.NET MVC第八章、Web Api 跨域接口
【摘要】 编辑.NET MVC第八章、Web Api 跨域接口目录.NET MVC第八章、Web Api 跨域接口创建Web Api项目WebApi项目启动主页中的API选项ASP.NET MVC WEB API操作1、修改返回数据格式2、修改访问路径3、自定义API接口创建自定义接口函数启动访问跨域配置跨域访问测试创建Web Api项目在创建项目的时候需要选择Web Api,取消【为HTTPS...
.NET MVC第八章、Web Api 跨域接口
目录
创建Web Api项目
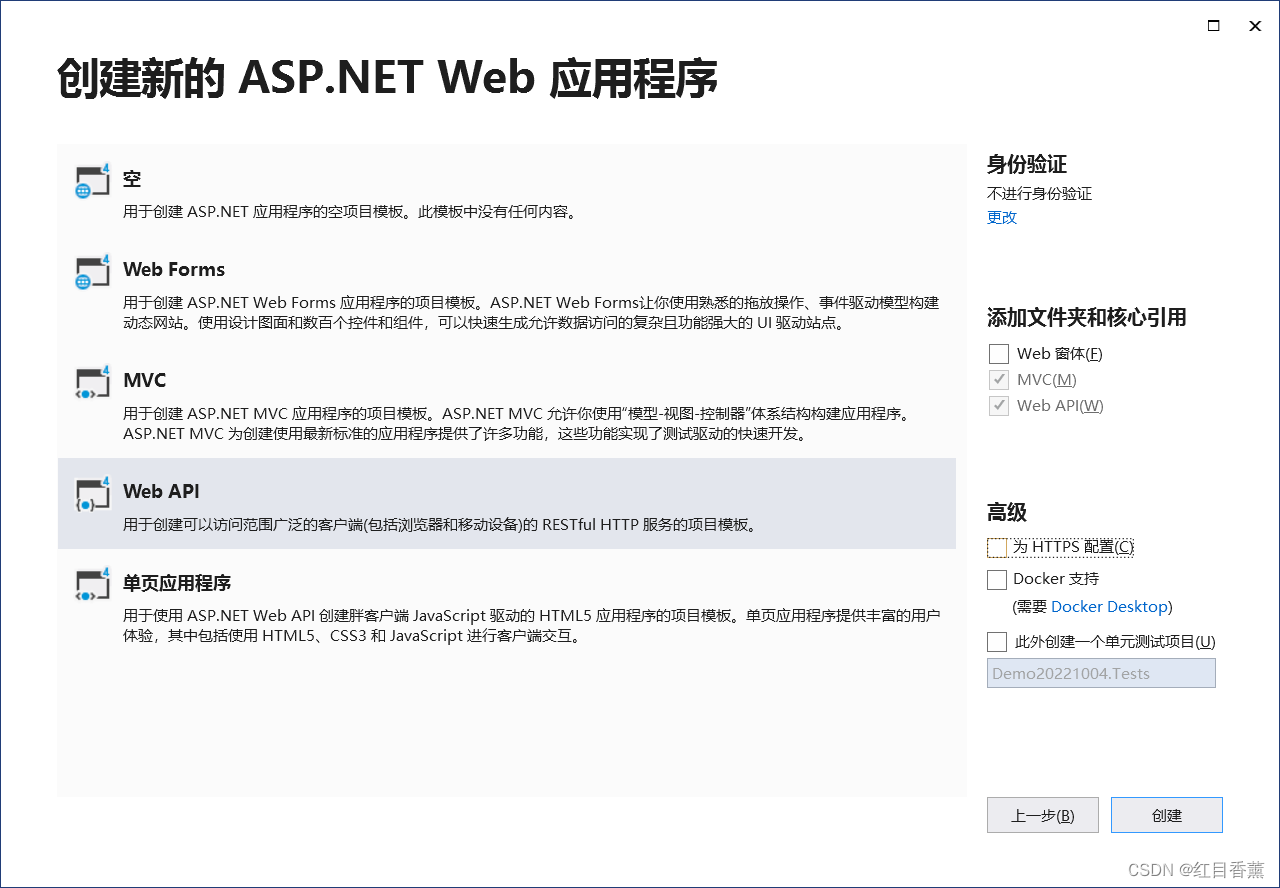
在创建项目的时候需要选择Web Api,取消【为HTTPS】配置,如果选了的话操作的时候会比较麻烦。
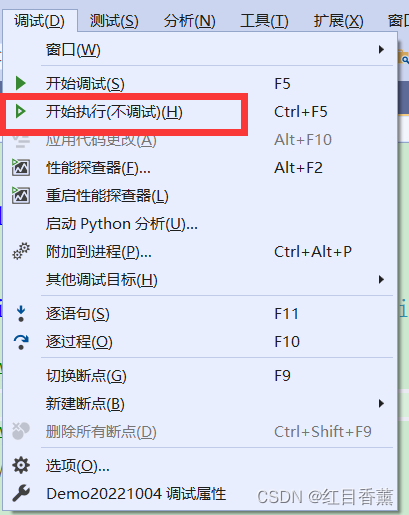
WebApi项目启动
