AngularJS上拉加载问题解决方法
【摘要】 项目中始终存在一个问题:当在搜索栏输入关键词后(见图1),按照既定的业务逻辑应该是服务端接收到请求后,首先返回查询的前7条数据,待客户端出现上拉加载时,继续查找另外7条数据。但实际情形是不确定的,在服务端控制台(见图2)可看到begno一直到了126,也就是相当于客户端往服务端请求了127次,这是一个令人无法忍受的结果。图1 客户端搜索栏 图2 服务端控制台 可以断定...
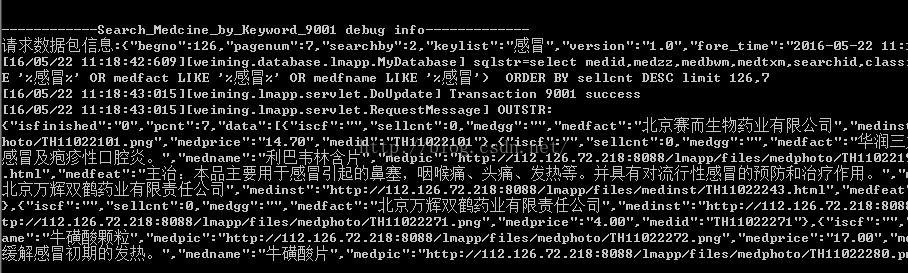
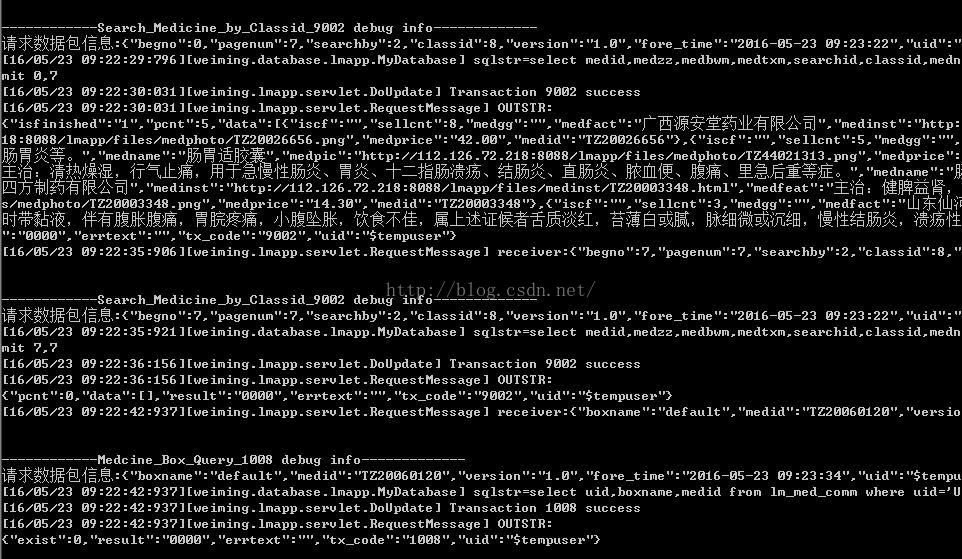
项目中始终存在一个问题:当在搜索栏输入关键词后(见图1),按照既定的业务逻辑应该是服务端接收到请求后,首先返回查询的前7条数据,待客户端出现上拉加载时,继续查找另外7条数据。但实际情形是不确定的,在服务端控制台(见图2)可看到begno一直到了126,也就是相当于客户端往服务端请求了127次,这是一个令人无法忍受的结果。
图1 客户端搜索栏
图2 服务端控制台
可以断定是客户端的业务逻辑出现了问题。返回到客户端,查看源码逻辑,修改如下:
控制器
视图
经过以上修改,可以实现避免不必要的请求。
参考文献
1.
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)