如何实现一个公共组件库上传到npm并在项目中使用
一般多个项目使用一些公共组件的时候,我们没必要在每个项目里写公共组件代码,我们可以将公共组件封装成一个库,上传至npm,这样我们在项目中使用就可以直接从npm下载直接使用。当然我们也可以搭建自己本地的npm镜,而本文主要讲述上传npm。
创建一个新的vue项目
vue creat catui
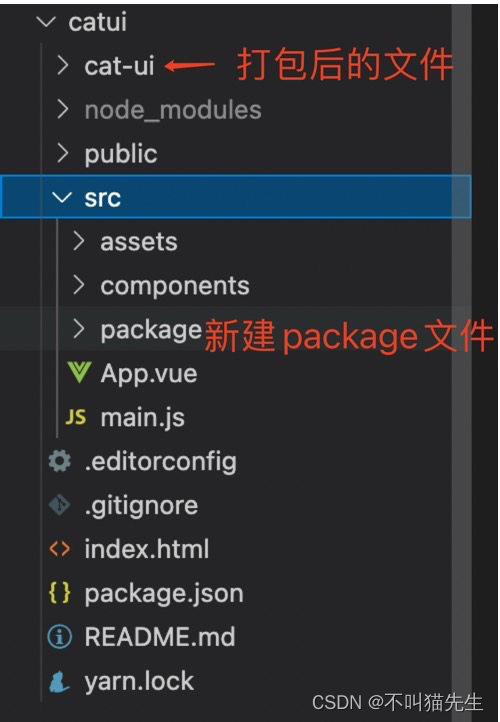
在src目录下新建package文件放置我们所写的公共组件

