【Qt】QMainWIndow
1、QMainWindow
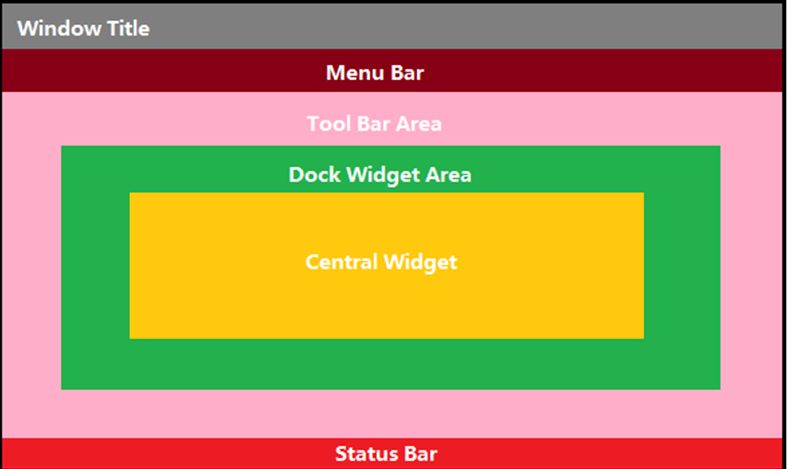
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个停靠部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。


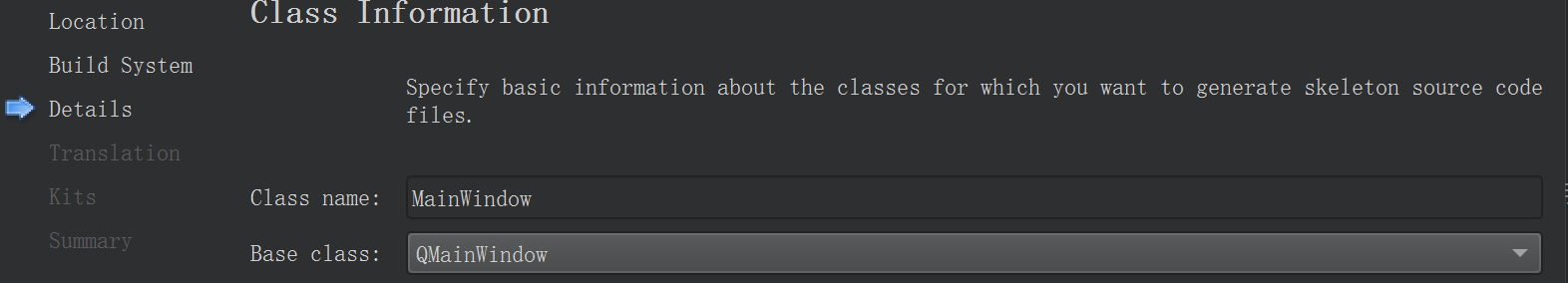
选择父类QMainWindow

1.1 菜单栏
一个主窗口最多只有==一个菜单栏==。位于主窗口顶部、主窗口标题栏下面。
- 通过QMainWindow类的menubar()函数获取主窗口菜单栏指针,如果当前窗口没有菜单栏,该函数会自动创建一个。
QMenuBar* mb = this->menuBar();
- 创建菜单,调用QMenu的成员函数addMenu来添加菜单
//添加菜单
QMenu *menufile = mb->addMenu("文件(F)");
QMenu *menuEdit= mb->addMenu("编辑(E)");
mb->addMenu("格式(O)");
mb->addMenu("查看(V)");
mb->addMenu("帮助(H)");
- 创建菜单项,调用QMenu的成员函数addAction来添加菜单项
//往菜单里边添加菜单项
QAction* actionNew = menufile->addAction("新建");
QAction* actionopen = menufile->addAction("打开");
//添加分割线
menufile->addSeparator();
//添加二级菜单
QMenu * menuRecent = menufile->addMenu("最近打开的文件");
menuRecent->addAction("1.txt");
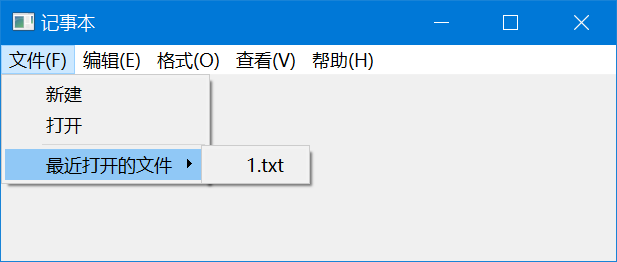
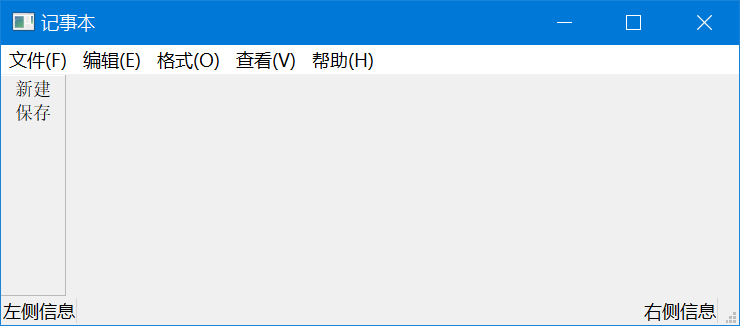
简单的菜单栏就制作完成了

Qt 并没有专门的菜单项类,只是使用一个QAction类,抽象出公共的动作。当我们把QAction对象添加到菜单,就显示成一个菜单项,添加到工具栏,就显示成一个工具按钮。用户可以通过点击菜单项、点击工具栏按钮、点击快捷键来激活这个动作。
1.2 工具栏
主窗口的工具栏上可以有==多个工具条==,通常采用一个菜单对应一个工具条的的方式,也可根据需要进行工具条的划分。
调用QMainWindowd对象的成员函数addToolBar(),该函数每次调用都会创建一个新的工具栏,并且返回该工具栏的指针。
QToolBar* toolbar = this->addToolBar("");
插入属于工具条的项,这时工具条上添加项也是用QAction;通过QToolBar类的addAction函数添加。
//工具栏添加工具
toolbar->addAction(actionNew);
toolbar->addAction(actionsave);

