【Node.JS 】创建基本的web服务器
【摘要】 【Node.JS 】创建基本的web服务器
创建web服务器的基本步骤
- 导入http模块
- 创建web服务器实例
- 微服务器实例绑定request事件,监听客户端的请求。
- 启动服务器
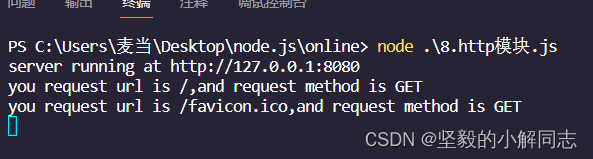
代码操作
我们可以把链接粘贴到浏览器上进行一下访问就会触发我们的request事件
req请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on为服务器绑定的request事件处理函数,如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式。
res响应对象
在服务器的requset事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下方式。
访问网页
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







评论(0)