Tkinter教程(每天半小时,3天彻底掌握Tkinter)day2
Tkinter教程(每天半小时,3天彻底掌握Tkinter)day2
目录
Tkinter教程(每天半小时,3天彻底掌握Tkinter)day2
Python tkinter之PhotoImage图片显示问题
教程环境
运行系统:win10
开发工具:PyCharm Community Edition 2021.3.1
Tkinter布局
网格布局grid()
grid() 函数是一种基于网格式的布局管理方法,相当于把窗口看成了一张由行和列组成的表格。当使用该 grid 函数进行布局的时,表格内的每个单元格都可以放置一个控件。,从而实现对界面的布局管理。
grid() 函数的常用参数如下所示:
| 属性 | 说明 |
|---|---|
| column | 控件位于表格中的第几列,窗体最左边的为起始列,默认为第 0 列 |
| columnsapn | 控件实例所跨的列数,默认为 1 列,通过该参数可以合并一行中多个领近单元格。 |
| ipadx,ipady | 用于控制内边距,在单元格内部,左右、上下方向上填充指定大小的空间。 |
| padx,pady | 用于控制外边距,在单元格外部,左右、上下方向上填充指定大小的空间。 |
| row | 控件位于表格中的第几行,窗体最上面为起始行,默认为第 0 行 |
| rowspan | 控件实例所跨的行数,默认为 1 行,通过该参数可以合并一列中多个领近单元格。 |
| sticky | 该属性用来设置控件位于单元格那个方位上,参数值和 anchor 相同,若不设置该参数则控件在单元格内居中 |
grid() 方法相比 pack() 方法来说要更加灵活,以网格的方式对组件进行布局管理,让整个布局显得非常简洁、优雅。
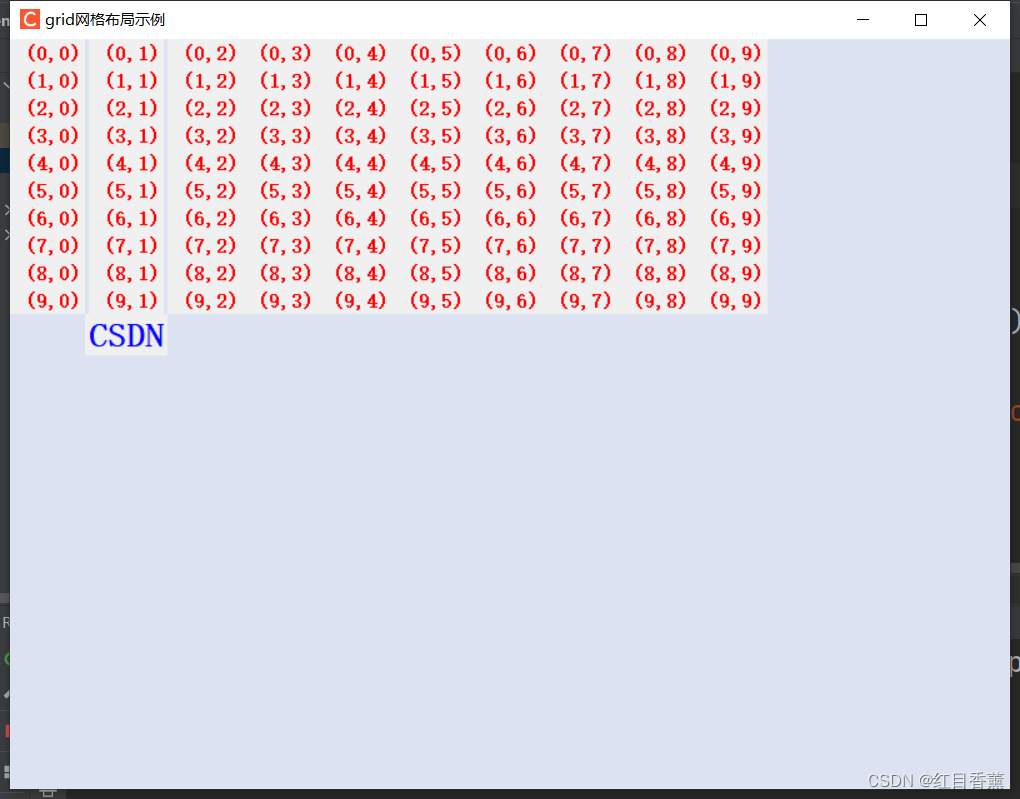
基础示例:
这里的初始坐标以0开始。
通过grid布局能更加直观,就是一个大表格,想往哪放就写啥坐标。
