Java Web(十二)Vue&Element
【摘要】 Vue&Element一.Vue1.概述Vue是一套前端框架,免除原生lavaScriptr中的DOM操作,简化书写基于MVWM(Model--View-ViewModel))思想,实现数据的双向绑定,将编程的关注点放在数据上官网:https://cn.vuejs..org1.1快速入门新建HTML页面,引入Vue.js文件 <script src="js/vue.js"></script...
Vue&Element
一.Vue
1.概述
-
Vue是一套前端框架,免除原生lavaScriptr中的DOM操作,简化书写
-
基于MVWM(Model--View-ViewModel))思想,实现数据的双向绑定,将编程的关注点放在数据上
-
官网:https://cn.vuejs..org


1.1快速入门
-
新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>
-
在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({
el:"#app",
data(){
return{
username:""
}
}
});
-
编写视图
<div id="app">
<input name="username"v-model="username">
{{username)}
</div>
2.常用指令
-
指令:HTML标签上带有V-前缀的特殊属性,不同指令具有不同含义。例如:V-if,V-for.
-
常用指令
-
2.1指令
-
v-bind:
<a v-bind:href="url">百度一下</a>
<!--
v-bind可以省略
-->
<a:href="url">百度一下</a>
-
v-model:
<input name="username"v-model="username">
-
v-on:
-
html
<input type-="button" value="一个按钮"v-on:click="show()">
<input type="button"value="一个按钮"@click="shoW">
-
vue
new Vue({
el:"#app",
methods:{
show(){
alert("我被点了");
}
}
});
-
v-if
<div v-if="count == 3">div1</div>
<div v-else-if="count == 2">div2</div>
<div v-else>div3</div>
-
v-show
<div v-show="count == 3">div4</div>
-
v-for
<div v-for="addr in addrs">
{{addr}}<br>
</div>
-
加索引
<div v-for="(addr,i)in addrs">
<!-i表示索引,从0开始->
{{i+1}}:{{addr}}<br>
</div>
3.生命周期
-
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
-
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
-
发送异步请求,加载数据
-
示例
new Vue({
el:"#app",
mounted(){
alet("vue挂载完毕,发送异步请求");
}
});
二.Element
1.概述
-
Element:是饿了么公司前端开发团队提供的一套基于Vue的网站组件库,用于快速构建网页
-
组件:组成网页的部件,例如超链接、按钮、图片、表格等等~
-
自己完成的按钮

-
Element提供的按钮

-
Element官网:https://element.eleme.cn/#/zh-CNListener
1.1快速入门
-
引入Element的css、js文件和Vue.js
<script src="vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet"href="element-ui/lib/theme-chalk/index.css">
-
创建Vue核心对象
<script>
new Vue({
el:"#app"
})
</script>
-
官网复制Element组件代码
2.Element布局
-
Element中有两种布局方式:
-
Layout布局:通过基础的24分栏,迅速简便地创建布局
-

-
Container布局容器:用于布局的容器组件,方便快速搭建页面的基本结构
-

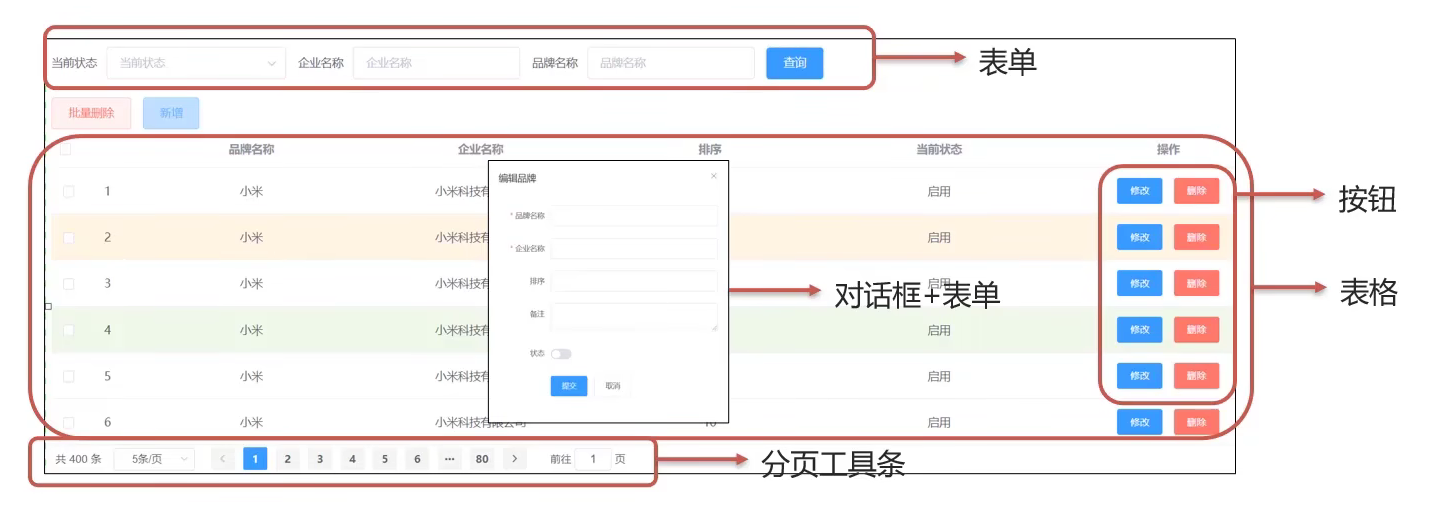
3.Element组件

都多余了,上官网上找代码就行
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者








评论(0)