【jquery Ajax 】form表单教学+评论案例
form表单的基本使用
什么是表单
表单在网页中主要负责数据采集功能,HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。
表单的组成部分
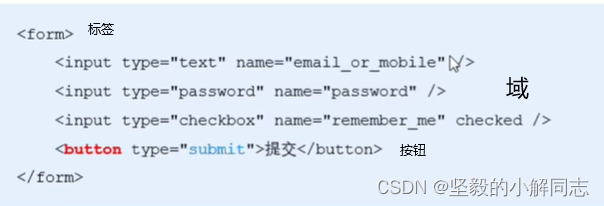
三个基本组成部分
- 表单标签
- 表单域
- 表单按钮
<form>标签的属性
<form>标签用来采集数据,<form>标签的属性则是用来规定如何把采集到的数据发送到服务器。
action
action属性用来规定当提交表单时,向何处发送表单数据。
action属性的值应该是后端提供的一个url地址,这个url地址专门负责接受表单提交过来的数据。
当<form>表单未指定action属性值的情况下,action的默认值为当前页面的URL地址。
当表单提交后,页面会跳转到action属性指向的地址。
target
target属性用来规定在何处打开 action 的url
它的可选值有五个,默认情况下,target的值是_self,表示在相同的框架中打开action URL。
method
method属性用来规定以何种方式把表单数据提交到action URL。
它的可选值有两个,分别是get和post。
默认的情况下,method的值为get,表示通过URL地址的形式,把表单数据提交到action URL
注意:get方式适合用来提交少量的,简单的数据。
post方式适合用来提交大量的,复杂的,或包含文件上传的数据。
在实际开发中,<form>表单的post提交方式用的最多,很少用get,例如登录,注册,添加数据等表单操作,都需要使用post方式来提交表单。
表单的同步提交以及缺点
什么是表单的同步提交
通过点击submit按钮,触发表单提交的操作,从而使页面跳转到action URL的行为,叫做表单的同步提交。
表单提交的缺点
- <form>表单同步提交后,整个页面会发生跳转,跳转到action URL所指向的地址,用户体验很差。
- <form>表单同步提交后,页面之前的状态和数据会丢失。
如何解决表单同步提交的缺点
表单只负责采集数据,Ajax负责将数据提交到服务器。
通过Ajax提交表单数据
监听表单提交事件
快速获取表单中的数据
serialize()函数
为了简化表单中数据的获取操作,jquery提供了serialize()函数,可以一次性获取表单中所有的数据。
结果是一个键值对字符串,键名是name,键值是输入的值,不同的键值对之间用&连接
所以 在使用这个函数时,一定要给所有表单添加 name属性。
案例——评论列表
渲染UI结构
获取评论数据
文档
请求的根路径
评论列表
- 接口URL: /api/cmtlist
- 调用方式: GET
- 参数格式:无
- 响应格式:
| 数据名称 | 数据类型 | 说明 |
|---|---|---|
| status | Number | 200 成功;500 失败; |
| msg | String | 对 status 字段的详细说明 |
| data | Array | 评论列表 |
| +id | Number | 评论Id |
| +username | String | 评论人姓名 |
| +content | String | 评论内容 |
| +time | String | 评论时间 |
代码
将获取到的初始数据显示在页面上
代码
发表评论
文档
发表评论
- 接口URL: /api/addcmt
- 调用方式: POST
- 参数格式:
| 参数名称 | 参数类型 | 是否必选 | 参数说明 |
|---|---|---|---|
| username | String | 是 | 评论人名称 |
| content | String | 是 | 评论内容 |
- 响应格式:
| 数据名称 | 数据类型 | 说明 |
|---|---|---|
| status | Number | 201 发表评论成功;500 请填写完整的评论信息; 501 执行Sql失败; |
| msg | String | 对 status 字段的详细说明 |
修改html表单
代码
- 点赞
- 收藏
- 关注作者








评论(0)