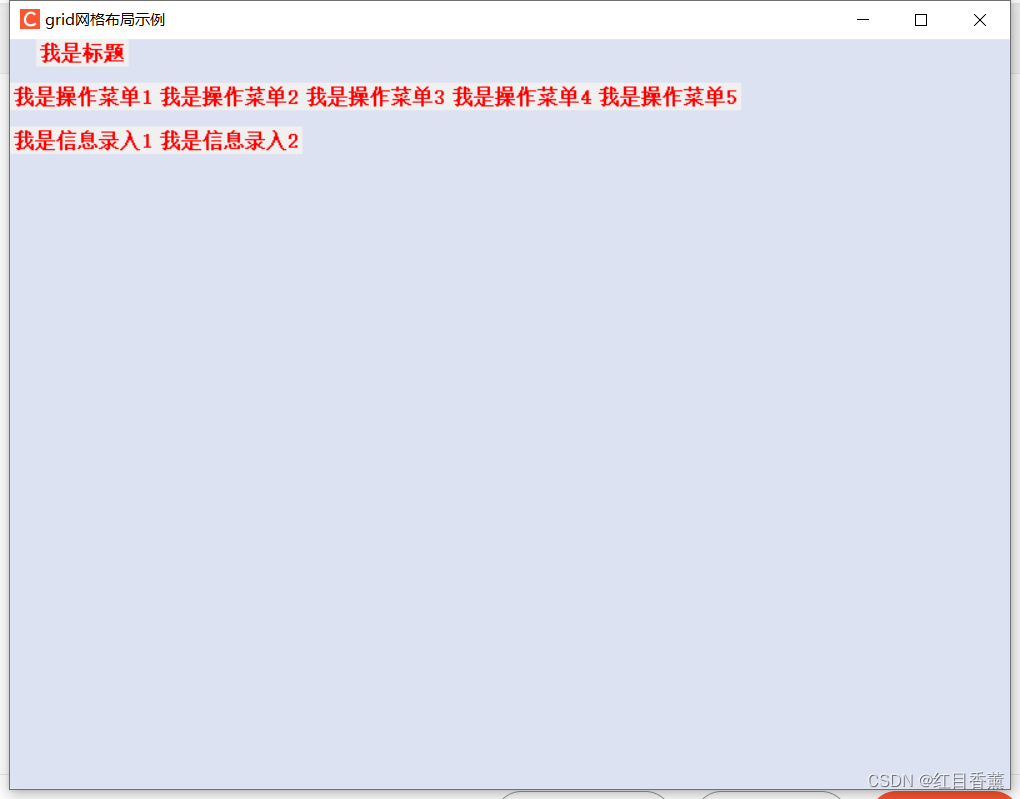
咱们把布局稍微处理一下
其实布局也就这样,与H5栅格化开发没啥区别。
特别备注,grid的合并单元格与H5的类似,属性如下:
| 属性 | 属性值 |
| rowspan | 需要合并的行数 |
| columnspan | 需要合并的列数 |
Tkinter常用控件和属性
我们知道,一个完整的 GUI 程序,其实是由有许多小的控件(widgets)构成的,比如按钮、文本框、输入框、选择框、菜单栏等等。在学习 Tkinter GUI 编程的过程中,不仅要学会如何摆放这些控件,还是掌握各种控件的功能、属性,只有这样才能开发出一个界面设计优雅,功能设计完善的 GUI 程序。
控件类型
下表列出了 Tkinter 中常用的 13 个控件:
| 控件类型 | 控件名称 | 控件作用 |
|---|---|---|
| Button | 按钮 | 点击按钮时触发/执行一些事件(函数) |
| Checkbutton | 复选框 | 多项选择按钮,用于在程序中提供多项选择框 |
| Entry | 文本框输入框 | 用于接收单行文本输入 |
| Frame | 框架(容器)控件 | 定义一个窗体(根窗口也是一个窗体),用于承载其他控件,即作为其他控件的容器 |
| Lable | 标签控件 | 用于显示单行文本或者图片 |
| LableFrame | 容器控件 | 一个简单的容器控件,常用于复杂的窗口布局。 |
| Listbox | 列表框控件 | 以列表的形式显示文本 |
| Menu | 菜单控件 | 菜单组件(下拉菜单和弹出菜单) |
| Menubutton | 菜单按钮控件 | 用于显示菜单项 |
| Message | 信息控件 | 用于显示多行不可编辑的文本,与 Label控件类似,增加了自动分行的功能 |
| messageBox | 消息框控件 | 定义与用户交互的消息对话框 |
| OptionMenu | 选项菜单 | 下拉菜单 |
