.NetCore项目nginx发布
目录
准备服务器【Alibaba Cloud Linux 3.2104 LTS 64位 快速启动版】
我之前写过的,这里写一下nginx的发布方法:
环境:
系统:win10专业版
开发工具:Visual Studio 2019
.NET环境:.NET Core 3.1
项目:ASP.NET Core Web API
运行系统:Alibaba Cloud Linux 3.2104 LTS 64位 快速启动版
服务器:nginx
服务器型号
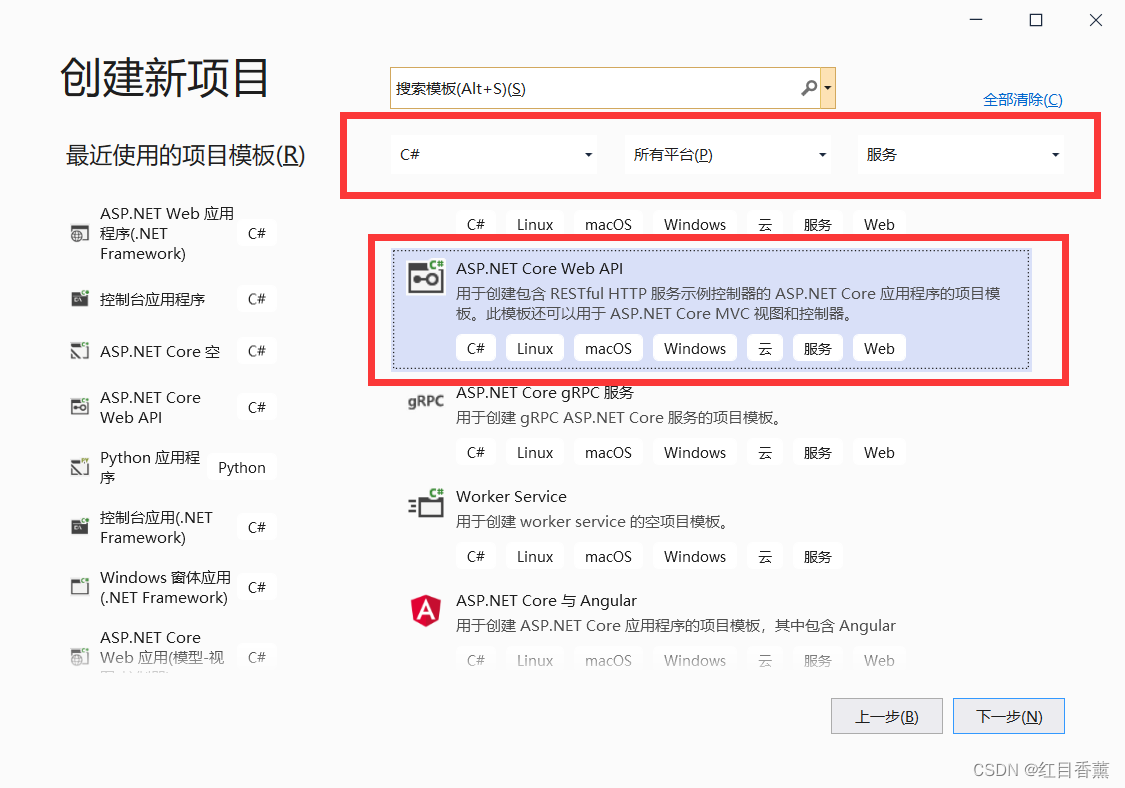
项目创建:
这里选择.NET Core 3.1版本,因为只有它是长期支持的,如果是vs2022版本是.NET Core 6.0那个很麻烦找配套。