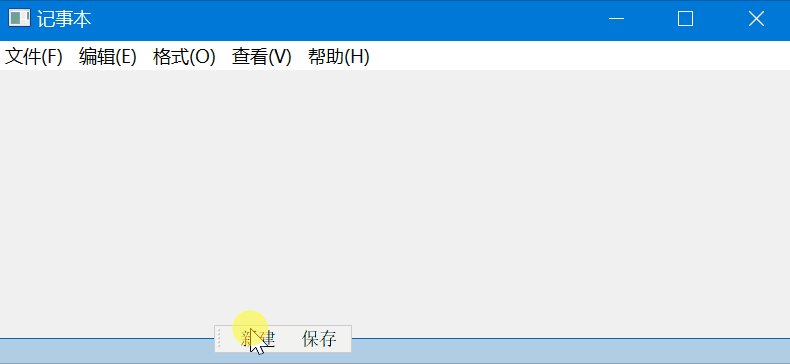
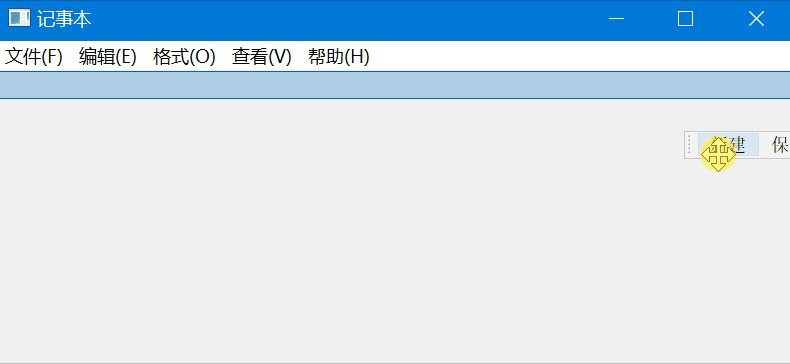
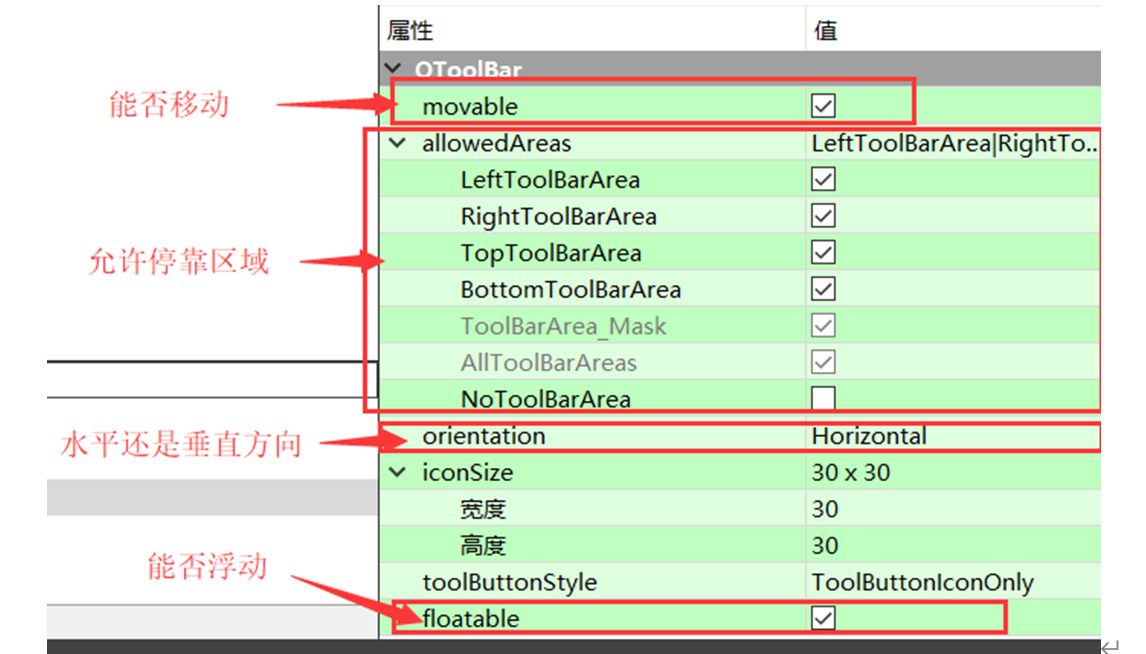
工具条是一个可移动的窗口,它的停靠区域由QToolBar的allowAreas决定,包括(以下值可以通过查帮助文档allowAreas来索引到):
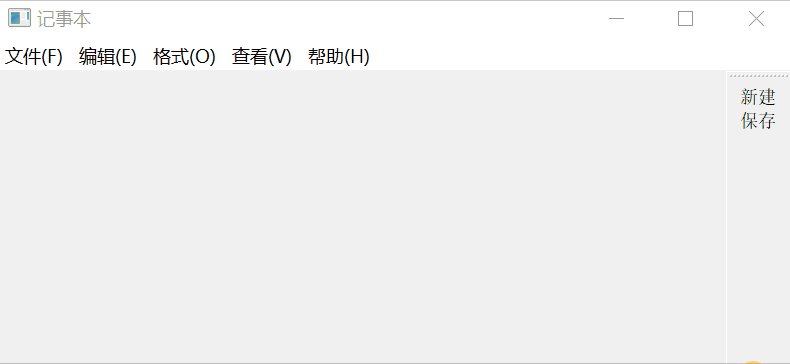
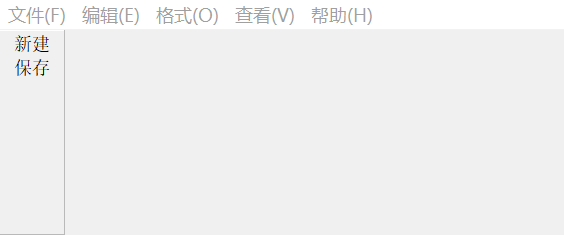
Qt::LeftToolBarArea 停靠在左侧
Qt::RightToolBarArea 停靠在右侧
Qt::TopToolBarArea 停靠在顶部
Qt::BottomToolBarArea 停靠在底部
Qt::AllToolBarAreas 以上四个位置都可停靠
//默认停靠在左边
this->addToolBar(Qt::LeftToolBarArea,toolbar);
使用setAllowedAreas()函数指定停靠区域:
使用setFloatable(trueOrFalse)函数来设定工具栏可否浮动
使用setMoveable(trueOrFalse)函数设定工具栏的可移动性:
//只允许停靠在左边或者右边
toolbar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
//设置工具栏不可浮动
toolbar->setFloatable(false);
//设置工具栏不能拖动,只能停靠在初始化的位置上
toolbar->setMovable(false);

1.3 状态栏
一个QMainWindow的程序最多只有==一个状态栏==。QMainWindow中可以有多个的部件都使用add…名字的函数,而只有一个的部件,就直接使用获取部件的函数,如menuBar。同理状态栏也提供了一个获取状态栏的函数statusBar(),没有就自动创建一个并返回状态栏的指针。
//获取窗口的状态栏,没有的话就会创建一个
QStatusBar* stb = this->statusBar();
- 添加小部件
//添加左侧信息
QLabel* labelLeft = new QLabel("左侧信息",this);
stb->addWidget(labelLeft);
//添加右侧信息
QLabel* labelRight = new QLabel("右侧信息",this);
stb->addPermanentWidget(labelRight);
//删除部件
// stb->removeWidget(labelRight);

