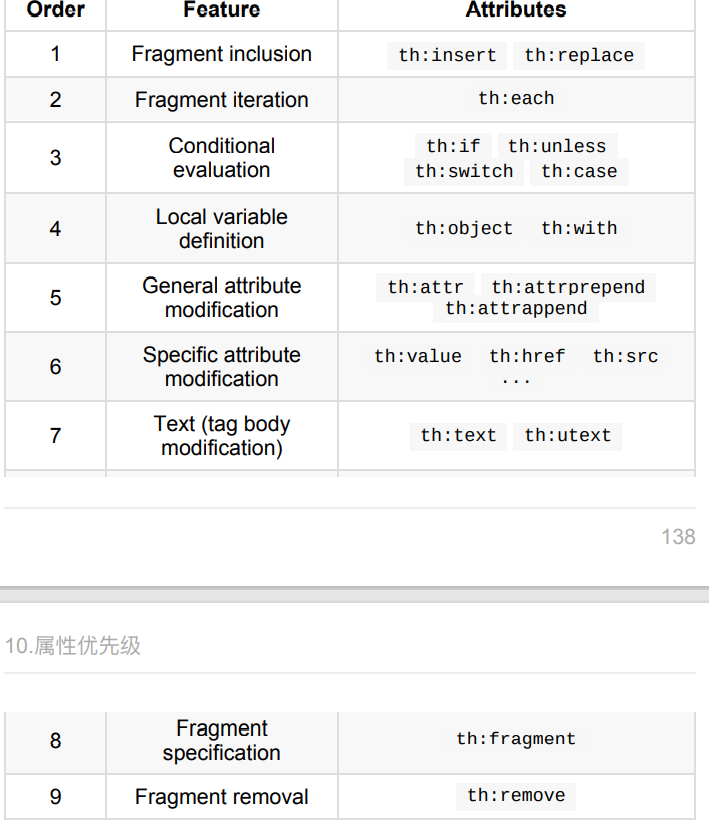
其他一些绑定

简单表达式:
变量表达式:$ {...}
选择变量表达式:\* {...}
消息表达式:#{...}
链接⽹址表达式:@ {...}
⽚段表达式:〜{...}
文字:
⽂字⽂字: 'one text' , 'Another one!'
数字字⾯值:0,34,3.0,12.3,...
布尔⽂字:true,false
空字⾯值:null
⽂字Token:one,sometext,main,...
⽂本操作
字符串连接:+
⽂本替换:|The name is ${name}|
算术运算符
⼆进制运算符:+,-,\*,/,%
负号(⼀元运算符):-
布尔运算符
⼆进制运算符:and 、or
布尔否定(⼀元运算符):!,not
⽐较和相等运算符:
⽐较运算符:>,<,> =,<=(gt,lt,ge,le)
相等运算符:==,!=(eq,ne)
条件运算符:
If-then:\(if\) ? \(then\)
If-then-else:\(if\) ? \(then\) : \(else\)
Default:\(value\) ?: \(defaultvalue\)
特殊符号:
哑操作符:\_
四、SpringMvc自动配置
springmvc自动装配介绍
官方对于springmvc自动配置说明:官方-Spring MVC Auto-configuration
通过官方文档介绍,在默认自动装配过程中包含以下内容:
视图解析器
静态资源,支持webjars
自动注册类型转换器(前台传值,后台自动封装接收)、格式化器2019-12-1转化
http消息转换,用户转换http的请求与响应,比如把user字符串转为json字符串
定义一些错误消息
支持静态首页
头像
支持web数据的初始化绑定,数据请求封装到javabean中
若是我们还想要在保留原有这个功能上再扩展更多的MVC定制如(拦截器、格式化程序、视图控制器以及其他特性)可以添加自己的@Configuration类,其类型应当为webmvcconfiguer。
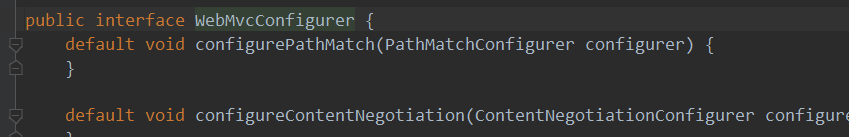
我们首先看一下webmvcconfiguer究竟是什么?OK,我们可以看到是一个接口

