AngularJS浏览器兼容性解决之道
前言
浏览器兼容性一直是前端开发中不得不面对的一个问题。而最突出的就是IE。对绝大多数公司来说,兼容IE6的性价比已经很低,而IE7则几乎已经绝迹。所以,常见的兼容性下限是IE8。这也正是Angular1.2x的兼容性目标,Angular团队声明:Angular的持续集成服务器会在IE8下运行所有的测试。但这些测试不会运行在IE7及以下版本,它们也不会保证Angular将会工作在这些IE版本上。
而1.3以后的版本,Angular官方不再保证对IE8的兼容。当然,这并不表示一定不能在IE8用,但是官方不在针对IE8对集成测试,如果确实需要在兼容IE8的同时使用1.3,就需要自己做全面测试。不过,这样做的话性价比比较低。所以,在工程实践中,一般以IE8为分界,如果需要兼容,就用1.2,否则就用1.3+。
在项目开发过程中,自己一直都是在Chrome浏览器中开发、调试服务端管理前台。后期测试阶段,Boss提出要做到主流浏览器(例如:360浏览器、qq浏览器、IE)兼容。这个要求还是很合理的。经过测试360、qq、UC、火狐等浏览器均不存在所谓的兼容性问题。最令人头大的就是IE。不过,我坚信:是问题就可以得到解决。
测试环境:
Angular版本 : angular-1.3.0.14
Jquery版本 :jquery-1.9.1
浏览器版本 : IE10
解决
初次尝试设置IE10的兼容性选项,无解。
IE不兼容问题是程序中调用jquery,抢占了$的原因。解决方案如下:
1.JQuery方案
1.1 页面引入jquery.js库
<script src="jquery-1.7.1.js" type="text/javascript"></script>
1.2 添加两个js函数
添加LockTableHead()和translate()函数。
注意:为防止JQuery与现有js框架抢夺$标识符,要执行jQuery.noConflict()。
1.3 修改页面,调用js
在适当的地方添加LockTableHead()函数调用即可。如下:
<button onclick="LockTableHead('grid','T000000');" name="b1" type="button">button</button>
注意:要提供一个div的id和table的id 。
2.非JQuery方案(纯js)
2.1 思路
受JQuery方案的启发,将它翻译回普通js即可。
2.2 添加js函数
添加LockTableHead()函数。
2.3 修改页面,调用js
同上,在适当的地方添加LockTableHead()函数调用即可。如下:
<button onclick="LockTableHead('grid','T000000');" name="b1" type="button">button</button>
注意:要提供一个div的id和table的id 。
3.总结
以上两方案实际上都是使用了css3中的translate函数,这就意味着浏览器得支持这个功能是前提条件。
另外,如果页面上只有一个table,也可以通过getElementsByTagName的方式定位table,并用parentNode的方式定位div,这样就不必传递它们的id了。
以上方法貌似只是解决浏览器局部兼容性问题。对于全面兼容不适用。
IE浏览器兼容性问题真的难倒自己了。始终找不到一个好的解决方案。错误提示如下:
居然有个对象是没定义的?!
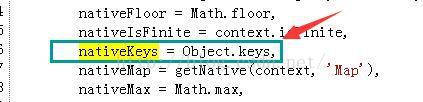
Object.keys方法是ES5中的函数。IE8不支持。
自己根据提示修改了lodash.js文件中的L083,L229,将其进行了注释。并引入了es5-shim.js文件。
是否需要考虑一下浏览器的内核?
注:
Google Chrome是采用Chrome内核,基于开源内核chromium。打开网页的速度快,且很安全,性能极佳,界面简洁,功能多,但兼容性有待提高。
Internet Explorer是采用IE内核,打开网页的速度一般,安全性一般,但兼容性极高,界面简单,功能较少。
暂时搁置....欢迎能够解决此问题的朋友留言。
参考文献
1.
2.
3.
4.
- 点赞
- 收藏
- 关注作者





评论(0)