【jquery Ajax 】art-template模板引擎的概念与使用
模板引擎的基本概念
渲染UI结构时遇到的问题
上述代码是通过字符串拼接的形式,来渲染UI结构。
如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套,如果需求发生变化,修改起来也非常麻烦。
什么是模板引擎
模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML界面。
模板引擎的好处
- 减少了字符串的拼接操作
- 使代码结构更清晰。
- 使代码更易于阅读与维护。
art-template简介
art-template是一个简约,超快的模板引擎,中文官网首页为
art-template安装
在浏览器中访问http://aui.github.io/art-template/zh-cn/docs/installation.html,找到下载链接后,鼠标右键,选择“链接另存外”,将art-template下载到本地,然后,通过<script>标签进行引入。
直接点击下载或者使用npm工具将其下载。
art-template模板引擎
art-template模板引擎的基本使用
使用传统方式渲染UI结构
缺点:程序员需要经常进行手动操作进行修改。
art-template的使用步骤
- 导入art-template
- 定义数据
- 定义模板(1.模板id2.模板数据)
- 调用template函数
- 渲染html结构
代码
art-template标准语法
什么是标准语法
art-template提供了{{}}这种语法格式,在大括号中可以进行变量输出,或循环数组等操作,这种语法在art-template中被称为标准语法。
标准语法——输出
变量,对象属性,三元表达式,逻辑,加减乘除等表达式。
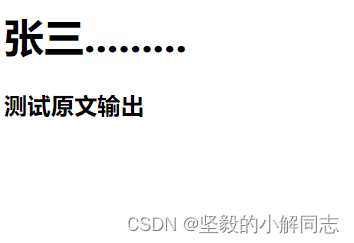
标准语法——原文输出
如果要输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染。
增加一个test属性 进行输出
使用@ 进行输出
标准语法——条件输出
如果要实现条件输出,则可以在{{}}中使用if ...elseif..../if的方式,进行条件输出。
新添属性
页面调用
标准语法——循环输出
如果要实现循环输出,则可以在{{}}内,通过each语法循环数组,当前循环的索引使用$index,进行访问,当前的循环项使用$value进行访问。
在模板数据中再次定义一个新属性hobby。
使用页面内容进行调用模板数据
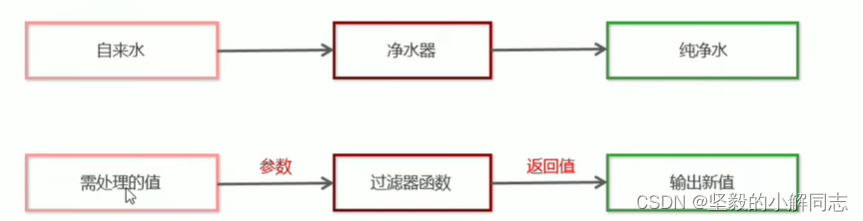
标准语法——过滤器
过滤器的本质,就是一个function处理函数。
定义一个格式化时间的过滤器
在模板数据中再次定义一个事件属性。
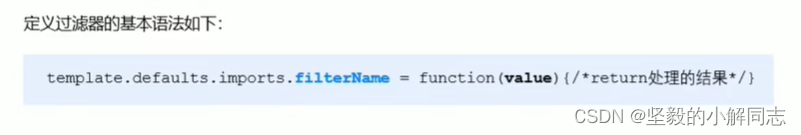
定义过滤器
页面调用模板并启用过滤器
结果
- 点赞
- 收藏
- 关注作者















评论(0)