.NET&Web前端-大三-国足信息后台管理——球员管理
【摘要】 编辑.NET&Web前端-大三-国足信息后台管理——球员管理目录.NET&Web前端-大三-国足信息后台管理——球员管理语言和环境实现功能数据库设计具体要求及推荐实现步骤评分语言和环境1. 实现语言:C#语言。 2. 环境要求:Visual Studio 2017、SQL Server 2012 或以上版本。 3. 实现技术:EF+三层+ASP.NET 或 EF+ASP.NET MVC...
.NET&Web前端-大三-国足信息后台管理——球员管理
目录
语言和环境
1. 实现语言:C#语言。2. 环境要求:Visual Studio 2017、SQL Server 2012 或以上版本。3. 实现技术:EF+三层+ASP.NET 或 EF+ASP.NET MVC。
实现功能
利用大三所学的知识,实现球员信息的显示、球员名字的模糊查询和删除功能。1. 在页面加载时,显示所有球员信息,球员信息显示页面如图 1 所示。
2. 球员名字模糊查询时,显示满足条件的球员信息列表,如图 2 所示。(例:在文本框中输入“武”,则显示“武磊”球员的信息;如果不输入,则查询所有球员信息)。
3. “删除”球员信息,按下“删除”按钮后,则先提示当前选中行是否被删除,效果如图 3 所示。
4. 如果选“确定”,则删除当前选中的球员,删除成功,则提示“删除成功”对话框,并返回首页显示最新的所有球员信息,效果如图 4 所示。
数据库设计
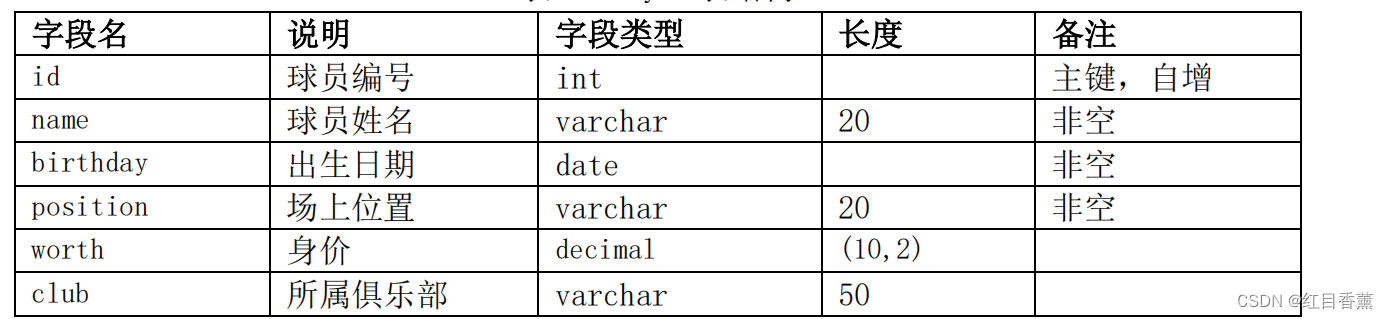
1.创建数据库(FootballDB)。2.创建用户表 Player,结构见表 1。