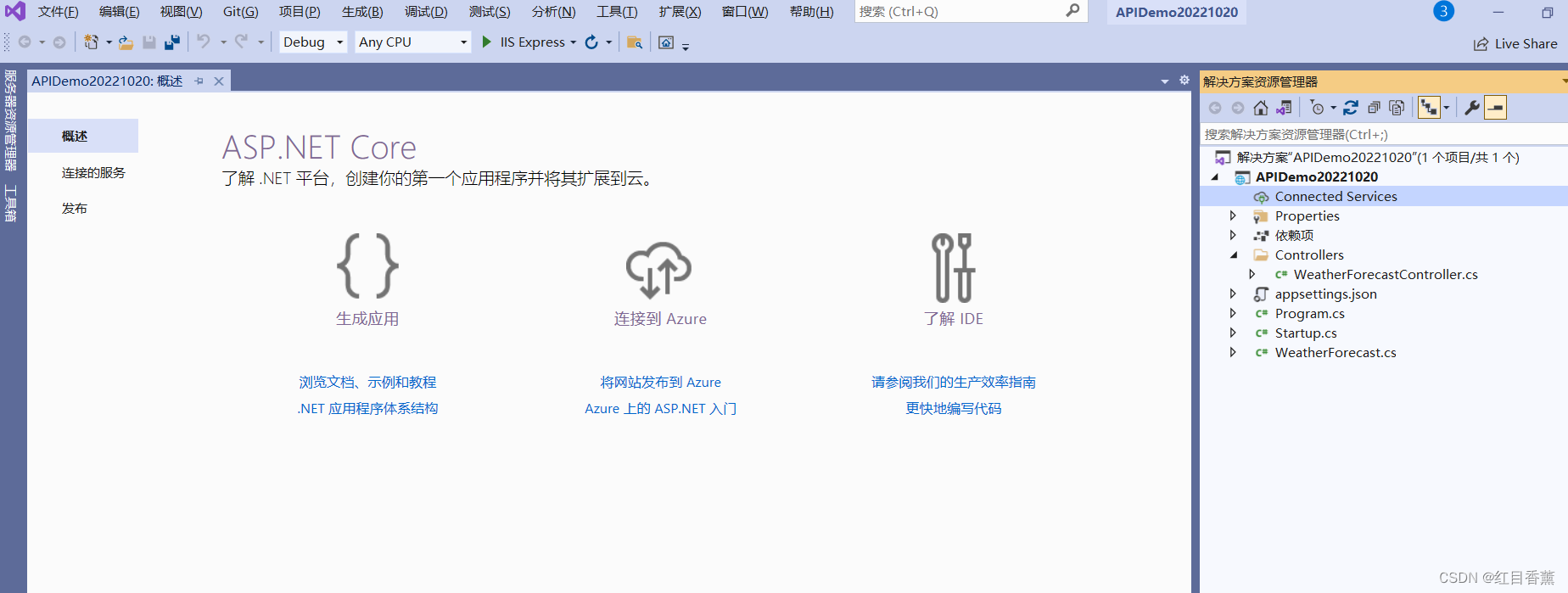
创建完毕
添加自定义的API控制器
这里我用Test作为控制器名称。
修改访问路径
【*】代表所有IP都能访问
示例代码
配置跨域
直接在Startup.cs中添加代码即可。
启动测试
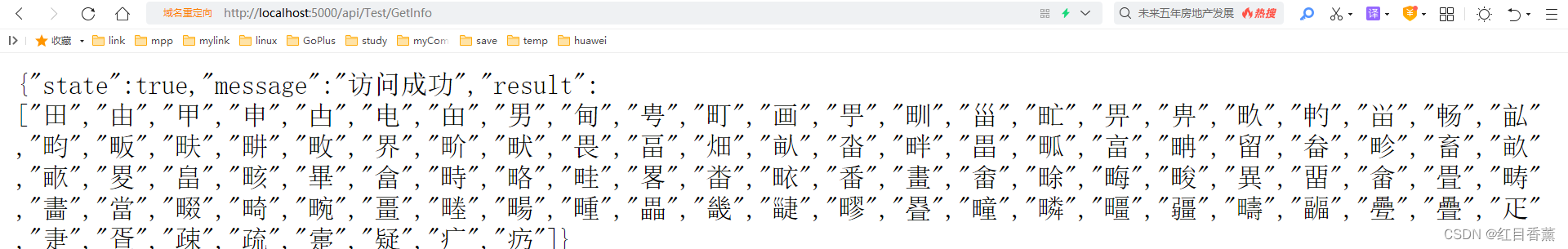
访问:
访问成功
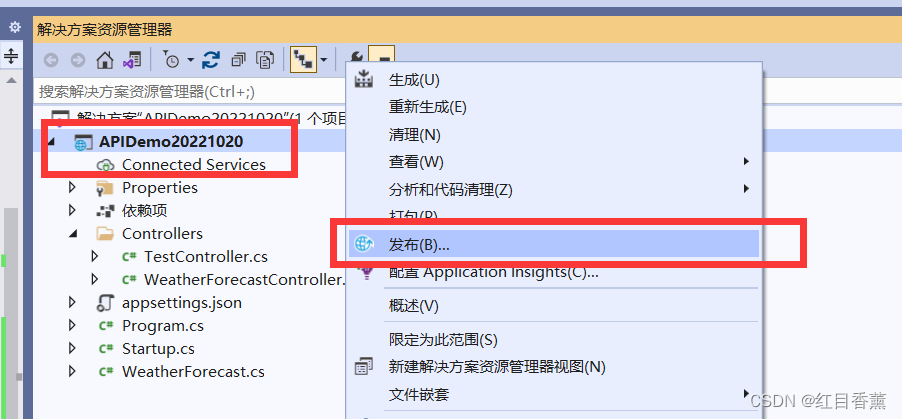
项目发布
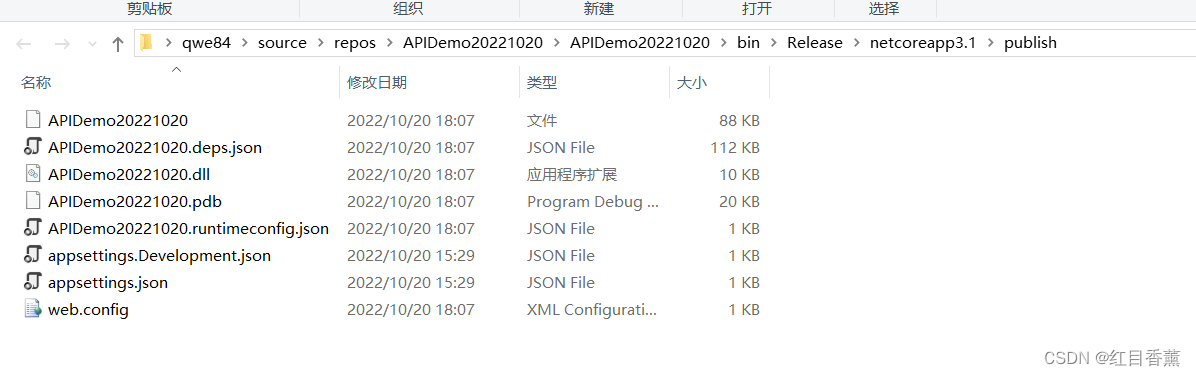
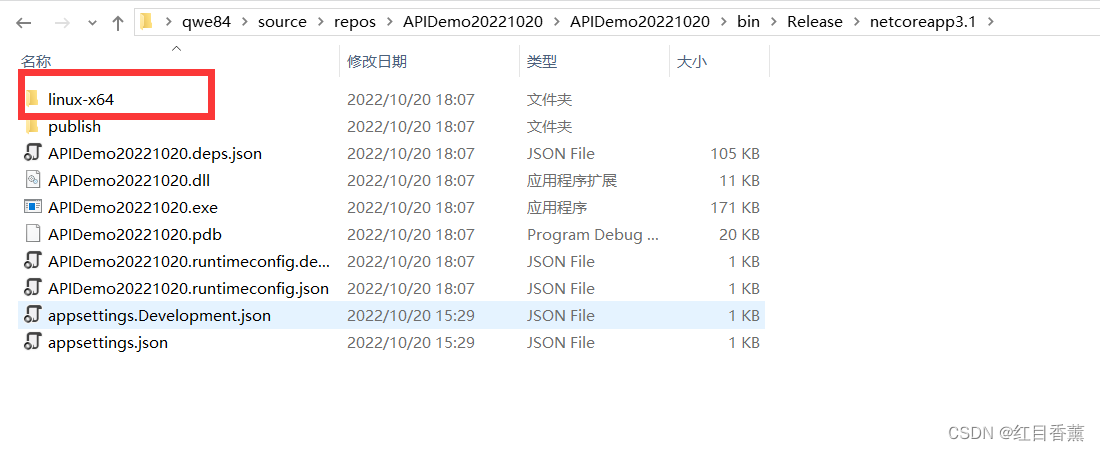
发布的项目