自定义mvc配置类(详细说明)
详细分析

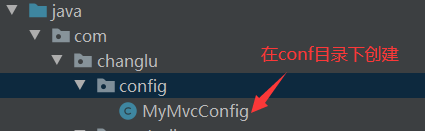
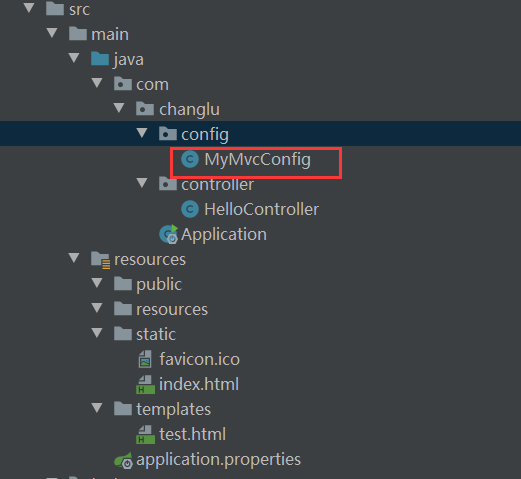
那么我们来进行自定义一个类来接管并扩展mvc,如下:切记不要添加@EnableWebMvc否则mvc直接被全面接管
//结论:如果你想diy一些定制化的功能,只要写这个组件,然后将它交给springboot,springboot就会帮我们自动进行装配
//1、创建一个类并且设置其为配置类 扩展mvc
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
//3、配置了自己的视图解析器,将MyViewResolver交由spring管理,之后springboot来进行自动装配
@Bean
public MyViewResolver myViewResolver(){
return new MyViewResolver();
}
//接管视图解析器ContentNegotiatingViewResolver 他实现了ViewResolver接口,那么我们实现这个接口相当于接管了视图解析器
//2、这里我们自定义一个视图解析器,并且重新其中的方法返回空值
public static class MyViewResolver implements ViewResolver {
@Override
public View resolveViewName(String s, Locale locale) throws Exception {
return null;
}
}
}
详细说明:
第1部分
第1部分使用@Configuration不用说了吧,官方介绍若是我们想要自己接管mvc并扩展首先就自己定义一个配置类使用该注解
第2部分
为什么我们要实现ViewResolver来定义一个解析器呢,这里说明一下,主要是想等会体现自己进行自定义视图解析器是否重写了其中的resolveViewName()方法
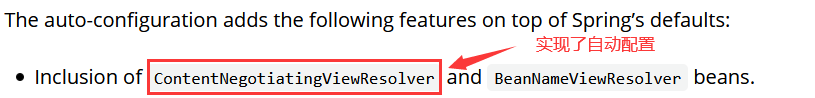
我们先看官方说明:官方称实现了多个自动配置类,这里我们就使用其来作为讲解

我们看一下ContentNegotiatingViewResolver类,其继承了ViewResolver接口

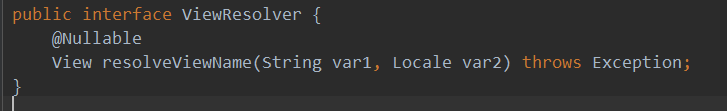
看一下ViewResolver接口,其实现了一个方法

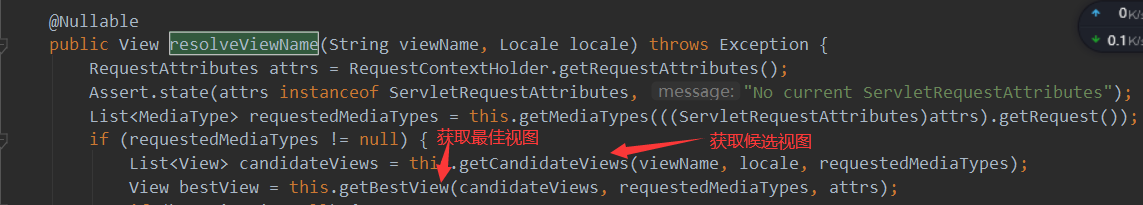
那么ContentNegotiatingViewResolver类中一定有该接口实现的方法,其方法主要就是选择最佳的视图并进行返回

