.NET MVC第十章 vue axios解析web api接口

![]() 编辑
编辑
.NET MVC第十章 vue axios解析web api接口
目录
.NET MVC第十章 vue axios解析web api接口
数据库
我用的是之前的数据库,用作测试,数据库的名称是【girl1804】
/*
Navicat SQL Server Data Transfer
Source Server : mysqlserver
Source Server Version : 120000
Source Host : .:1433
Source Database : girl1804
Source Schema : dbo
Target Server Type : SQL Server
Target Server Version : 120000
File Encoding : 65001
Date: 2022-10-05 20:24:26
*/
-- ----------------------------
-- Table structure for [dbo].[girlSix]
-- ----------------------------
DROP TABLE [dbo].[girlSix]
GO
CREATE TABLE [dbo].[girlSix] (
[id] varchar(32) NOT NULL DEFAULT (replace(newid(),'-','')) ,
[createDate] datetime NOT NULL DEFAULT (getdate()) ,
[nickName] varchar(30) NOT NULL ,
[introduce] nvarchar(200) NOT NULL
)
GO
IF ((SELECT COUNT(*) from fn_listextendedproperty('MS_Description',
'SCHEMA', N'dbo',
'TABLE', N'girlSix',
'COLUMN', N'nickName')) > 0)
EXEC sp_updateextendedproperty @name = N'MS_Description', @value = N'名字'
, @level0type = 'SCHEMA', @level0name = N'dbo'
, @level1type = 'TABLE', @level1name = N'girlSix'
, @level2type = 'COLUMN', @level2name = N'nickName'
ELSE
EXEC sp_addextendedproperty @name = N'MS_Description', @value = N'名字'
, @level0type = 'SCHEMA', @level0name = N'dbo'
, @level1type = 'TABLE', @level1name = N'girlSix'
, @level2type = 'COLUMN', @level2name = N'nickName'
GO
IF ((SELECT COUNT(*) from fn_listextendedproperty('MS_Description',
'SCHEMA', N'dbo',
'TABLE', N'girlSix',
'COLUMN', N'introduce')) > 0)
EXEC sp_updateextendedproperty @name = N'MS_Description', @value = N'介绍'
, @level0type = 'SCHEMA', @level0name = N'dbo'
, @level1type = 'TABLE', @level1name = N'girlSix'
