前端二进制流下载文件
【摘要】 后端返回二进制流,前端进行下载时,一般需要转成blob(Binary large Object),然后再进行下载。
后端返回二进制流,前端进行下载时,一般需要转成blob(Binary large Object),然后再进行下载。
blob构造函数语法:
var blob = new Blob(blobParts, options);
- blobParts:它是一个由 ArrayBuffer,ArrayBufferView,Blob,DOMString 等对象构成的数组,或者其他类似对象的混合体。DOMStrings 会被编码为 UTF-8
- options:一个可选的对象,包含以下两个属性:
- type —— 默认值为 “”,它代表了将会被放入到 blob 中的数组内容的 MIME 类型。
- endings —— 默认值为 “transparent”,用于指定包含行结束符 \n 的字符串如何被写入。 它是以下两个值中的一个: “native”,代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 “transparent”,代表会保持 blob中保存的结束符不变。
(该选项博主理解不深,有了解的小伙伴可评论区留言)
设置MIME类型
const mimeMap = {
xlsx: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
zip: 'application/zip'
}
设置环境BASE_API
const baseUrl = process.env.VUE_APP_BASE_API
请求下载
- 设置responseType:blob;
- 如需要设置token,在请求头加上{ ‘Authorization’: 'Bearer ’ + getToken() };
- 从response的headers中获取filename, 后端需在response.setHeader(“Content-disposition”, “attachment; filename=xxxx.docx”) 设置的件名。
export function downLoadZip(str, filename, data, type) {
var url = baseUrl + str
request(url, filename, data, 'zip')
}
export function downloadXlsx(str, filename, data) {
var url = baseUrl + str
request(url, filename, data, 'xlsx')
}
function request(url, filename, data, type) {
axios({
method: 'post',
url: url,
responseType: 'blob',
data: data,
headers: { 'Authorization': 'Bearer ' + getToken() }
}).then(res => {
resolveBlob(res, mimeMap[type])
})
}
/**
- 解析blob响应内容并下载
- @param {*} res blob响应内容
- @param {String} mimeType MIME类型
*/
export function resolveBlob(res, mimeType) {
const aLink = document.createElement('a')
var blob = new Blob([res.data], { type: mimeType })
var patt = new RegExp('filename=([^;]+\\.[^\\.;]+);*')
var contentDisposition = decodeURI(res.headers['content-disposition'])
var result = patt.exec(contentDisposition)
var fileName = result[1]
fileName = fileName.replace(/\"/g, '')
aLink.href = URL.createObjectURL(blob)
aLink.setAttribute('download', fileName) // 设置下载文件名称
document.body.appendChild(aLink)
aLink.click()
document.body.appendChild(aLink)
}
可能出现的问题
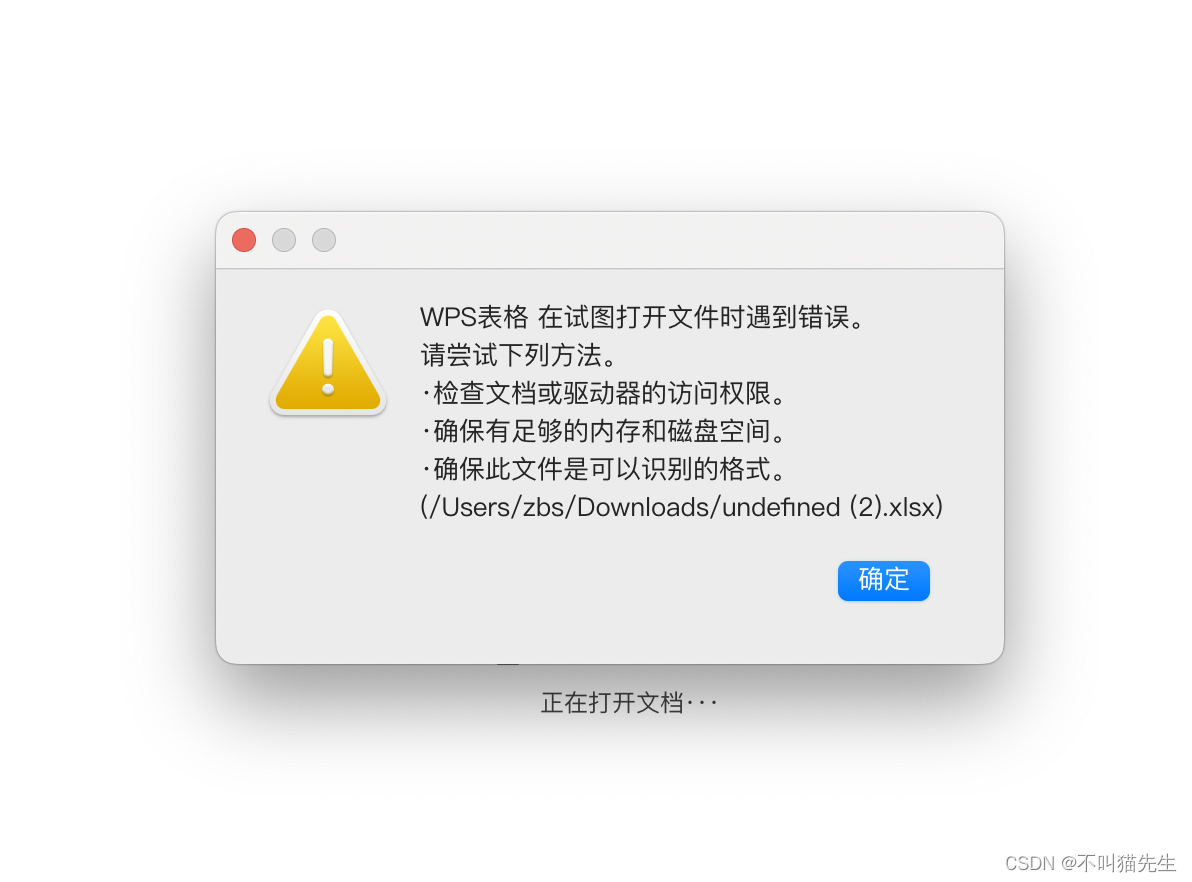
- 不设置responseType:blob,文件会下载,但是打不开;文件不能下载,报code:500

