AngularJS实现二维码信息的集成思路
【摘要】 需求 实现生成的二维码包含订单详情信息。思路获取的内容数据如下: 现在可以获取到第一级数据,第二级数据data获取不到。利用第一级数据的获取方法获取不到第二级数据。for(i in data){alert(i); //获得属性 if(typeof(data[i]) == "object"){var tmp = data[i];for(j in tmp...
需求
实现生成的二维码包含订单详情信息。
思路
获取的内容数据如下:
现在可以获取到第一级数据,第二级数据data获取不到。利用第一级数据的获取方法获取不到第二级数据。
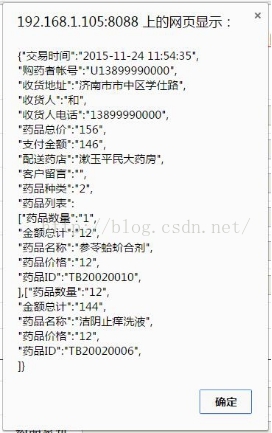
经过进一步的优化改进,获取到的数据详情如下所示:
接下来面临的问题就是:如何实现两个html页面间传值?通过搜索,不同页面之间的传值方法有:1.地址传值(get) 2.cookie 3.localstorage 4.sessionStorage 5.flash 6.依赖后端服务器。根据不同场景和需求选择不同方案。
经过自己的多次尝试,终于在localstorage这条路上走通了。
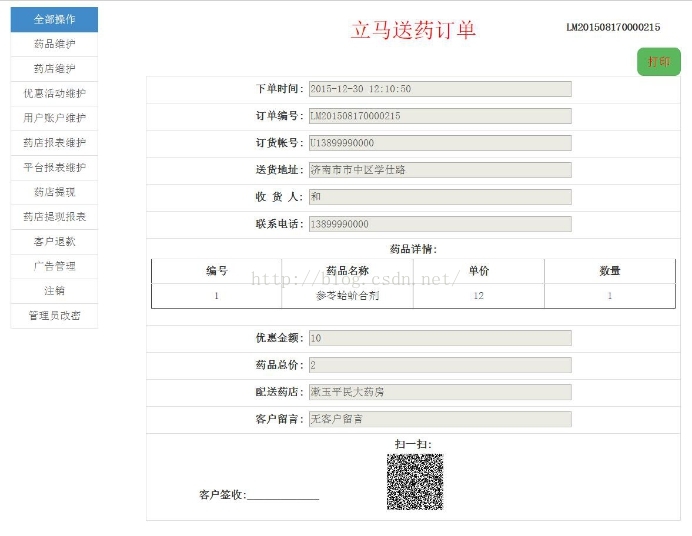
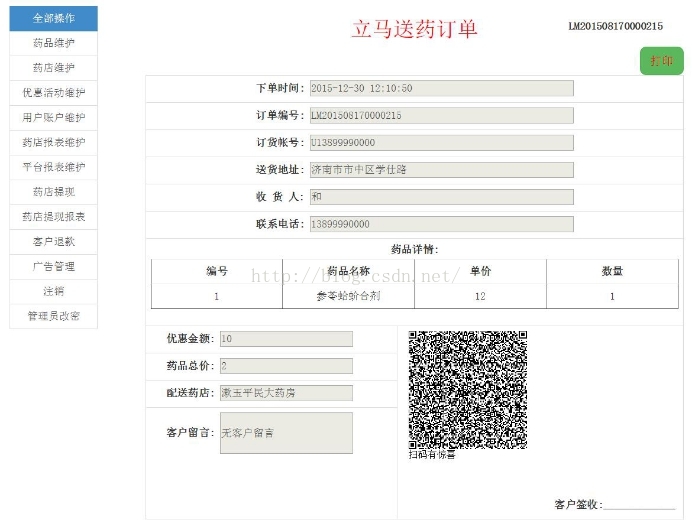
但是在二维码显示的环节上遇到了问题,太大(见下图左)的话影响布局,太小(见下图右)的话二维码无法解析。
自己必须找到一个折中的办法,看来得重新布局一下了,原始布局如下所示:
改善的页面布局如下:
核心代码
js
Html js
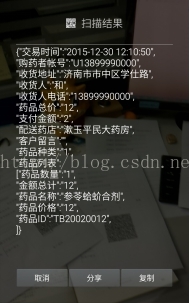
有图有真相
扫码后效果图
参考文献
1.
2.
3.
4.
5.
6.
7.
8.
美文美图
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者











评论(0)