我的项目名叫做【APIDemo20221020】所以,应用程序叫做【APIDemo20221020.dll】
准备服务器【Alibaba Cloud Linux 3.2104 LTS 64位 快速启动版】
链接linux服务器
安装ASP.Net Core3.1环境
选择.NET Core 3.1版本
选择图片中标注红色外框的选项。
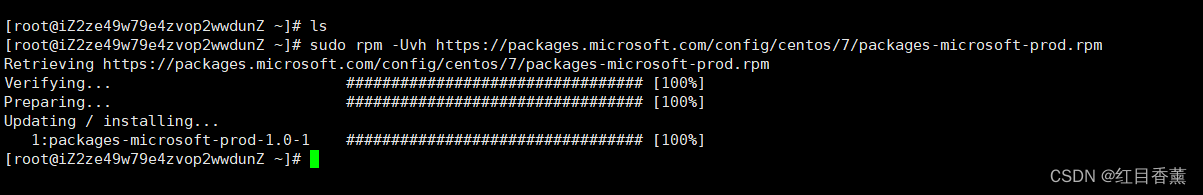
选择脚本安装
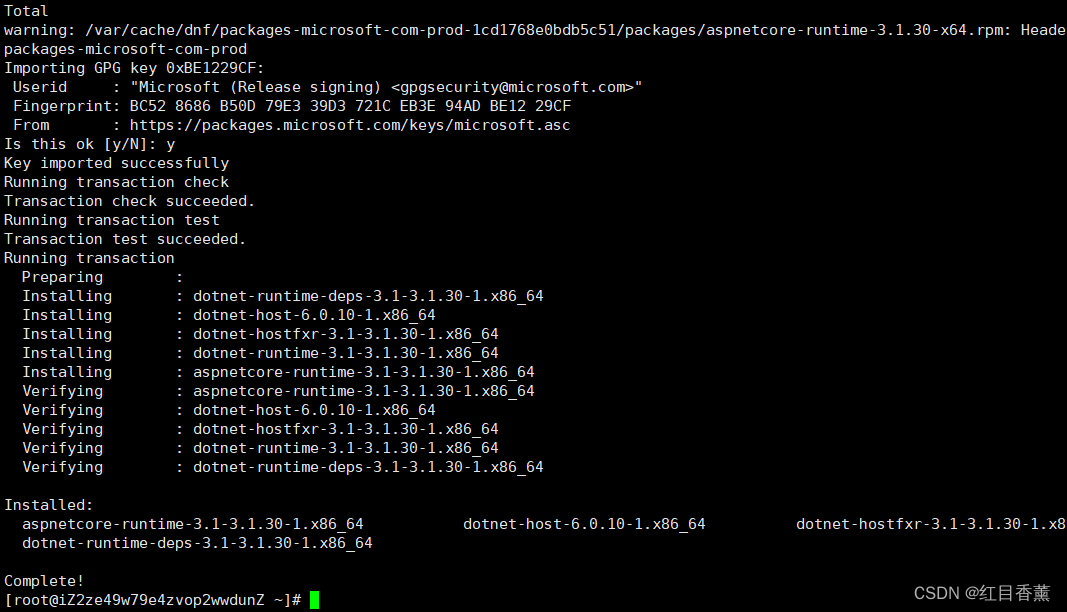
将 Microsoft 包签名密钥添加到受信任密钥列表,并添加 Microsoft 包存储库。
安装 SDK
.NET SDK 使你可以通过 .NET 开发应用。 如果安装 .NET SDK,则无需安装相应的运行时。 若要安装 .NET SDK,请运行以下命令:这个版本支持.NET Core
