Java Web(四)JS
JS
什么是JavaScript?
-
JavaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互
-
W3C标准:网页主要由三部分组成
-
结构:HTML表现:CSS行为:JavaScript
-
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。
-
JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准
-
ECMAScript6(ES6)是最新的JavaScript版本(发布于2015年):
一.JS引入
1.两种引入
1.1内部脚本:将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位<script>与</script>标签之间
<script>
alert("hello,JS~");
</script>
提示:
-
在HTML文档中可以在任意地方,放置任意数量的<script>。
-
一般把脚本置于<body>元素的底部,可改善显示速度,因为脚本执行会拖慢显示
1.2外部脚本:将JS代码定义在外部S文件种,然后引入到HTML页面中
-
外部文件:demo.js alert("hello,JS~");
-
引入外部js文件 <script src="../js/demo.js></script>
注意:1.外部脚本不能包含<script>标签2.<script>标签不能自闭合
二.JS基础语法
1.书写语法
-
区分大小写:与va一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
-
注释:
-
单行注释://注释内容
-
多行注释:/* */注释内容
-
大括号表示代码块
if (count =3){
alert(count);
}
2.输出语句
-
使用window.alert()写入警告框
-
使用document.write()写入HTML输出
-
使用console.1og()写入浏览器控制台
window.alert("hello JS~");//弹出警告框
document.write("hello JS~");//写入HTML
console.log("hello JS~");//写入控制台
3.变量
-
JavaScript中用var关键字(varable的缩写)来声明变量
var test = 20;
test = "张三";
var:
1.作用域:全局变量
2.变量可重复定义
-
JavaScript是一门弱类型语言,变量可以存放不同类型的值
-
变量名需要遵循如下规则
组成字符可以是任何字母、数字、下划线(_)或美元符号($)数字不能开头建议使用驼峰命名
-
ECMAScript6新增了Iet关键字来定义变量。它的用法类似于var,但是所声明的变量,只在Iet关键字所在的代码块内有效,且不允许重复声明
-
ECMAScript6新增了const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
4.数据类型
JavaScript中分为:原始类型和引用类型
5种原始类型:number:数字(整数、小数、NaN(Not a Number)string:字符、字符串,单双引皆可boolean:布尔。true,falsenull:对象为空undefined:当声明的变量未初始化时,该变量的默认值是undefined
使用typeof运算符可以获取数据类型
alter(typeof age);
5.运算符
-
一元运算符:++,--
-
算术运算符:+,-,*,/,%
-
赋值运算符:=,+=,-=…
-
关系运算符:>,<,>=,<=,!=,==,===
-
逻辑运算符:&&,||,!
-
三元运算符:条件表达式?true_value:false_value
== :
1.判断类型是否一样,如果不一样,则进行类型转换2.再去比较其值
===:全等于
1.判断类型是否一样,如果不一样,直接返回faLs2.再去比较其值
类型转换:
*其他类型转为number:
1.string:按照字符串的字面值,转为数字,如果字面值不是 数字,则转为NaN。一般使用parseInt 2.boolean:true转为1,false转为0
*其他类型转boolean:
1.number:0和NaN转为false,其他的数字转为trUe
2.string:空字符串转为false,其他的字符串转为true
3.null:false
4.undefined:false
三.流程控制语句&函数
1.流程控制语句
1.1if:
var count 3;
if (count ==3){
alert(count);
}
1.2switch:
var num =3;
switch (num){
case 1:{
alert("星期一");
break;
}
case 2:{
alert("星期二");
break;
}
case 3:{
alert("星期三");
break;
}
case 4:{
alert("星期四");
break;
}
case 5:{
alert("星期五");
break;
}
case 6:{
alert("星期六");
break;
}
case 7:{
alert("星期日");
break;
}
default:{
alert("输入星期有误");
break;
}
}
1.3for:
var sum 0;
for(let i=1;i<=100;i++){
sum +=i;
}
}
alert(sum);
1.4while:
var sum =0;
var i = 1;
while (i<=100){
sum +i;
i++;
}
alert(sum);
1.5do...while:
var sum = 0;
var i = 1;
do{
sum +i;
i++;
}
while (i<=100);
alert(sum);
2.函数
函数(方法)是被设计为执行特定任务的代码块
定义一:JavaScript函数通过function关键词进行定义,语法为:
function functionName(参数1,参数2....){
要执行的代码
}
注意:
形式参数不需要类型。因为JavaScript是弱类型语言返回值也不需要定义类型,可以在函数内部直接使用return:返回即可
定义方式一:
function add(a,b){
return a+b;
}
调用:函数名称(实际参数列表);
let result = add(1,2);
定义二:
var functionName=function(参数列表){
要执行的代码
}
var add function (a,b){
return a b;
}
调用:JS中,函数调用可以传递任意个数参数
let result add(1,2,3);
四.JS对象
1.Array数组对象
JavaScript Array对象用于定义数组
-
定义
var 变量名 = new Array(元素列表); //方式一
var 变量名 = [元素列表]; //方式二
-
访问
arr[索引] = 值;
arr[0] = 1;
-
注意:Js数组类似于Java集合,长度,类型都可变
//变长
var arr3=[1,2,3];
arr3[10]=10;
//alert(arr3[10]);
alert(arr3[9]);
//变类型
arr3[5]="hello";
//alert(arr3[5]);
alert(arr3);
-
属性
属性:Length:数组中元素的个数
var arr4=[1,2,3];
for (let i=0;i<arr4.Length;i++){
alert(arr4[i]);
}
-
方法
push方法:添加方法
var arr5=[1,2,3];
arr5.push(10);
alert(arr5);
splice:删除元素
arr5.splice(0,1);//这里的方法重载,能传3个参数
alert(arr5);
2.String
-
定义
var变量名=new String(s); //方式-
var变量名=s; //方式二
-
属性
length 字符串的长度
-
方法
charAt() 返回在指定位置的字符。indexof() 检索字符串。trim() 去除字符串前后两端的空白字符
3.自定义对象
-
格式
var对象名称={
属性名称1:属性值1,
属性名称2:属性值2,
......
