「HTML+CSS」--自定义按钮样式【001】
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

思路
上面效果可以概括为:
- 鼠标未停留时:蓝色(渐变)背景,正中文字为白色,button四角做了圆角处理
- 鼠标停留时:button背景变成白色,文字变为蓝色,同时右上方、左下角同时延伸两条互相垂直的线条
根据效果图可以得出实现的一些思路:
- 背景、文字的颜色变化使用hover就可以实现
- 右上角的两条线可以使用button的::before/::after伪类,结合transition,当鼠标停留时,实现两条线的延展
- 中间的文字使用span标签,需要使用span标签的伪类
- 左下角的两条线利用span的伪类::before/::after实现,原理类似右上角
Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<button class="btn"><span>Haihong Pro</span></button>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
}
.btn{
width: 390px;
height: 120px;
color: #fff;
background: linear-gradient(0deg, rgba(0, 172, 238, 1) 0%, rgba(2, 126, 251, 1) 100%);
font-family: 'Lato', sans-serif;
font-weight: 500;
border-radius: 10px;
box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5),
7px 7px 20px 0px rgba(0, 0, 0, .1),
4px 4px 5px 0px rgba(0, 0, 0, .1);
transition: all 0.3s ease;
cursor: pointer;
border: none;
position: relative;
line-height: 120px;
