vue3异步组件,包含defineAsyncComponent、Suspense的使用
【摘要】 按需引入,用到的时候再加载,异步组件的引入需要用`defineAsyncComponent`进行注册。`defineAsyncComponent`工厂函数需要返回一个Promise对象,接收对象类型,对异步函数进行设置。
异步组件
按需引入,用到的时候再加载,异步组件的引入需要用defineAsyncComponent进行注册。defineAsyncComponent工厂函数需要返回一个Promise对象,接收对象类型,对异步函数进行设置。
const AsyncFooWithOptions = defineAsyncComponent({
loader: () => import("./demo.vue"),
//加载过程中的组件
loadingComponent: LoadingComponent,
//加载失败的组件
errorComponent: ErrorComponent,
// 在显示loadingComponent组件之前, 等待多长时间
delay: 200,
//加载组件的超时时间,如果超过这个值,则显示错误组件, 默认Infinity永不超时, 单位ms
timeout: 3000,
//定义组件是否可以挂起, 默认true
suspensible:true,
/** 异步组件加载失败的回调函数
* err: 错误信息,
* retry: 函数, 调用retry尝试重新加载
* fail: 函数, 指示加载程序结束退出
* attempts: 记录尝试的次数
*/
onError: function(err, retry, fail, attempts) {
}
})
监控异步组件的显示
组件中的数据,需要在用到的时候再去加载,实现数据懒加载,可以用第三方插件@vueuse/core为我们提供的useIntersectionObserver方法。首先安装
npm i @vueuse/core -S
该方法包括三个参数:
- 参数1:ref引用,获取DOM,需要是组件的最外层div元素;
- 参数2:回调,回调里面的参数 isIntersecting 监听组件是否进入可视区域
- 参数3:DOM 元素进入可视区域的距离从 0 - 1。
内置组件Suspense
异步组件请求数据时需要用到内置组件<Suspense>,Suspense是vue3推出的一个内置组件,在等待异步组件时渲染一些后备的内容。它提供了两个slot插槽,一个default默认,一个fallback加载中的状态。
vue.2.x与vue3.x异步组件的区别
vue中加载异步组件其实在vue2.x中已经有了,我们用的vue-router中加载的路由组件其实也是一个异步组件。
- vue 3.x 新增一个辅助函数
defineAsyncComponent,用来显示声明异步组件; - 异步组件高级声明方法中的 component 选项更名为loader;
- loader绑定的组件加载函数不再接收resolve和reject参数,而且必须返回一个Promise;
vue2.x
export default {
name: "Home",
component: (resolve) => require(['@/views/commonPage/previewPage'], resolve),
},
}
vue3.x
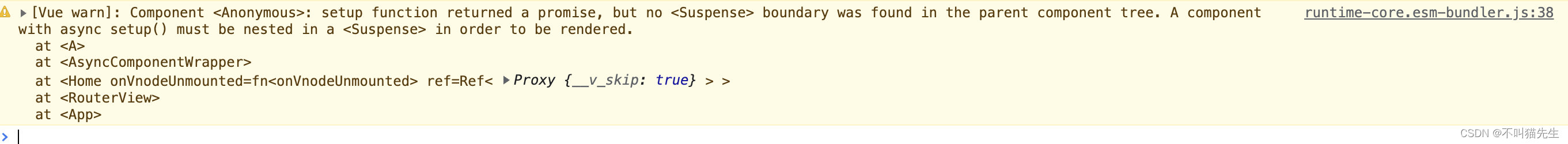
易出错点:
- 异步组件中有异步请求数据时必须要使用
<Suspense>,否则会报错,影响异步组件显示。