写一个button的公共组件
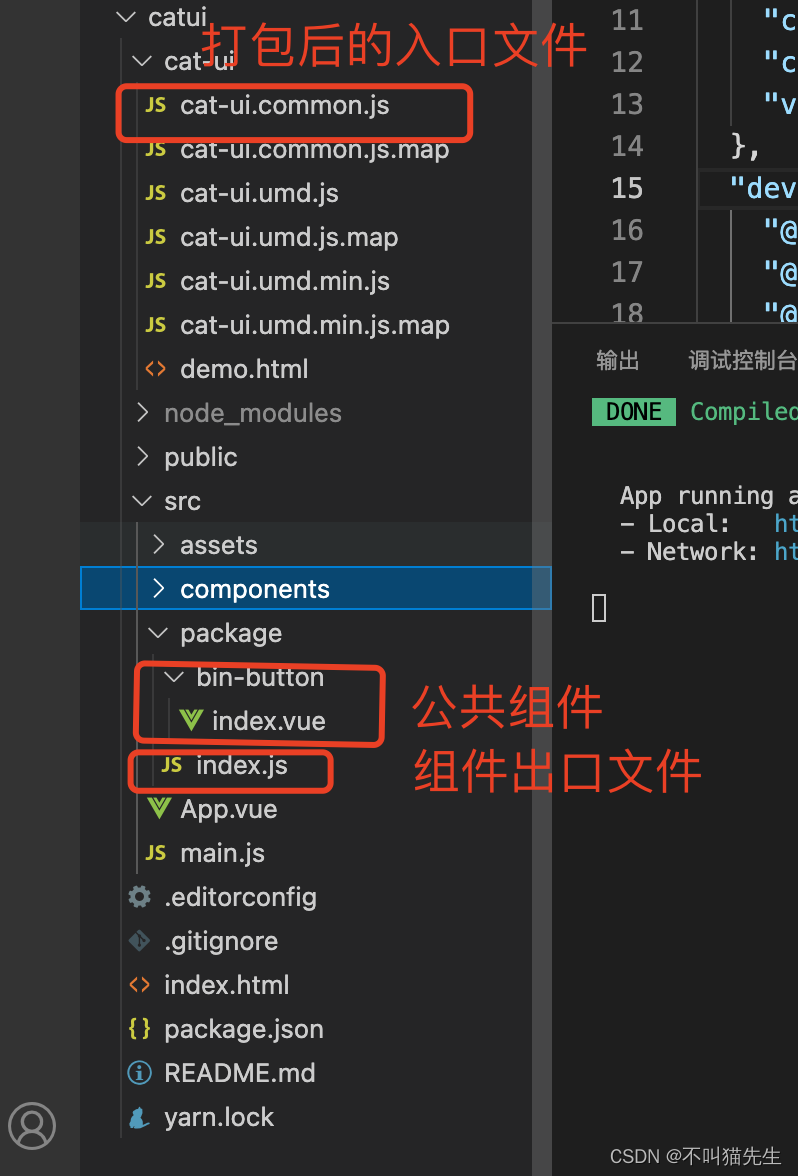
在package下新建bin-button文件,index.js文件,并在bin-button文件下新建index.vue
目录:/catui/src/package/bin-button/index.vue
<template>
<button @click="handleClick" :disabled='disabled'>
<slot></slot>
</button>
</template>
<script>
export default {
name: "BinButton",
props: {
disabled: Boolean
},
methods: {
handleClick(evt) {
this.$emit('click', evt);
}
}
};
</script>
目录:/catui/src/package/index.js
出口文件:引入封装好的组件进行批量注册,然后导出。
// 引入封装好的组件
import BinButton from "../package/bin-button/index.vue"; /
// 将来如果有其它组件,都可以写到这个数组里
const coms = [BinButton];
// 批量组件注册
const install = function (Vue) {
coms.forEach((com) => {
Vue.component(com.name, com);
});
};
export default install; // 这个方法以后再使用的时候可以被use调用
为什么导出为install?
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为install 方法。install 方法调用时,会将 Vue 作为参数传入。
package.json
作为一个组件库,我们必须按照npm的发包规则来编写我们的package.json, 我们先来解决组件库打包的问题,首先我们需要让脚手架编译我们的组件代码,并输出到指定目录下,我们按照发包规范一般会输出到lib目录下,代码如下:
组件库上传npm需要按照npm规则来编写package.json。
{
"name": "catui", //包名
"version": "0.1.1", //版本号
"description": "", //介绍
"author": "cat", //作者
"main": "caui/xui.umd.min.js", //入口js
"license": "ISC", //许可证
"scripts": {
"serve": "vue-cli-service serve",
"lint": "vue-cli-service lint",
"build": "vue-cli-service build --target lib ./src/package/index.js --name cat-ui --dest cat-ui",
},
}
其中
- target lib: 启动文件的路径
- name:打包后生成的文件名
- dest: 打包后生成的文件夹名
打包项目
打包后的目录如下:

上传npm
首先注册npm账号,后登录
npm login
//输入账号、密码、邮箱
升级版本(按需求)
"version": "0.1.4" <=> [major].[minor]. patch
对应的版本为大版本|中版本|小版本
npm version patch (升级小版本号)
npm version minor(升级中版本号)
npm version major (升级大版本号)
发布到npm
npm publish
如果有报错
npm publish --access public
查看镜像源,如果之前有修改过npm的源需要重新设置
npm get registry
//设置镜像源(如果不是下面的源,则需要执行下面的命令)
npm config set registry=https://registry.npmjs.org
【特别提醒】:确保本地源服务是 registry.npmjs.org,国内大家都喜欢使用taobao镜像源,但是发布不能发到该服务器上。本人使用 nrm 工具进行镜像源的管理和切换。
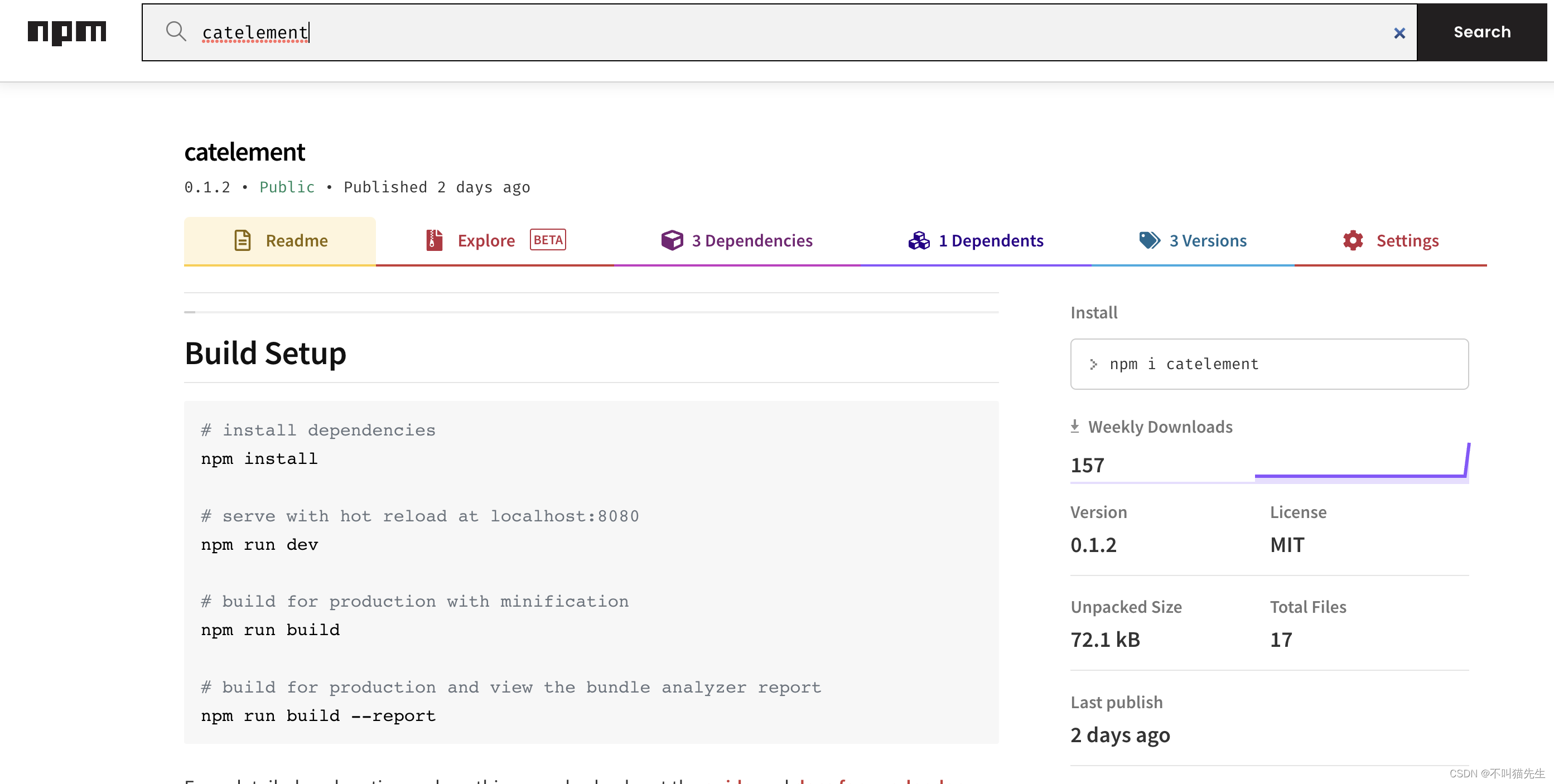
可以直接在npm官网搜索到

安装并使用
安装
yarn add catui
在main,js中引入
import catui from "catui"
vue.use(catui)
app.vue中使用
<bin-button disabled></bin-button>
<bin-button></bin-button>
下图可以看出我们设置disabled属性生效了

- 点赞
- 收藏
- 关注作者


评论(0)