padding: 0;
}
.btn span{
position: relative;
display: block;
width: 100%;
height: 100%;
font-size: 48px;
}
.btn::before,.btn::after{
position:absolute;
content: '';
top: 0;
right: 0;
background: rgba(2, 126, 251, 1);
transition: all 0.3s ease;
}
.btn::before{
width: 0;
height: 2px;
}
.btn::after{
height: 0;
width: 2px;
}
.btn span::before,
.btn span::after{
position:absolute;
content: '';
bottom: 0;
left: 0;
background: rgba(2, 126, 251, 1);
transition: all 0.3s ease;
}
.btn span::before{
width: 0;
height: 2px;
}
.btn span::after{
height: 0;
width: 2px;
}
.btn:hover{
background: transparent;
color: rgba(2, 126, 251, 1);
}
.btn:hover::before{
width: 100%;
}
.btn:hover::after{
height: 100%;
}
.btn span:hover::before{
width: 100%;
}
.btn span:hover::after{
height: 100%;
}
疑点详解
怎么实现两条线的延展的呢?
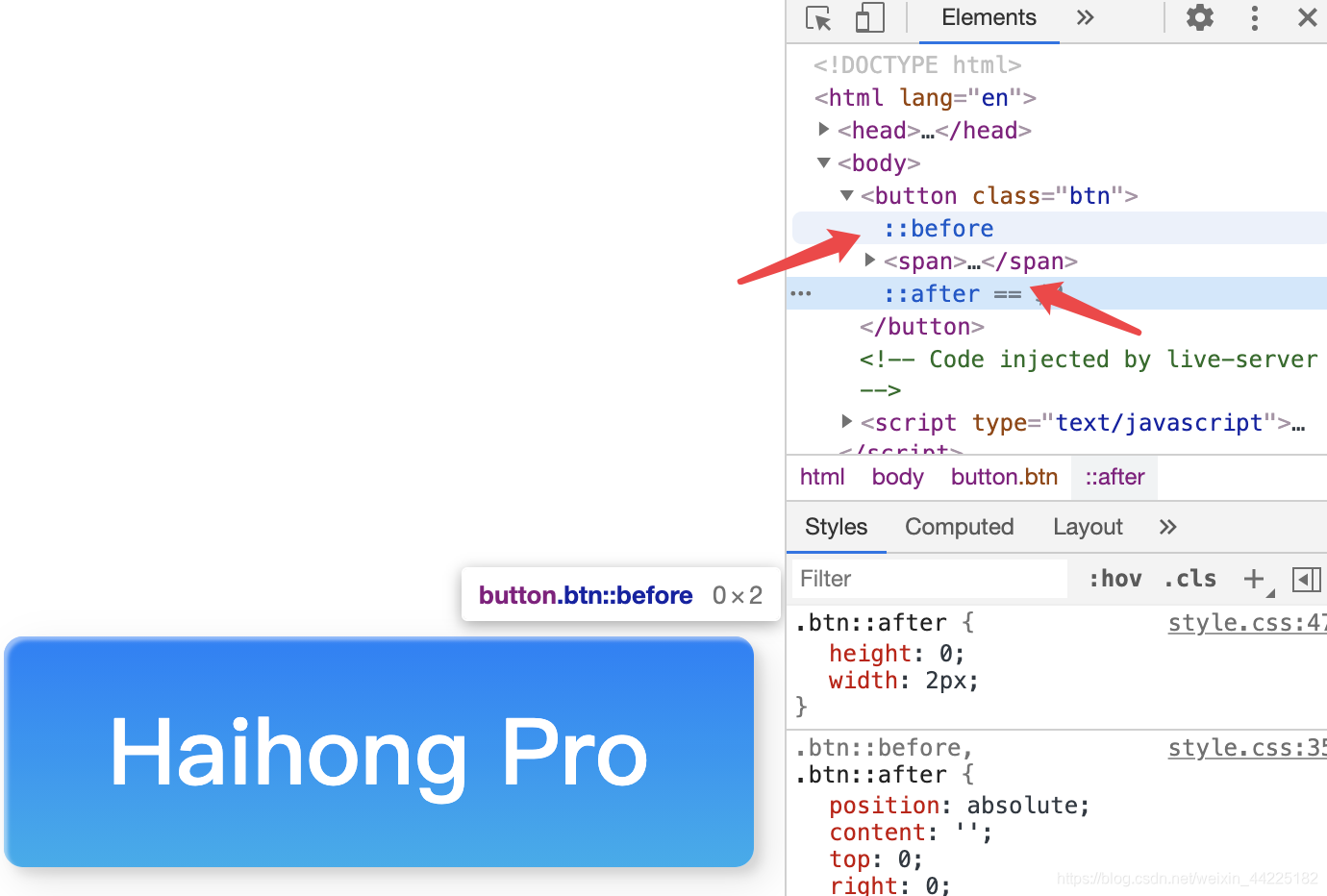
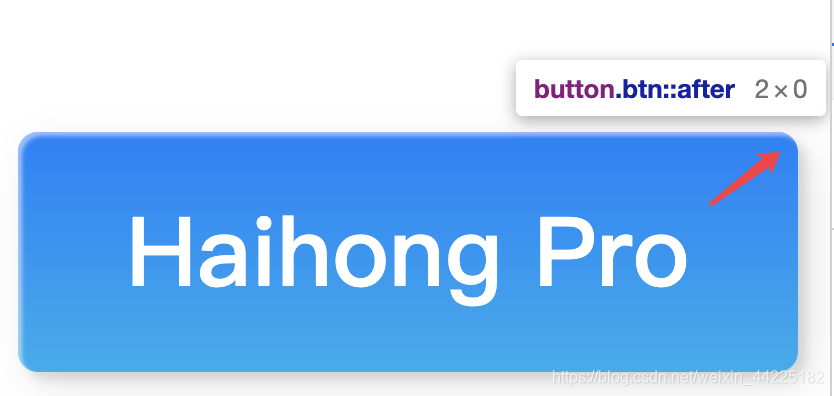
首先,使用::before和::after伪类,在button的前后添加两个伪元素
一个width=0,height=2px;另一个height=0,width=2px