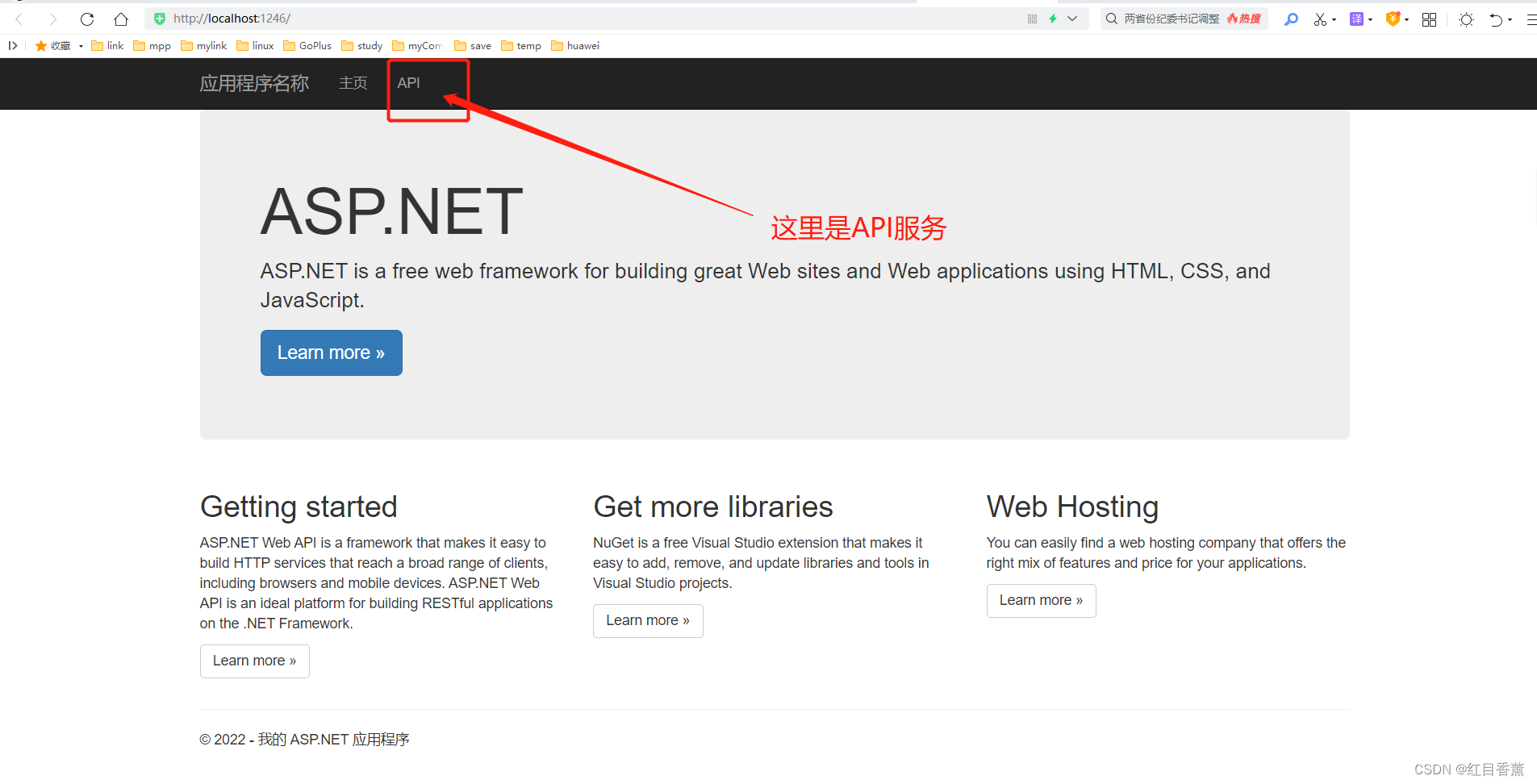
主页中的API选项
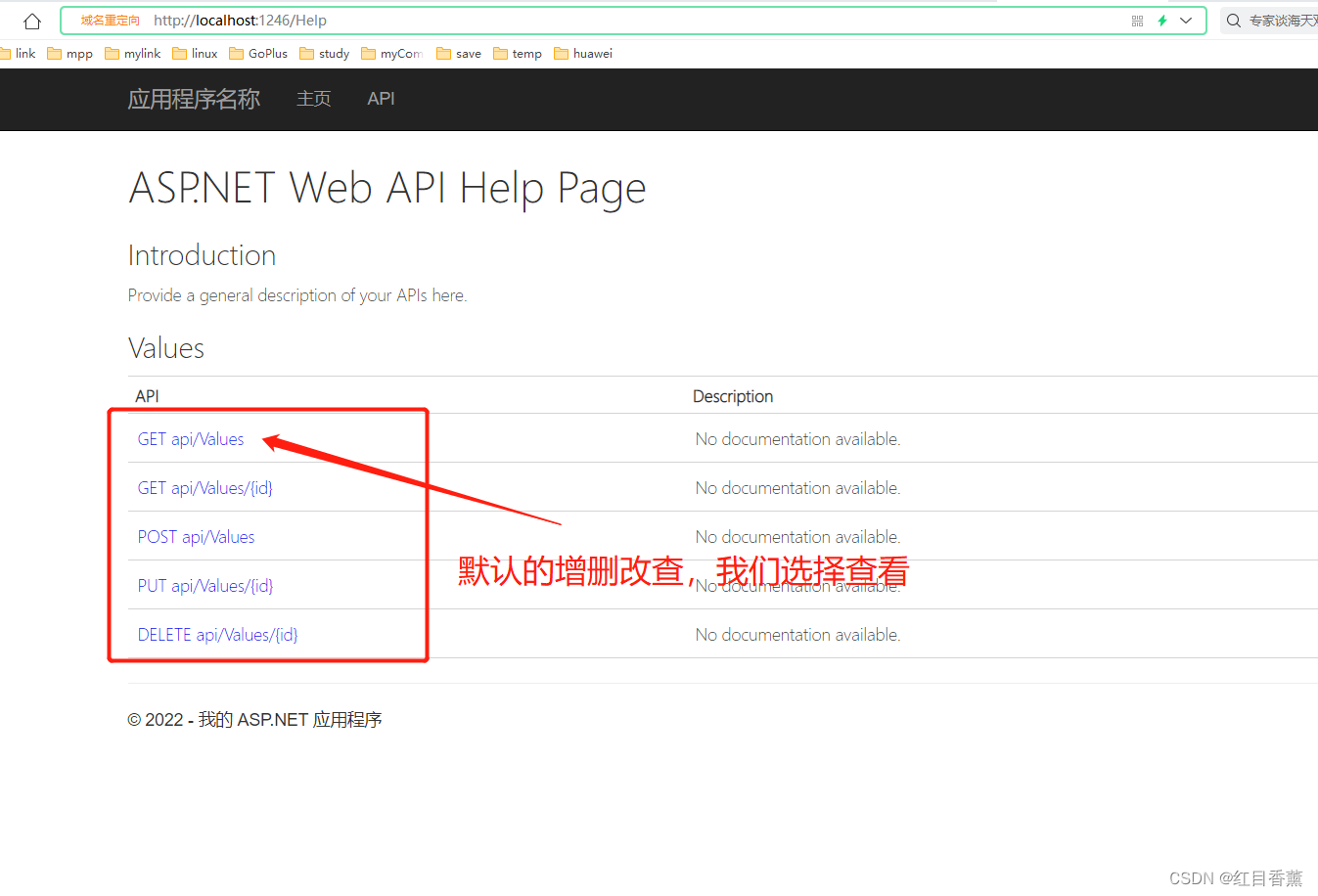
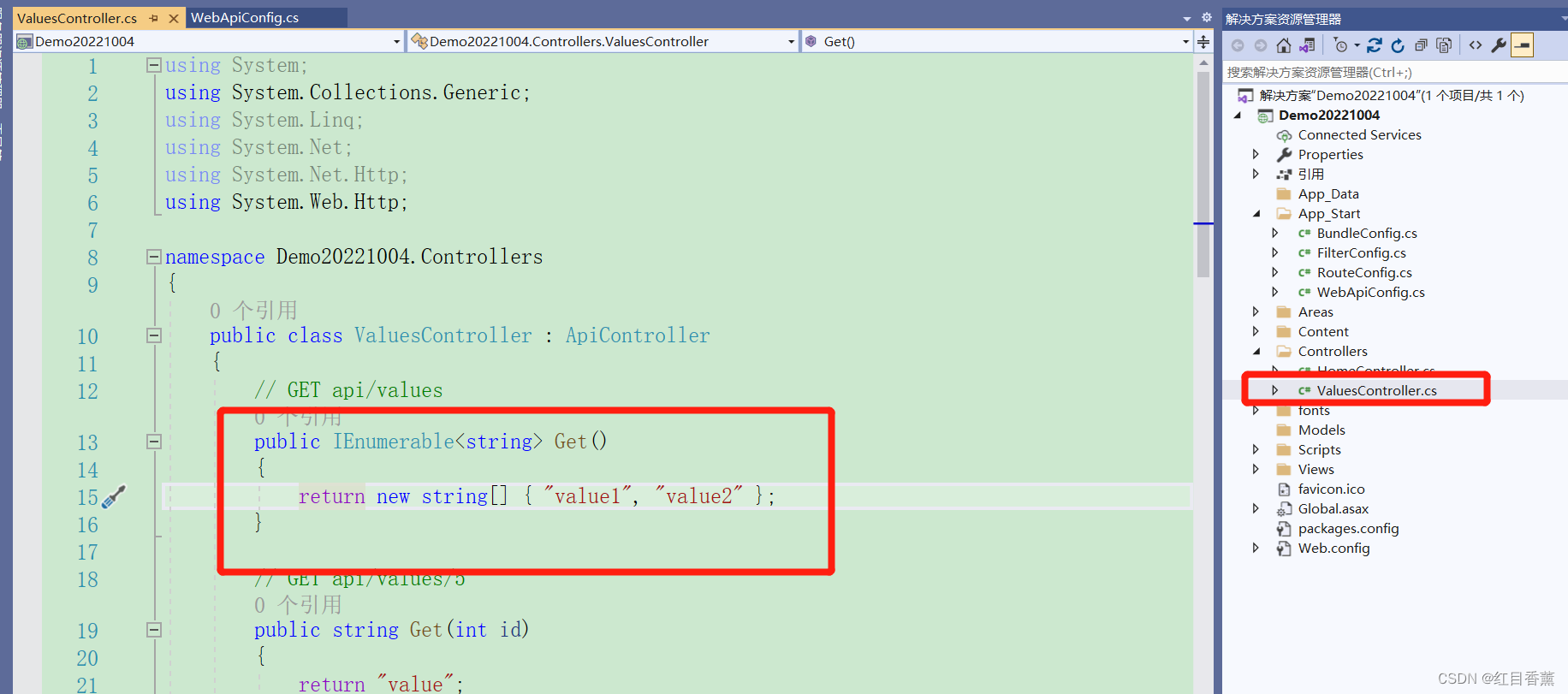
这里选择get请求的api/values
help下面的api/values对应结果
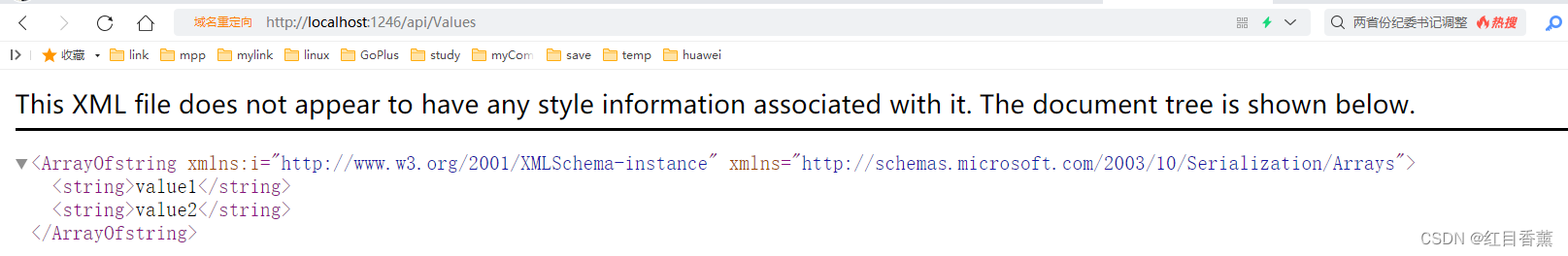