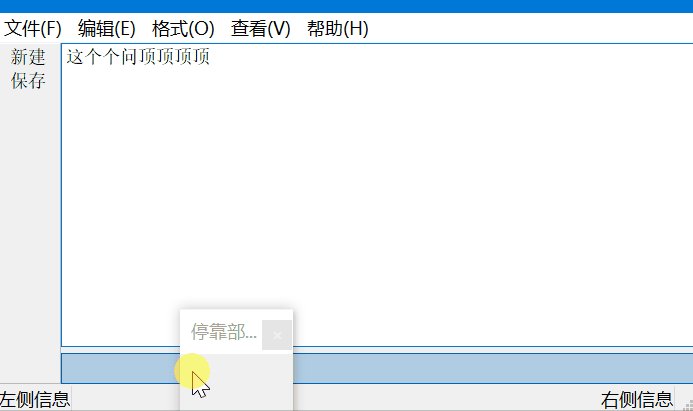
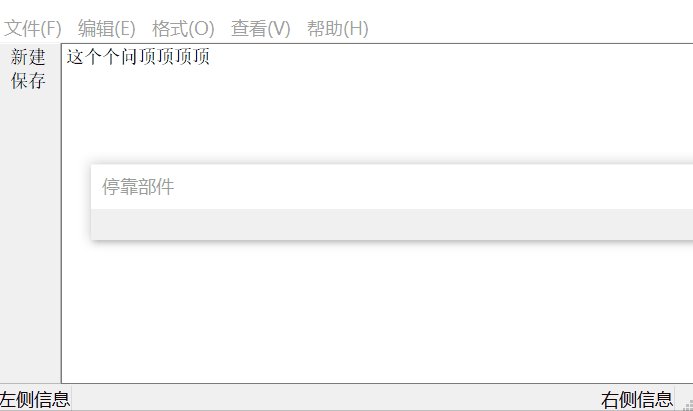
1.4 停靠部件
停靠部件 QDockWidget,也称为铆接部件、浮动窗口,可以有多个。
#include<QDockWidget>
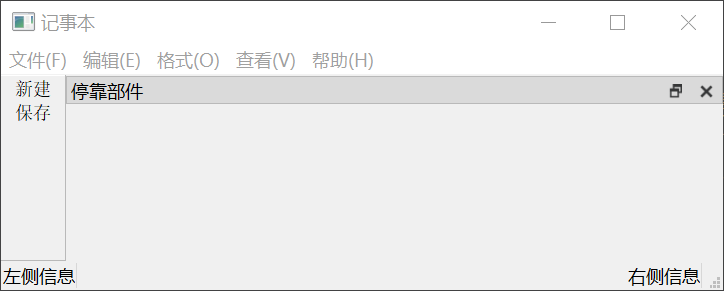
QDockWidget * dock = new QDockWidget("停靠部件",this);
//添加停靠部件到mainWindow中,并且设定默认停靠在左边
addDockWidget(Qt::LeftDockWidgetArea,dock);

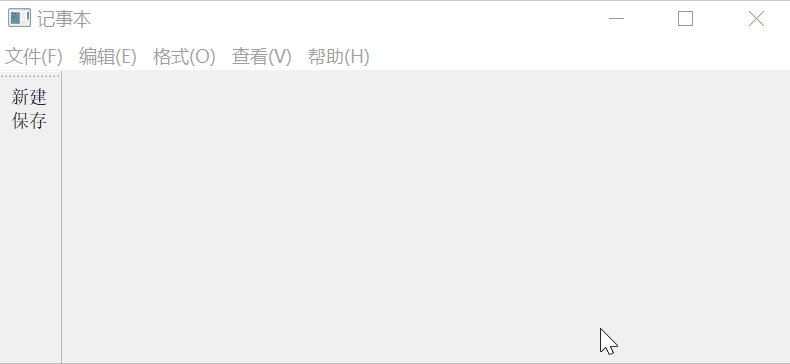
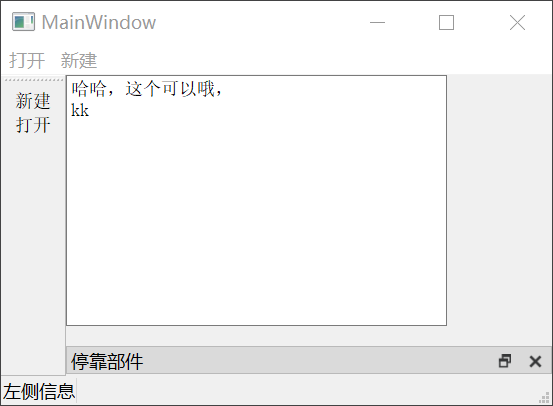
默认情况下没有核心部件作为参照物,停靠部件会占完窗口
//设定停靠部件允许停靠的范围
dock->setAllowedAreas(Qt::LeftDockWidgetArea |
Qt::RightDockWidgetArea | Qt::TopDockWidgetArea);
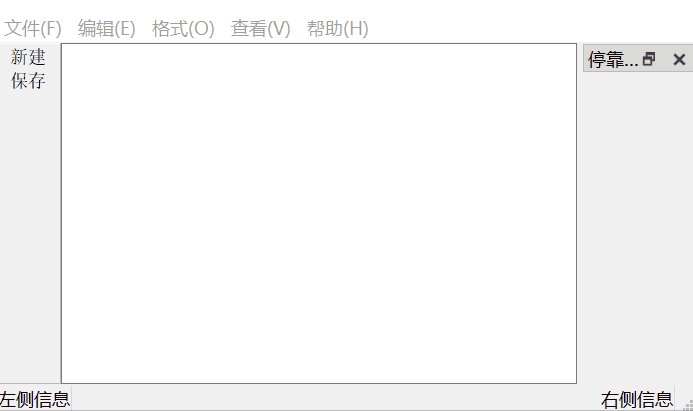
1.5 核心部件(中心部件)
除了以上几个部件,中心显示的部件都可以作为核心部件,例如一个记事本程序中,就是一个QTextEdit(编辑框控件)做核心部件
#include<QTextEdit>
//添加核心部件
QTextEdit* edit = new QTextEdit(this);
this->setCentralWidget(edit);

