.NET&Web前端-大三-员工疫情管理
【摘要】 编辑 .NET&Web前端-大三-员工疫情管理 目录.NET&Web前端-大三-员工疫情管理 语言和环境素材实现功能数据库设计具体要求及推荐实现步骤数据库创建编辑建表sql项目创建 编码添加视图遍历视图以及生成样式修改显示图片添加页面与添加函数编码视图编码信息添加测试添加成功语言和环境1. 实现语言:C#语言。 2. 环境要求:Visual Studio 2017 + SQL Ser...
.NET&Web前端-大三-员工疫情管理
目录
语言和环境
1. 实现语言:C#语言。2. 环境要求:Visual Studio 2017 + SQL Server 2014 或以上版本。3. 实现技术:ASP.NET MVC+EF(100 分)或 ASP.NET+三层+EF(90 分)。4. 功能要求:不得使用支架模板生成控制器和视图,不得使用第三方工具生成实体类、持久层代码, 否则不得分。
素材
实现功能
本系统要求对员工疫情信息进行管理,具体实现功能如下:1. 员工疫情信息首页,显示员工疫情信息列表。如图 1 所示。
要求如下:(1)当前状态:根据员工状态显示不同颜色的通行码图片,状态为 0(已打过疫苗)则显示绿码,状态为 1(感冒状态)则显示黄码,状态为 2(从危险地区回来)则显示红码。(2)录入时间:按照 XXXX 年 XX 月 XX 日的格式显示录入时间2. 点击“录入员工疫情信息”,录入员工的疫情状态,如图 2 所示
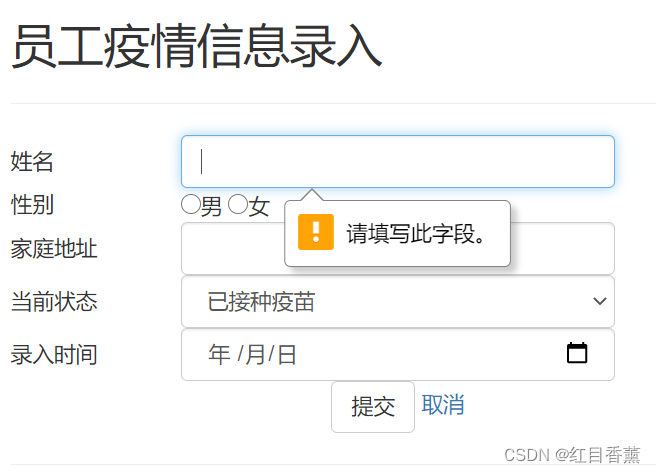
要求如下:(1)使用单选按钮录入性别信息。(2)当前状态下拉框中分为三种不同的状态:“已接种疫苗”,“感冒状态”,“从危险地区回来”。(3)MVC 中录入时间使用日期控件实现输入(4)点击“添加”按钮,需进行表单验证,其中,姓名、家庭地址、录入时间必须输入,如图 3 所示;添加成功后跳转到员工疫情信息列表页面
