【Node.JS 练习】时钟案例
【摘要】 【Node.JS 练习】时钟案例
案例要求
将素材目录下的index.html页面,拆分成三个文件,分别是:index.css,index.js,index.html
并且将拆分出的三个文件存放到clock目录中。
实现
步骤
- 创建两个正则表达式,分别用来匹配<style>和<script>标签。
- 使用fs模块,读取需要被处理的html文件。
- 自定义resolveCSS方法,来写入index.css样式文件
- 自定义resolveJS方法,来写入index.js脚本文件
- 自定义resolveHTML方法,来写入index.html文件
创建 正则表达式
引入fs模块和路径模块。
用正则表达式来匹配style标签,包含内部所有的空白和非空白字符,数量是任意个。
使用相关模块,读取需要被处理的html文件
自定义resolve方法
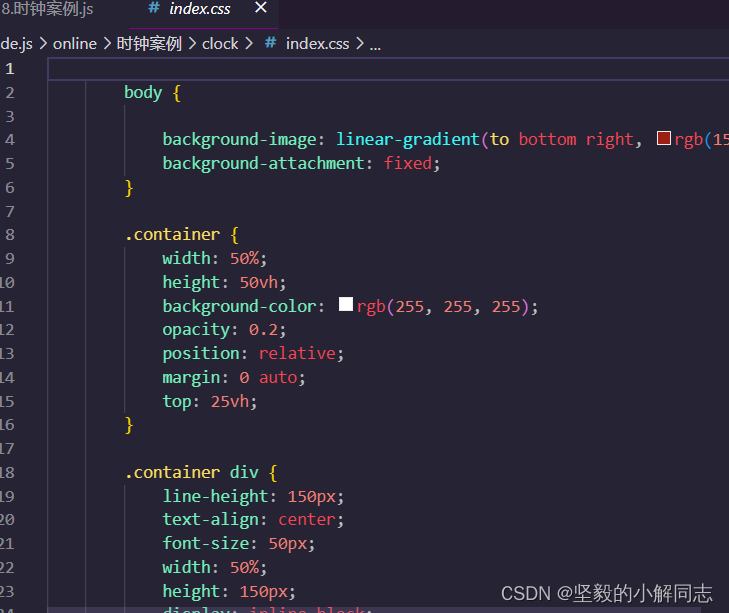
css
生成了一个css文件
js
html
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)