1.6 使用UI文件创建窗口
创建工程的时候把UI文件留着

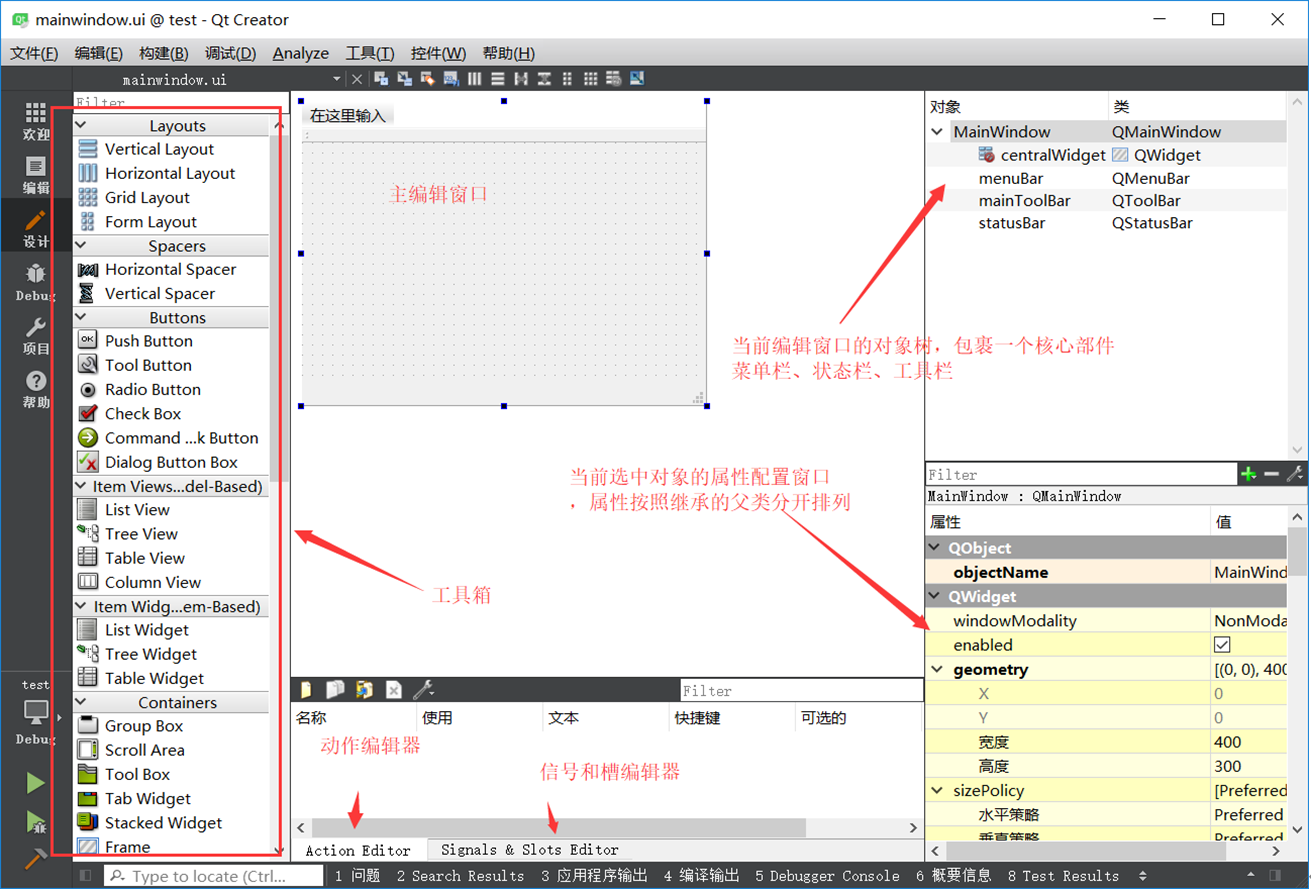
1.6.1 UI设计窗口介绍

1.6.2 菜单
1.1.6.1 添加/删除菜单栏
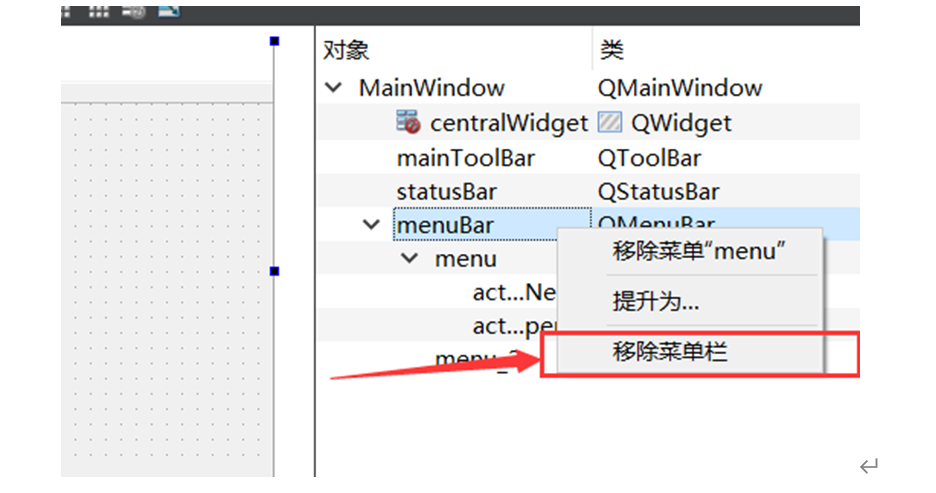
默认情况下QMainWindow项目一创建就自带了菜单栏,可以在对象树窗口中,右键菜单栏对象,移除菜单栏:

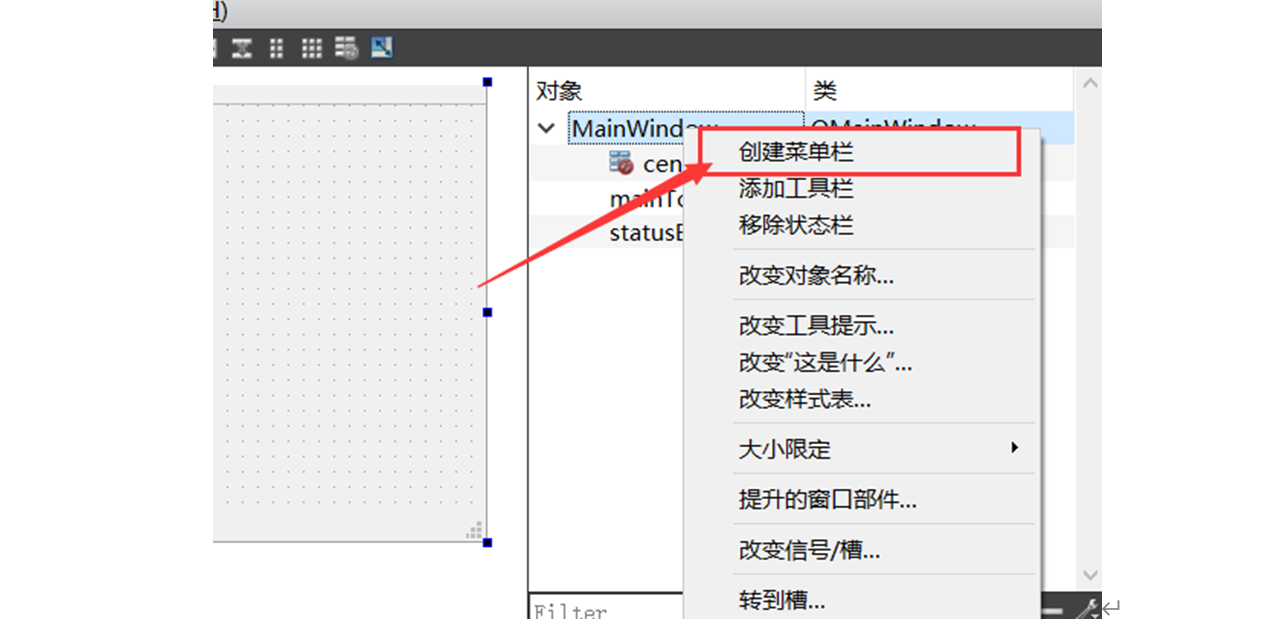
删除后也可以创建菜单栏,此时在对象树中右键MainWindow对象,菜单里边会多了创建菜单栏的功能