, @level2type = 'COLUMN', @level2name = N'introduce'
ELSE
EXEC sp_addextendedproperty @name = N'MS_Description', @value = N'介绍'
, @level0type = 'SCHEMA', @level0name = N'dbo'
, @level1type = 'TABLE', @level1name = N'girlSix'
, @level2type = 'COLUMN', @level2name = N'introduce'
GO
-- ----------------------------
-- Records of girlSix
-- ----------------------------
INSERT INTO [dbo].[girlSix] ([id], [createDate], [nickName], [introduce]) VALUES (N'04e3d962adcb4a5b8fefaf8b46995e85', N'2020-05-27 09:05:52.000', N'董新颖', N'郭老师关门弟子之一。');
GO
INSERT INTO [dbo].[girlSix] ([id], [createDate], [nickName], [introduce]) VALUES (N'568fc305930347d3bec1ddd08c71ad29', N'2020-05-27 09:01:09.000', N'王笑涵', N'北方有佳人,绝世而独立。');
GO
INSERT INTO [dbo].[girlSix] ([id], [createDate], [nickName], [introduce]) VALUES (N'7eaa67475f0c4086a5e76ba1731196d2', N'2022-06-12 11:23:16.000', N'夏天', N'保持每天好心情。');
GO
INSERT INTO [dbo].[girlSix] ([id], [createDate], [nickName], [introduce]) VALUES (N'972ec358089042e0bf24fd9efca47bde', N'2020-05-27 08:59:49.000', N'牛龙珠', N'笑若桃花三月开,清风徐徐醉颜来。');
GO
INSERT INTO [dbo].[girlSix] ([id], [createDate], [nickName], [introduce]) VALUES (N'BDFFC6A36A53408281EB8CA242C0E7A3', N'2020-05-27 08:42:31.000', N'闫春娜', N'珠缨旋转星宿摇,花蔓抖擞龙蛇动。');
GO
INSERT INTO [dbo].[girlSix] ([id], [createDate], [nickName], [introduce]) VALUES (N'd1cdd67717e549caba16503787b55877', N'2021-02-17 15:27:41.357', N'小龙女', N'想过过过儿过过的日子');
GO
INSERT INTO [dbo].[girlSix] ([id], [createDate], [nickName], [introduce]) VALUES (N'efb0ca854dac456b9d8c42d4c4b1bce0', N'2020-05-27 09:03:30.000', N'刘梓佳', N'明眸善睐,辅靥承权,瑰姿艳逸,怡静体闲,端的是好一个花王,富贵的牡丹。');
GO
