Vue复刻华为官网(三)
@[toc]
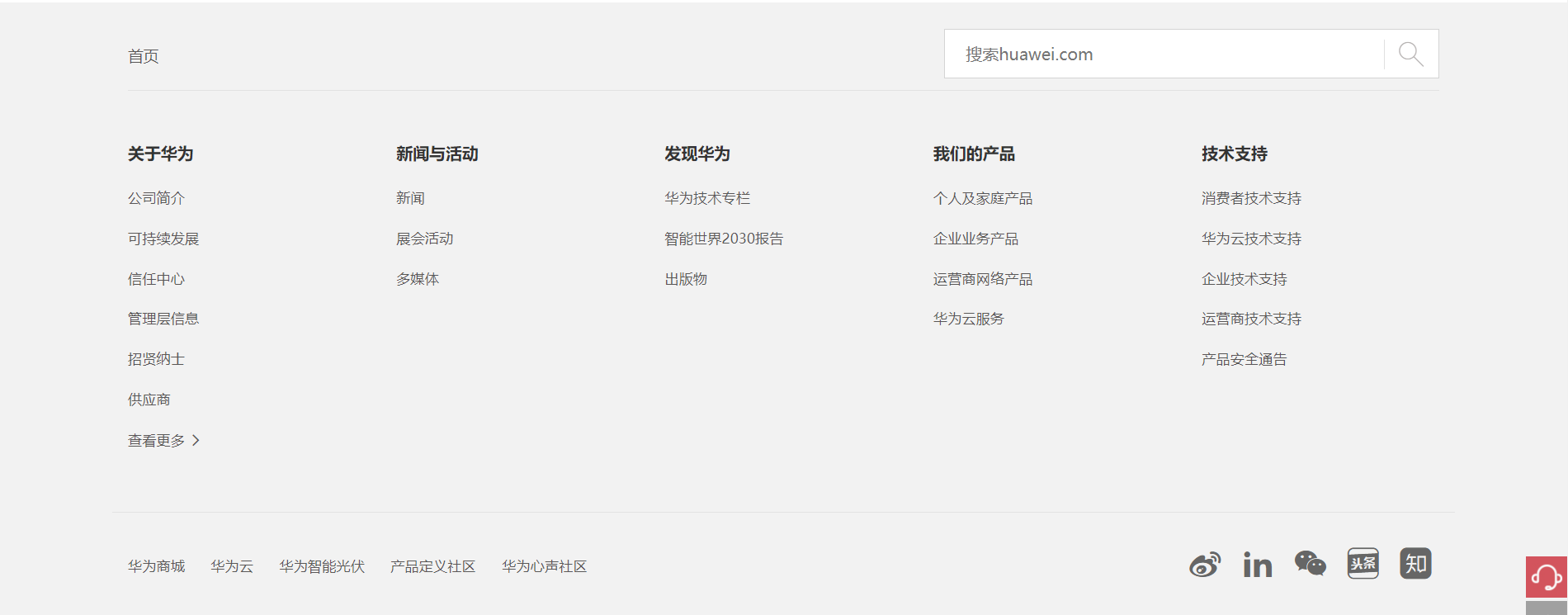
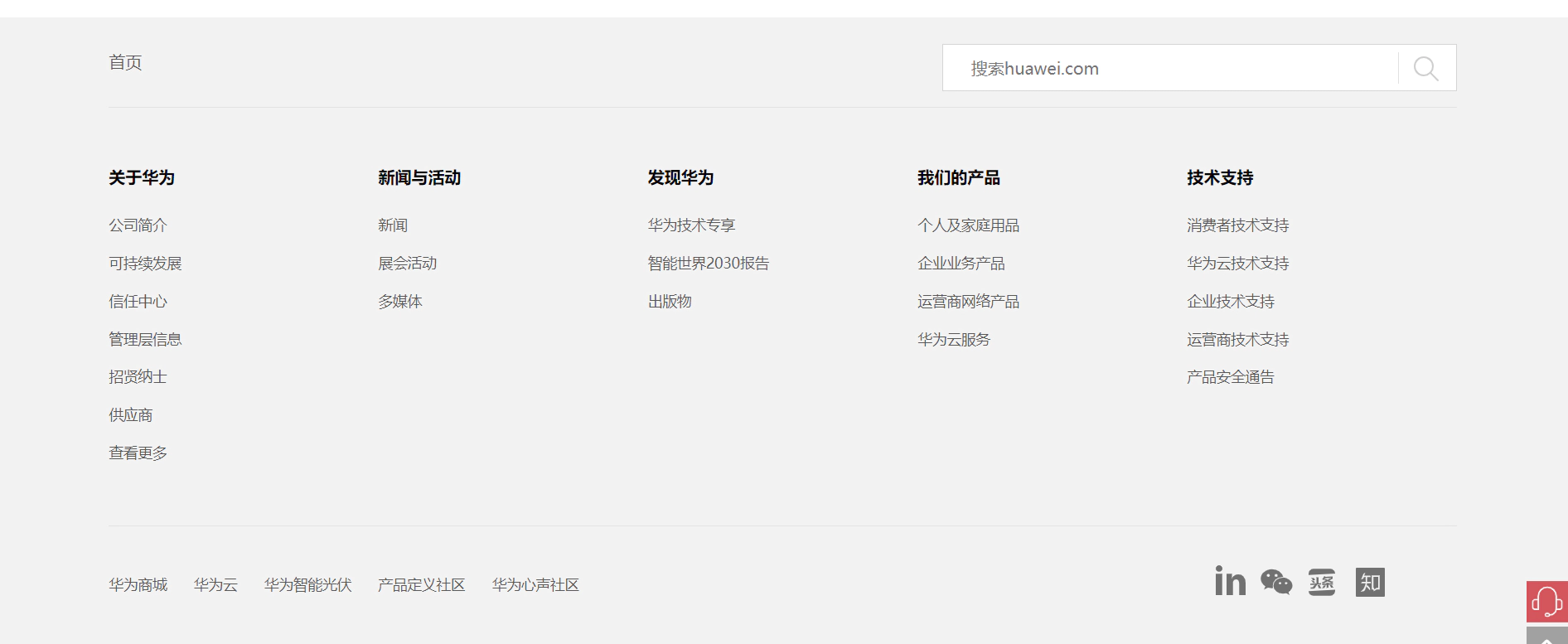
1 底部列表

