Vue—怎样编写代码,Vue3的基本语法
@TOC
上一章节我们学习了Vue的项目结构,怎样用Vue3进行开发,本章我们将学习Vue的基本语法,着重学习如何编写代码
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层组件实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。Vue 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
Hello Vue!
刚开始学习 Vue,更简单的方式是直接在页面引入 vue.global.js 文件来测试学习。
Vue3 中的应用是通过使用 createApp 函数来创建的const app = Vue.createApp({ /* 选项 */ }),传递给 createApp 的选项用于配置根组件。在使用 mount() 挂载应用时,该组件被用作渲染的起点:Vue.createApp(HelloVueApp).mount('#hello-vue')
以上代码使用 mount(’#hello-vue’) 将 Vue 应用 HelloVueApp 挂载到 <div id="hello-vue"></div> 中。
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vue!</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
mount(’#hello-vue’) 将 Vue 应用 HelloVueApp 挂载到
<div id="hello-vue">
{{ }} 用于输出对象属性和函数返回值。
{{ message }} 对应应用中 message 的值。
初识.vue
在学习语法前,首先我们要了解什么是.vue文件?
我们用 vue-cli 脚手架搭建的项目,里面有见到 index.vue 或者 App.vue 。
如此类的*.vue 文件,叫Vue 单文件组件(缩写为 SFC)是一种特殊的文件格式,它允许将 Vue 组件的模板、逻辑 与 样式封装在单个文件中。Vue SFC 是经典的 HTML、CSS 与 JavaScript 三个经典组合的自然延伸每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。这三个部分分别代表了 html,js,css。
下面是一个经典的示例:
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data() {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
这里可以是,例如:组件的文档
</custom1>
template:一个 vue 组件,他的 template 则代表它的 html 结构,需要注意的是不能仅仅代码包裹在 <template></template> 中,而是应该在里面放置一个额外的 html 标签来包裹所有的代码:比如div。
script:而<script></script>则好理解,其就是放置js的部分,除了需要引用的文件,我们将所有的代码包裹于如下的代码中间。
export default {
// 这里写你的代码,外面要包起来。
}
script里面可以包括: data () 、created ()和 methods: 。data是我们的数据。created 表示当我们的组件加载完成时,需要执行的内容。另外created是vuejs中的钩子函数之一。methods是我们的这个组件的方法,也可以说是函数。关于这些的语法后面示例中会用到。
虽然 SFC 需要一个构建步骤,但益处颇多:
使用熟悉的 HTML、CSS 与 JavaScript 语法编写模块化组件
预编译模板
组件作用域 CSS
使用 Composition API 时更符合人体工程学的语法
通过交叉分析模板与脚本进行更多编译时优化
IDE 支持 模板表达式的自动补全与类型检查
开箱即用的热模块更换(HMR)支持
而以下的语法讲解示例均使用单文件组件,仅供参考,也可以选择使用常规html在页面引入 vue.global.js 文件来测试学习,语法上面大同小异,仅代码的结构上有些许差别。
插值表达式:{{}}
双大括号{{}}是数据绑定最常见的形式,双大括号{{}}内的标签将会被替代为对应组件实例中属性的值。如果属性的值在任何时间发生了改变,插值处展示的内容都会更新。
Test.vue
<template>
<div id="test">
<h1>test页面</h1>
<h2>{{ message }}</h2>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
message: "hello vue!",
};
},
};
</script>
首先在双大括号添加变量名message,在js代码中用函数将message定义为hello vue!从而将其绑定。
双向数据绑定:v-model
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
如:在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
<template>
<div id="test">
<h1>test页面</h1>
<h2>{{ message }}</h2>
<input type="text" v-model="message" />
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
message: "hello vue!",
};
},
};
</script>
首先使用插值表达式{{}},在双大括号添加变量名message,然后在输入框中插入v-model,并绑定变量message。此时输入值可以即时显示。
动态绑定属性:v-bind
v-bind:属性,可以简写为 :属性,以下是部分例子:
v-bind:title
<template>
<div id="test"></div>
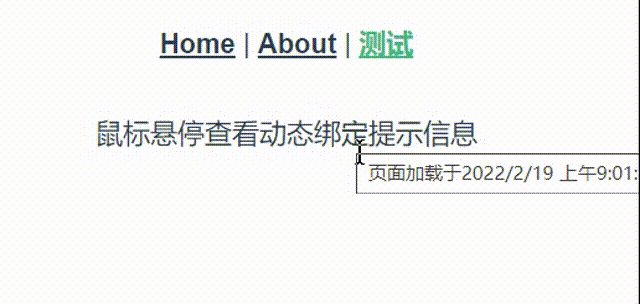
<div v-bind:title = "msg">鼠标悬停查看动态绑定提示信息</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
msg: "页面加载于" + new Date().toLocaleString(),
};
},
};
</script>
title 属性规定关于元素的额外信息。这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。 v-bind:title动态绑定了title属性,msg使用到Date().toLocaleString()得到本地时间。
v-bind:href
<template>
<div id="test">
<a v-bind:href="url">武汉理工大学</a>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
url: "http://www.whut.edu.cn",
};
},
};