INSERT INTO [dbo].[girlSix] ([id], [createDate], [nickName], [introduce]) VALUES (N'f839343b980e45caafaa9d2c9797294b', N'2020-05-27 09:04:53.000', N'魏慧娟', N'脉脉眼中波,盈盈花盛处。');
GO
-- ----------------------------
-- Indexes structure for table girlSix
-- ----------------------------
-- ----------------------------
-- Primary Key structure for table [dbo].[girlSix]
-- ----------------------------
ALTER TABLE [dbo].[girlSix] ADD PRIMARY KEY ([id])
GO
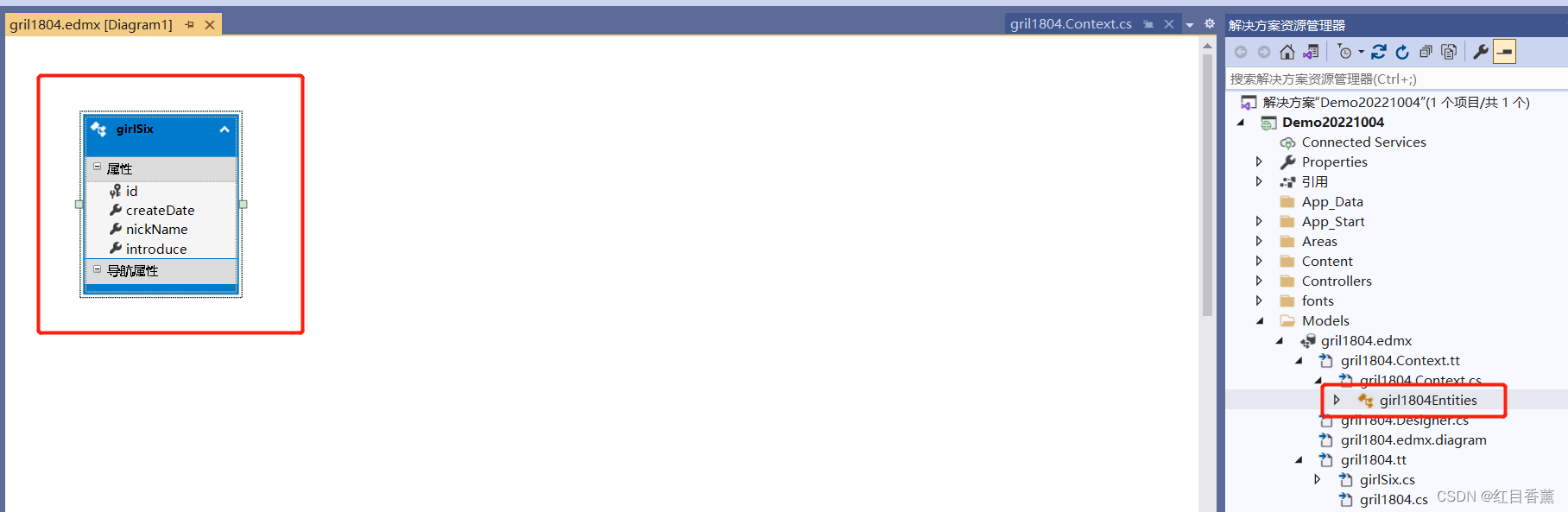
EF引入数据

![]() 编辑
编辑
等待完成后即可。
我们需要使用的是girl1804Entities

![]() 编辑
编辑
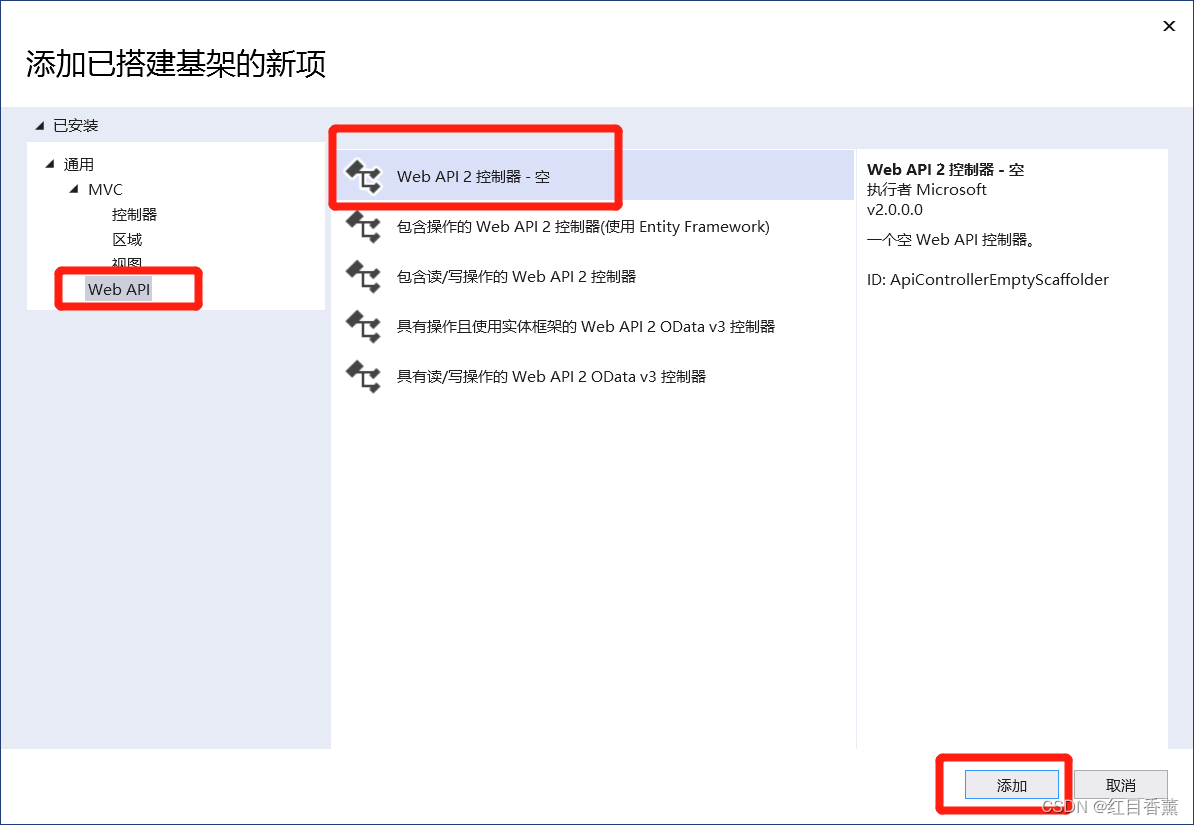
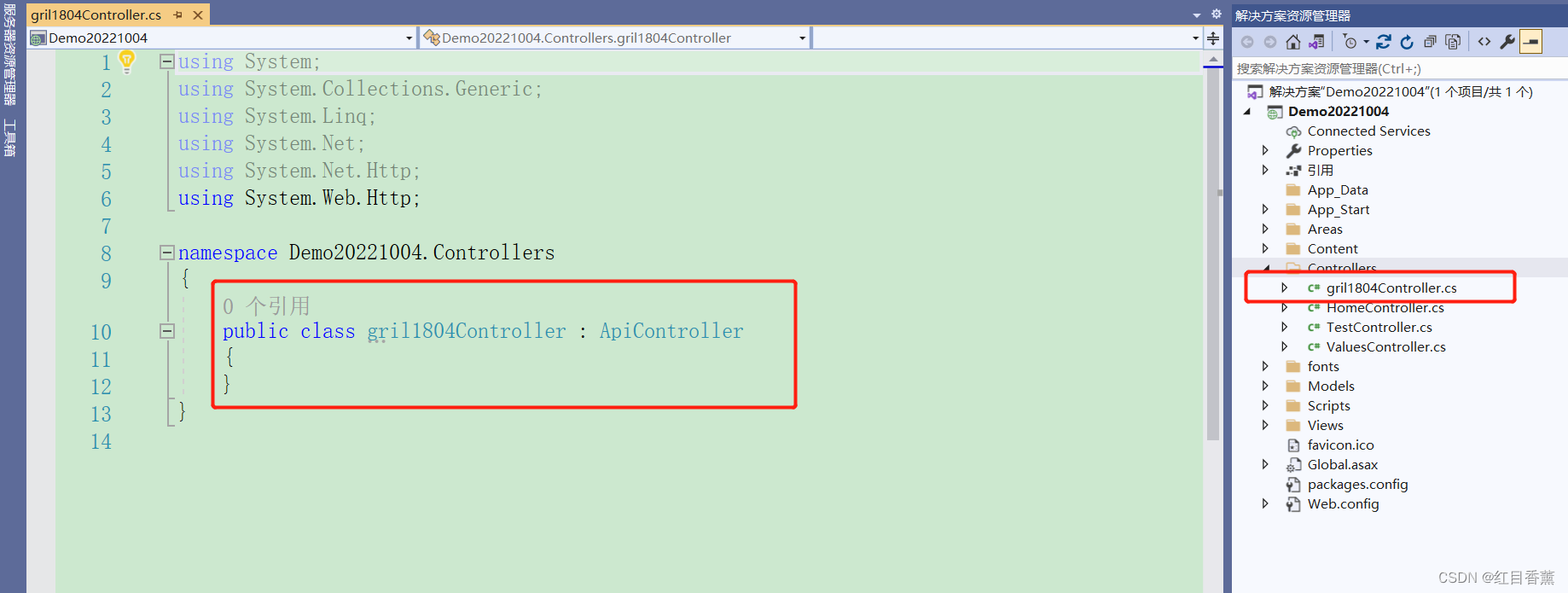
创建API控制器

![]() 编辑
编辑

![]() 编辑
编辑
接口编码
为了方便操作,我都写成HTTPGET请求了
获取信息
/// <summary>
/// 获取信息接口
/// </summary>
/// <returns></returns>
public object GetInfo()
{
using (girl1804Entities db = new girl1804Entities())
{
return db.girlSix.ToList();
}
}
添加信息
/// <summary>
/// 添加
/// </summary>
/// <param name="nickName"></param>
/// <param name="introduce"></param>
/// <returns></returns>
[HttpGet]
public bool AddInfo(string nickName, string introduce)
{
using (girl1804Entities db = new girl1804Entities())
{
girlSix g = new girlSix();
g.id = System.Guid.NewGuid().ToString("N");
g.createDate = DateTime.Now;
g.nickName = nickName;
g.introduce = introduce;
db.girlSix.Add(g);
return db.SaveChanges() > 0;
}
}
删除信息
/// <summary>
/// 删除
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpGet]
public object DeleteById(string id)
{
using (girl1804Entities db = new girl1804Entities())
{
girlSix g = db.girlSix.Where(o => o.id == id).SingleOrDefault();
db.girlSix.Remove(g);
return db.SaveChanges() > 0;
}
}
单个查询
/// <summary>
/// 单个查询
