微信小程序 | CSS | Flex布局
相信刚开始学习开发小程序的初学者一定对界面的布局很困扰,不知道怎么布局,怎么摆放位置,其原因是不了解CSS样式的属性,所以,今天这篇文章,给大家普及一下相关的知识。
说起CSS布局,首先要讲解的就是FLex布局,这个可以说是一个万能钥匙,遇到什么复杂的布局,都可以通过Flex布局搞定,为了方便大家理解Flex属性,我将会一步步解析FLex的属性,并附上效果图。
1、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
2、Flex容器属性
Flex总共有6个属性
flex-direction 设置排列方向
flex-wrap 内容满一行,是否换行
flex-flow flex-direction属性和flex-wrap属性的简写形式
justify-content 左右对齐方式
align-items 上下对齐方式
align-content 多行上下对齐方式
- flex-direction属性
flex-direction决定了item里面排列的方向,有下面四个属性值
row(默认值):横向排序,从左边起开始排列item。
row-reverse:横向排序,从右边起开始排列item。
column:纵向排列,从顶部开始排列item。
column-reverse:纵向排列,从底部开始排列item。
- flex-wrap属性
默认情况下,项目都排在一行上不换行,flex-wrap有三个属性值
nowrap (默认)不换行
wrap 如果第一行满了,换行
wrap-reverse 换行,第一行在下方
- flex-flow属性
是flex-direction属性和flex-wrap属性的简写形式,这里不建议使用,就不介绍了
- justify-content属性justify-content用来定义item 左右对齐的方式,有以下五种
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:等距对齐,两端对齐,item之间的间隔都相等。
space-around:每个item两侧的间隔相等。所以,item之间的间隔比item与边框的间隔大一倍。
- align-items属性
align-items用来定义item上下对齐的方式,也有五种
flex-start:向上对齐
flex-end:向下对齐。
center:居中。
baseline: item的第一行文字的基线对齐。
stretch(默认值):如果item未设置高度或设为auto,将占满整个容器的高度。
- align-content属性
align-content是多行对齐方式,如果只有把一行,此属性不起作用
flex-start:向上对齐。
flex-end:向下对齐。
center:居中。
space-between:等距对齐,两端对齐,item之间的间隔都相等。
space-around:每个item两侧的间隔相等。所以,item之间的间隔比item与边框的间隔大一倍。
stretch(默认值):所有item占满整个容器。
- 扩展:如果想对容器内的item按比例划分的话,可以用flex-grow属性,赋值就是该item占一行的比例
3、Flex属性实战
初始代码
<!--index.wxml--> <view class="container"> <view class="item"> v1 </view> <view class="item"> v2 </view> <view class="item"> v3 </view> </view>
`/index.wxss/
.container {
height: 1000rpx;
width: 100%;
background-color: rgb(13, 134, 78);
display: flex;
}
.item {
height: 100rpx;
width: 100rpx;
border: 5rpx solid #fff;
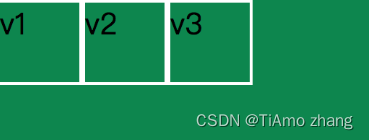
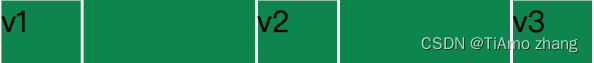
} 上图为初始效果图,因为 flex-direction默认为row,所以刚开始会横向排列,如果要纵向排列加入flex-direction设置为column即可  改过属性的效果图如上,剩下的两个属性就不演示了,接下来试一下justify-content左右对齐方式,我们就实现一下等距对齐方式吧/index.wxss/
.container {
height: 1000rpx;
width: 100%;
background-color: rgb(13, 134, 78);
display: flex;
/* 改动的代码 /
flex-direction: row;
justify-content: space-between;
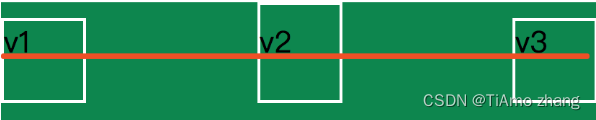
} ok,接下来是上下对齐,align-items这个里面有一个和左右对齐不一样的,就是根据内容文字对齐baseline,让我们看一下效果是什么样的,为了有对比性,我把文字的高度设置的不一样/index.wxss/
.container {
height: 1000rpx;
width: 100%;
background-color: rgb(13, 134, 78);
display: flex;
/ 改动的代码 /
flex-direction: row;
justify-content: space-between;
align-items: baseline;
}
.item {
height: 100rpx;
width: 100rpx;
border: 5rpx solid #fff;
}
.item2 {
height: 100rpx;
width: 100rpx;
border: 5rpx solid #fff;
padding-top: 20rpx;
} 看到了吧,这个属性就是根据第一行文字为基线对齐的,因为第二个view字位置和其他不一样,所以整体往上移动了,最后一个,实现以下等比划分item,用到的属性是flex-grow,这个属性需要设置在item里面才可以/index.wxss/
.container {
height: 1000rpx;
width: 100%;
background-color: rgb(13, 134, 78);
display: flex;
/ 改动的代码 */
flex-direction: row;
justify-content: space-between;
align-items: baseline;
}
.item {
height: 100rpx;
width: 100rpx;
border: 5rpx solid #fff;
/占比1/
flex-grow: 1;
}
.item2 {
height: 100rpx;
width: 100rpx;
border: 5rpx solid #fff;
/占比1/
flex-grow: 1;
}`

总结
不要只看文章,一定要跟着教程,去实战一下,只有这样,才可以对属性了解透彻,如果你掌握这些,相信市面上的小程序基础布局,你都可以实现的。
- 点赞
- 收藏
- 关注作者


评论(0)