这个不是我们想要的,那么我们单独访问一下ip:port/api/values
返回的是XML格式数据
能看到默认返回的是XML格式的数据,这个是比较麻烦的,不是我们需要的数据格式,我们需要json数据,故而要进行一定的修改
ASP.NET MVC WEB API操作
由于WebApi的单独的一个项目,它的默认配置不太合适咱们使用,我们要对默认设置做一些调整。
1、修改返回数据格式
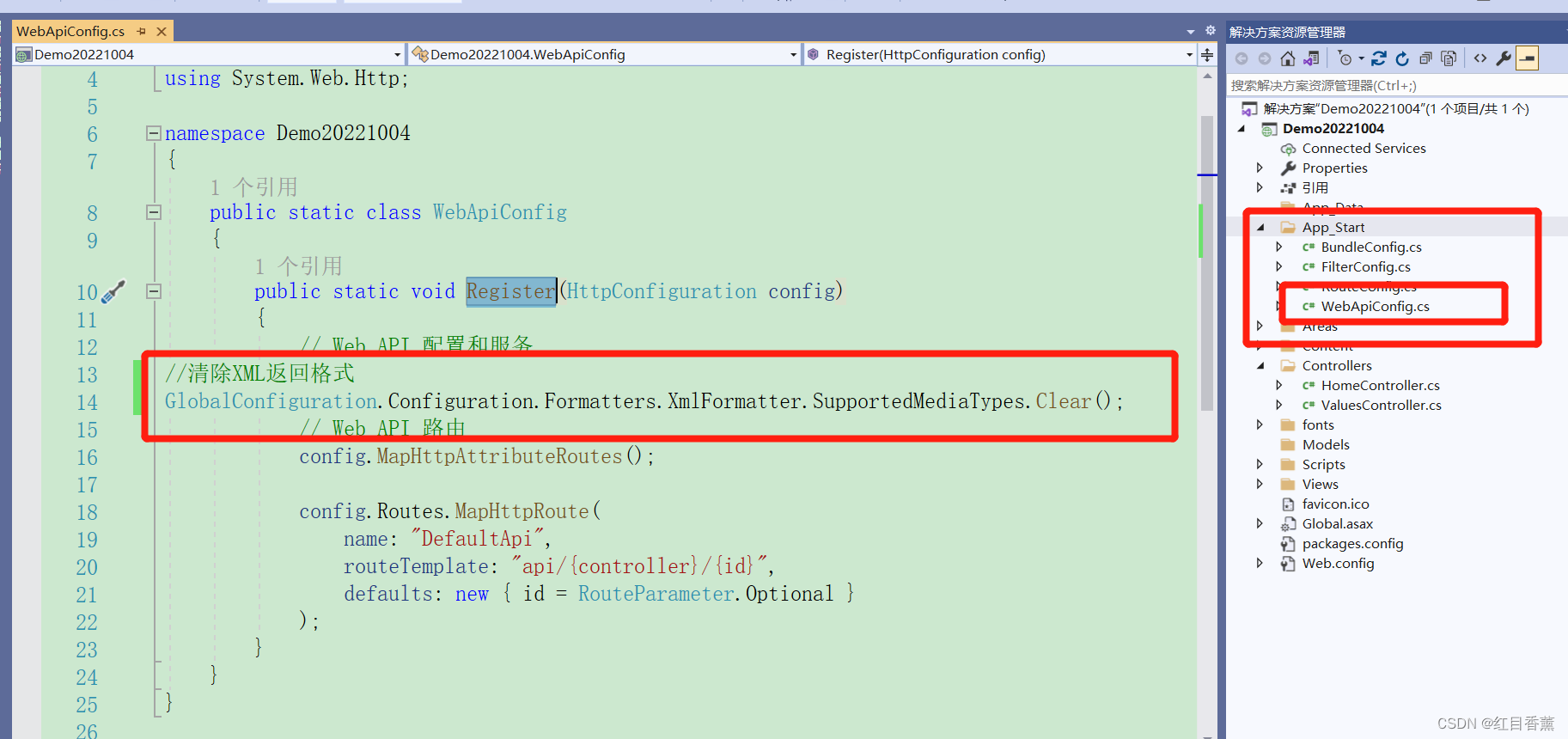