1.1.6.2 添加菜单
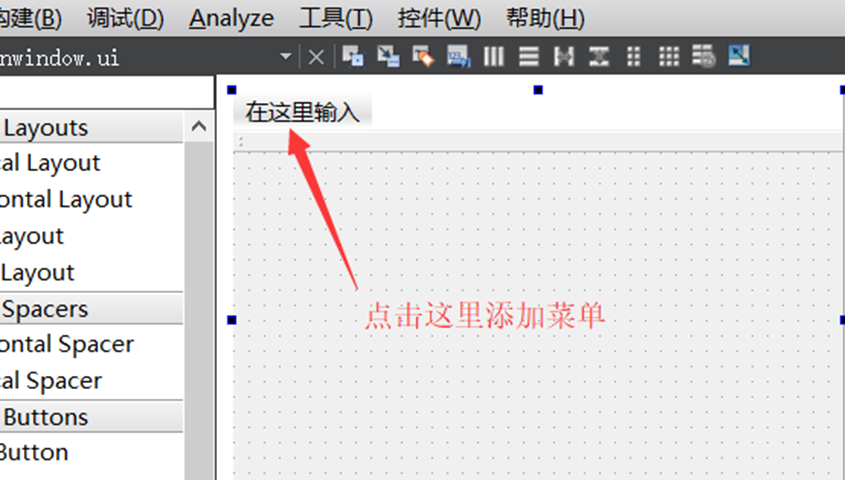
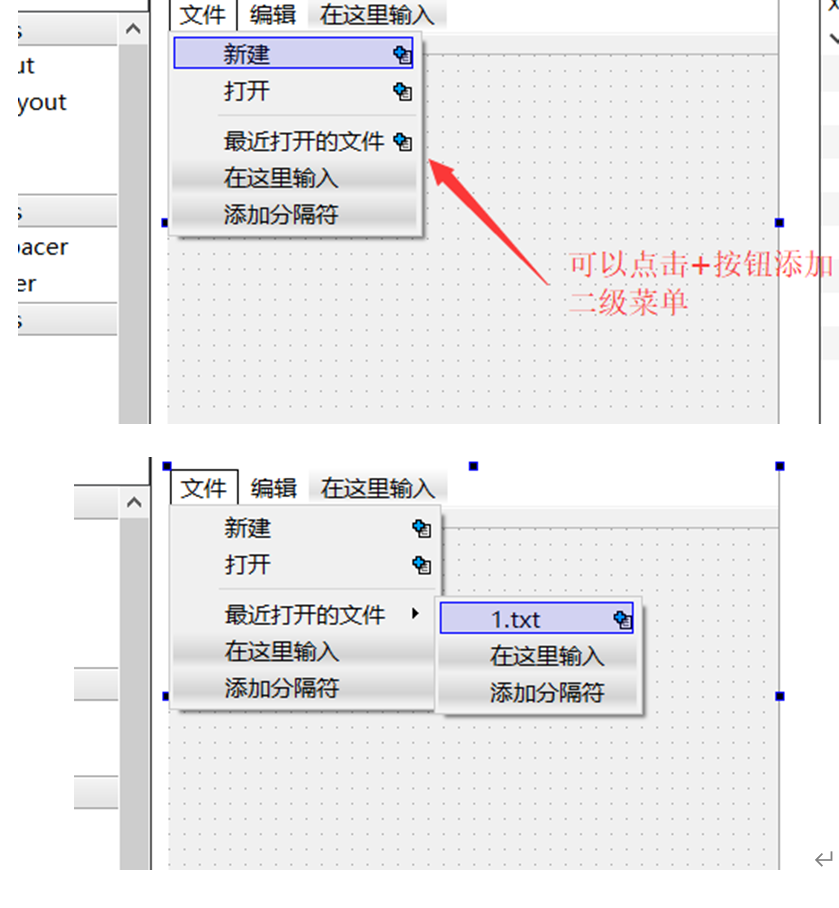
点击菜单栏的“在这里输入”可以输入一个菜单名字创建一个菜单。

1.1.6.3 添加菜单项

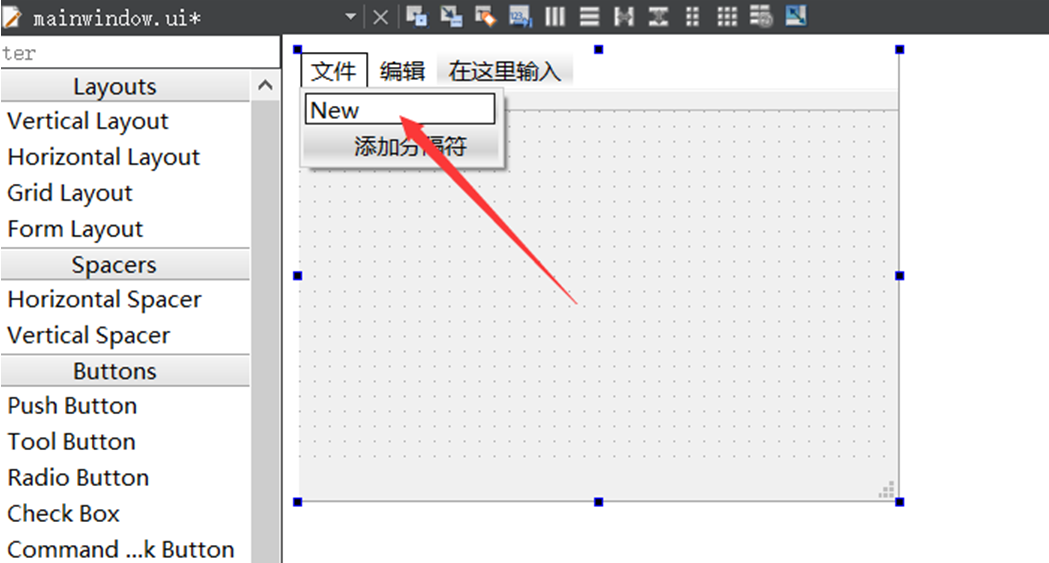
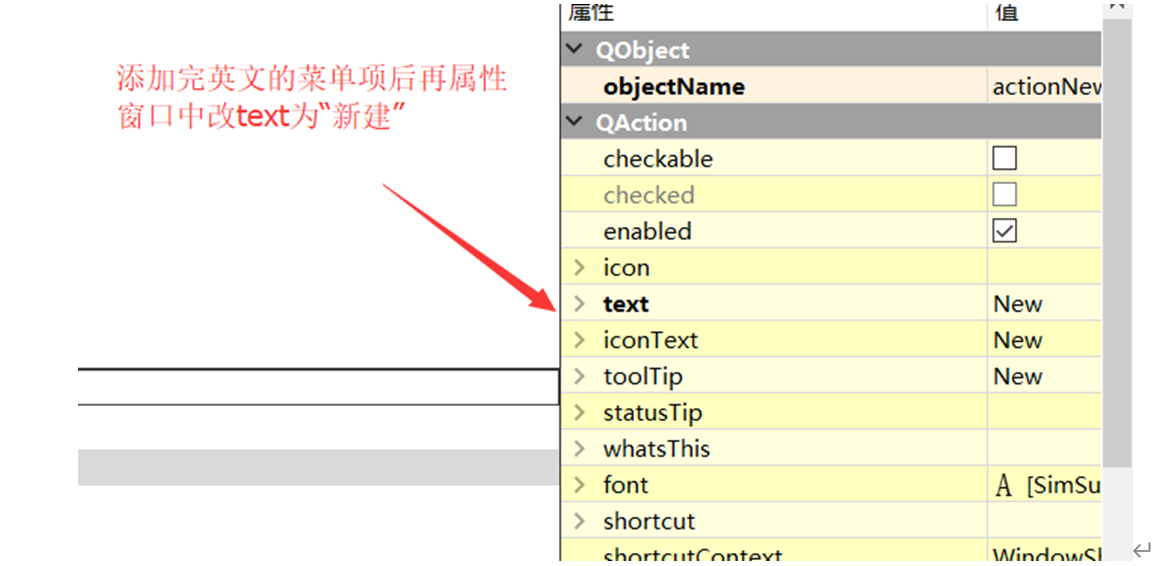
在UI界面中添加菜单项只能用英文,因为此时会创建一个QAction对象,会用输入的值作为对象名,所以不能用中文,得添加后再属性窗口改中文。

