Typora使用(包含Markdown使用及注意说明、修改css样式、自动上传图床)
Typora获取
该软件是开源免费的,可直接到官网下载:Typora官网下载
一、Typora快捷方式介绍
ctrl+shift加上+号或-号:能够放大或缩小整篇笔记在Typora中的展示大小。
ctrl加上+号或-号:在笔记内标题上使用,能够增大或减小该行文字的标题格式。
ctrl+shift+`或``包裹:在一段文字上使用按键或者进行包裹就有行内代码样式。
typora中右击:Typora里的文档右击包含更加快捷的效果使用。
二、Markdown学习
1、Markdown 标题
语法如下:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
2、Markdown 段落
段落如何换行?
在文字后面添加两个空格或换行即可!
斜体、粗体、粗斜体
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
分隔线(四种创建方式)
* * *
*****
- - -
----------
删除线
~~删除线文字~~ 使用两个~号包裹即可
下划线
<u>下划线内容</u> 添加u标签即可
脚注
语法格式(下面是效果): [^注明文本]
[^注明文本]
3、Markdown 列表(有序无序)
**无序列表:**使用+、*、-表示,后加空格
+ 第一项
+ 第二项
+ 第三项
有序列表:使用数字加上.和空格
1. 第一项
2. 第二项
3. 第三项
列表嵌套:只需要在子列表前加上四个空格即可
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
4、区块,也就是引用
使用**>来表示区块,可以多层区块>>**,并且配合列表项(包含有序无序)进行操作
可以如下任意搭配:
>
> >
> 1.
> 2.
> +
5、代码块(区块代码以及段落代码)
区块代码:使用` `包裹
段落代码:使用``````包裹
6、链接
[链接名称](链接地址)
或者
<链接地址>
效果分别展示:
7、图片
普通的方式来放置图片:


使用HTML来展示图片(能够设置比例大小):
<img src="#" width="50%">
8、表格
语法格式:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
设置表格的对齐格式:
- ----: 设置内容和标题栏居右对齐。
- :— 设置内容和标题栏居左对齐。
- :–: 设置内容和标题栏居中对齐。
特别注意点
为了上传至别的网站需要注意以下几点
- 在Typora中我们设置标题有时候会使用
# 标题,接着回车就可以有标题样式了,注意#后一定要有空格,否则上传到其他平台会失效。 - 我们对一段文字进行加粗时,尽量加粗中不要有空格,中间不要有/杠不要有?号,不要有空格,否则上传至csdn等平台可能会失效粗体。
三、Typora的css样式修改
1、前提说明
打开调试模式
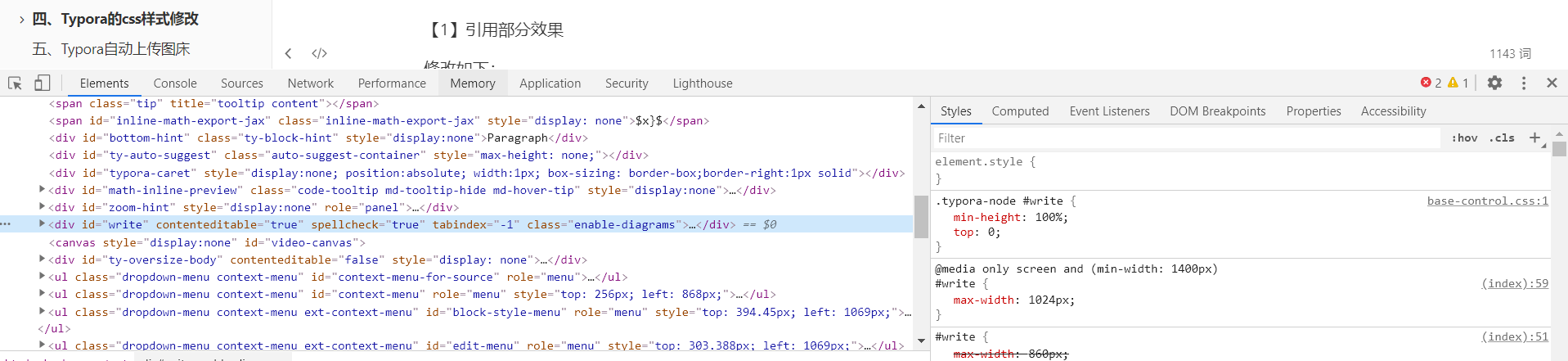
Typora的样式也是可以调试并进行修改的,我们在Typora中右击—检查元素即可进行调试

若是右击之后没有检查元素的,可以点击左上角文件—偏好设置—通用,勾选下面功能即可!!!