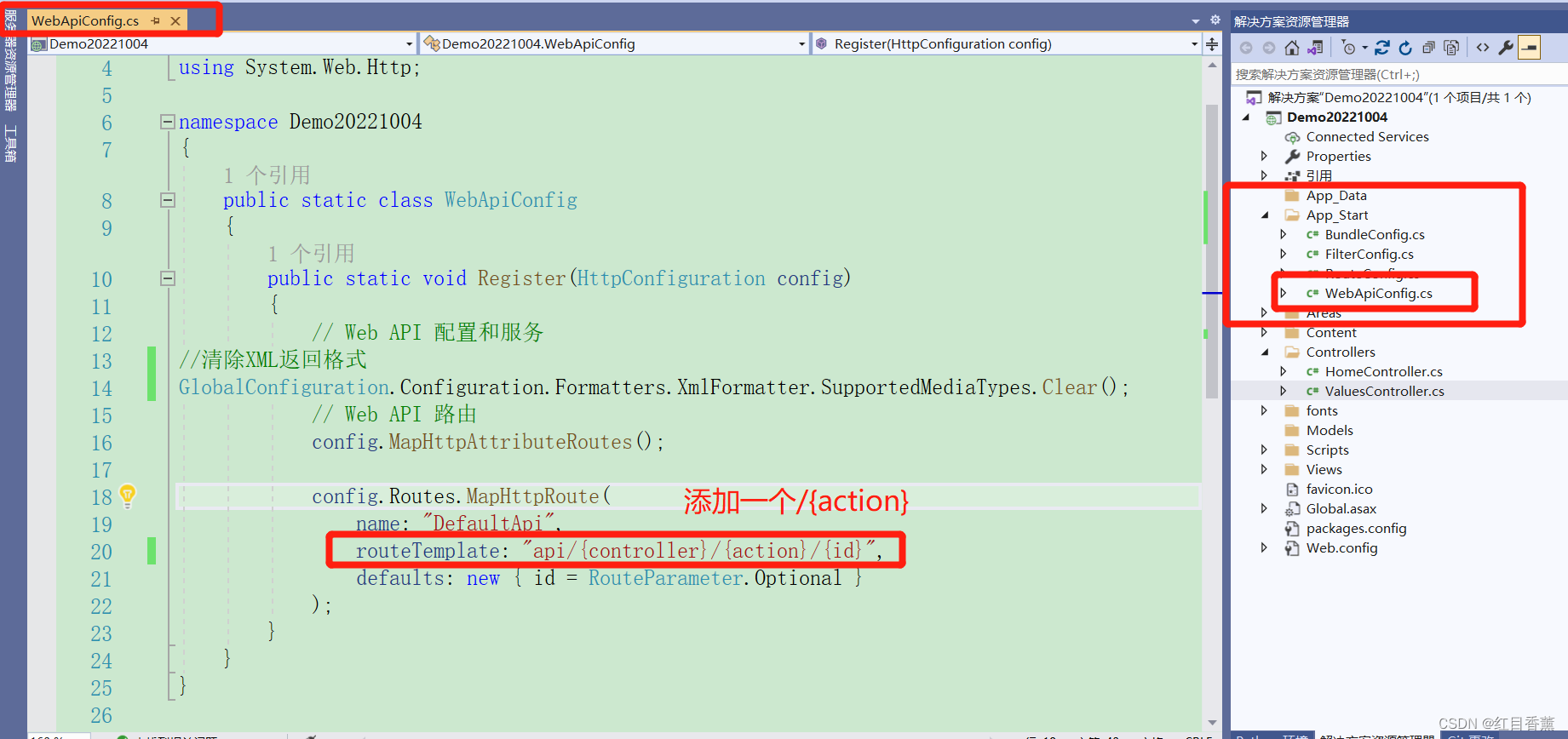
将下面的依据编码放置到App_start文件夹下的WebApiConfig里Register函数中。
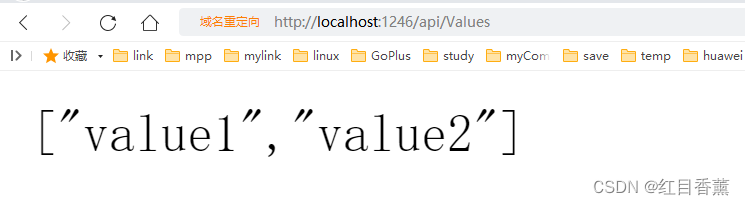
重新启动服务,访问进行二次请求测试
发现数据已经从XML格式编程字符串格式,但是我们的方式
2、修改访问路径
