【愚公系列】2022年10月 基于WPF的智能制造MES系统框架-菜单栏的设计
【摘要】 一、前言 1.什么是智能制造MES系统MES系统是一套面向制造企业车间执行层的生产信息化管理系统。MES系统为企业提供包括制造数据管理、计划排程管理、生产调度管理、库存管理、质量管理、人力资源管理、工作中心/设备管理、工具工装管理、采购管理、成本管理、项目看板管理、生产过程控制、底层数据集成分析、上层数据集成分解等管理模块,为企业打造一个扎实、可靠、全面、可行的制造协同管理平台。 2.ME...
一、前言
1.什么是智能制造MES系统
MES系统是一套面向制造企业车间执行层的生产信息化管理系统。
MES系统为企业提供包括制造数据管理、计划排程管理、生产调度管理、库存管理、质量管理、人力资源管理、工作中心/设备管理、工具工装管理、采购管理、成本管理、项目看板管理、生产过程控制、底层数据集成分析、上层数据集成分解等管理模块,为企业打造一个扎实、可靠、全面、可行的制造协同管理平台。
2.MES系统的主要功能
现场管理细度:由按天变为按分钟/秒
现场数据採集:由人手录入变为扫描、快速準确採集
电子看板管理:由人工统计发布变为自动採集、自动发布
仓库物料存放:模糊、杂散变为透明、规整
生产任务分配:人工变为自动分配、产能平衡
仓库管理:人工、数据滞后变为系统指导、及时、準确
责任追溯:困难、模糊变为清晰、正确
绩效统计评估:靠残缺数据估计变为凭準确数据分析
统计分析:按不同时间/机种/生产线等多角度分析对比
综合分析:按不同的需求综合分析不同的数据
3.MES系统解决的问题
1、正确掌握在制品数量,及不良品的追蹤,降低在制品成本;
2、 用条形码追蹤产品序号,提高产品的售后服务水平;
3、及时反应产品质量问题,追溯品质历史,提高产品治理;
4、 大幅减少现场手工作业,提高现场管理人员的生产力;
5、充分掌握工具、设备的使用状况,使製造资源高效运作;
6、 强大的统计报表为企业管理决策提供实时、準确、可靠的生产数据,提高公司核心竞争力。
二、菜单栏的设计
<Window x:Class="Zhaoxi.MES.Frame.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="Microsoft YaHei" FontWeight="ExtraLight" FontSize="13"
mc:Ignorable="d" WindowStartupLocation="CenterScreen"
Title="朝夕MES" Height="700" Width="1300">
<!--无边框-->
<WindowChrome.WindowChrome>
<WindowChrome GlassFrameThickness="-1"/>
</WindowChrome.WindowChrome>
<Window.Background>
<!--线性渐变-->
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#F7F9FA" Offset="0"/>
<GradientStop Color="#FFD4EEFB" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Window.Resources>
<ControlTemplate TargetType="ToggleButton" x:Key="ArrowButtonTemplate">
<Grid Background="Transparent" Name="back">
<TextBlock Text="" FontFamily="{StaticResource Iconfont}"
VerticalAlignment="Center" HorizontalAlignment="Center"
RenderTransformOrigin="0.5,0.5" Name="arrow" Foreground="{TemplateBinding Foreground}">
<TextBlock.RenderTransform>
<RotateTransform Angle="-90"/>
</TextBlock.RenderTransform>
</TextBlock>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="arrow" Property="RenderTransform">
<Setter.Value>
<RotateTransform Angle="0"/>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="back" Property="Background" Value="#11000000"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style TargetType="TreeViewItem">
<Setter Property="IsExpanded" Value="{Binding IsExpanded,Mode=TwoWay}"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="8,5"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="12"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TreeViewItem">
<Grid Background="Transparent" Name="root">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition MaxWidth="30"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="36"/>
<RowDefinition />
</Grid.RowDefinitions>
<!--响应当前节点的鼠标双击动作,并且关联到VM中的命令-->
<Grid.InputBindings>
<MouseBinding MouseAction="LeftDoubleClick"
Command="{Binding OpenViewCommand}"
CommandParameter="{Binding}"/>
</Grid.InputBindings>
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}"
CornerRadius="0" Grid.ColumnSpan="2"
Padding="{TemplateBinding Padding}"
SnapsToDevicePixels="true"
TextBlock.Foreground="{TemplateBinding Foreground}">
<ContentPresenter x:Name="PART_Header"
ContentSource="Header"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}">
</ContentPresenter>
</Border>
<ToggleButton x:Name="Expander" Grid.Column="1" ClickMode="Press" Foreground="{Binding ElementName=Bd,Path=(TextBlock.Foreground)}"
IsChecked="{Binding IsExpanded, RelativeSource={RelativeSource TemplatedParent}}"
Template="{StaticResource ArrowButtonTemplate}"/>
<!--当前子项的 Children集合-->
<ItemsPresenter x:Name="ItemsHost" Margin="18,0,0,0" Grid.ColumnSpan="2" Grid.Row="1" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="false">