综上所说,我们第二部分实际上就是实现视图解析的返回view的方法,只不过是我们自定义实现的;
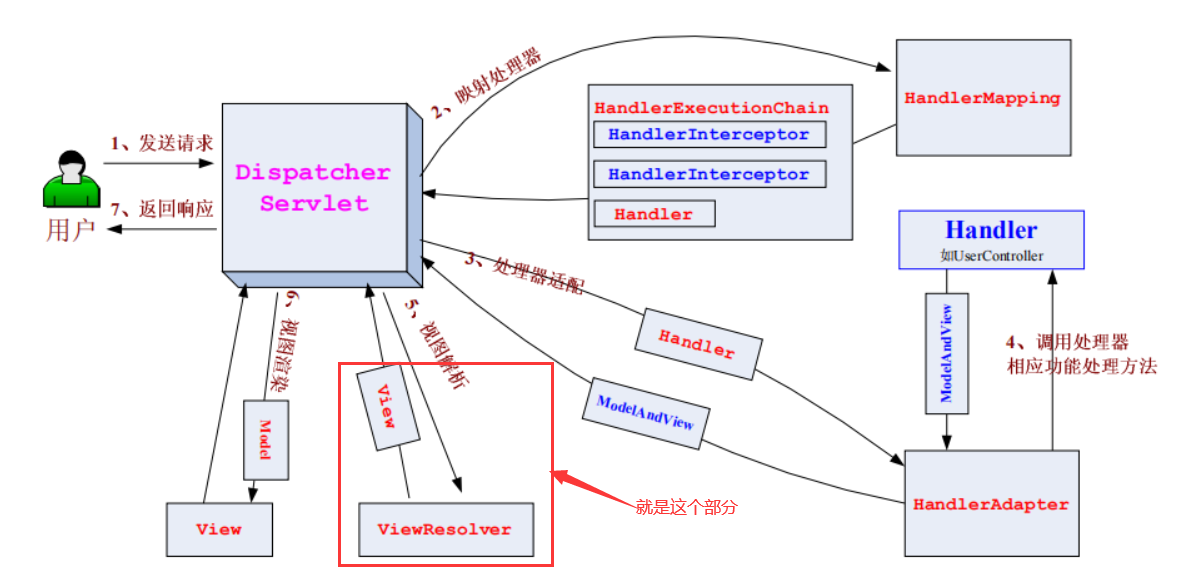
这里为了更好理解我们在干什么,我们回顾一下springmvc中的DispatcherServlet做了什么事吧:

springboot只不过对springmvc进行了自动装配,实际上还是springmvc那一套!!!这里就是为了之后来测试我们自定义mvc配置类是否重写了其中的了视图解析器部分。
参考文章:DispatcherServlet核心方法doDispatch解析)
第三部分
我们既然重写了这个视图解析器的方法,那么我们如何让spring来直接管理这个自定义视图解析的实现类呢?这里我们可以使用需要了解javaconfig,简而言之就是我们通过使用@Bean来让spring对对应方法返回的bean对象进行接管。
(对于@Bean说明,我们通过xml来进行bean的注册,现在我们可以通过javaconfig的方式实现使用注解的方式来注册bean对象。)
建议看这两篇文章:面试官:说说 Springboot 中的 javaConfig(基于Spring5.2) 什么是JavaConfig
综其所说:我们通过@Bean将其自定义的实体类解析器交由spring管理,最终springboot来进行自动配置。
注意:@Bean这个注解就是需要在有@Configuration注解的前提下进行使用的
debug分析