不是很大,一会就安装完毕了。
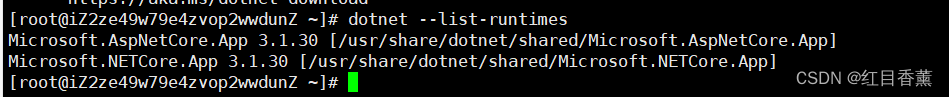
.NET版本验证
上传linux-x64位版本的项目包
使用XFTP上传
直接启动
安装nginx
由于nginx不是自动启动的,需要咱们启动一下。
查看nginx.service状态命令:
启动nginx.service
nginx文件位置
nginx 日志文件 /var/log/nginx
nginx配置文件目录 /etc/nginx
nginx 可执行文件 /usr/sbin/nginx
nginx环境配置 /etc/sysconfig/nginx
nginx默认站点目录 /usr/share/nginx/html
公网访问
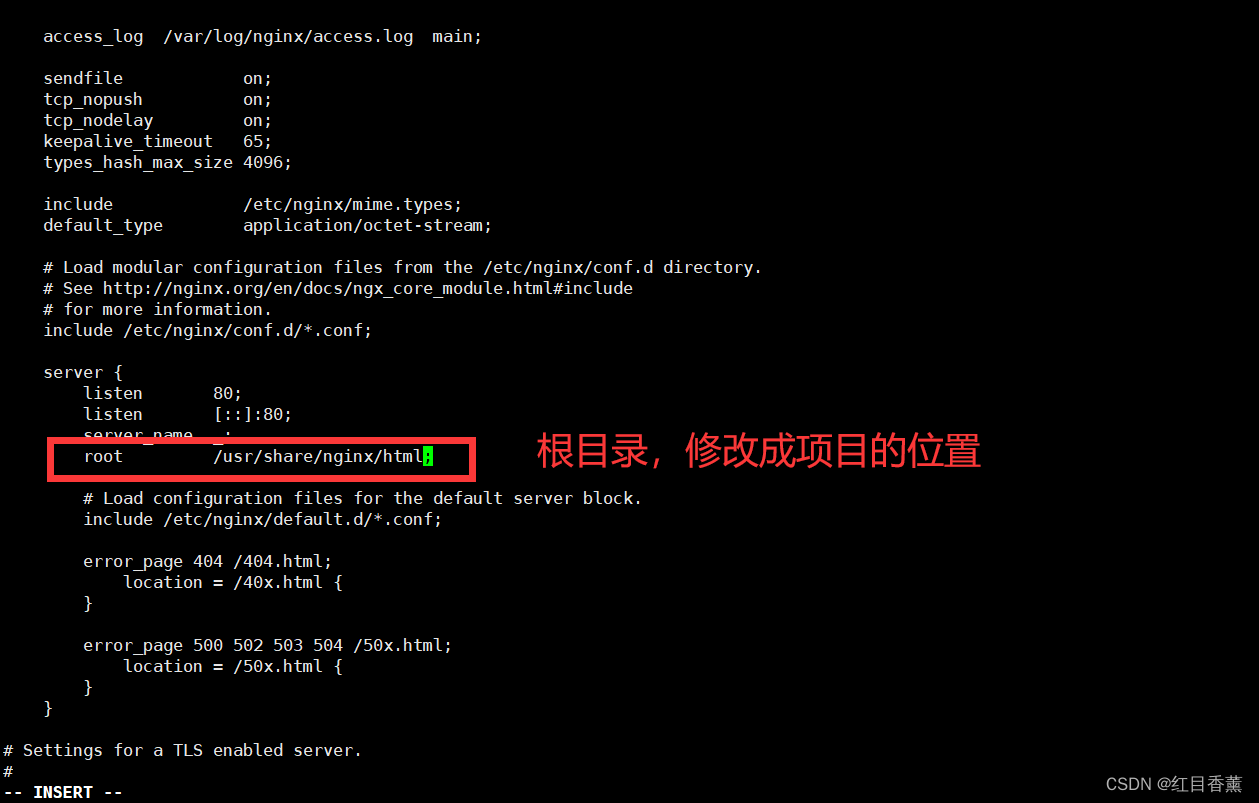
修改配置
修改到项目路径,输入【i】进行insert模式,修改完毕后按【ESC】加【:wq】进行保存。
这里看到有【;】,不要忘记。保存并重新启动。
这里我给了我修改server的全部编码。当然,端口号是65535里找不常用的随便用都行。
重新启动并运行【do】
访问成功
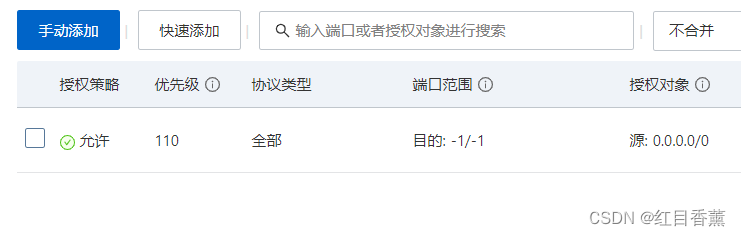
如果访问不了就行没开安全组:
我这里是全部,肯定是能访问的。
- 点赞
- 收藏
- 关注作者














































评论(0)