函数名称:function(形参列表){}
......
};
var person ={
name:"zhangsan",
age:23,
eat:function {
alert("干饭~");
}
}
五.BOM
-
Browser Object Model浏览器对象模型
-
JavaScript将浏览器的各个组成部分封装为对象
-
组成Window:浏览器窗口对象
-
组成
-
-
Window:浏览器窗口对象
-
Navigator:浏览器对象
-
Screen:屏幕对象
-
History:历史记录对象
-
Location:地址栏对象
-
1.Window
-
Vindow:刘览器窗口对象
-
获取:直接使用window,其中window.可以省略
window.alert("abc");
-
属性:获取其他BOM对象
-
方法
2.History
-
History:历史记录
-
获取:使用window.history获取,其中window可以省略
window.history.方法();
history.方法();
-
方法
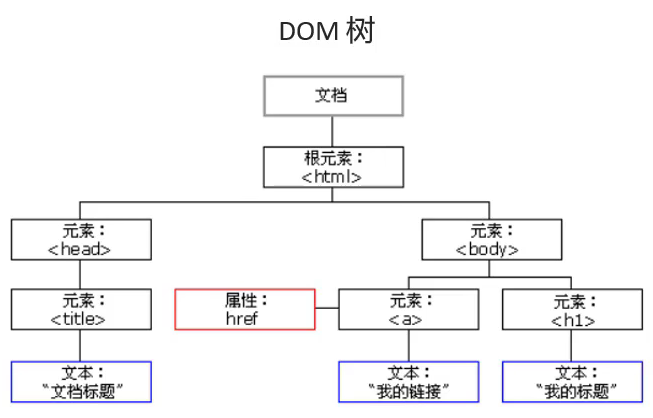
六.DOM
-
Document Object Model文档对象模型
-
将标记语言的各个组成部分封装为对象
-
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
-
<html>
<head>
<title>文档标题</title:>
</head>
<body>
<h1>我的标题<h1>
<a href仁"#">我的链接</a>
</body>
</html>

-
JavaScript通过DOM,就能够对HTML进行操作了
-
-
改变HTML元素的内容
-
改变HTML元素的样式(CSS)
-
对HTML DOM事件作出反应
-
添加和删除HTML元素
-
-
DOM是W3C(万维网联盟)的标准
-
DOM定义了访问HTML和ML文档的标准:
-
W3CDOM标准被分为3个不同的部分:
-
1.核心DOM:针对任何结构化文档的标准模型
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
2.XML DOM:针对XML文档的标准模型
3.HTML DOM:针对HTML文档的标准模型
-
Image:<img>
-
Button <input type='button'>
-
1.获取Element
-
获取:使用Document)对象的方法来获取
1.getElementByld:根据id属性值获取,返回一个Element对象2.etElementsByTagName:根据标签名称获取,返回Element对象数组
style:设置元素css样式innerHTML:设置元素内容
divs[i].innerHTML="呵呵";
3.getElementsByName:根据name属性值获取,返回Element>对象数组4.getElementsByClassName:根据class/属性值获取,返回Element对象数组
七.事件监听
-
事件:HTML事件是发生在HTML元素上的"事情”。比如:
-
-
按钮被点击
-
鼠标移动到元素之上
-
按下键盘按键
-
-
事件监听:JavaScript可以在事件被侦测到时执行代码
1.事件绑定
-
两种方式
方式一:通过HTML标签中的事件属性进行绑定
<input type="button"onclick='on()'>
function on{
alert("我被点了");
}
方式二:通过DOM元素属性绑定
<input type="button"id="btn">
document.getElementByld("btn").onclick=function(){
alert("我被点了"):
}
2.常见事件
Event代表事件对象
八.RE表达式
-
概念:正则表达式定义了字符串组成的规则
-
定义
-
1.直接量:注意不要加引号
var reg = /^\w{6,12}$/;2.创建RegExp对象
var reg = new RegExp{"Aw6,12)$"}; -
方法
-
-
test(str):判断指定字符串是否符合规侧,返回true或false
-
-
语法
-
-
^:表示开始
-
$:表示结束
-
[]:代表某个范围内的单个字符,比如:[0-9]单个数字字符
-
.:代表任意单个字符,除了换行和行结束符
-
\w:代表单词字符:字母、数字、下划线(),相当于[A-Za-z0-9]
-
\d:代表数字字符:相当于[0-9]
-
量词:
-
+:至少一个 var reg = /^\w+$/;
-
*:零个或多个
-
?:零个或一个
-
{x}:x个
-
{m,}:至少m个
-
{m,n}:至少m个,最多n个
-
- 点赞
- 收藏
- 关注作者


评论(0)