1.1.6.4 添加多级菜单

1.6.3 工具
1.1.6.1 添加/删除工具
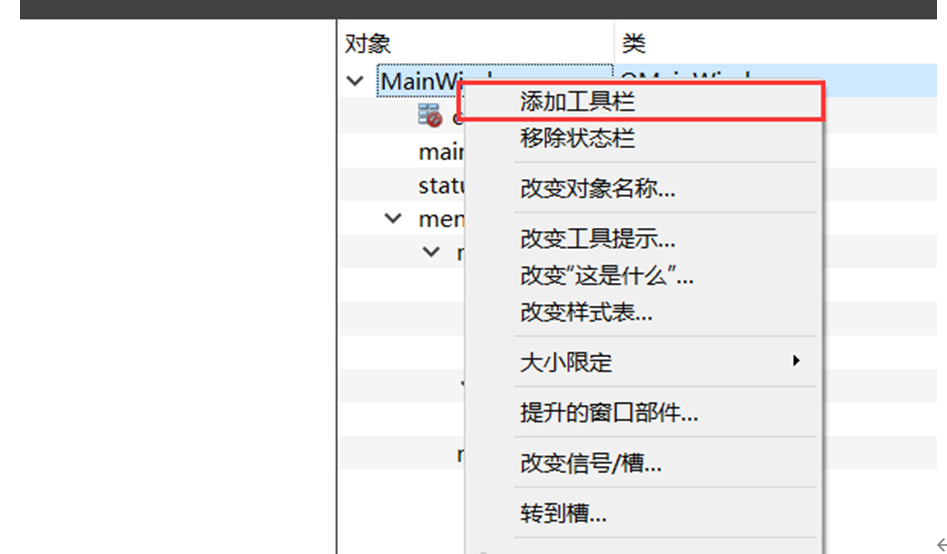
删除工具栏方法和删除菜单栏方法一样,不过工具栏可以有多个,所以每次右键MainWindow对象,都可以看到添加工具栏的选项。