具体要求及推荐实现步骤
1. 按以上数据库要求建库、建表,并添加测试数据,如图 5 所示。
2. 创建 ASP.NET MVC 项目或 ASP.NET Web 项目。3. 在项目中,按要求添加“ADO.NET 实体数据模型”。4. 创建 PlayerController 控制器,并添加对应的 action 方法。5. 添加 Index 视图。6. 显示所有球员信息。(1)使用 EF 正确实现查询全部球员信息,并正确地将球员信息传递给视图。(2)在 Index 视图中正确显示所有球员信息。7. 按要求实现球员姓名模糊查询的效果。(1)视图中正确创建文本框和按钮。(2)点击“查询”按钮,球员姓名模糊查询对应的球员信息。(3)在控制器的对应 action 方法中,接收模糊查询关键字。(4)使用 EF 正确查询满足条件的球员信息,并正确将球员信息传递给视图。(5)在 Index 视图中正确显示查询的球员信息。8. 按要求实现删除某个员工的效果。(1) 在视图的球员列表中正确添加“删除”按钮,并绑定客户端 JavaScript 事件,用于提示用户是否确认删除,若用户点击“确认”时,则向控制器发出请求,并传递球员编号。(2) 在控制器的对应 action 方法中,正确接收球员编号,并使用 EF 正确地根据球员编号执行删除。(3) 删除成功,则显示“删除成功”对话框,并跳转至球员信息展示。
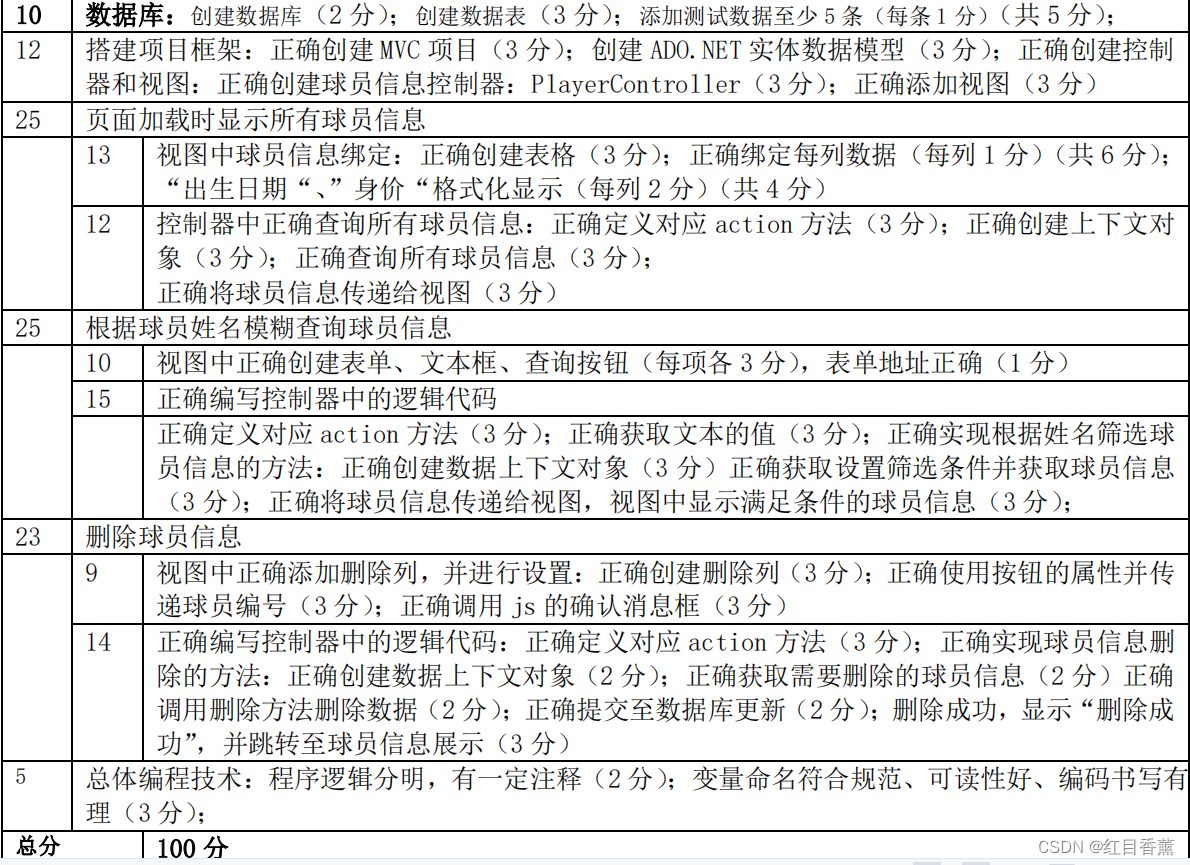
评分标准
EF+ASP.NET MVC(100 分)
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者










评论(0)