.NET MVC第九章、Web Api Json序列化与反序列化
.NET MVC第九章、Web Api Json序列化与反序列化
目录
.NET MVC第九章、Web Api Json序列化与反序列化
json数据格式
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JSON 语法
JSON是一个标记符的序列。这套标记符包含六个构造字符、字符串、数字和三个字面名。
JSON是一个序列化的对象或数组。
这里写了个通用的格式,key:value类型。可以直接使用,我们为了练习,强行二次json序列化一下。
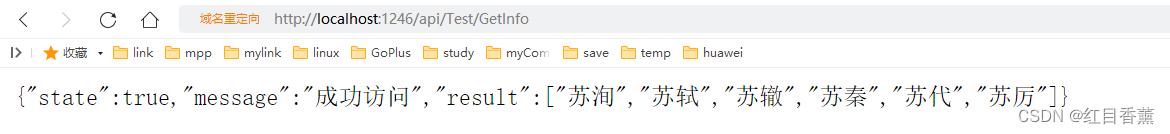
返回对象
Json序列化
下面是返回结果
反序列化:
使用JsonConvert.DeserializeObject(string)进行反序列化
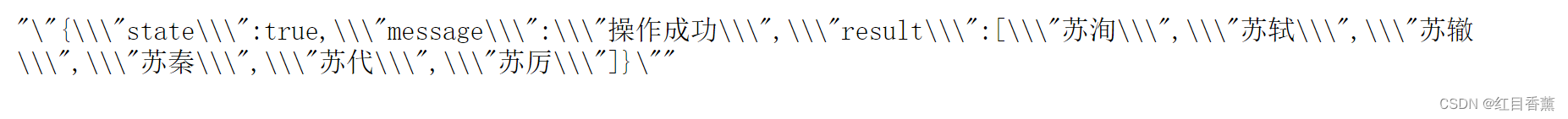
如果未反序列化直接输出则是:
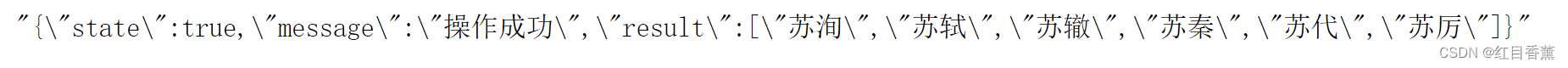
反序列化后:
可以看到对应的效果,不过我们不能使用这种带/的json数据,这类是无法正常解析的。
稍微大型一些json格式数据:
{
"code": 200,
"message": "查询成功",
"result": [
{
"id": "1D19A58448C144CDA867B3BCE7265D07",
"createDate": "2021-06-12T14:38:50.547",
"nickName": "苏泽开",
"introduce": "帅气的王润松同桌"
},
{
"id": "2CC74D39758641EB99AB0A6DCC59F5E5",
"createDate": "2021-06-11T15:15:25.583",
"nickName": "张宇婷",
"introduce": "国士无双"
},
{
"id": "30F890AB477D4425ADE95773F95985F0",
"createDate": "2021-06-11T15:16:51.4",
"nickName": "张舒",
"introduce": "迪士尼在逃公主,仙女啥样她啥样。"
},
{
"id": "5f42022a8bd347609defc4efd122aa5d",
"createDate": "2021-09-28T14:19:18.71",
"nickName": "曲弘扬",
"introduce": "黑帮教父"
},
{
"id": "6A8746DCB76547BD9BB66597E7E06EF3",
"createDate": "2021-06-11T15:12:39.32",
"nickName": "王佳敏",
"introduce": "当真是喜从天降,一生之中,从未听见过有四个字是这般好听的。"
},
{
"id": "86A3F5AAEBBA49768E6BE55E631B9A21",
"createDate": "2021-06-11T15:16:22.947",
"nickName": "张紫璇",
"introduce": "峨眉绝世不可寻,能使花羞在上林。"
},
{
"id": "955D402234224263A91C28BFD93A24A4",
"createDate": "2021-06-11T15:10:53.753",
"nickName": "常子怡",
"introduce": "北方有美人绝世而独立。一顾倾人城,再顾倾人国。"
},
{
"id": "9855E757E7664F7A81D10159FA4AA4B4",
"createDate": "2021-06-11T15:08:44.89",
"nickName": "黄珊",
"introduce": "箫长琴短衣流黄"
},
{
"id": "9B924F52D9984ED89F0B503D884C86BE",
"createDate": "2021-06-11T15:06:05.217",
"nickName": "王浩博",
"introduce": "人见人爱,花见花开,车见车载。"
},
{
"id": "d0dff2b742054077a4cf94907a25d168",
"createDate": "2021-09-15T09:26:49.317",
"nickName": "龙珠",
"introduce": "笑若桃花三月开,清风徐徐醉颜来。"
},
{
"id": "D8936E94D3AE4313A7C4B2F469B417E5",
"createDate": "2021-06-11T15:13:38",
"nickName": "付伟佳",
"introduce": "芙蓉不足佳人妆,水殿风来珠翠香。"
},
{
"id": "E2DE7B3B5BA943F6BEC0A9E32F6C4941",
"createDate": "2021-06-11T15:10:01.75",
"nickName": "纪茜茜",
"introduce": "云想衣裳花想容,春风拂槛露华浓,若非群玉山头见,会向瑶台月下逢。"
}
]
}
- 点赞
- 收藏
- 关注作者







评论(0)