这里便于理解和观察,我们将这两个元素显示出来
修改css代码:将before改为红色,便于观察,同时width、height都改为20px
.btn::before,.btn::after{
position:absolute;
content: '';
top: 0;
right: 0;
background: red;
transition: all 0.3s ease;
}
.btn::before{
width: 20px;
height: 20px;
}
现在就可以观察到before的具体位置了


利用CSS 中的 transition 属性,在鼠标停留(hover)在其上时,将其宽度修改为100%,
就可以实现延展效果了
// 鼠标停留在上方时,宽度变成100%
.btn:hover::before{
width: 100%;
}

不了解css transition的小伙伴可以查看:
transition简介:https://www.w3school.com.cn/cssref/pr_transition.asp
一个before实现宽度的延伸,另一个after就实现高度的延伸,所以一个元素的两个伪元素就可以实现两条线的延展效果
同样,左下角的延展就是利用span的::before和::after伪元素了
踩坑
1.父元素button没有设置padding=0,会出现四条线没有完美闭合的情况

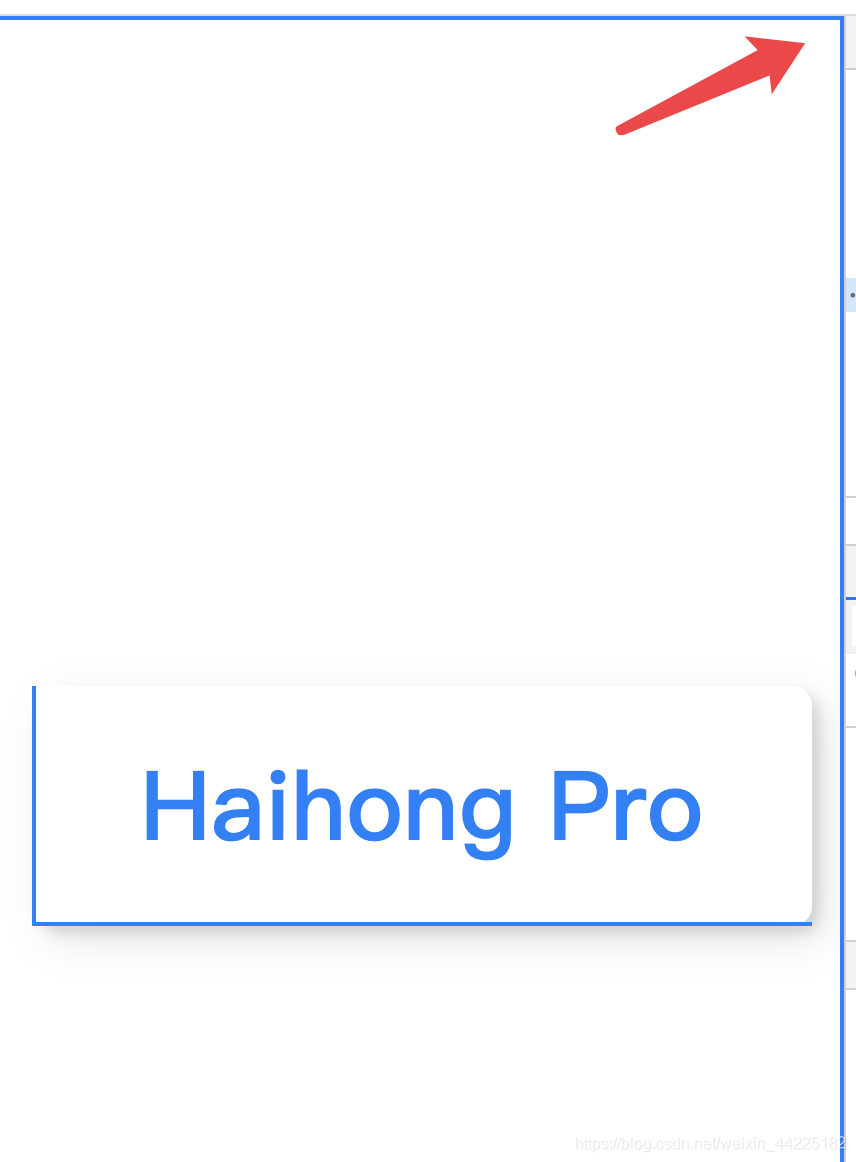
2. button元素中应该设置position: relative,如果没有会出现:

原因:因为button的before和after伪元素中的 position:absolute; 所以必须设置button position: relative,
position中absolute是指:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
如果不声明button的position为relative,那么此时button::before/after就会认为它的父元素是浏览器,那么绝对定位也就是根据浏览器而定了。
注释版代码
html,body{
margin: 0;
height: 100%;
}
body{
/* 元素居于正中 */
display: flex;
justify-content: center;
align-items: center;
}
.btn{
width: 390px;
height: 120px;
/* 文字颜色为白色 */
color: #fff;
/* button背景色为渐变蓝色 */
background: linear-gradient(0deg, rgba(0, 172, 238, 1) 0%, rgba(2, 126, 251, 1) 100%);
/* 字体设置 */
font-family: 'Lato', sans-serif;
font-weight: 500;
/* 圆角处理 */
border-radius: 10px;
/* button阴影设置 */
box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5),
7px 7px 20px 0px rgba(0, 0, 0, .1),
4px 4px 5px 0px rgba(0, 0, 0, .1);
/* 设置过渡属性 所以元素过渡 持续时间:0.3s 速度曲线类型:ease*/
transition: all 0.3s ease;
/* 鼠标停留时,变为小手 */
cursor: pointer;
border: none;
position: relative;
/* 行高 */
line-height: 120px;
padding: 0;
}
.btn span{
/* 相对定位 */
position: relative;
/* 块级元素 */
display: block;
width: 100%;
height: 100%;
font-size: 48px;
}
.btn::before,.btn::after{
/* 绝对定位 */
position:absolute;
/* content必须有 不然不显示 */
content: '';
/* 定位右上角 */
top: 0;
right: 0;
/* 背景色:蓝色 */
background: rgba(2, 126, 251, 1);
transition: all 0.3s ease;
}
.btn::before{
/* 初始化 */
width: 0;
height: 2px;
}
.btn::after{
height: 0;
width: 2px;
}
.btn span::before,
.btn span::after{
/* 绝对定位 */
position:absolute;
content: '';
/* 定位左下角 */
bottom: 0;
left: 0;
background: rgba(2, 126, 251, 1);
transition: all 0.3s ease;
}
.btn span::before{
width: 0;
height: 2px;
}
.btn span::after{
height: 0;
width: 2px;
}
.btn:hover{
/* 背景透明 */
background: transparent;
/* 字体色变为:蓝色 */
color: rgba(2, 126, 251, 1);
}
.btn:hover::before{
/* 宽度过渡为100% */
width: 100%;
}
.btn:hover::after{
/* 高度过渡为100% */
height: 100%;
}
.btn span:hover::before{
width: 100%;
}
.btn span:hover::after{
height: 100%;
}
结语
学习来源:
css只会一点点,学习之余从喜欢看一些大神级别的css效果展示,根据源码一点一点学习知识点,文中有不对的地方,欢迎指出~

- 点赞
- 收藏
- 关注作者


评论(0)