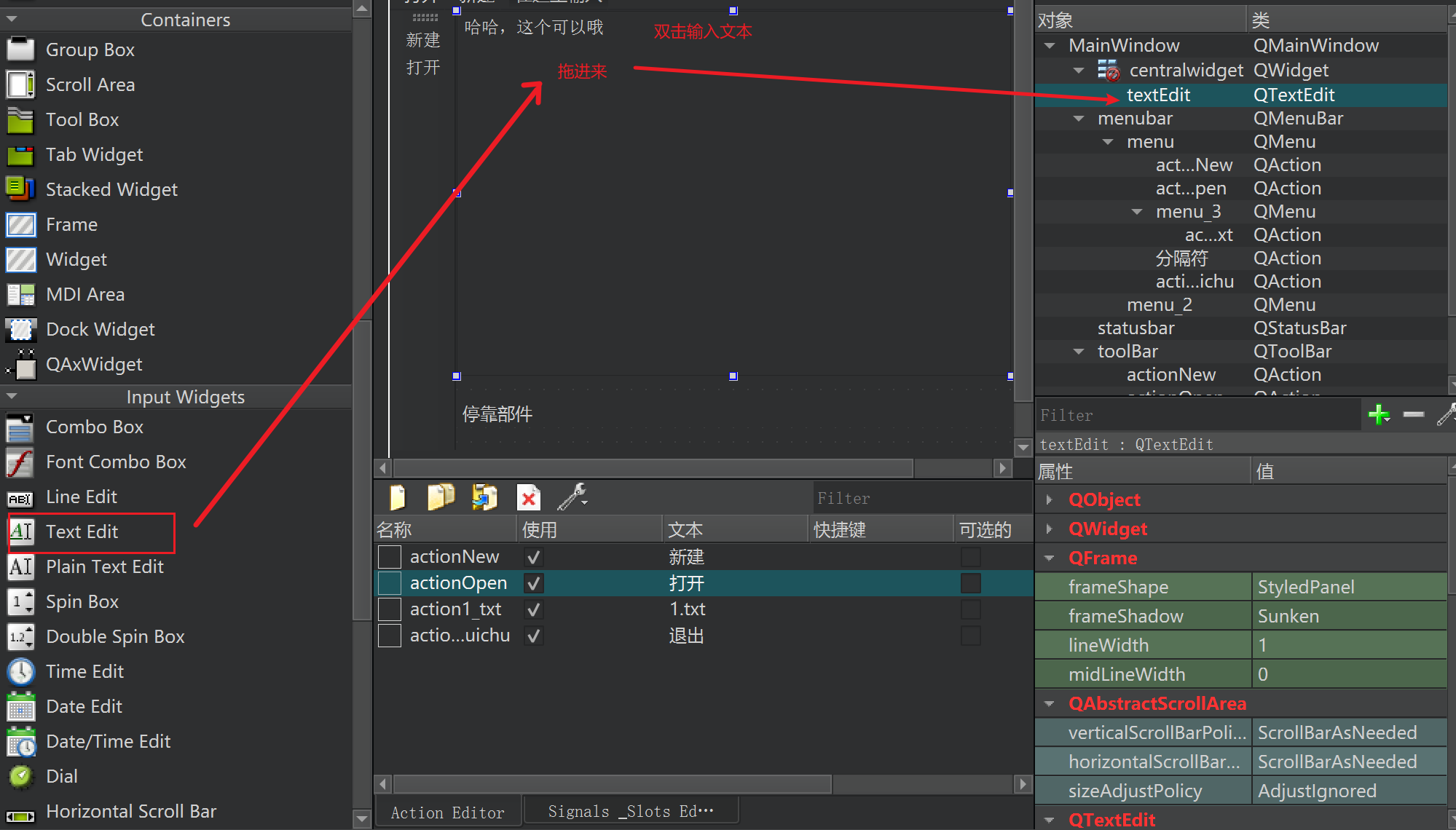
1.1.6.2 工具栏添加动作
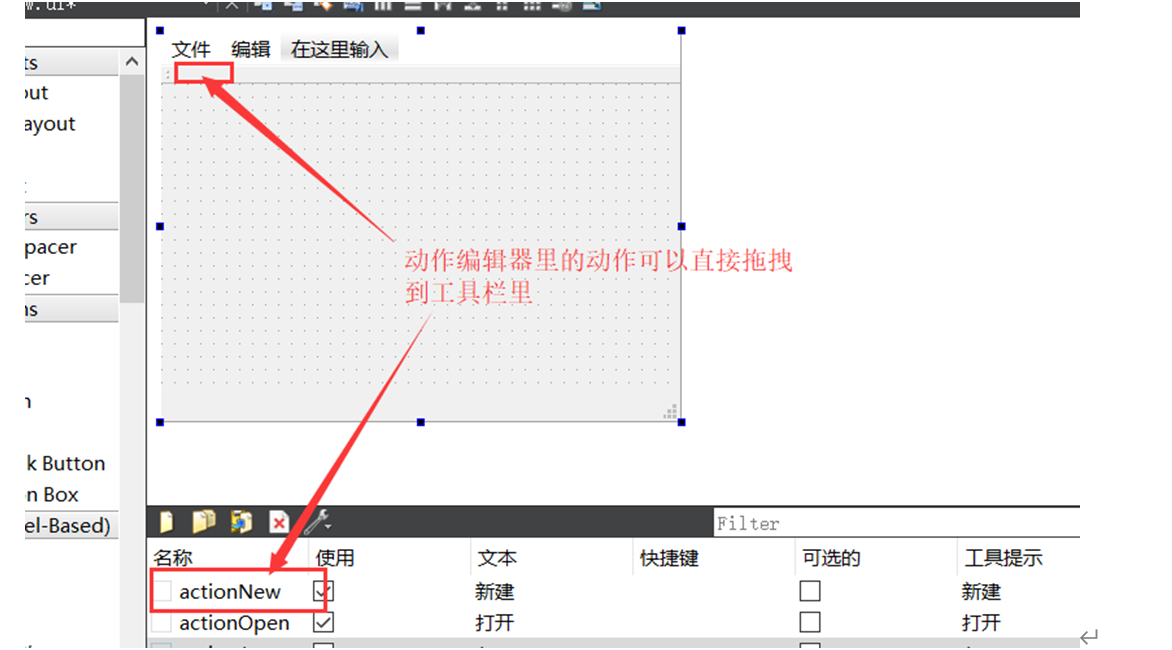
新添加的QAction对象会在动作编辑器里找到(Action Editor),可以直接拖拽上来添加到工具栏里。

可以对工具栏设定停靠区域、能否浮动、能否移动等

1.6.4 状态栏
添加和删除状态栏的方法和添加删除菜单栏方法一样。
状态栏添加左侧控件、右侧控件只能通过代码来添加。
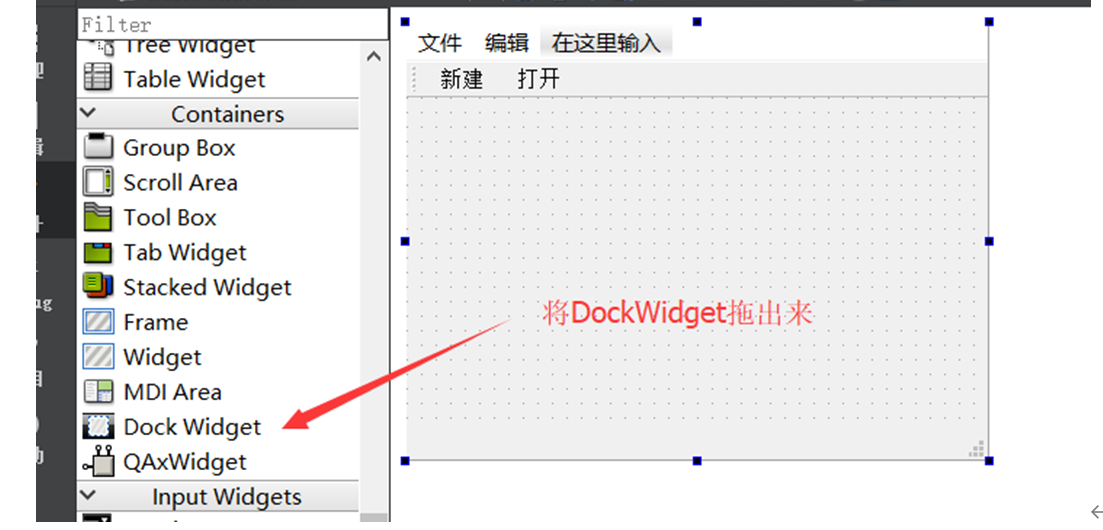
1.6.5 停靠部件
从工具箱中拖出一个停靠部件就行。也可以像设定工具栏停靠范围一样,在停靠部件的属性窗口中设定他可以停靠的范围。

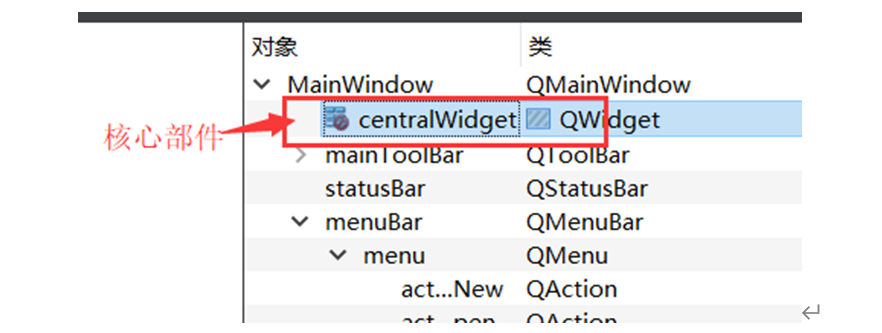
1.6.6 核心部件
UI窗口中默认核心部件就是一个widget


1.7 UI文件原理
使用UI文件创建界面很轻松很便捷,他的原理就是每次我们保存UI文件的时候,QtCreator就自动帮我们将UI文件翻译成C++的图形界面创建代码。可以通过以下步骤查看代码
到工程编译目录,一般就是工程同级目录下会生成另一个编译目录,会找到一个带ui_前缀跟ui文件同名的.h文件,这就是代码


