「CSS」知识点笔记:position
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
CSS position
作用
规定元素的定位类型
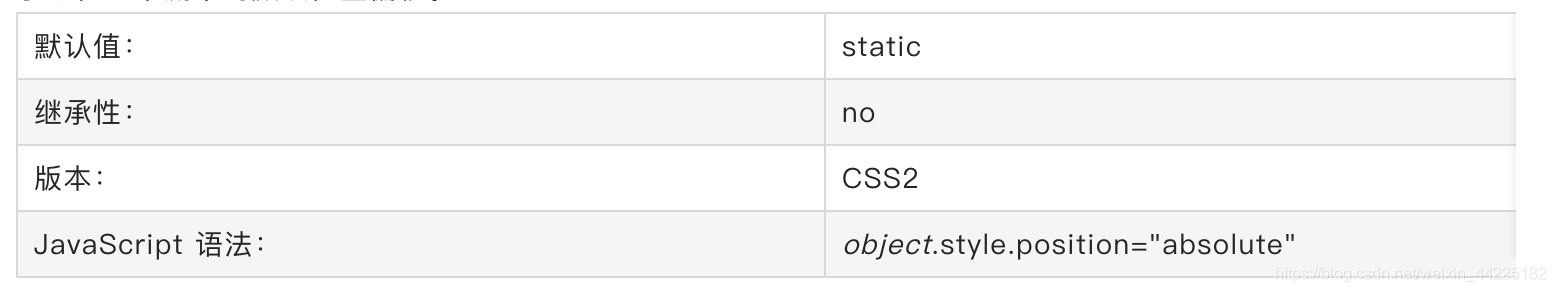
说明
-
这个属性定义建立元素布局所用的定位机制
-
任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。
-
相对定位元素会相对于它在正常流中的默认位置偏移。

可能的值

absolute
- 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
- 元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
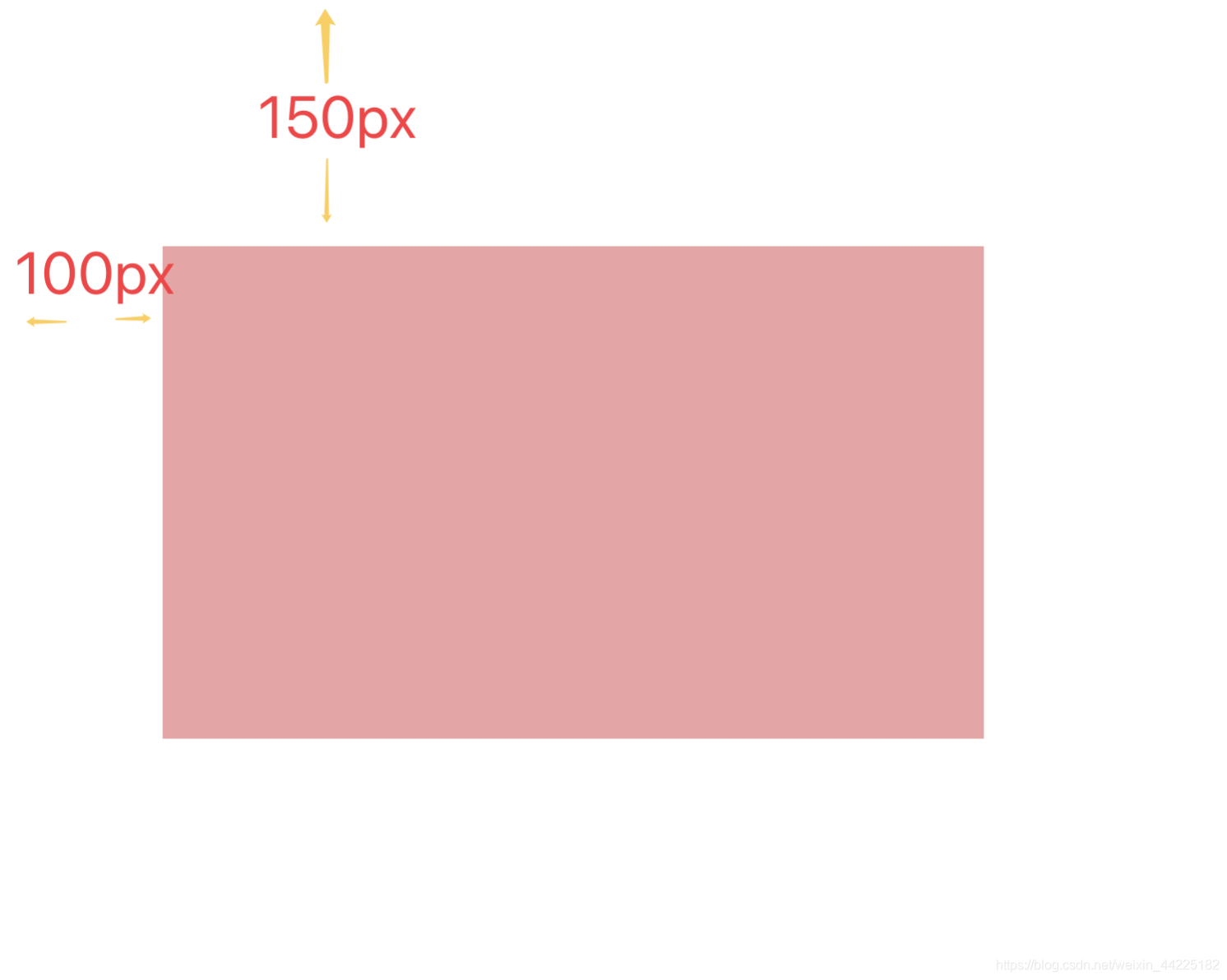
示例1
<html>
<head>
<style type="text/css">
.item_1 {
background-color: #eea2a4;
width: 500px;
height: 300px;
position: absolute;