由于我们要根据请求头来判断请求的具体函数,比较麻烦,所以我们在访问路由上加上一个【action】层级,让请求的写法符合我们的常识。
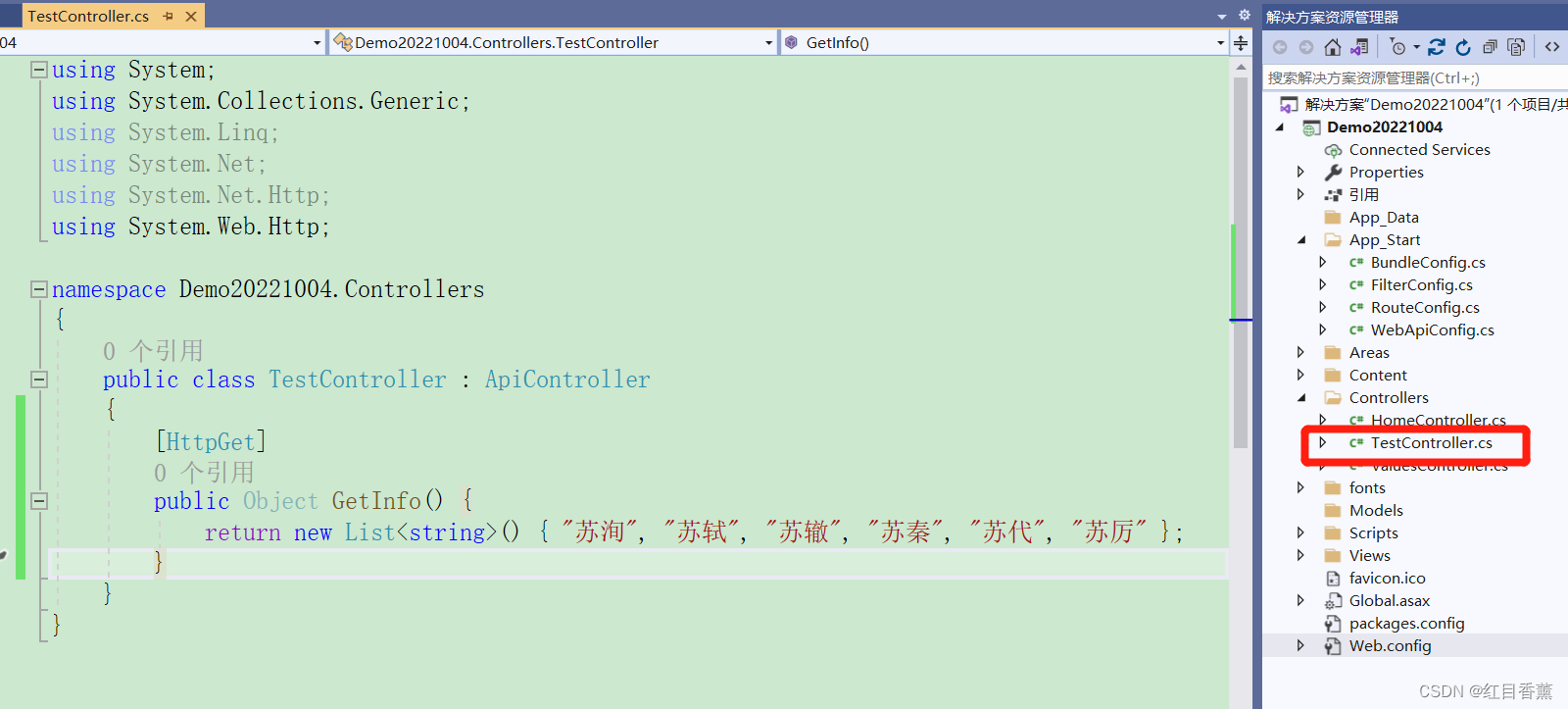
3、自定义API接口
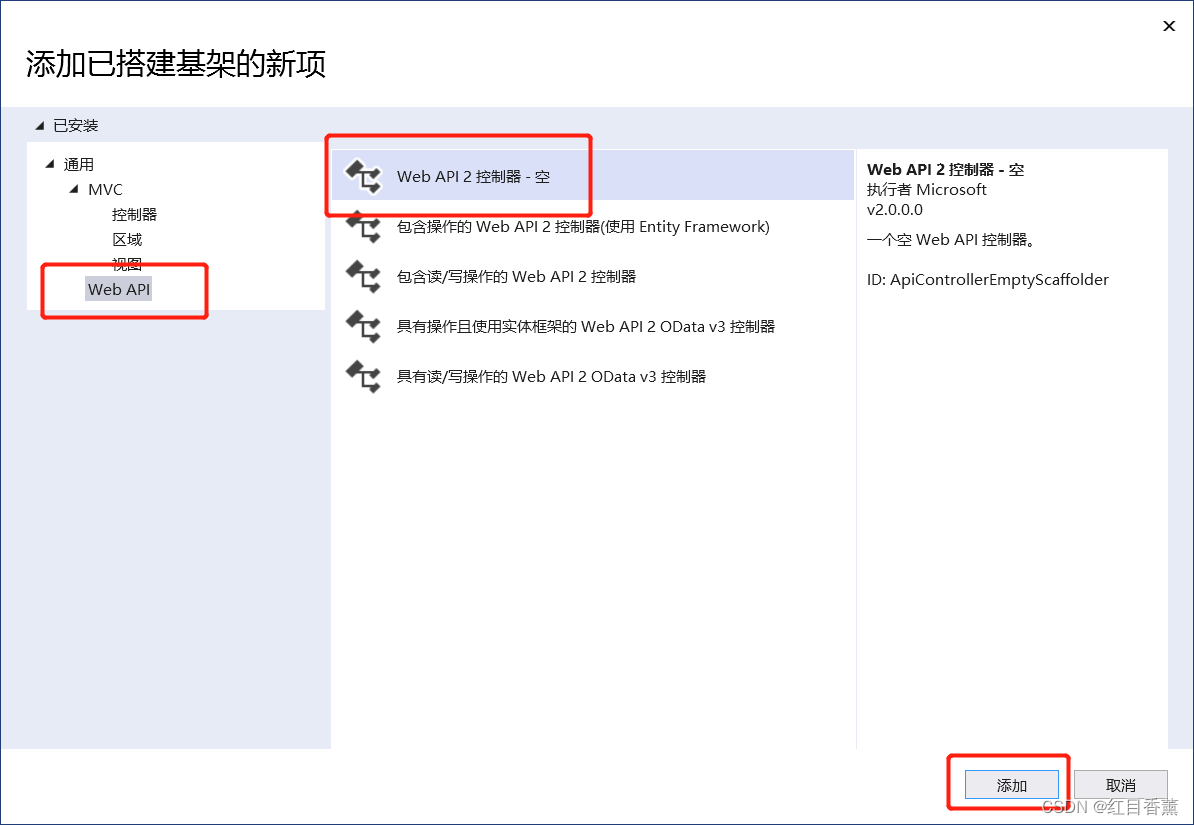
依次选择【Web API】,【Web API 2控制器 - 空】,【添加】
输入控制器名称,一定要以Controller结束