| PanedWindow | 窗口布局管理组件 | 为组件提供一个框架,允许用户自己划分窗口空间 |
| Radiobutton | 单选框 | 单项选择按钮,只允许从多个选项中选择一项 |
| Scale | 进度条控件 | 定义一个线性“滑块”用来控制范围,可以设定起始值和结束值,并显示当前位置的精确值 |
| Spinbox | 高级输入框 | Entry 控件的升级版,可以通过该组件的上、下箭头选择不同的值 |
| Scrollbar | 滚动条 | 默认垂直方向,鼠标拖动改变数值,可以和 Text、Listbox、Canvas等控件配合使用 |
| Text | 多行文本框 | 接收或输出多行文本内容 |
控件基本属性
| 属性名称 | 说明 |
|---|---|
| anchor | 定义控件或者文字信息在窗口内的位置 |
| bg | bg 是 background 的缩写,用来定义控件的背景颜色,参数值可以颜色的十六进制数,或者颜色英文单词 |
| bitmap | 定义显示在控件内的位图文件 |
| borderwidth | 定于控件的边框宽度,单位是像素 |
| command | 该参数用于执行事件函数,比如单击按钮时执行特定的动作,可将执行用户自定义的函数 |
| cursor | 当鼠标指针移动到控件上时,定义鼠标指针的类型,字符换格式,参数值有 crosshair(十字光标)watch(待加载圆圈)plus(加号)arrow(箭头)等 |
| font | 若控件支持设置标题文字,就可以使用此属性来定义,它是一个数组格式的参数 (字体,大小,字体样式) |
| fg | fg 是 foreground 的缩写,用来定义控件的前景色,也就是字体的颜色 |
| height | 该参数值用来设置控件的高度,文本控件以字符的数目为高度(px),其他控件则以像素为单位 |
| image | 定义显示在控件内的图片文件 |
| justify | 定义多行文字的排列方式,此属性可以是 LEFT/CENTER/RIGHT |