<Setter Property="Visibility" TargetName="ItemsHost" Value="Collapsed"/>
</Trigger>
<DataTrigger Binding="{Binding Children.Count}" Value="0">
<Setter Property="Visibility" TargetName="Expander" Value="Hidden"/>
</DataTrigger>
<Trigger Property="IsSelected" Value="true">
<Setter Property="Background" TargetName="Bd" Value="#F7F9FA"/>
<Setter Property="Foreground" Value="#0b3d90"/>
<Setter Property="Foreground" Value="#0b3d90" TargetName="Expander"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Button" x:Key="TabCloseButtonStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border VerticalAlignment="Center" HorizontalAlignment="Center" CornerRadius="3" Background="Transparent"
Name="back">
<Path Data="M0 0 8 8M0 8 8 0" Margin="5"
Stroke="{TemplateBinding Foreground}" StrokeThickness="1"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#BBB" TargetName="back"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="180"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Background="#FF1D5390" BorderBrush="White" BorderThickness="0,0,1,0"/>
<!--左侧菜单-->
<StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,15">
<Image Source="../Assets/Images/logo.png" Width="35" Margin="0,0,10,0"/>
<TextBlock Text="朝夕MES" VerticalAlignment="Center" Foreground="#FFDEFBFF" FontSize="16"/>
</StackPanel>
<TreeView Background="Transparent" BorderThickness="0" ItemsSource="{Binding TreeList}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30" Name="c1"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding IconCode}"
FontFamily="{StaticResource Iconfont}"
VerticalAlignment="Center"
HorizontalAlignment="Center"
FontSize="18"
SnapsToDevicePixels="True"/>
<TextBlock Text="{Binding Header}" Grid.Column="1" Margin="5,0,0,0" FontSize="13"/>
</Grid>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding IconCode}" Value="{x:Null}">
<Setter TargetName="c1" Property="Width" Value="13"/>
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</StackPanel>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.DirectoryServices.ActiveDirectory;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Zhaoxi.MES.Frame.Models;
using Zhaoxi.MES.Frame.Base;
using System.Collections.ObjectModel;
using System.Reflection;
namespace Zhaoxi.MES.Frame.ViewModels
{
public class MainViewModel:NotifyBase
{
// 菜单 集合
public List<MenuItemModel> TreeList { get; set; }
// 页面 集合
public ObservableCollection<PageItemModel> Pages { get; set; }
= new ObservableCollection<PageItemModel>();
public MainViewModel()
{
#region 菜单初始化
TreeList = new List<MenuItemModel>();
{
MenuItemModel tim = new MenuItemModel();
tim.Header = "工艺设计";
// XAML里使用
tim.IconCode = "\ue610"; // 字体图标编码,阿里的Iconfont平台打包的图标库
TreeList.Add(tim);
tim.Children.Add(new MenuItemModel
{
Header = "加工工艺",
TargetView = "BlankPage",
OpenViewCommand = new Command<MenuItemModel>(OpenView)
});
tim.Children.Add(new MenuItemModel
{
Header = "EBOM",
TargetView = "BlankPage",
OpenViewCommand = new Command<MenuItemModel>(OpenView)
});
tim.Children.Add(new MenuItemModel
{
Header = "PBOM",
//TargetView = "BlankPage"
});
MenuItemModel subMenu = new MenuItemModel();
subMenu.Header = "二级菜单";
subMenu.Children.Add(
new MenuItemModel
{
Header = "三级菜单"
}
);
tim.Children.Add(subMenu);
}
#endregion
}
private void OpenView(MenuItemModel menu)
{
// 两个问题:
// 1、每点击一次都会有一个新的页面! 解决方案:从集合中判断是否存在
// 2、新打开一个页面后,不能马上显示
//MenuItemModel mim = menu as MenuItemModel;
// 需要进行页面的打开
//Pages.Add("EEEE");
var page = Pages.ToList().FirstOrDefault(p => p.Header == menu.Header);
if (page == null)
{
Type type = Assembly.GetExecutingAssembly().