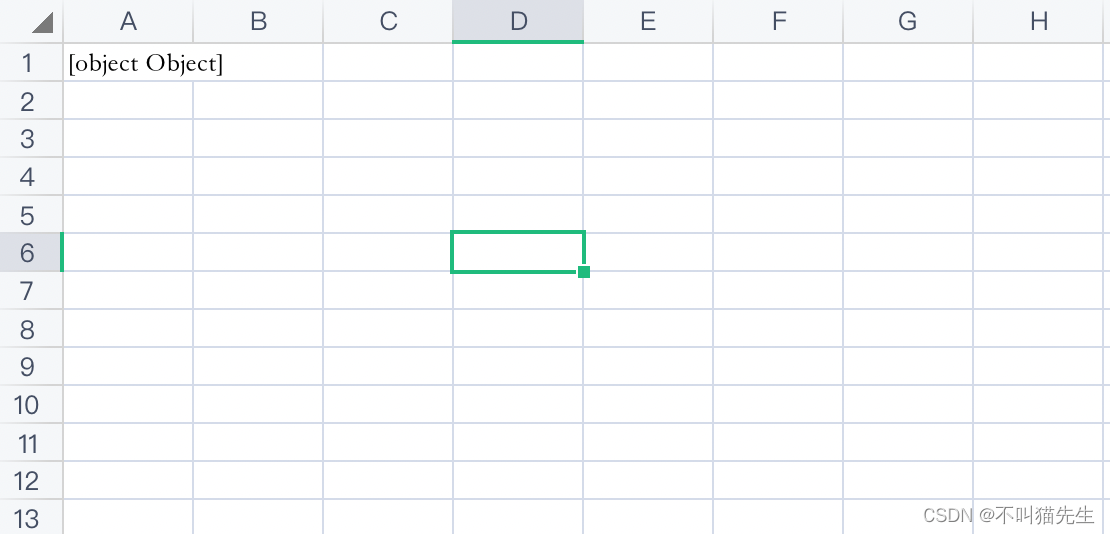
- MIME类型设置错误,打开xlsx文件出现[Object Object]或者undefined

- res.data打印值

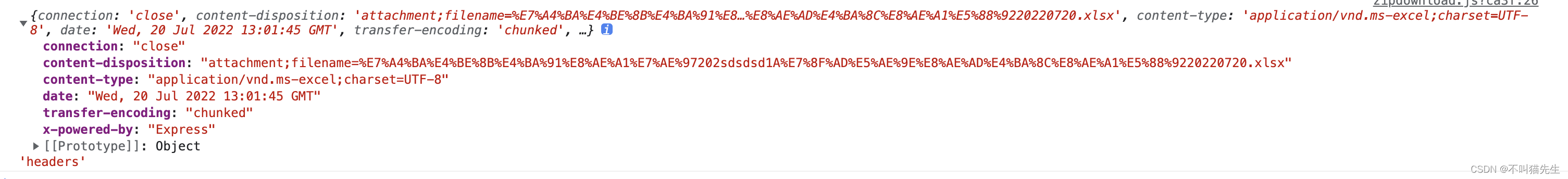
- res.header打印值

- new RegExp().exec()
exec()接受一个参数,即要应用模式的字符串,然后返回包含第一个匹配项信息的数组;或者在没有匹配项的情况下返回null。
返回的数组是Array实例,但包含两个额外的属性: index 和 input- index 表示匹配项在字符串中的位置;
- index 表示匹配项在字符串中的位置。
补充:
前端axios设置了responseType:blob时,接收到数据就是blob,但是当文件导出失败时,返回的类型是json(为什么是json,后端异常处理一般都是response.setContentType(“application/json”);throw error;),此时是无法正常解析的,此时要通过json转换的形式进行解析。
if(data.type=="application/json"){
const reader=new fileReader();
reader.onload=function(){
const {msg}= JSON.parse(reader.result);
//处理错误
this.$message.error(msg)
};
reader.readAsText(data);
}else{
//按上面正常的来
}
另一种写法
const reader = new fileReader();
reader.onload=function(){
try(){
//如果JSON.parse(reader.result)不报错,则返回的是json,否则返回的是二进制流,进入catch,下载文件
if(JSON.parse(reader.result)){
const {msg}= JSON.parse(reader.result);
//处理错误
this.$message.error(msg)
}
}catch(err){
//下载文件
}
};
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)