| padx/pady | 定义控件内的文字或者图片与控件边框之间的水平/垂直距离 |
| relief | 定义控件的边框样式,参数值为FLAT(平的)/RAISED(凸起的)/SUNKEN(凹陷的)/GROOVE(沟槽桩边缘)/RIDGE(脊状边缘) |
| text | 定义控件的标题文字 |
| state | 控制控件是否处于可用状态,参数值默认为 NORMAL/DISABLED,默认为 NORMAL(正常的) |
| width | 用于设置控件的宽度,使用方法与 height 相同 |
有用了这么多的空间我们能进行布局了。
Tkinter Label标签控件
其实Lable的属性还是挺多的,就拿方向来说。上n下s左w右e,还有一个center,如果是四个角,那就根据是个方向的字母拼一下。我这有个列表,需要的过来复制就行,挺方便。
| 属性名称 | 说明 |
|---|---|
| anchor | 控制文本(或图像)在 Label 中显示的位置(方位),通过方位的英文字符串缩写(n、ne、e、se、s、sw、w、nw、center)实现定位,默认为居中(center) |
| bg | 用来设置背景色 |
| bd | 即 borderwidth 用来指定 Label 控件的边框宽度,单位为像素,默认为 2 个像素 |
| bitmap | 指定显示在 Label 控件上的位图,若指定了 image 参数,则该参数会被忽略 |
| compound | 控制 Lable 中文本和图像的混合模式,若选项设置为 CENTER,则文本显示在图像上,如果将选项设置为 BOTTOM、LEFT、RIGHT、TOP,则图像显示在文本旁边。 |
| cursor | 指定当鼠标在 Label 上掠过的时候,鼠标的的显示样式,参数值为 arrow、circle、cross、plus |
| disableforeground | 指定当 Label 设置为不可用状态的时候前景色的颜色 |
| font | 指定 Lable 中文本的 (字体,大小,样式)元组参数格式,一个 Lable 只能设置一种字体 |