(5)点击取消返回到员工疫情信息列表页面
数据库设计
1. 创建数据库(ManageDB)。
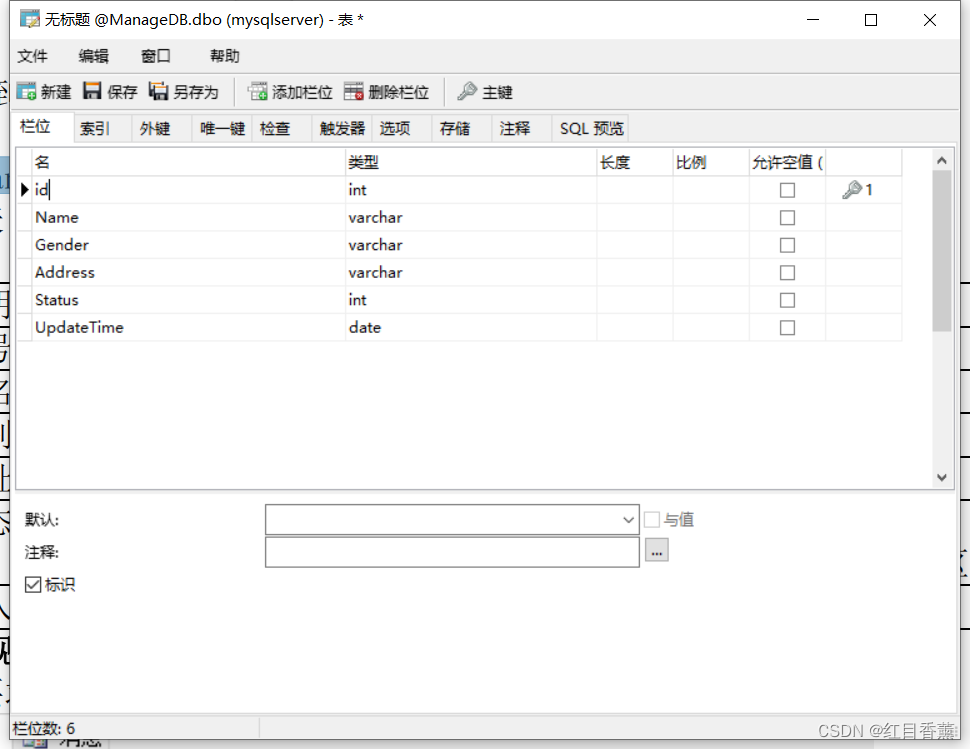
2. 创建员工信息表(tb_user),信息表结构见表 1。
具体要求及推荐实现步骤
1. 按以上数据库要求建库、建表,并添加测试数据至少 5 条,如图 4 所示。
2. 搭建系统框架
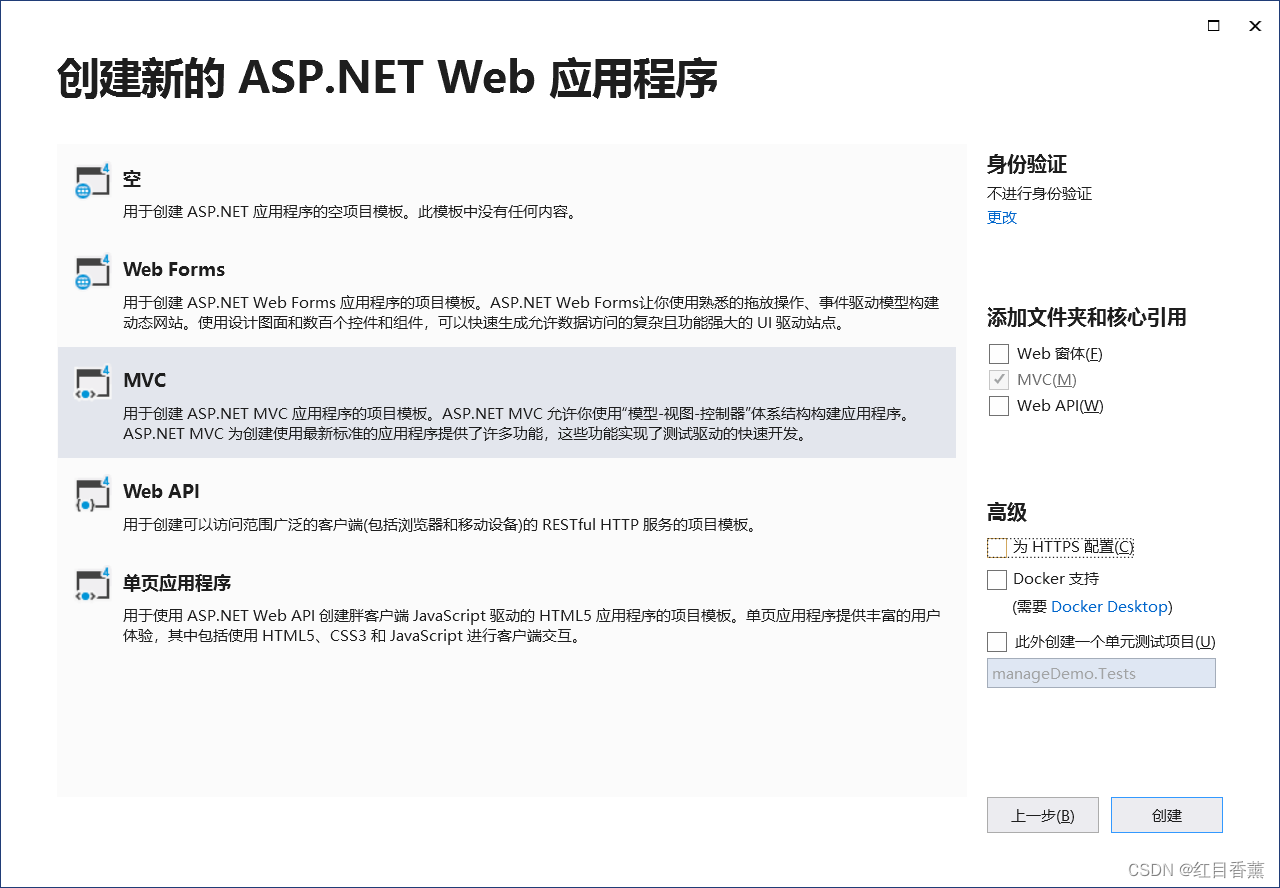
(1)正确创建项目(MVC 或者 ASP.NET)。(2)创建实体数据模型。(3)创建控制器、视图(或者三层)。3. 首页数据的展示(1)当前状态:根据员工状态显示不同颜色的通行码图片,状态为 0(已打过疫苗)则显示绿码,状态为 1(感冒状态)则显示黄码,状态为 2(从危险地区回来)则显示红码。