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpGet]
public object SelectById(string id)
{
using (girl1804Entities db = new girl1804Entities())
{
return db.girlSix.Where(o => o.id == id).SingleOrDefault();
}
}
修改方法
/// <summary>
/// 修改方法
/// </summary>
/// <param name="id"></param>
/// <param name="nickName"></param>
/// <param name="introduce"></param>
/// <returns></returns>
[HttpGet]
public bool UpdateById(string id, string nickName, string introduce)
{
using (girl1804Entities db = new girl1804Entities())
{
girlSix girlSix = db.girlSix.Where(o => o.id == id).SingleOrDefault();
if (girlSix == null)
{
return false;
}
girlSix.nickName = nickName;
girlSix.introduce = introduce;
return db.SaveChanges()>0;
}
}
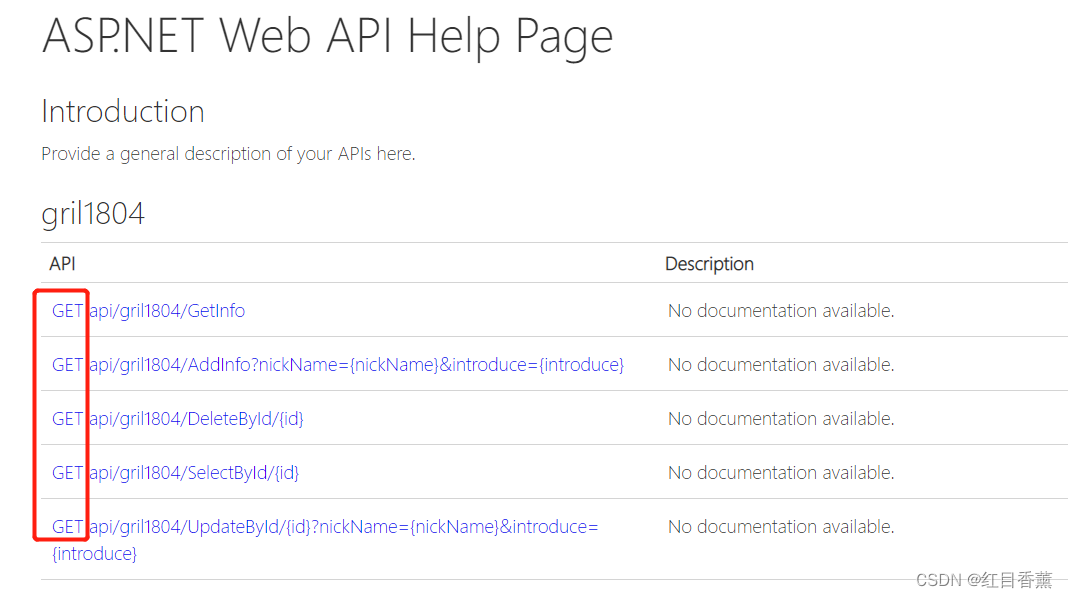
获取接口

![]() 编辑
编辑
接口
http://localhost:1246/api/gril1804/GetInfo
http://localhost:1246/api/gril1804/AddInfo?nickName={nickName}&introduce={introduce}
http://localhost:1246/api/gril1804/DeleteById/{id}
http://localhost:1246/api/gril1804/SelectById/{id}
http://localhost:1246/api/gril1804/UpdateById/{id}?nickName={nickName}&introduce={introduce}根据接口解析操作即可。
网络js环境
bootstrap-css:【<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">】
JQuery:【<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>】
bootstrap:【<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>】
vue:【<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>】
axios:【<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>】
<!--用于bootstrap样式-->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<!--用于bootstrap-->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!--用于样式-->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!--用于基础操作-->