| fg | 设置 Label 的前景色 |
| height/width | 设置 Lable 的高度/宽度,如果 Lable 显示的是文本,那么单位是文本单元,如果 Label 显示的是图像,那么单位就是像素,如果不设置,Label 会自动根据内容来计算出标签的高度 |
| highlightbackground | 当 Label 没有获得焦点的时候高亮边框的颜色,系统的默认是标准背景色 |
| highlightcolor | 指定当 Lable 获得焦点的话时候高亮边框的颜色,系统默认为0,不带高亮边框 |
| image | 指定 Label 显示的图片,一般是 PhotoImage、BitmapImage 的对象 |
| justify | 表示多行文本的对齐方式,参数值为 left、right、center,注意文本的位置取决于 anchor 选项 |
| padx/pady | padx 指定 Label 水平方向上的间距(即内容和边框间),pady 指定 Lable 水平方向上的间距(内容和边框间的距离) |
| relief | 指定边框样式,默认值是 "flat",其他参数值有 "groove"、"raised"、"ridge"、"solid"或者"sunken" |
| state | 该参数用来指定 Lable 的状态,默认值为"normal"(正常状态),其他可选参数值有"active"和"disabled" |
| takefocus | 默认值为False,如果是 True,表示该标签接受输入焦点 |
| text | 用来指定 Lable 显示的文本,注意文本内可以包含换行符 |
| underline | 给指定的字符添加下划线,默认值为 -1 表示不添加,当设置为 1 时,表示给第二个文本字符添加下划线。 |
| wraplength | 将 Label 显示的文本分行,该参数指定了分行后每一行的长度,默认值为 0 |