1.1 思路
如上图,这整个的大盒子,又可以被分为上中下三个小盒子,上、下盒子都被分为左右两个小盒子。这部分的难点主要体现在搜索栏上,特别是搜索栏聚焦的时候,会有一个阴影的效果,失去聚焦之后阴影效果会消失。如下

这部分可以使用两个鼠标事件搞定,@focus (组件获取焦点的时候触发)、@blur (组件失去焦点的时候触发)。当事件被触发的时候,操作Dom,更改组件的样式,从而达到想要的效果。
另外一个难点就是下盒子右侧图标,在悬浮的时候会更改颜色,如下。

这部分我直接是写了两个svg,通过一个字段的T/F,来控制这两个显隐。在写博客的时候,我突然想到可不可以直接用:hover解决,尝试了一下,发现是不可以的,更改background-color也会更改其背景的颜色,如下。

所以没有其他好方法前,还是使用两个svg解决吧。
1.2 效果图
1.2.1 搜索框

1.2.2 商标

2 公司信息

2.1 思路
这是属于非常基础的知识,很简单。我用了几个span解决。唯一可以记录的就是,各个小span的右边距是一样的,但是字数是不一样的,如果将span的宽度设置为一个定值,那么右边距"看起来"就会不一样,所以把span的width设置为auto,右边距设置为固定的值,就能实现图示的效果了。
2.2 效果图

3 上升按钮

3.1 思路
这个也是属于比较好实现的,使用一个fixed固定定位即可实现,同时有一个悬浮效果。这里和上面是不同的,svg的属性没有改变,改变的是盛放svg的容器,所以可以使用:hover实现,当鼠标移入到容器之中,即可通过改变背景颜色的方式,产生我们想要的效果。
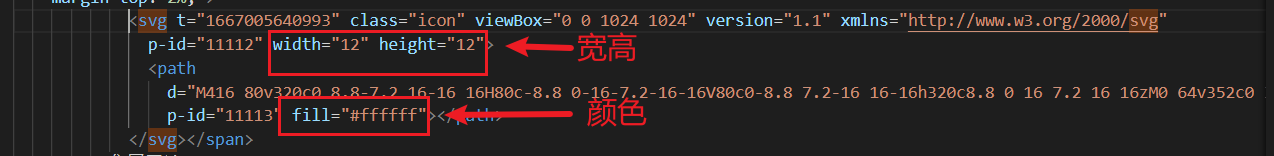
4 图标完善