left: 100px;
top: 150px
}
</style>
</head>
<body>
<div class="item_1"></div>
</body>
</html>
相对于浏览器进行定位,效果图如下:

示例2
<html>
<head>
<style type="text/css">
.item_0{
background-color: #eea6b7;
width: 500px;
height: 300px;
}
.item_1 {
background-color: #eea2a4;
width: 500px;
height: 300px;
position: absolute;
left: 100px;
top: 150px
}
</style>
</head>
<body>
<div class="item_0"></div>
<div class="item_1"></div>
</body>
</html>
item_0和item_1是并列关系,item_1的父元素还是理解为是浏览器,所以还是相对于浏览器定位,效果图如下:

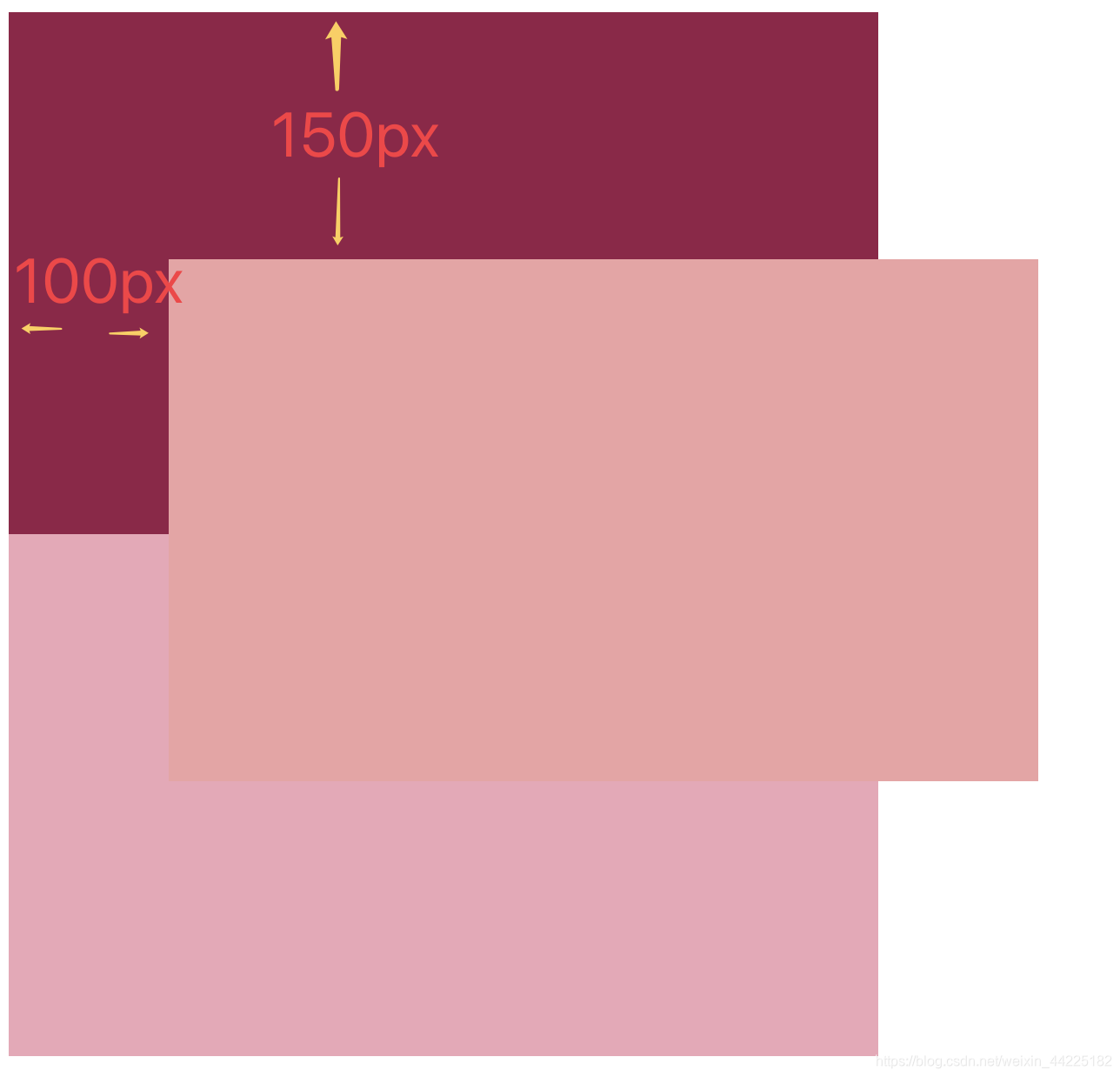
示例3
<html>
<head>
