【愚公系列】2022年10月 微信小程序-电商项目-添加收货地址功能实现
【摘要】 前言1、单位名称的意思指在机关、团体、法人、企业等非自然人的实体或其下属部门工作的地方的名称。2、寄件地址的意思指居住地的详细地址,包括省、市、县、乡和镇及街道(门牌号)、邮编。国内地址多由省(市自治区)名、市(县区)名、乡镇(街道)名、门牌号码、企事业单位名等几部分组成。由于拼写起来很长,为醒目起见,各个层次之间可以用逗号(,)隔开。扩展资料《快递暂行条例》中规定:第二十二条 寄件人交寄...
前言
1、单位名称的意思指在机关、团体、法人、企业等非自然人的实体或其下属部门工作的地方的名称。
2、寄件地址的意思指居住地的详细地址,包括省、市、县、乡和镇及街道(门牌号)、邮编。国内地址多由省(市自治区)名、市(县区)名、乡镇(街道)名、门牌号码、企事业单位名等几部分组成。由于拼写起来很长,为醒目起见,各个层次之间可以用逗号(,)隔开。扩展资料《快递暂行条例》中规定:第二十二条 寄件人交寄快件,应当如实提供以下事项:(一)寄件人姓名、地址、联系电话;(二)收件人姓名(名称)、地址、联系电话;(三)寄递物品的名称、性质、数量。除信件和已签订安全协议用户交寄的快件外,经营快递业务的企业收寄快件,应当对寄件人身份进行查验,并登记身份信息,但不得在快递运单上记录除姓名(名称)、地址、联系电话以外的用户身份信息。
在电商系统中,收货地址是必不可少的功能,没有收货地址用户在下单就没法收到货,而且一个用户会有多个收货地址,比如寄给自己,或者寄给别人。一搬在收货地址选择中会有个默认收货地址以防止每次下单都要选择地址。
一、添加收货地址功能实现
<van-cell-group>
<van-field model:value="{{ userName }}" placeholder="收货人" clearable label="收货人" border="{{ false }}" />
<van-field model:value="{{ telNumber }}" type="number" placeholder="手机号或座机" clearable label="电话"
border="{{ false }}" />
<van-cell>
<view slot="title">
<picker bind:change="bindRegionChange" mode="region" value="{{region}}" custom-item="全部">
<view class="picker">
<text style="padding-right:55px;">省市区</text>
{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
</view>
</van-cell>
<van-field model:value="{{ detailInfo }}" placeholder="详细地址" clearable label="详细地址" border="{{ false }}" />
</van-cell-group>
<view style="padding:20px 15px">
<van-button bind:click="save" type="primary" size="large">保存并使用</van-button>
</view>
{
"navigationBarTitleText": "收货地址",
"usingComponents": {
"van-field": "@vant/weapp/field/index",
"van-cell-group": "@vant/weapp/cell-group/index",
"van-cell": "@vant/weapp/cell/index",
"van-button": "@vant/weapp/button/index"
}
}
// miniprogram/pages/new-address/index.js
Page({
/**
* 页面的初始数据
*/
data: {
id:0,
userName:'',
telNumber:'',
region: ['广东省', '广州市', '海珠区'],
detailInfo:''
},
/**
* 保存地址
*/
async save(e){
// let data = this.data
let userName = this.data.userName
let telNumber = this.data.telNumber
let detailInfo = this.data.detailInfo
let region = this.data.region
let id = this.data.id
if (!userName || !telNumber || !detailInfo){
wx.showModal({
title: '数据项不能为空',
})
return
}
if (!/[\d-]{11,18}/.test(telNumber)){
wx.showModal({
title: '电话格式对吗?',
})
return
}
let data = {
userName,
telNumber,
detailInfo,
region,
id
}
let method = id ? 'put' : 'post'
let res = await wx.wxp.request4({
url:'http://localhost:3000/user/my/address',
method,
data
})
if (res.data.msg == 'ok'){
let opener = this.getOpenerEventChannel()
let address = this.data
if (!id) address.id = res.data.data.id
opener.emit("savedNewAddress", address)
wx.navigateBack({
delta: 1,
})
}else{
wx.showToast({
title: '添加失败,是否电话重复了?',
})
}
},
/**
* 省市区选择改变
*/
bindRegionChange: function (e) {
this.setData({
region: e.detail.value
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
let opener = this.getOpenerEventChannel()
opener.on("editAddress", address=>{
this.setData({
userName:address.userName,
telNumber:address.telNumber,
detailInfo:address.detailInfo,
region:address.region,
id:address.id
})
})
},
})
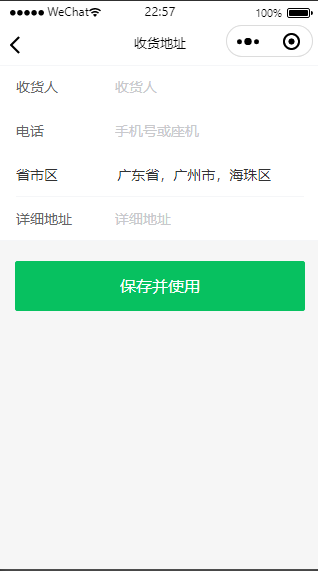
二、效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)