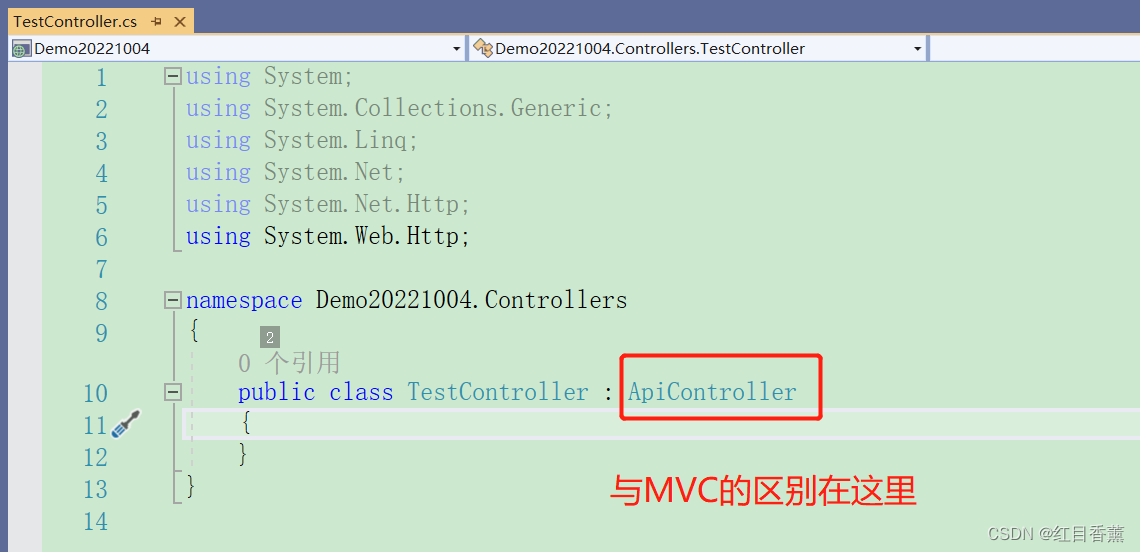
可以看到继承的是ApiController
创建自定义接口函数
默认的请求头是get可以省略,如果是post就一定要写。
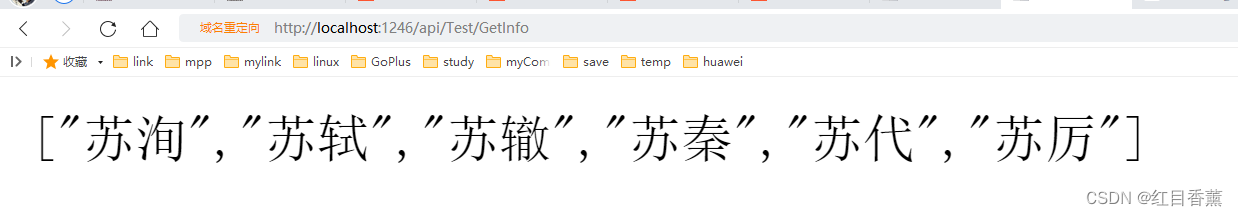
启动访问
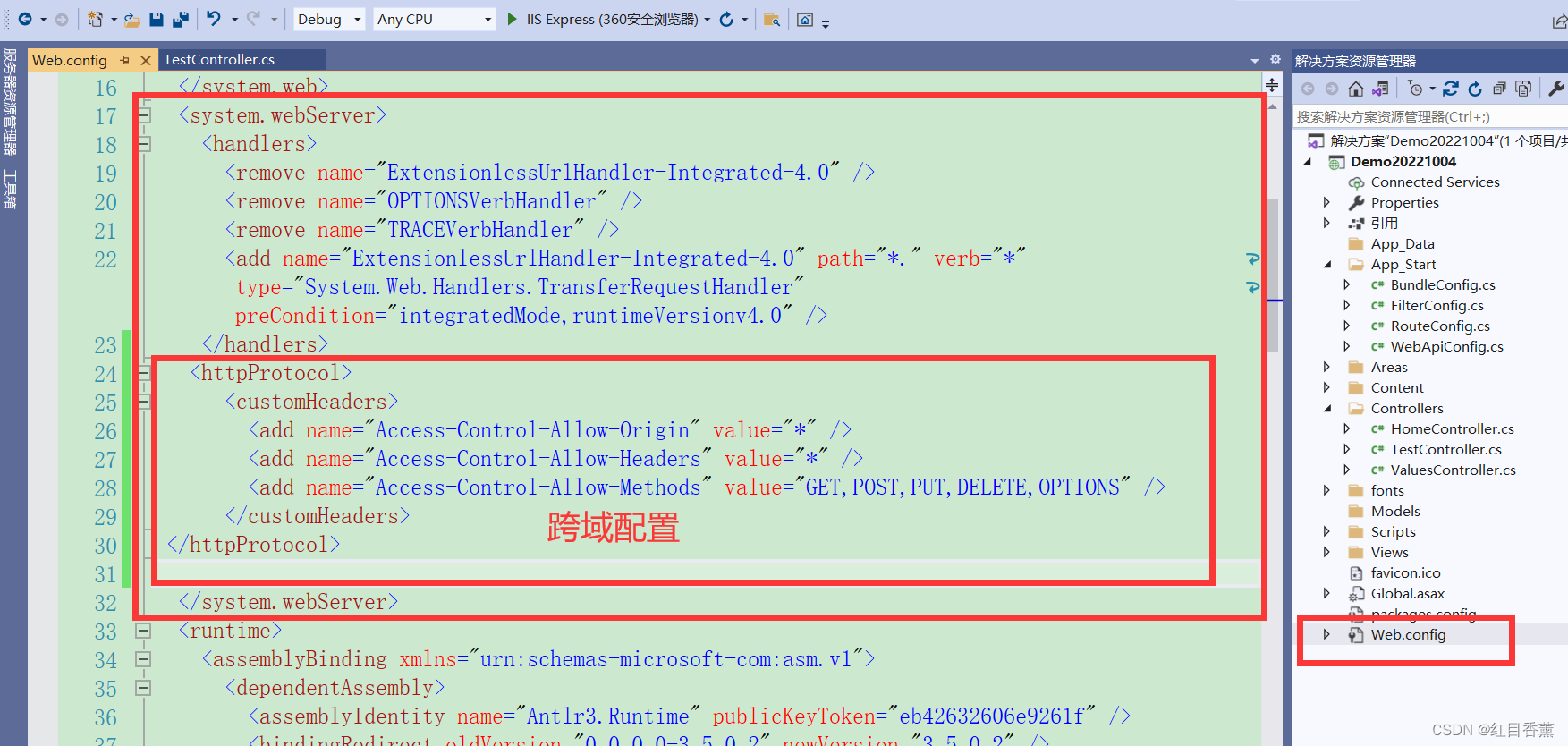
跨域配置
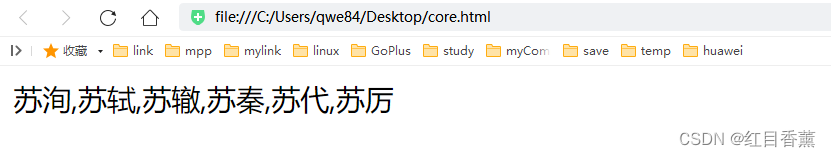
跨域访问测试
在路径上能看到绝对是本地访问,所以肯定会出现跨域问题,我们跨域后就可以直接访问这个接口。
如果接口没有进行跨域设置则会报错:
Access-Control-Allow-Origin
在F12中如果看到这句话就代表接口没跨域。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




















评论(0)