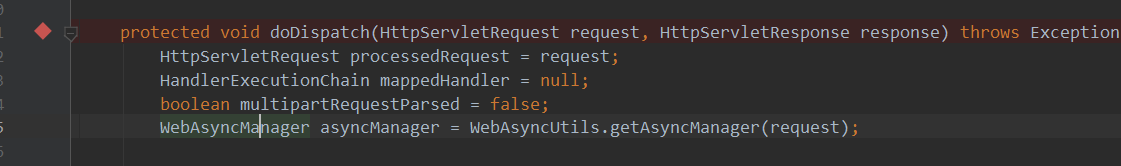
我们上面也讲到了dispatcherservlet,其中自定义mvc配置类也就是重写也原本springmvc实现接口的方法,视图解析器也是在dispatcherservlet执行流程中的一部分,其中的doDispatch()就是执行其中流程的主要方法:
首先将dispatcherServlet类的doDispatch方法打上断点

配合上自定义配置类,我们启动项目,浏览器来访问http://localhost:8080/
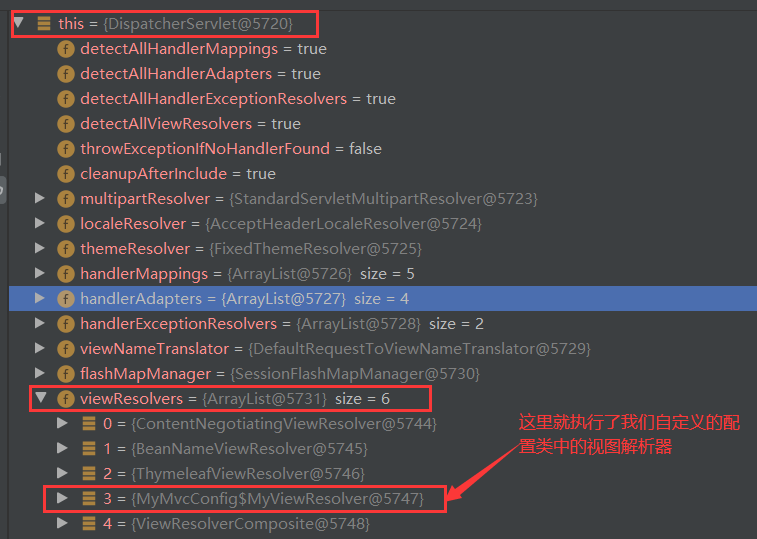
接着我们下面Debug窗口中有以下内容,我们能够看到执行了自定义的配置类中的视图解析器

扩展springmvc
重写指定方法来进行视图跳转:
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
//进行视图跳转
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/changlu").setViewName("test");
}
}
效果展示:

注意:不要添加@EnableWebMvc注解
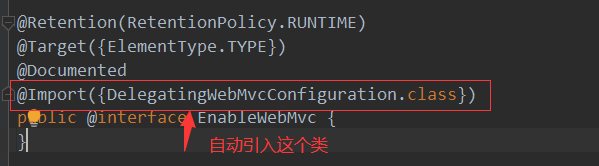
首先查看一下这个注解,里面可以看到使用@Import进行了引入了对应类

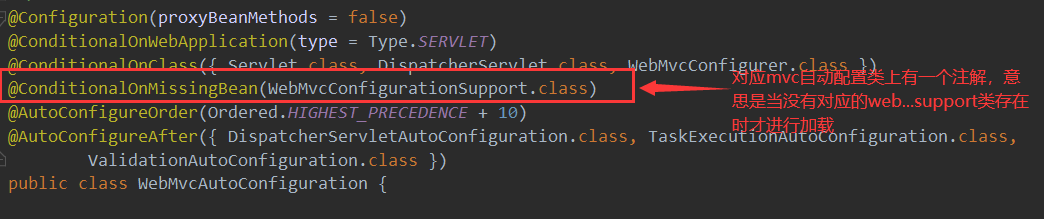
我们再看一下WebMvcAutoConfiguration这个springboot的自动配置类,能够看到如下的注解,这时候我们就能够明白,一旦我们使用@EnableWebMvc注解引入了对应类,那么springboot再启动时就不会进行该类的自动配置!!!

参考资料
- [1]. springboot web开发探究
- [2]. Spring Boot 静态资源处理
- 点赞
- 收藏
- 关注作者


评论(0)