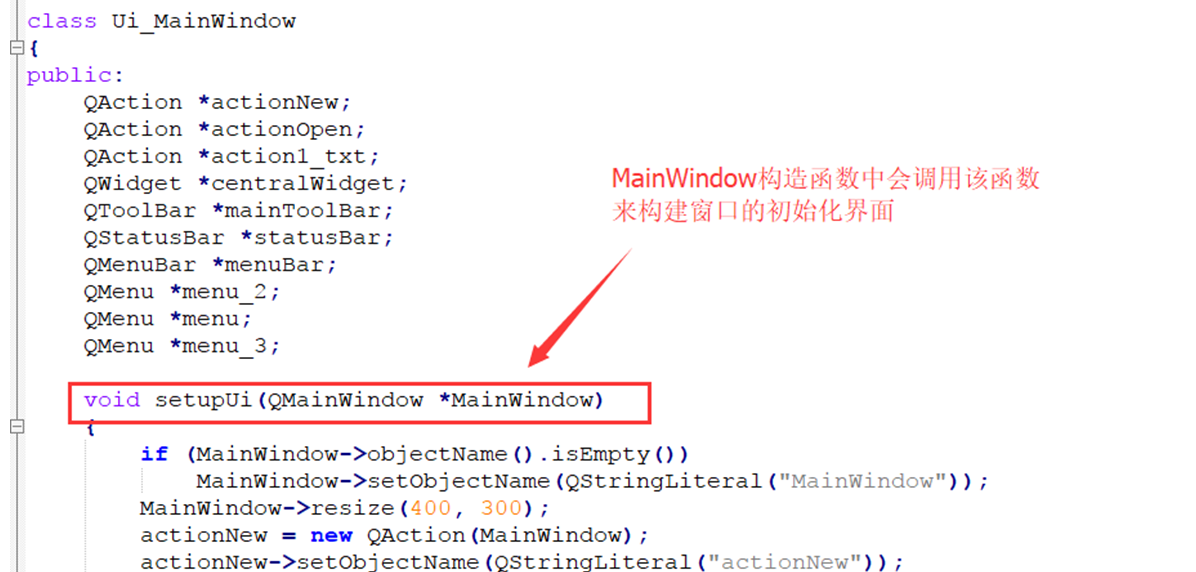
代码内容:

在项目MainWindow的构造函数中会调用这个函数来初始化窗口,其实这里边就是初始化我们的各个控件。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QLabel>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
//关联ui文件到程序界面
ui->setupUi(this);
//代码必须写在setupUi之下
//否则ui各个控件没有初始化时使用会出问题
ui->statusbar->addWidget(new QLabel("左侧信息",this));
}
MainWindow::~MainWindow()
{
delete ui;
}

1.8 UI文件下使用信号和槽
1.8.1 转到槽
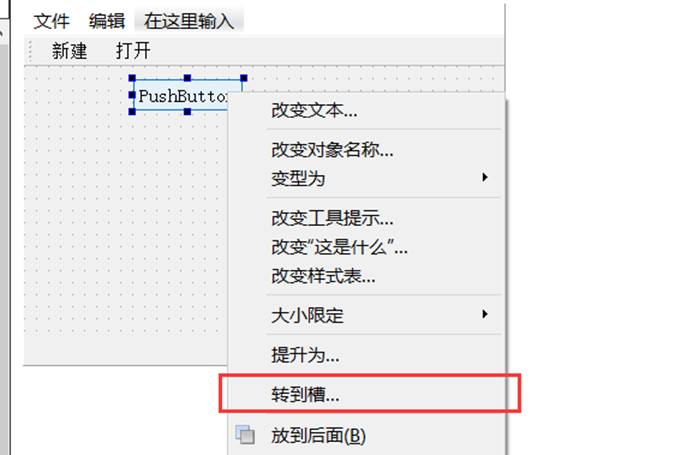
在UI编辑界面中使用信号和槽很方便,比如,拖出一个Button到窗口上,右键这个button,选择转到槽:

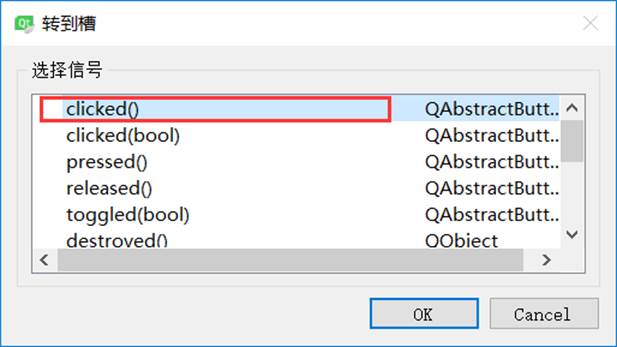
此时会出现这个控件(QPushButton)可以连接的各个信号,我们可以根据具体需求选中信号来创建一个连接这个信号的槽函数:

以click(bool)信号为例,创建了一个槽函数

这个槽函数是QtCreator自动帮我们创建的,而且也使用生成C++代码的方式帮我们做好了连接,我们可以直接在这个函数体内实现功能就行。很方便,比使用Lambda表达式还方便。
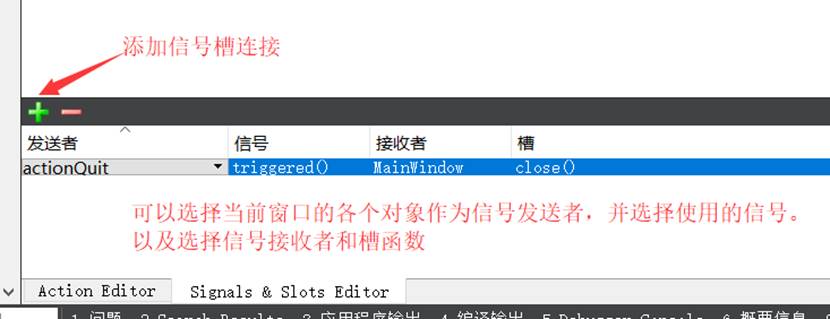
1.8.2 号槽编辑器
可以使用动作编辑器旁边的信号槽编辑器,里边也可以添加信号和槽的连接,比如添加actionQuit的triggered信号和窗口close槽的连接:
- 点赞
- 收藏
- 关注作者


评论(0)