(2)录入时间:按照 XXXX 年 XX 月 XX 日的格式显示录入时间(3)MVC 模式表格标题采用模型注解方式展示4. 录入员工疫情信息:(1)使用单选按钮录入性别信息。(2)当前状态下拉框中分为三种不同的状态:“已接种疫苗”,“感冒状态”,“从危险地区回来”。(3)MVC 中录入时间使用日期控件实现输入,可使用模型注解中的数据类型实现(4)点击“添加”按钮,需进行表单验证,其中,姓名、家庭地址和录入时间必须输入;MVC 模式采用模型注解方式实现验证;添加成功后跳转到员工疫情信息列表页面(5)点击取消返回到员工疫情信息列表页面
数据库创建
创建数据库-这里使用的是Navicat
创建tb_user表,这里的id一定要点上主键以及标识,钥匙代表主键,标识代表自增。
添加check约束
添加数据
建表sql
项目创建
引入EF
新建sqlserver数据库链接
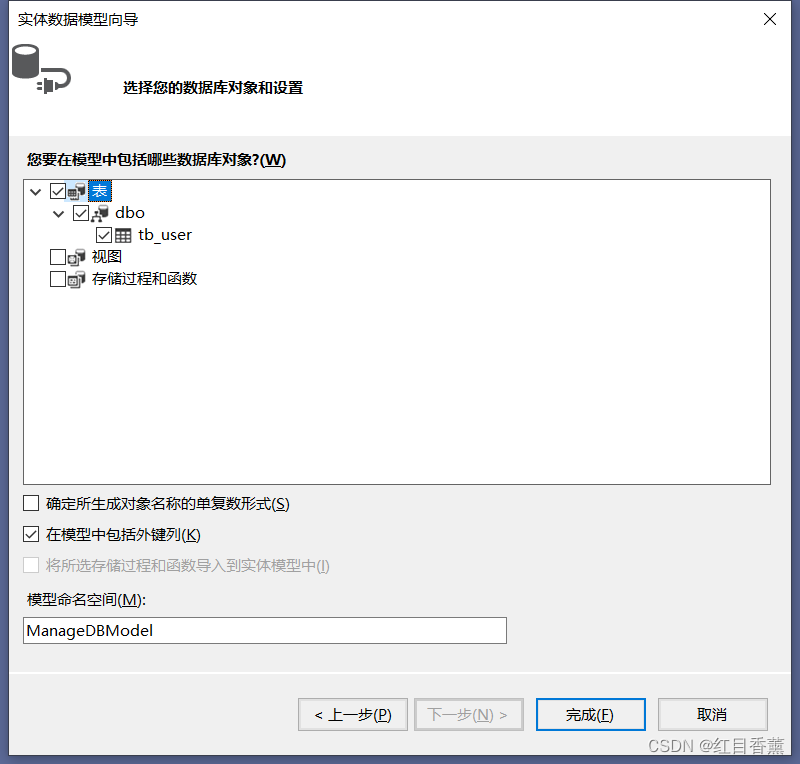
引入单表
引入完毕
编码
需要使用的对象【ManageDBEntities】
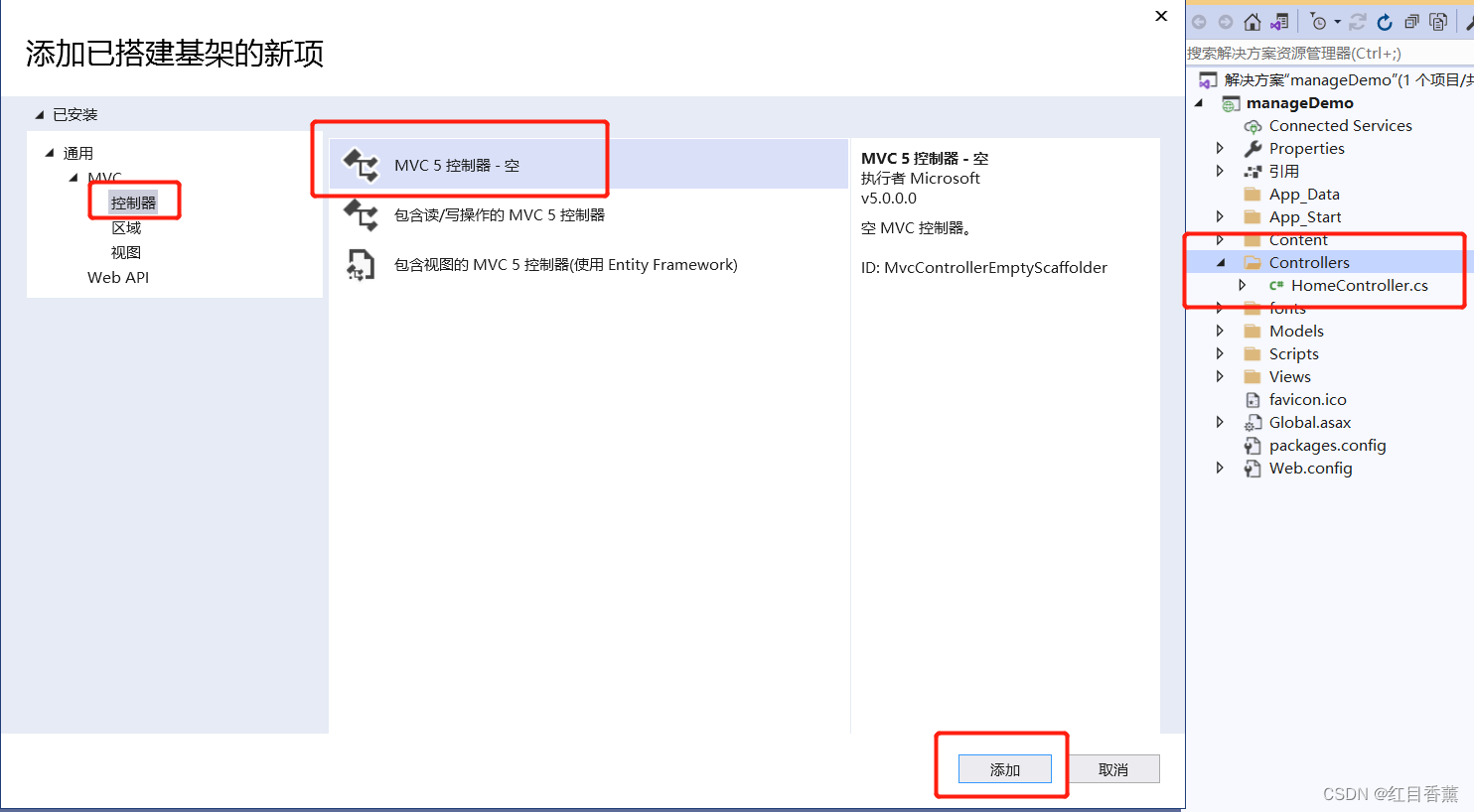
创建控制器
引入命名空间以及使用EF进行数据查询。
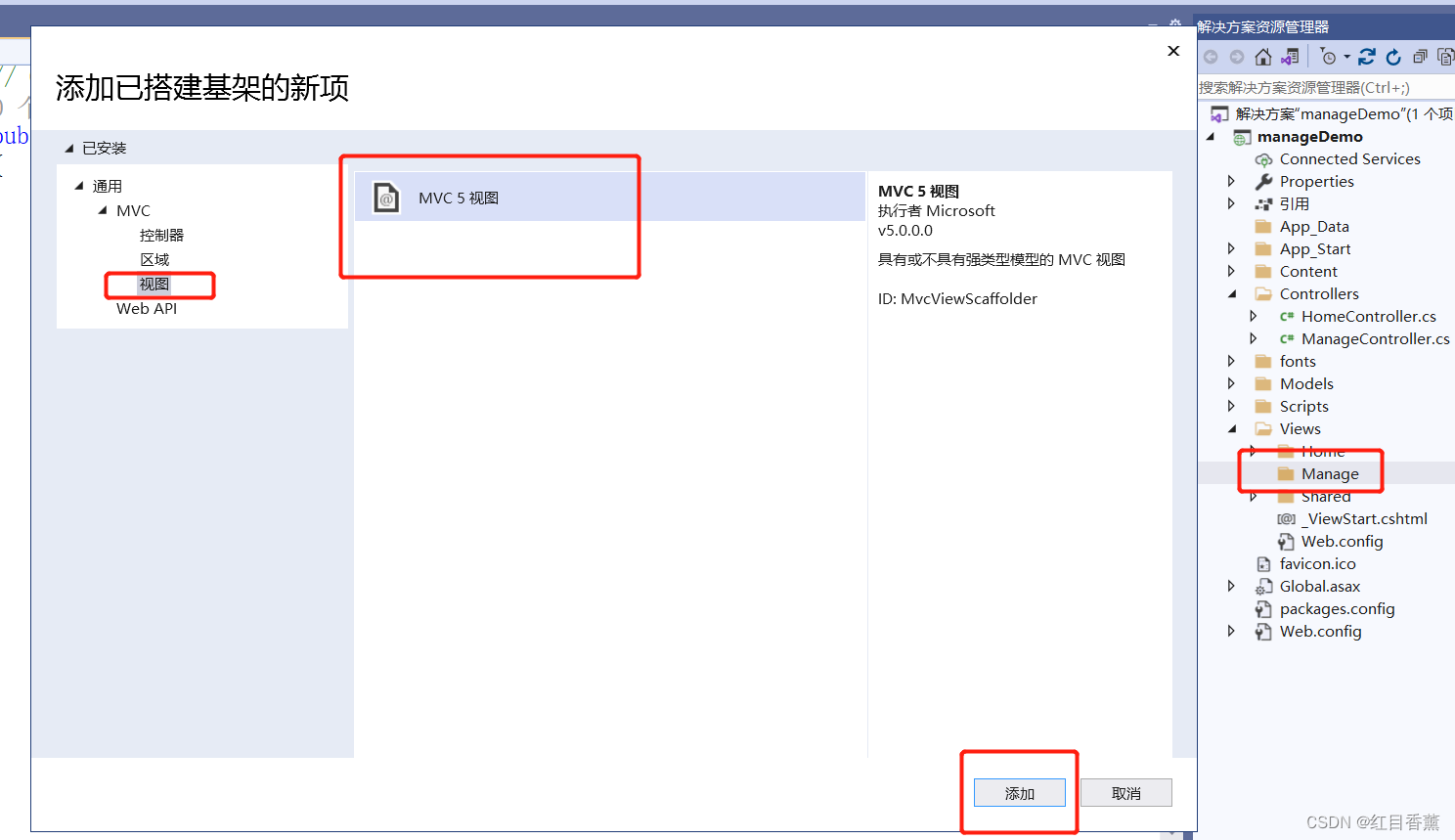
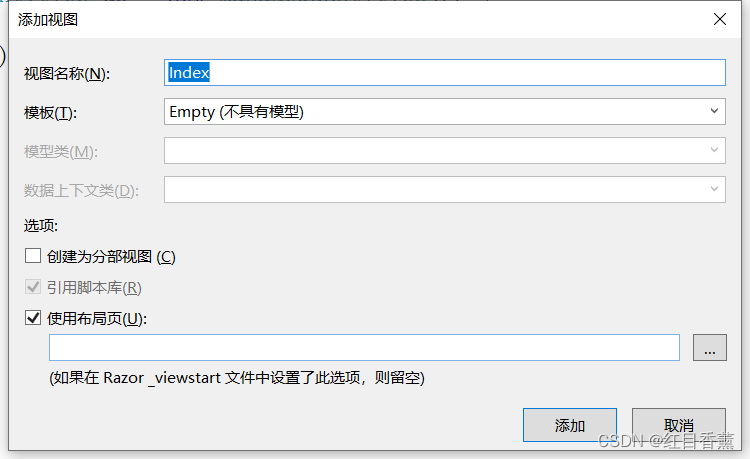
添加视图
遍历视图以及生成样式
修改显示图片
引入三张状态图片
编码处理
添加页面与添加函数编码
添加页面视图
视图编码
信息添加测试
添加成功
非空提示
完毕。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







































评论(0)