4.1 思路
主要是刚开始的时候,没想写这么细,所以图标就没有写上,这些图标和华为的是有区别的,华为的图标可能是有自己的图标库,我的则是在阿里巴巴图标库中复制的,然后把他放在相应的位置就ok了
4.2 安利图标库
传送门,打开的时候,来到的是这样一个地方

可以搜索自己想使用的图标,如上箭头

选择一个自己喜欢的样式,鼠标悬浮上去,点击下载

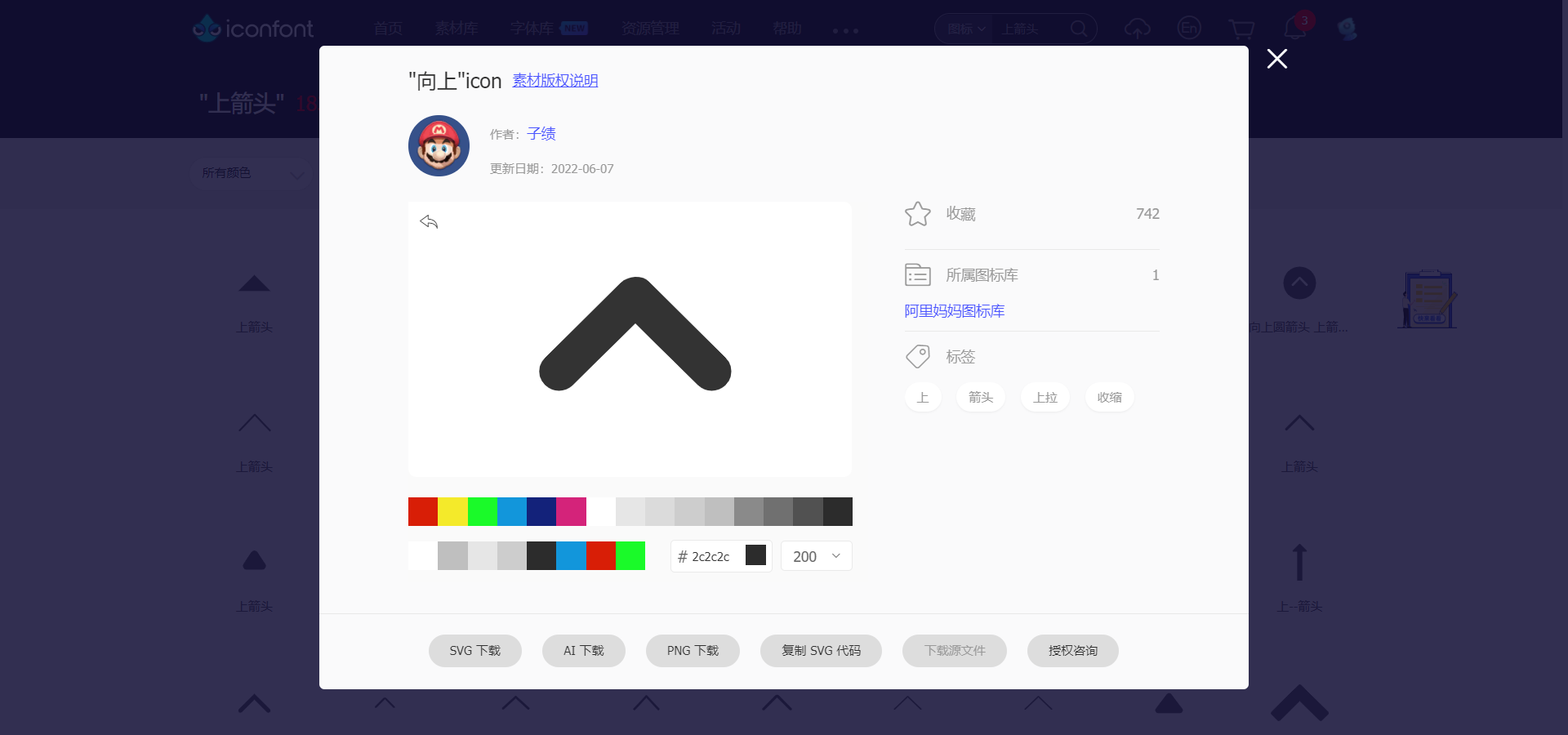
可以选择自己的喜欢的颜色,也可以更改大小(都可以手动输入),然后可以下载成Png图片、AI,或者直接使用svg代码,即可使用。

- 点赞
- 收藏
- 关注作者


评论(0)