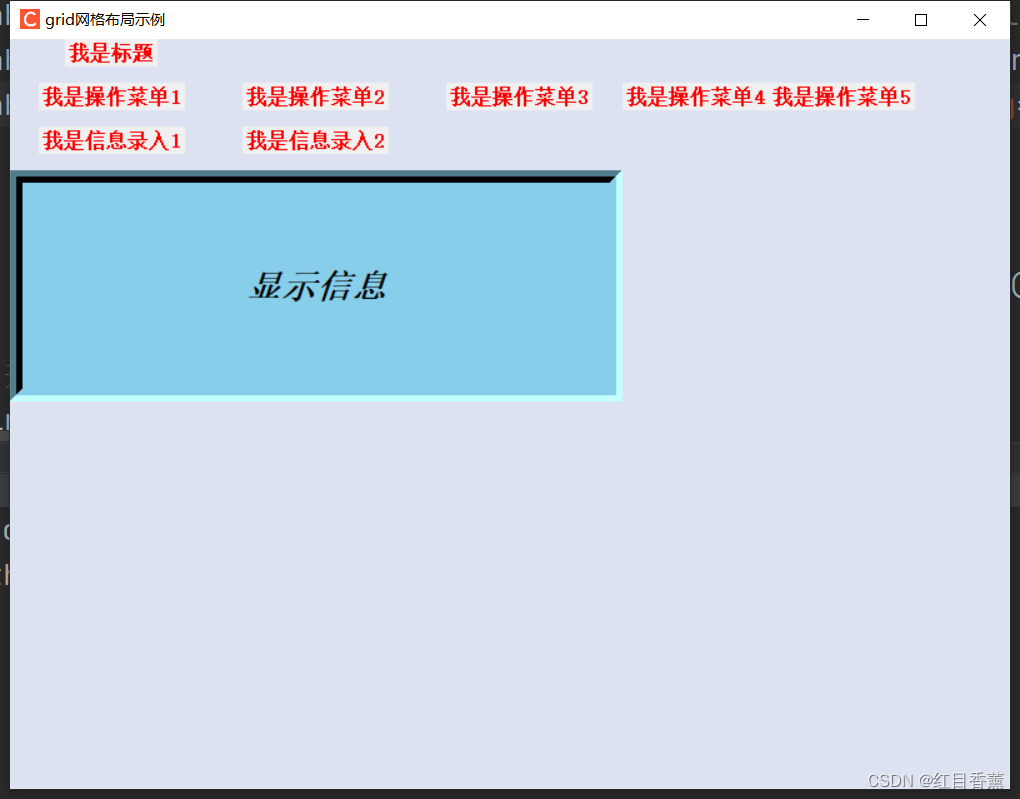
这是合并了3列的一个Lable,设置了边距内容大小,内边距,外边距,一个凹陷的文字框。
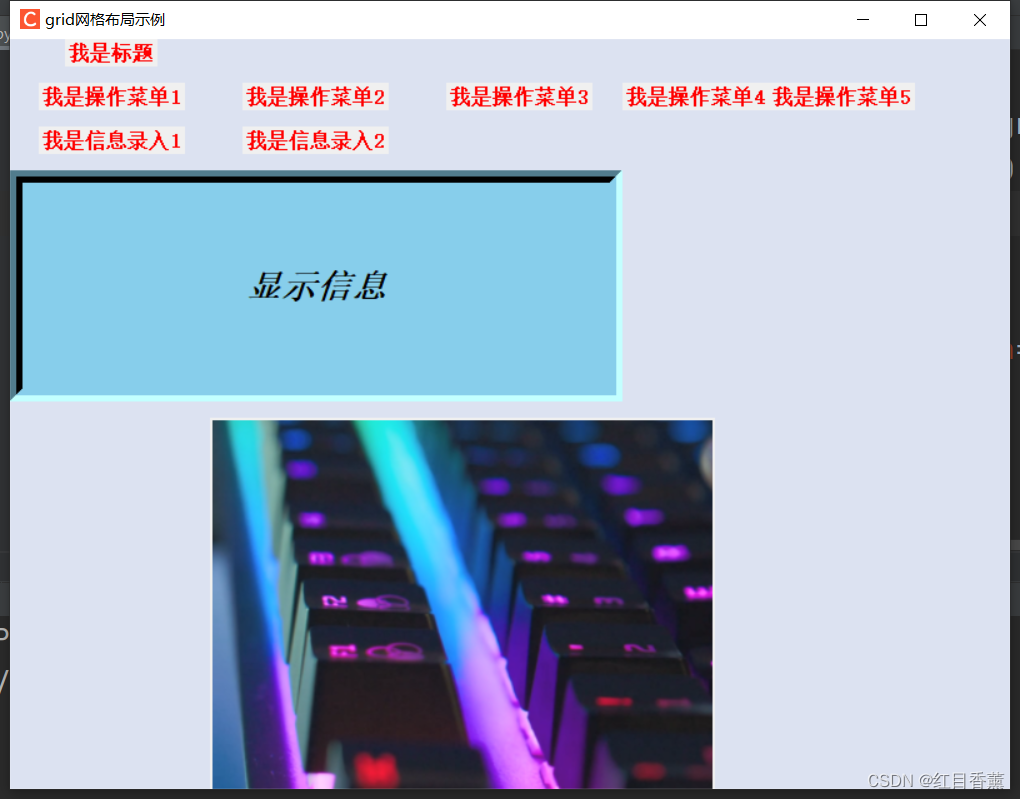
Python tkinter之PhotoImage图片显示问题
PhotoImage不支持jpg等图片格式;将PhotoImage放在函数里图片不显示;循环加入图片只显示一张;
Lable不是很负责就不多说了啊。我们目标是表单操作。
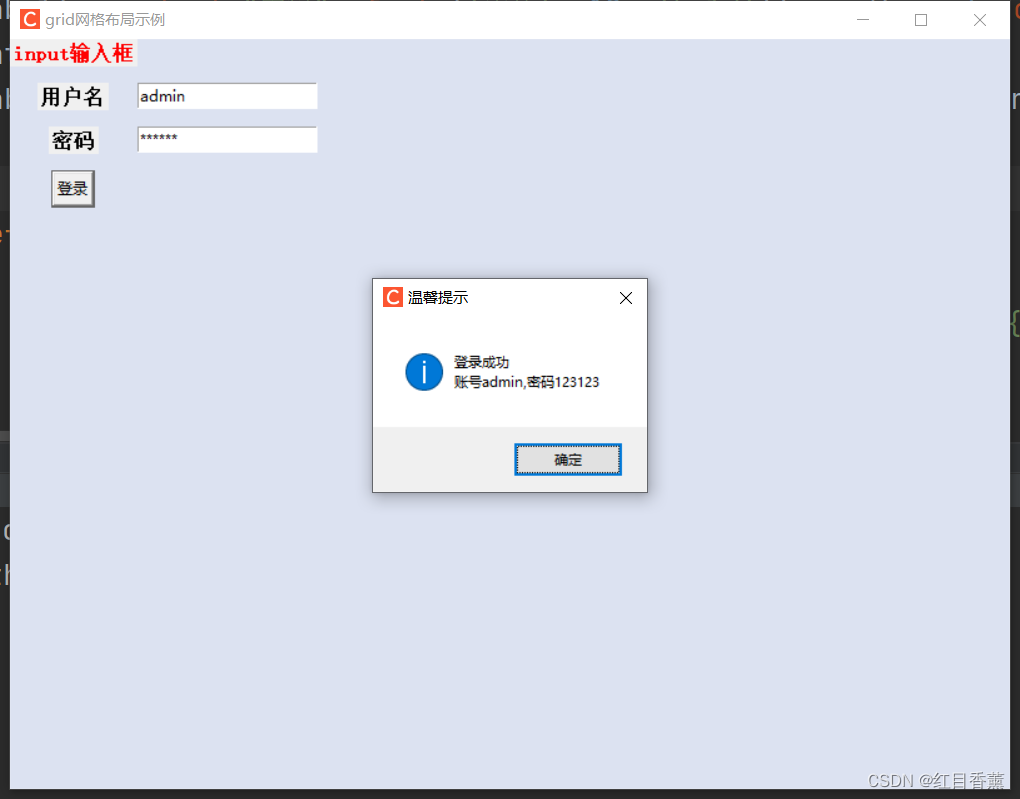
python表单
python Entry输入框
python Entry输入框特殊属性
| 属性名称 | 说明 |
|---|---|
| exportselection | 默认情况下,如果在输入框中选中文本会复制到粘贴板,如果要忽略这个功能,可以设置为 exportselection=0 |
| selectbackground | 选中文字时的背景颜色 |
| selectforeground | 选中文字时的前景色 |
| show | 指定文本框内容以何种样式的字符显示,比如密码可以将值设为 show="*" |
| textvariable | 输入框内值,也称动态字符串,使用 StringVar() 对象来设置,而 text 为静态字符串对象 |
| xscrollcommand | 设置输入框内容滚动条,当输入的内容大于输入框的宽度时使用户 |
上述表格中提及了 StringVar() 方法,和其同类的方法还有 BooleanVar()、DoubleVar()、IntVar() 方法,不难看出他们分别代表一种数据类型,即字符串、布尔值、浮点型、整型,这些方法并不属于 Python 内置方法,而是 Tkinter 特有的方法。
在界面编程的过程中,有时我们需要“动态跟踪”一些变量值的变化,从而保证值的变换及时的反映到显示界面上,但是 Python 内置的数据类型是无法这一目的的,因此使用了 Tcl 内置的对象,我们把这些方法创建的数据类型称为“动态类型”,比如 StringVar() 创建的字符串,称为“动态字符串”。