找到主题文件夹,根据对应主题进行修改
左上角文件—偏好设置,打开主题文件夹就可以看到多种主题的css文件,我们可以通过调试来进行修改样式效果!!!

2、样式修改
下面都是针对于github.css来进行修改的!!
【1】引用部分效果
修改如下:
blockquote {
/** 原来颜色#dfe2e5 **/
border-left: 4px solid #FBAB7E;
padding: 0 15px;
color: #777777;
}
效果:

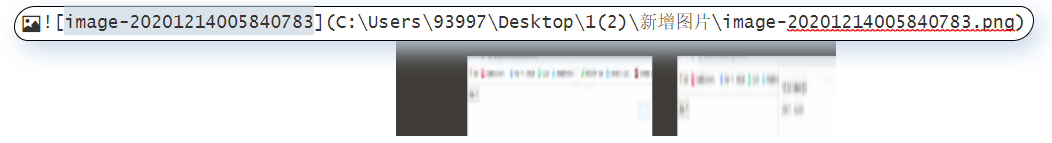
【2】插入图片的路径样式
.md-image>.md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
/*多出来部分*/
box-shadow: 5px 7px 19px #c6d6e9;
padding: 6px;
border: 0.3px solid #000000;
border-radius: 27px 18px;
}
效果:如下插入图片上方路径

【3】内部代码块修改长宽度
code {
background-color: #f3f4f4;
padding: 4px 3px 1px 3px;
}
效果:

四、Typora自动上传图床
Typora最新版包含图片自动上传的功能,可与PicGo一起进行使用
这里不介绍picgo如何上传图片到图床,可见之前博客:使用码云 Gitee+PicGo来搭建个人图床,默认配置好了PicGo,直接下面操作
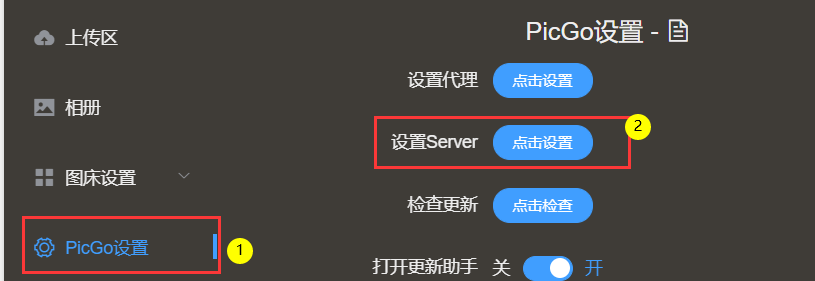
【1】打开PicGo,设置Server端口
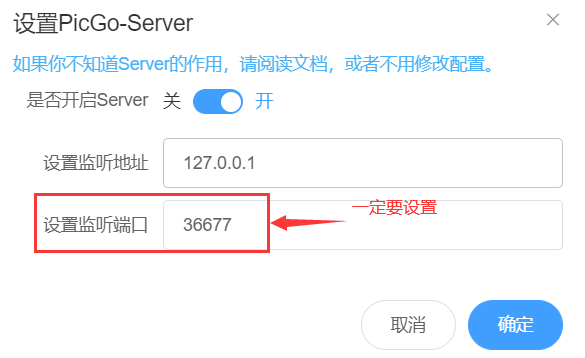
点击PicGo设置—设置Server,设置端口号为36677,很重要很重要


【2】Typora偏好设置,并测试
打开Typora,点击文件—偏好设置,按照如下进行设置

我们接着点击验证图片上传选项,若如下就说明验证成功!!!

成功之后,直接复制图片到Typora中就可以直接自动上传到图床了!!!快去试试!
参考资料
- 点赞
- 收藏
- 关注作者


评论(0)