</script>
v-bind:src
<template>
<div id="test"></div>
<img src="../assets/logo.png">
<img :src = "img_src1">
<img :src = "img_src2">
</template>
<script>
import img1 from "../assets/logo.png";
export default {
name: "Test",
data() {
return {
img_src1: img1,
img_src2: require("../assets/logo.png"),
};
},
};
</script>
原生写法(直接使用相对路径) img src="…/assets/logo.png"
方法1:使用import导入静态资源
import img1 from “…/assets/logo.png”
img_src1: img1
方法2: require(“相对路径”)
img_src2: require("…/assets/logo.png")
v-bind:class
样式的绑定 :class
<template>
<div id="test">
<div :class="classObj2">武汉科技大学</div>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
classObj2: {
active: true,
"text-danger": true,
},
};
},
};
</script>
<style scoped>
.active {
width: 300px;
height: 50px;
line-height: 50px;
margin: 20px auto;
background-color: #eee;
}
.text-danger {
background-color: red;
}
</style>
style scoped 表示scoped 表示样式只在本页面中起作用
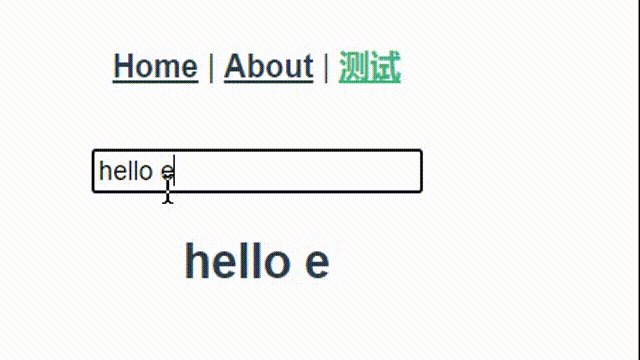
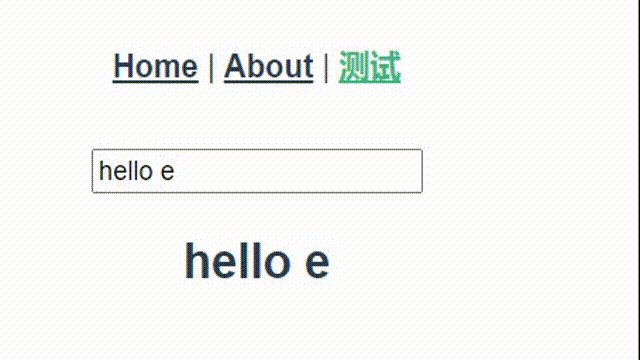
根据条件展示元素:v-show
v-show=true时显示,为false时不显示。
如下设置,当输入字符中含有hello时则在下方显示输入内容,否则不显示。
<template>
<div id="test">
<input type="text" v-model="message" />
<h2 v-show="message.indexOf('hello') >= 0">{{ message }}</h2>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
message: "hello vue!",
};
},
};
</script>
message.indexOf(‘hello’) >= 0表示 当输入的字符串至少包含一个hello时为true。

根据条件渲染元素:v-if
v-if,为false 时,标签不渲染(DOM中不存在)
<template>
<div id="test">
<h2 v-if="flag">{{ message }}</h2>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
message: "hello vue!",
flag: true,
};
},
};
</script>
v-if和v-show的区别:
v-if是通过控制dom节点的存在与否来控制元素的显隐;v-show是通过设置DOM元素的display样式,block为显示,none为隐藏
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
总结来说:v-if显示隐藏是将dom元素整个添加或删除,而v-show隐藏则是为该元素添加css–display:none,dom元素还在。
基于以上区别,因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-if 的“else 块”:v-else
与v-if相呼应,当if中的flag为false时,渲染else块里的元素
<template>
<div id="test">
<h2 v-if="flag">{{ message }}</h2>
<h2 v-else>{{ message.split("").reverse().join("") }}</h2>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
message: "hello vue!",
flag: false,
};
},
};
</script>
循环遍历:v-for
<template>
<div id="test">
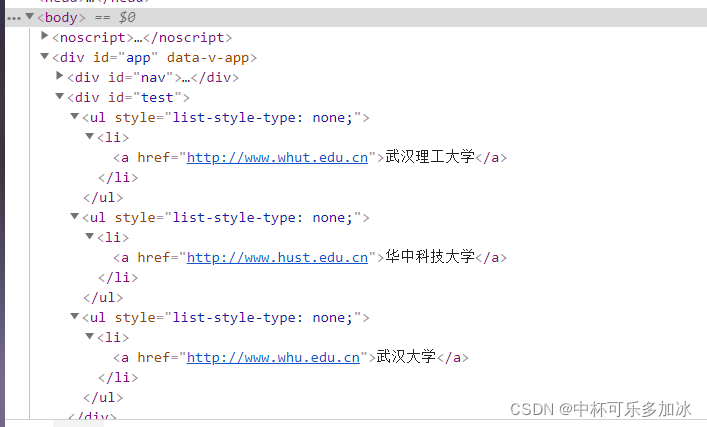
<ul v-for="item in url_list" :key="item.url" style="list-style-type: none">
<li>
<a :href="item.url"> {{ item.university }} </a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
message: "hello vue!",
flag: true,
url_list: [
{
url: "http://www.whut.edu.cn",
university: "武汉理工大学",
},
{
url: "http://www.hust.edu.cn",
university: "华中科技大学",
},
{
url: "http://www.whu.edu.cn",
university: "武汉大学",
},
],
};
},
};
</script>
v-for="item in url_list"循环遍历url_list
url_list 是一个对象集合,需要绑定一个key值
循环遍历:v-for的更多用法可见:Vue3循环语句的若干用法
绑定事件的监听器:v-on
v-on:事件,简写为 @事件
<template>
<div id="test">
<button v-on:click="add">测试1</button>
<button @click="show = !show">测试2</button>
<div v-if="show">hello vue!</div>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
count: 0,
show: false,
};
},
methods: {
add: function () {
this.count++;
alert(this.count);
},
},
};
</script>
v-on:click="add"绑定add事件 v-on:click表示每次点击则调用一次add事件
@click="show = !show"表示每次点击后将show改为!show(真改为假、假改为真)
- 点赞
- 收藏
- 关注作者







评论(0)