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!--用于数据解析-->
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>完整示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--用于bootstrap样式-->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="input-group">
<span class="input-group-addon">昵称搜索:</span>
<input type="text" v-model="selectKey" placeholder="请输入搜索昵称关键字" class="form-control" />
</div>
<table class="table table-bordered table-hover">
<tr class="info">
<th>编号</th>
<th>创建时间</th>
<th>昵称</th>
<th>介绍</th>
<th>操作</th>
</tr>
<!--遍历过滤后的集合-->
<tr v-for="item in newlist">
<td>{{item.id}}</td>
<td>{{item.createDate}}</td>
<td>{{item.nickName}}</td>
<td>{{item.introduce}}</td>
<td>
<button v-on:click="del(item.id)" class="btn btn-info">删除</button>
<button v-on:click="SetInfo(item)" class="btn btn-info">修改</button>
</td>
</tr>
</table>
<hr/>
<div class="input-group">
<span class="input-group-addon">编号:</span>
<input type="text" v-model="id" disabled class="form-control" />
</div>
<div class="input-group">
<span class="input-group-addon">创建时间:</span>
<input type="text" v-model="createDate" disabled class="form-control" />
</div>
<div class="input-group">
<span class="input-group-addon">昵称:</span>
<input type="text" v-model="nickName" class="form-control" />
</div>
<div class="input-group">
<span class="input-group-addon">简介:</span>
<input type="text" v-model="introduce" class="form-control" />
</div>
<button v-on:click="Setting()" class="btn btn-info">完成修改</button>
<button v-on:click="add()" class="btn btn-info">添加</button>
</div>
<!--用于bootstrap-->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!--用于样式-->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!--用于基础操作-->