<style type="text/css">
.item_-1 {
background-color: #951c48;
width: 500px;
height: 300px;
}
.item_0 {
background-color: #eea6b7;
width: 500px;
height: 300px;
}
.item_1 {
background-color: #eea2a4;
width: 500px;
height: 300px;
position: absolute;
left: 100px;
top: 150px
}
</style>
</head>
<body>
<div class="item_-1"></div>
<div class="item_0"></div>
<div class="item_1"></div>
</body>
</html>
item_-1、item_0和item_1是并列关系,item_1的父元素还是理解为是浏览器,所以还是相对于浏览器定位,效果图如下:

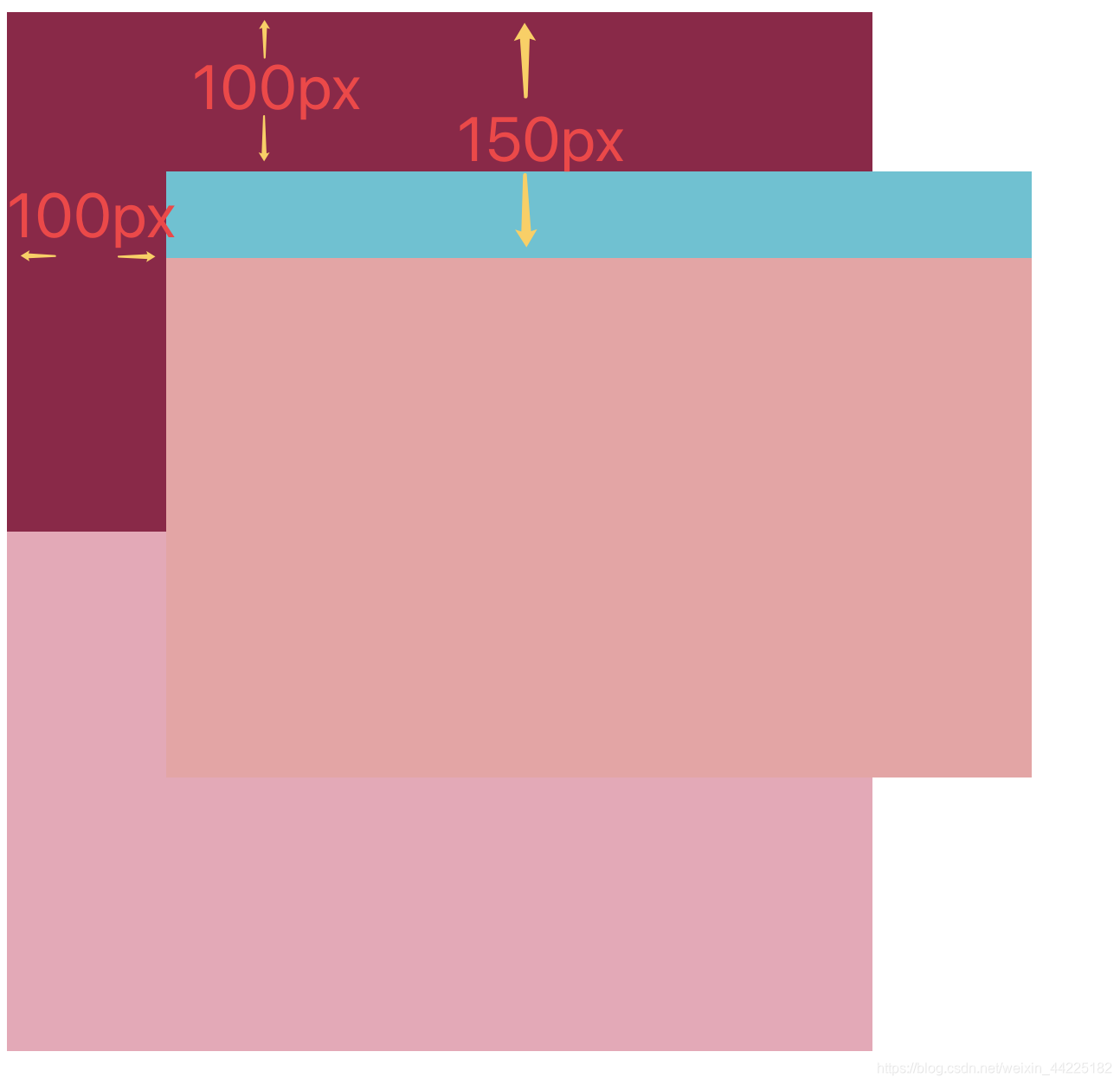
示例4
<html>
<head>
<style type="text/css">
.item_-2 {