- 使用
<script setup>可以直接使用await,因为<script setup>默认就是异步的,相当于async setup(){},所以可以直接在里面写await,而在使用setup函数时,需要async await一起使用。
c.vue
<template>
<div>
<h1>C组件==>{{ list }}</h1>
<img src="../assets/img.png" style='width:300px;height: 300px;'>
</div>
</template>
<script setup>
import axios from 'axios';
let list = ref([]);
let res = await axios.get('xxxxxxx');
list.value = res.data.data.list
</script>
home.vue
<template>
<A></A>
<B></B>
<div ref='target'>
<Suspense v-if='targetIsVisible'>
<template #default>
<C></C>
</template>
<template #fallback>
加载中...
</template>
</Suspense>
</div>
</template>
<script setup>
import A form './A';
import B form './B'
import { useIntersectionObserver } from '@vueuse/core'
const C = defineAsyncComponent(() =>
import('../components/C.vue')
)
const target = ref(null);
const targetIsVisible = ref(false);
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }]) => {
//isIntersecting 是否进入可视区域
if( isIntersecting ) {
targetIsVisible.value = isIntersecting;
}
},
)
</script>
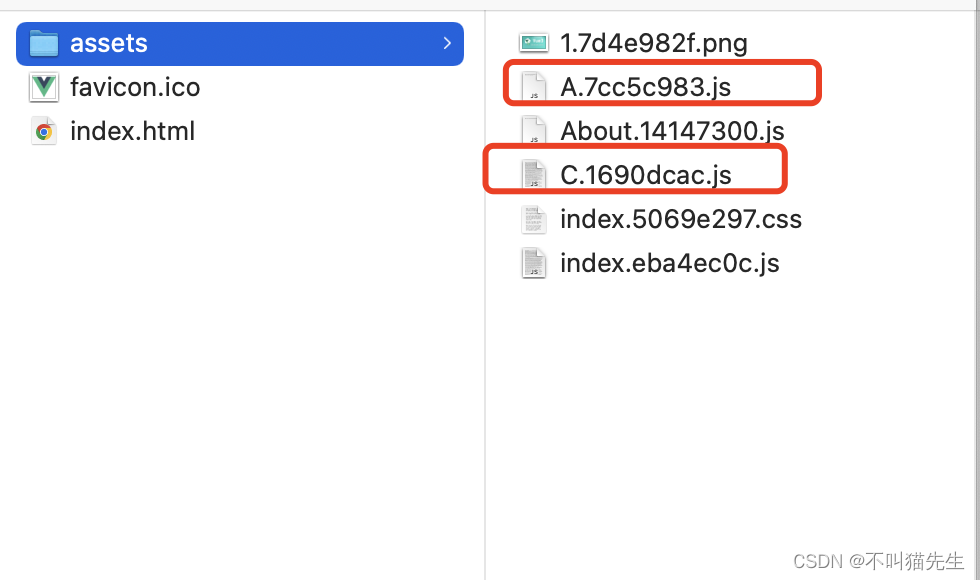
异步组件分包机制
- 组件A、组件C异步引入后打包会从index.js分离开来
const A = defineAsyncComponent(() =>
import('../components/A.vue')
)
import B from '../components/B.vue'
const C = defineAsyncComponent(() =>
import('../components/C.vue')
)

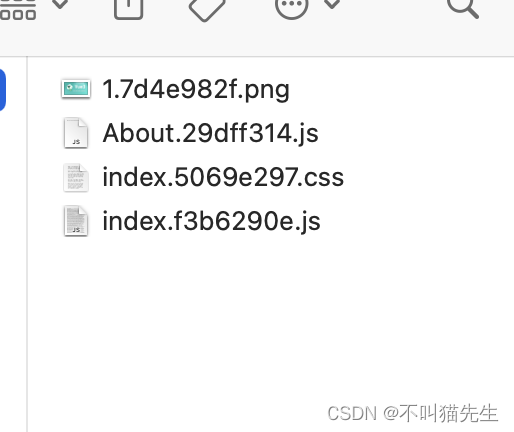
- 组件A、B、C直接引入,打包后内容全在index.js中
import A from '../components/A.vue'
import B from '../components/B.vue'
import C from '../components/C.vue'

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)