Vue—什么是Vue,怎样配置和搭建Vue3项目
@TOC
什么是Vue
Vue 是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合,另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
Vue的技术栈包括:◼Node.js ◼ Webpack ◼ Vue.js ◼ Vue-CLI ◼ Vue-Router ◼ Vuex ◼ Axios ◼ Element UI
Node.js
◼ Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,使用了一个事件驱动、非阻塞式 I/O 的模型。
◼ Node 是一个让 JavaScript 运行在服务端的平台。
◼ npm 是随同 NodeJS 一起安装的包管理工具
Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进
行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

Vue.js
Vue.js 是一个轻巧、高性能、可组件化的 MVVM (Model-View-ViewModel)库。
◼ M(odel)层:数据模型层。定义数据结构,建立应用的抽象模型。
◼ V(iew)-M(odel)层:视图模型层。将Model层的抽象模型转换为视图模型用于展示,同时将视图交互事件绑定到Controller层的数据更新接口上。
◼ V(iew)层:视图层,也就是用户界面,前端主要由HTML和CSS来构建。将视图模型通过特定的GUI展示出来,并在GUI控件上绑定视图交互事件。
◼ MVVM 将数据双向绑定(data-binding)作为核心思想,M-VM-V会更容易直观地理解。View 和 Model 之间没有联系,View-Model作为胶水层,把视图View和数据模型Model粘合在一起,它们通过 ViewModel 这个桥梁进行交互。
◼ Model 和 ViewModel 之间的交互是双向的,当用户操作 View,ViewModel 感知到变化,然后通知 Model 发生相应改变。
◼ 反之当 Model 发生改变,ViewModel 也能感知到变化,使 View 作出相应更新。
Vue-CLI
Vue-CLI 是 Vue 项目开发的快速构建工具(项目脚手架)。
◼ 通过 @vue/cli 实现的交互式的项目脚手架。
◼ 通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
◼ 一个运行时依赖 (@vue/cli-service),该依赖: 可升级; 基于 webpack 构建,并带有合理的默认配置; 可以通过项目内的配置文件进行配置; 可以通过插件进行扩展。
◼ 一个丰富的官方插件集合,集成了前端生态中最好的工具。
◼ 一套完全图形化的创建和管理 Vue.js 项目的用户界面
Vue-Router
Vue-Router 是 Vue.js 官方的路由管理器
Vue-Router包含的功能有:
◼ 嵌套的路由/视图表
◼ 模块化的、基于组件的路由配置
◼ 路由参数、查询、通配符
◼ 基于 Vue.js 过渡系统的视图过渡效果
◼ 细粒度的导航控制
◼ 带有自动激活的 CSS class 的链接
◼ HTML5 历史模式或 hash 模式,在 IE9 中自动降级
◼ 自定义的滚动条行为
VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
◼ Vuex采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
◼ Vuex 可以帮助管理共享状态,如果不打算开发大型单页应用,就不要使用.
Axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
Axios 主要是用于向后台发起请求。主要功能有
◼ 从浏览器中创建 XMLHttpRequests
◼ 从 node.js 创建 http 请求
◼ 支持 Promise API
◼ 拦截请求和响应
◼ 转换请求数据和响应数据
◼ 取消请求
◼ 自动转换 JSON 数据
◼ 客户端支持防御 XSRF
Element UI
Element UI 是一套采用 Vue 作为基础框架实现的 UI 组件库,能帮
助网站快速成型。