position: fixed;
top: 100px;
left: 100px;
background-color: #51c4d3;
width: 500px;
height: 300px;
}
.item_-1 {
background-color: #951c48;
width: 500px;
height: 300px;
}
.item_0 {
background-color: #eea6b7;
width: 500px;
height: 300px;
}
.item_1 {
background-color: #eea2a4;
width: 500px;
height: 300px;
position: absolute;
left: 100px;
top: 150px
}
</style>
</head>
<body>
<div class="item_-2"></div>
<div class="item_-1"></div>
<div class="item_0"></div>
<div class="item_1"></div>
</body>
</html>
item_1的父元素依旧可以理解为浏览器,item_-2的定位是fixed,依据浏览器定位,但是item_-2与item_1不是父元素与子元素的关系,只是并列,没有影响

示例5(重点)
<html>
<head>
<style type="text/css">
.item_a {
position: fixed;
top: 100px;
left: 100px;
background-color: #51c4d3;
width: 500px;
height: 300px;
}
.item_b {
background-color: #eea2a4;
width: 500px;
height: 300px;
position: absolute;
left: 100px;
top: 150px
}
</style>
</head>
<body>
<div class="item_a">
<div class="item_b"></div>
</div>
</body>
</html>
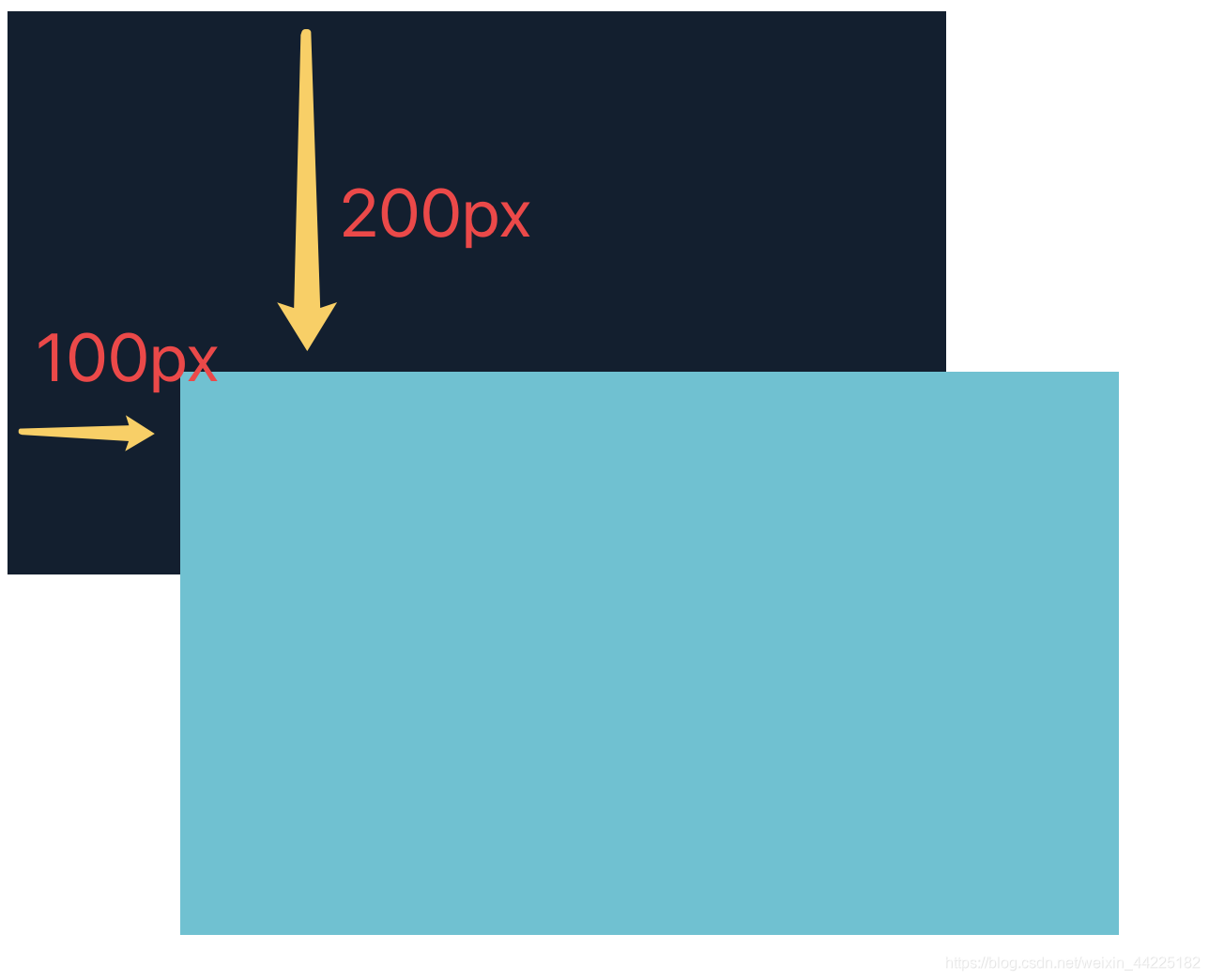
item_a是位置属性是fixed,且是item_b的父元素,根据absolute的定义:除static以外的第一个父元素,可以得出,item_b的定义的参照item_a的,效果图如下:

总结:在使用absolute时,首先应该找到除static以外的第一个父元素,再依据这个父元素进行定位
fixed
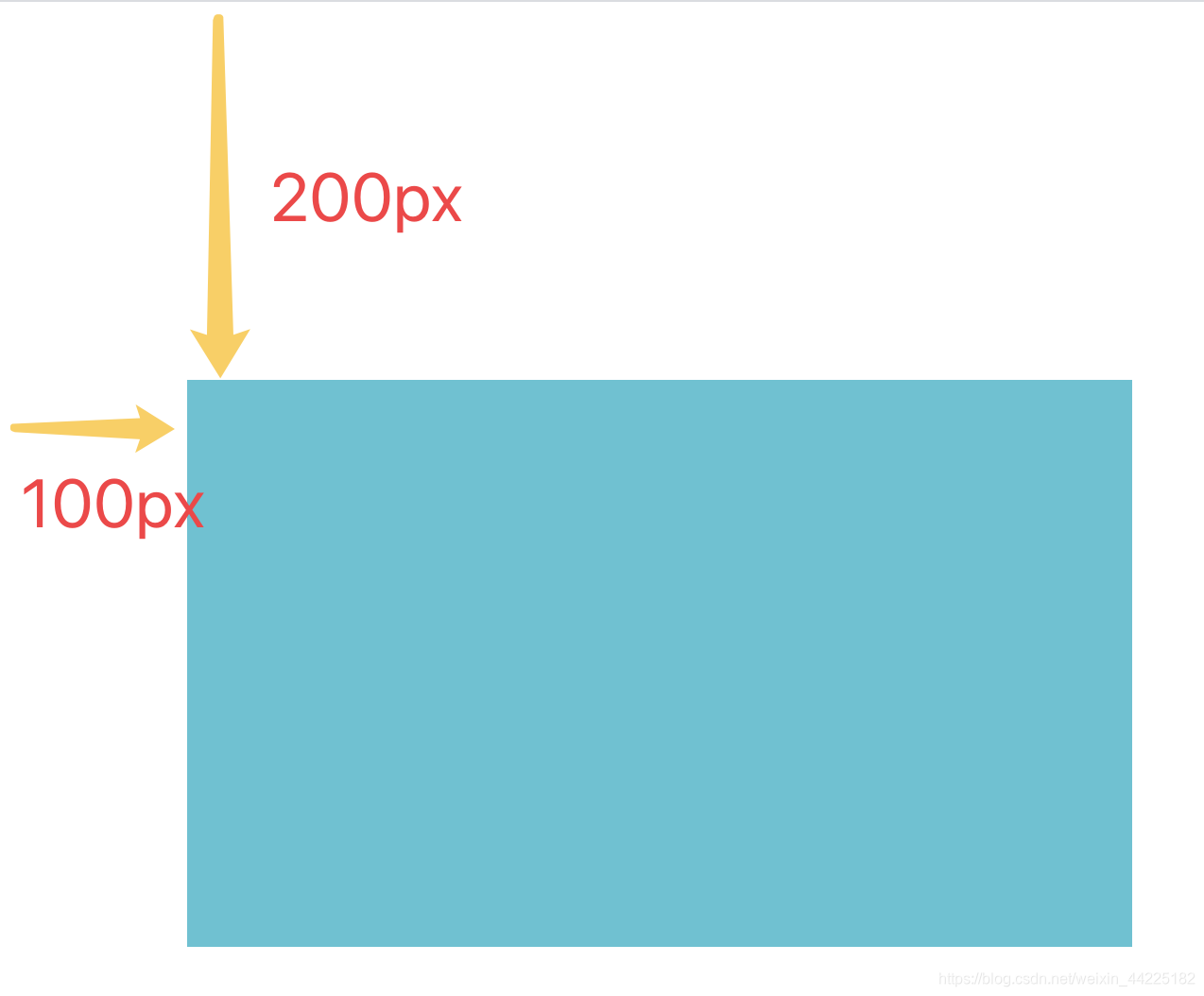
示例1
<html>
<head>
<style type="text/css">
.item_a {
background-color: #51c4d3;
width: 500px;
height: 300px;
position: fixed;
top: 200px;
left: 100px;
}
</style>
</head>
<body>
<div class="item_a">
</div>
</body>
</html>
依据浏览器定位,效果图如下:

示例2
<html>
<head>
<style type="text/css">
.item_a {
background-color: #51c4d3;
width: 500px;
height: 300px;
position: fixed;
top: 200px;
left: 100px;
}
.item_b {
background-color: #101f30;
width: 500px;
height: 300px;
}
</style>
