AngularJS应用中实现微信认证授权解决方案
前言
项目开发过程中,移动端新近增加了一个功能“微信授权登录”,由于自己不是负责移动端开发的,但最后他人负责的部分未达到预期效果。不能准确实现微信授权登录。最后还得靠自己做进一步的优化工作,谁让自己是负责人呢?原来负责人就是负责最后把所有的BUG解决掉。
首先,熟悉一下微信授权部分的源代码,如下所示:
授权认证步骤:获取授权登录认证服务——>授权登录认证服务
手机之间在运行同一款软件时由于系统差异也是存在表现差异。如下图所示,上图为红米Android4.4.4版本上的测试结果,下图为魅族5.0.1版本上的测试结果。很明显下图手机不能实现定位功能。
更明显的差异存在于授权部分,调用授权服务时返回的数组内容不同,从下图可明显看出微信与QQ在返回数组中的位置不同。
参考文献:
平台支持:
Android - 2.2+ (不支持)
iOS - 5.0+ (不支持)
注:Js中判断两字符串是否相等,使用“==”判断。不能使用equals。
又出现了问题,在手机上调试一切正常,等到打包成APK就出现不能授权(提示登录认证失败)的问题。
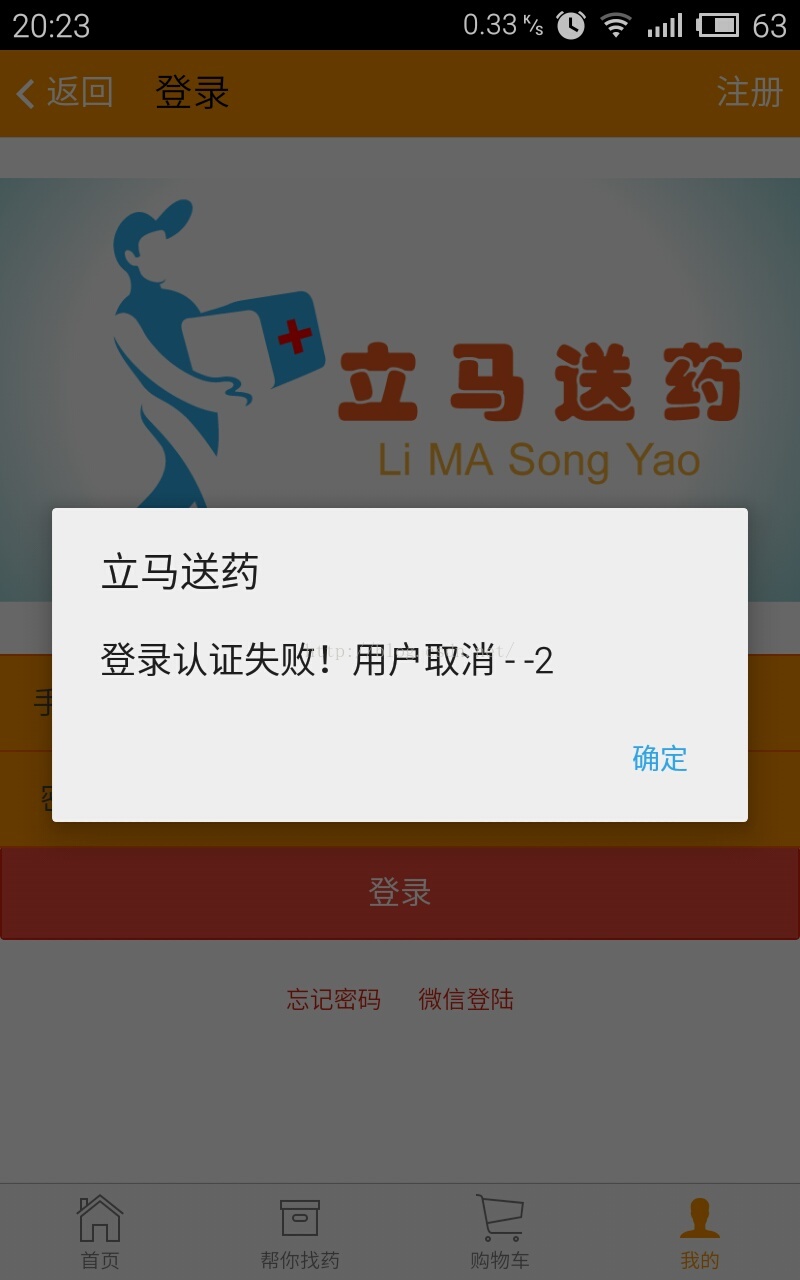
alert( "登录认证失败!" + e.message+" - "+e.code);如下图所示:
还是直接在手机测试,出现下面的现象:
感觉处于一种死循环的状态,但自己也一时找不到可以修改的地方。
注:
微信登录配置的参数必须要提交在线打包才能生效(真机调试的时候使用的是HBuilder基座的参数)
折腾了一天,微信授权登录还是未能完成。,头痛....
好吧,我输了。
第二天晚上
继续昨天未完的问题。尝试根据返回的错误信息进行修正。
通过查阅资料终于发现问题所在了。授权中配置的参数必须来自微信开放平台申请所得,而非公众平台。那么二者之间又存在什么样的区别呢?接下来继续讲解。
微信开放平台和公众平台的区别?
简单来讲,微信公众平台是我们常见的公众号,包括订阅号、服务号和企业号,主要用于不具备太强技术开放能力,拥有一定运营能力的品牌、商户、媒体以及个人,作为一个自媒体平台或者服务窗口来用,是面向更广大的人群使用的。
微信开放平台是一个开发者平台,针对的是有较强技术开发能力、能够研发同微信对接的应用开发者来使用的,面向的是技术公司和开发者,不是面向所有人都可以使用的。
因此对于分不清二者区别的人来讲,用公众平台就对了,能用得上开放平台的人肯定都是对开放平台功能有一定了解的人群。
那么,微信开放平台与公众平台注册所得信息通用吗?
答案是NO!因为注册时就不允许使用同一邮箱注册。
- 点赞
- 收藏
- 关注作者







评论(0)