GetType("Zhaoxi.MES.Frame.Views.Pages." + menu.TargetView);
object p = Activator.CreateInstance(type);
Pages.Add(new PageItemModel
{
Header = menu.Header,
PageView = p,
IsSelected = true,
CloseTabCommand = new Command<PageItemModel>(ClosePage)
});
}
else
page.IsSelected = true;
}
private void ClosePage(PageItemModel menu)
{
Pages.Remove(menu);
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Zhaoxi.MES.Frame.ViewModels;
namespace Zhaoxi.MES.Frame.Views
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
}
}
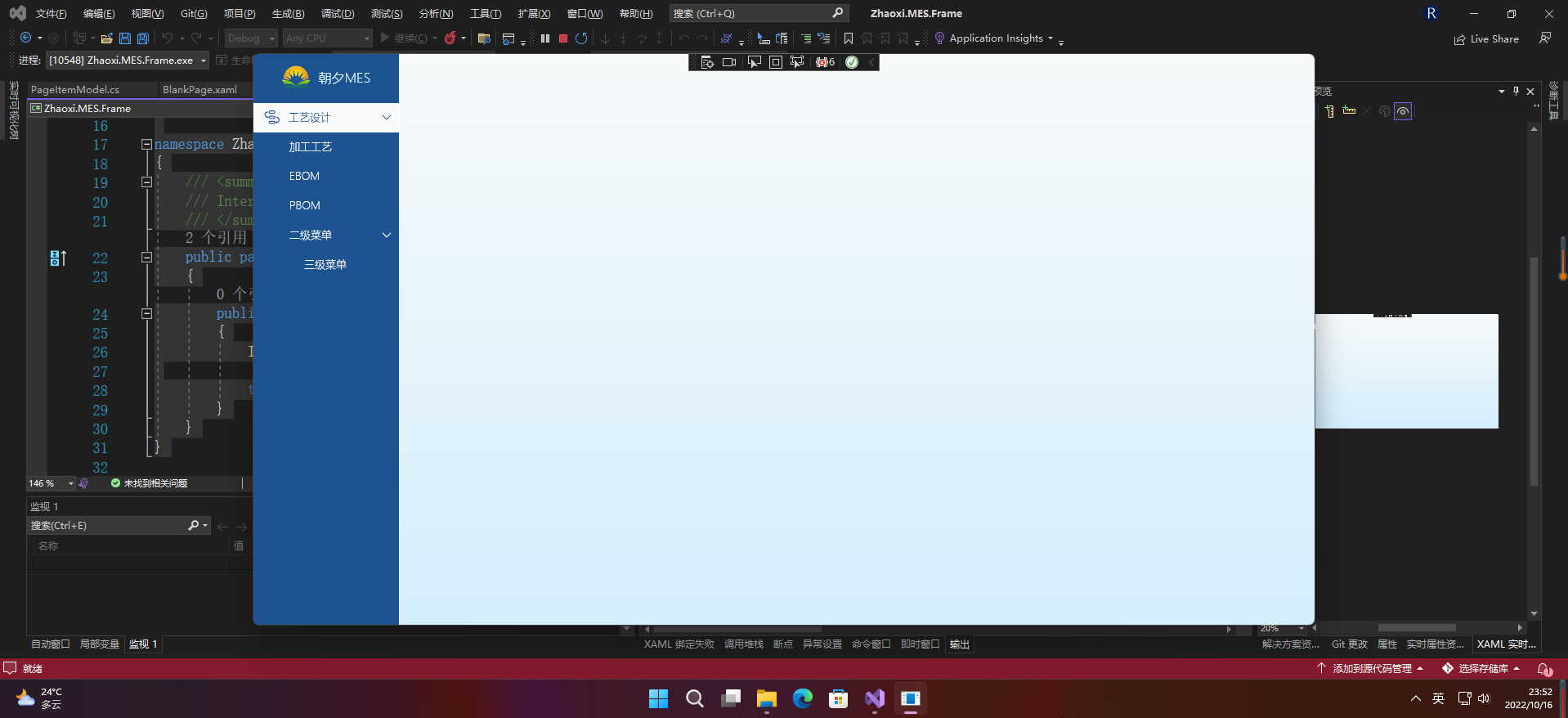
三、效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)