【jquery Ajax 练习】图书管理
【摘要】 【jquery Ajax 练习】图书管理
图书管理
目标
通过ajax连接后台,进行后台图书数据的增删,然后将图书数据显示到页面上。
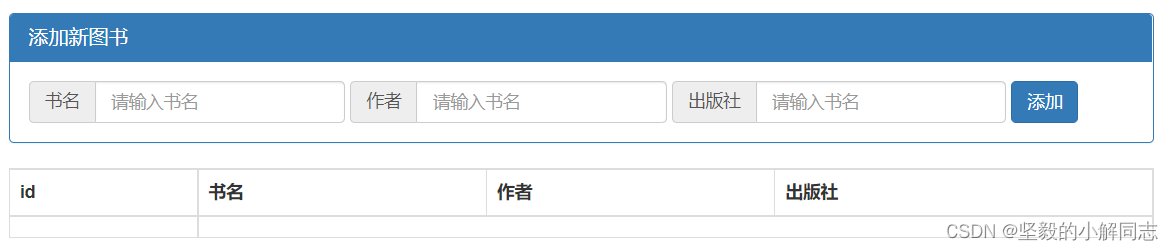
渲染UI结构
所需要到的库
- 用到的css库 bootstrap.css
- 用到的javascript库jquery.js
- 用到的vscode 插件 Bootstrap 3 Snippets
别忘了导入相关库,使用bootstrap库创建ui界面。
获取原始图书数据
文档
请求的根路径
图书列表
- 接口URL: /api/getbooks
- 调用方式: GET
- 参数格式:
| 参数名称 | 参数类型 | 是否必选 | 参数说明 |
|---|---|---|---|
| id | Number | 否 | 图书Id |
| bookname | String | 否 | 图书名称 |
| author | String | 否 | 作者 |
| publisher | String | 否 | 出版社 |
- 响应格式:
| 数据名称 | 数据类型 | 说明 |
|---|---|---|
| status | Number | 200 成功;500 失败; |
| msg | String | 对 status 字段的详细说明 |
| data | Array | 图书列表 |
| +id | Number | 图书Id |
| +bookname | String | 图书名称 |
| +author | String | 作者 |
| +publisher | String | 出版社 |
代码
获取接口内的图书数据。
原始数据的添加
将获取到的初始数据全部添加到表格中。
删除图书功能
文档
删除图书
- 接口URL: /api/delbook
- 调用方式: GET
- 参数格式:
| 参数名称 | 参数类型 | 是否必选 | 参数说明 |
|---|---|---|---|
| id | Number | 是 | 图书Id |
- 响应格式:
| 数据名称 | 数据类型 | 说明 |
|---|---|---|
| status | Number | 200 删除成功;500 未指定要删除的图书Id;501 执行Sql报错;502 要删除的图书不存在; |
| msg | String | 对 status 字段的详细说明 |
代码
需要在 a标签里添加一个data-id自定义属性,
删除后台服务器中的图书数据,并重新调用获取数据进行显示。
添加图书功能
文档
添加图书
- 接口URL: /api/addbook
- 调用方式: POST
- 参数格式:
| 参数名称 | 参数类型 | 是否必选 | 参数说明 |
|---|---|---|---|
| bookname | String | 是 | 图书名称 |
| author | String | 是 | 作者 |
| publisher | String | 是 | 出版社 |
- 响应格式:
| 数据名称 | 数据类型 | 说明 |
|---|---|---|
| status | Number | 201 添加成功;500 添加失败; |
| msg | String | 对 status 字段的详细说明 |
代码
添加后台服务器中的图书数据,并重新调用获取数据进行显示。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)