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!--用于数据解析-->
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script>
var urlBase = "http://localhost:1246/api/gril1804/";
new Vue({
el: "#app",
data: {
list: [],
selectKey: "",
id: "",
createDate: "",
nickName: "",
introduce: ""
},
created() { //获取数据
var _this = this;
var url = urlBase + "GetInfo";
axios.get(url).then(function(retult) {
console.log(retult.data);
_this.list = retult.data;
})
},
computed: { //过滤数据
newlist: function() {
var _this = this;
console.log(_this.list);
return _this.list.filter(function(o) {
return o.nickName.indexOf(_this.selectKey) != -1;
});
}
},
methods: { //方法集合
add: function() {
var url = urlBase + "addInfo?nickName=" + this.nickName + "&introduce=" + this.introduce;
axios.get(url).then(function(retult) {
if (retult.data) {
alert("添加成功");
location.reload();
}
})
},
del: function(o) {
if (confirm("是否删除此行")) {
var url = urlBase + "DeleteById?id=" + o;
axios.get(url).then(function(retult) {
alert("删除成功");
location.reload();
})
}
},
SetInfo: function(item) { //修改1
this.id = item.id;
this.createDate = item.createDate;
this.nickName = item.nickName;
this.introduce = item.introduce;
},
Setting: function() { //修改2
var url = urlBase + "UpdateById?id=" + this.id + "&nickName=" + this.nickName + "&introduce=" + this.introduce;
axios.get(url).then(function(retult) {
if (retult.data) {
alert("修改成功");
location.reload();
}
})
}
}
})
</script>
</body>
</html>
![]() 编辑
编辑
总结
axios使用方法相对更方便一些,加载数据也只需要在created中处理即可,如果有需要的话就搭建一个脚手架,如果不方便话使用那个都无所谓的,功能是肯定可以实现的,前提是接口一定要跨域啊,如果接口没有跨域是无法进行解析的。

华为开发者空间发布
让每位开发者拥有一台云主机
- 点赞
- 收藏
- 关注作者

评论(0)