Vue的整体架构设计

搭建Vue3项目
安装Node.js
参考:https://blog.csdn.net/Small_Yogurt/article/details/104968169,其中的第十步不同做。
查看是否安装成功:
进入cmd命令提示符窗口,输入以下命令:
#查看node.js 版本
node-v
#查看npm 版本
npm-v
# 升级或安装 cnpm
npm install cnpm -g
#升级 npm
cnpm install npm -g
在用 Vue.js 构建大型应用时推荐使用 cnpm 安装,cnpm 能很好地和 Webpack 或 Browserify 模块打包器配合使用。
安装 Vue CLI
对于 Vue 3,你应该使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli。要升级,你应该需要全局重新安装最新版本的 @vue/cli,同样在命令行中输入以下指令:
# 使用cnpm安装 vue-cli
cnpm install -g @vue/cli
#安装完后查看版本,高于@vue/cli 4.5.10则没问题
vue --version
#更新一下
vue upgrade --next
注意:vue-cli 3.x 和 vue-cli 2.x 使用了相同的 vue 命令,如果你之前已经安装了 vue-cli 2.x,它会被替换为 Vue-cli 3.x。
至此Vue3已经全部配置成功。
创建 Vue 3项目
◼ 首先创建一个存放所有 Vue 项目文件夹(工作区):vueworkspace
◼ 然后在该文件夹(工作区)输入cmd打开命令行窗口
◼ 输入:vue create demo
◼ 选择第二项Vue3进行项目创建,第一次创建推荐使用第三项手工创建(选择默认第二项Vue3配置的可以跳过手工创建)
手工创建(可省略)
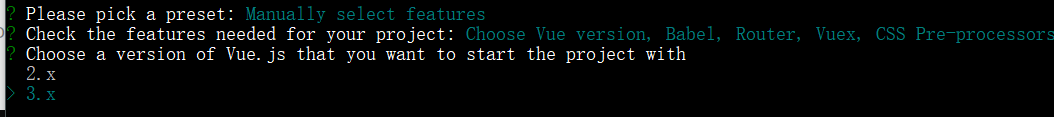
◼ 第一步:使用空格键选择如下 6 项:
Choose Vue version、Babel、Router、Vuex、CSS Pre-processors、Linter/Formatter
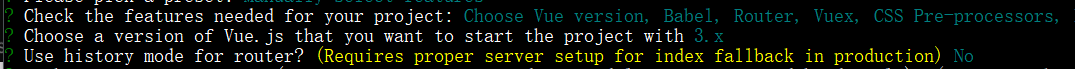
◼ 第二步:版本号选择3.x
◼ 第三步:提示是否使用 “history router(Y/n)”,建议选 n
备注:Vue-Router 利用了浏览器自身的 hash 模式(默认)和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
history模式:URL 就像正常的 url,如 http://localhost:8088/getUser/1
hash 模式:有个#号,如 http://localhost:8088/#/getUser/1
这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。选yes的话需要服务器那边再进行设置。
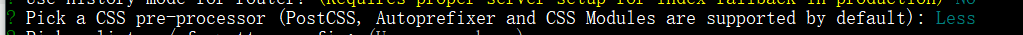
◼ 第四步:选择css 预处理器,选择"Less" (看个人爱好)
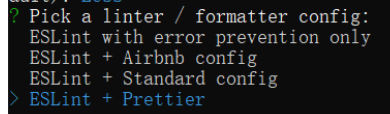
◼ 第五步:选择 JS 代码检测工具,推荐使用ESLint + Prettier
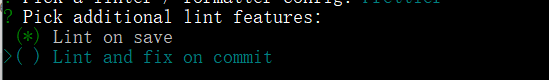
◼ 第六步:选择什么时候进行代码规则检测,选择 “Lint on save” 表示代码保存时就检测。
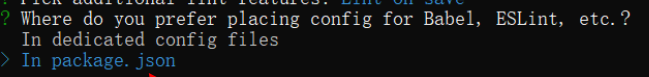
◼ 第七步:选择如何存放配置,选择 “In package.json” ,表示所有配置放package.json 文件里。
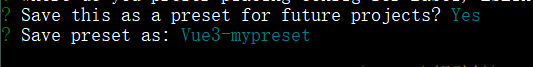
◼ 第八步:选择是否保存当前创建项目的配置以备后用,输入yes或者n都可以。(我这里选择yes)
等待项目进行创建。
创建成功如下图所示:

可视化创建工具来创建项目(可忽略)
除了使用 vue create 命令创建项目,我们还可以使用可视化创建工具来创建项目。
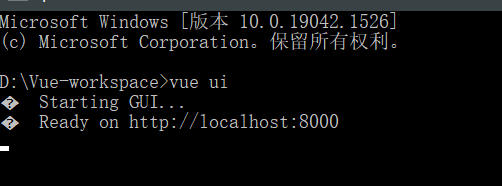
◼ 第一步:在工作区运行命令:vue ui

◼ 第二步:点击"创建"选项来创建一个项目,选择底部"在此创建项目",页面上方也可以选择路径

◼ 第三步:然后输入项目名称,选择包管理工具为 npm,然后点击下一步

◼ 第四步:选择预设配置或者之前我们已经设置好的配置

等待安装完成

等待几秒后,就可以看到新项目创建成功。管理界面如下:

启动Vue3项目
◼ 输入cd demo 进入demo项目目录
◼ 输入npm run serve :启动项目
◼ 如果需要终止服务就按 Ctrl+C
启动成功:

然后打开 http://localhost:8080/,就可以看到应用界面了:

至此你就成功配置和搭建好了Vue3项目。
下次如果想启动demo项目,只需要进入文件夹或者工作区,输入cd demo进入demo项目,然后输入npm run serve 就可以启动项目了。

- 点赞
- 收藏
- 关注作者















评论(0)