</head>
<body>
<div class="item_b"></div>
<div class="item_a">
</div>
</body>
</html>
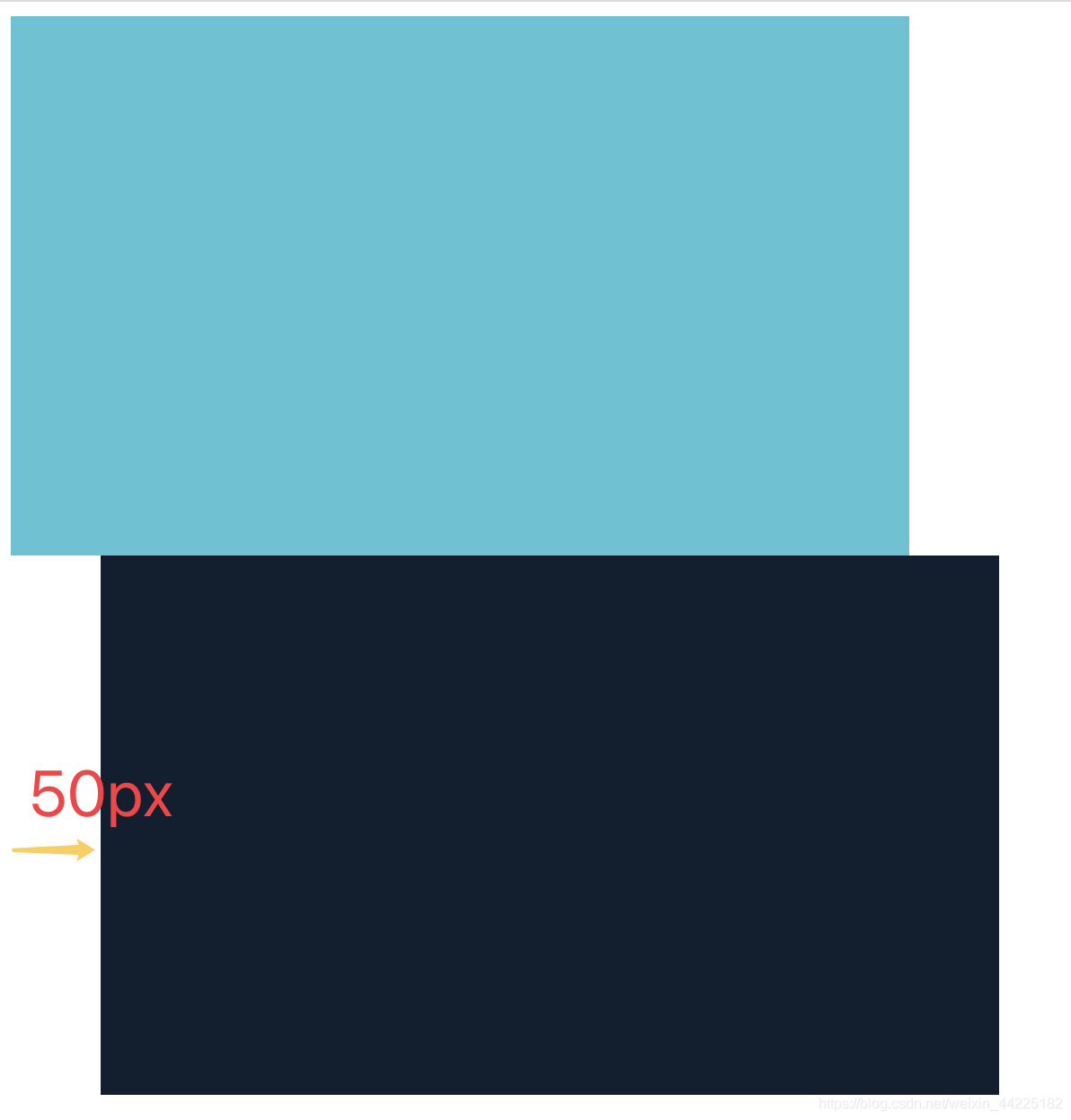
依据浏览器定位,效果图如下:

示例3
<html>
<head>
<style type="text/css">
.item_a {
background-color: #51c4d3;
width: 500px;
height: 300px;
position: fixed;
top: 200px;
left: 100px;
}
.item_b {
background-color: #101f30;
width: 500px;
height: 300px;
}
</style>
</head>
<body>
<div class="item_b">
<div class="item_a"></div>
</div>
</div>
</body>
</html>
尽管item_b是item_a的父元素,但是item_a的位置属性是fixed,依然是依据浏览器定位,效果图如下:

总结:fixed无论什么情况下,都是依据浏览器进行定位!