python Entry常用函数
| 方法 | 说明 |
|---|---|
| delete() | 根据索引值删除输入框内的值 |
| get() | 获取输入框内的是 |
| set() | 设置输入框内的值 |
| insert() | 在指定的位置插入字符串 |
| index() | 返回指定的索引值 |
| select_clear() | 取消选中状态 |
| select_adujst() | 确保输入框中选中的范围包含 index 参数所指定的字符,选中指定索引和光标所在位置之前的字符 |
| select_from (index) | 设置一个新的选中范围,通过索引值 index 来设置 |
| select_present() | 返回输入框是否有处于选中状态的文本,如果有则返回 true,否则返回 false。 |
| select_to() | 选中指定索引与光标之间的所有值 |
| select_range() | 选中指定索引与光标之间的所有值,参数值为 start,end,要求 start 必须小于 end。 |
注意:在 Entry 控件中,我们可以通过以下方式来指定字符的所在位置:
- 数字索引:表示从 0 开始的索引数字;
- "ANCHOE":在存在字符的情况下,它对应第一个被选中的字符;
- "END":对应已存在文本中的最后一个位置;
- "insert(index,'字符'):将字符插入到 index 指定的索引位置。
python Button按钮
这里要注意的是有几个Entry就需要定义几个StringVar(),否则无法顺利的拿到输入框的值。
Spinbox选项
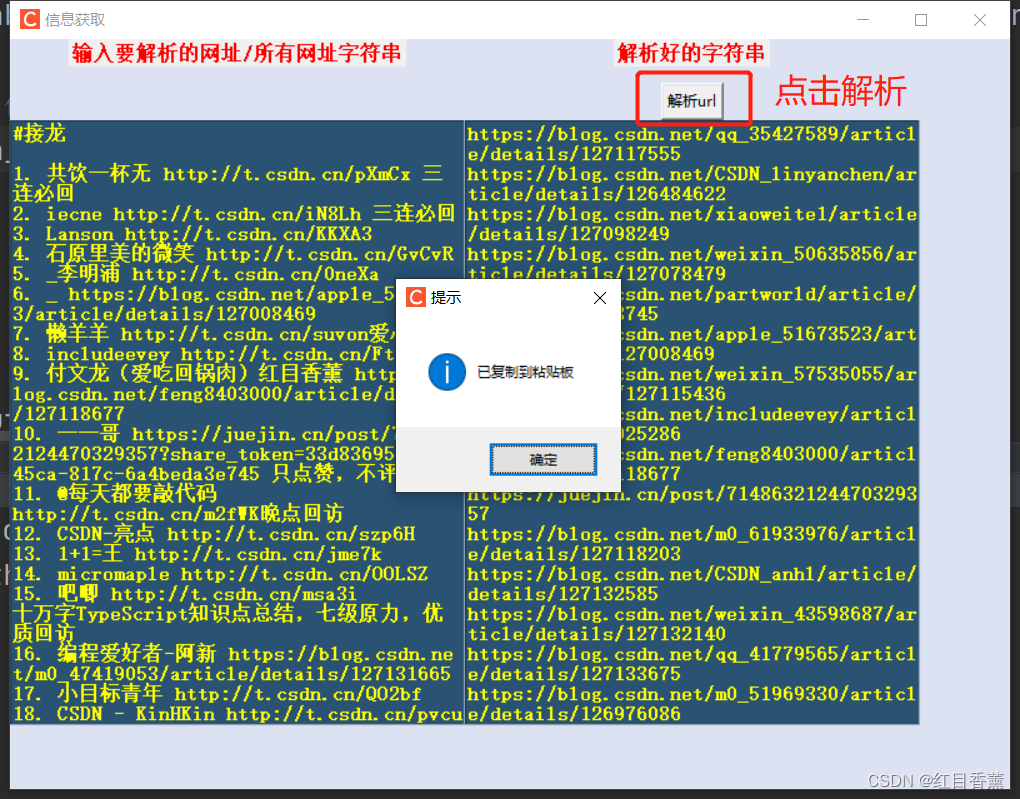
python Text示例
示例效果:
- 点赞
- 收藏
- 关注作者











评论(0)