relative
示例1
<html>
<head>
<style type="text/css">
.item_a {
background-color: #51c4d3;
width: 500px;
height: 300px;
}
.item_b {
background-color: #101f30;
width: 500px;
height: 300px;
position: relative;
left: 50px;
}
</style>
</head>
<body>
<div class="item_a"></div>
<div class="item_b"></div>
</div>
</body>
</html>
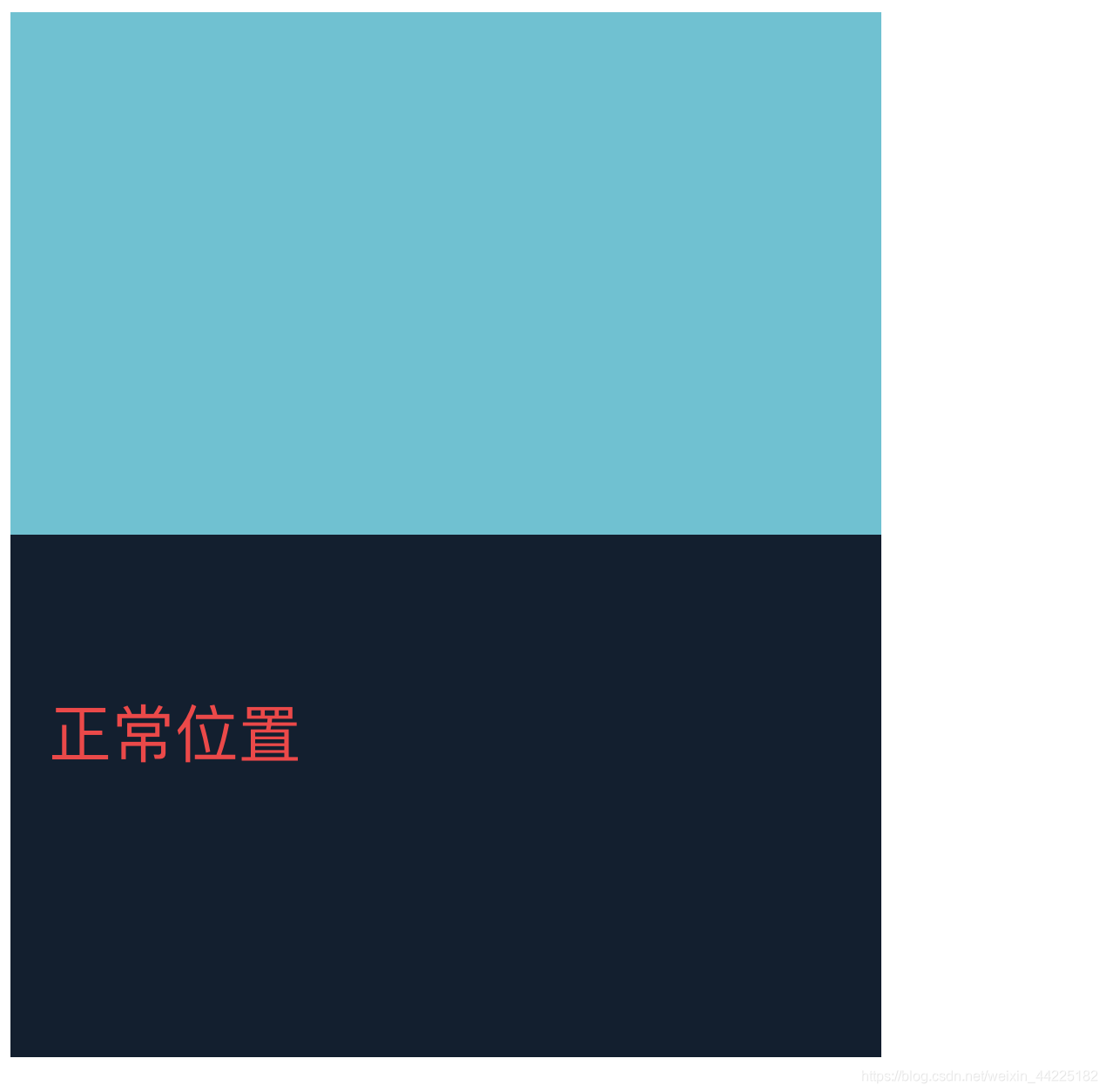
相对于正常位置进行定位,效果图如下:

正常位置

总结:relative是依据其元素的正常位置进行定位的
结语
学习于:
结合教程学习基础,同时再动手敲代码。
上述理解仅为个人理解,如有不正确的地方,欢迎您的指出~

- 点赞
- 收藏
- 关注作者



评论(0)