SpringMVC获得请求数据类型
目录
SpringMVC获得请求数据
获得请求参数
客户端请求参数的格式是:name=value&name=value.....
服务器端要获得请求的参数,有时还需要进行数据的封装,SpringMVC可以接受如下类型的参数:
- 基本数据类型
- pojo类型 参数
- 数据类型参数
- 集合类型参数
基本数据类型
这个方法不进行页面跳转和回写数据@ResponseBody和void)
然后在网页访问书写参数
就可以看到控制台打印出张三 18,这就是基本数据类型
获得POJO类型参数
Controller中的业务方法的pojo参数的属性名与请求参数的name一直,参数值会自动映射匹配
如:
上图中的username和age属于User之中的,SpringMVC就会自动将这些值加进User去
pojo包下的User类
控制台可以看到
获得数组类型参数
Controller的业务方法数组名称与请求参数的name一致,参数值救赎自动映射配置。
网址搜素输入
控制台显示
获得集合类型参数
获得集合参数时,要将集合参数包装到pojo对象才可以
所以我们在pojo包下创建一个vo对象
userController类下
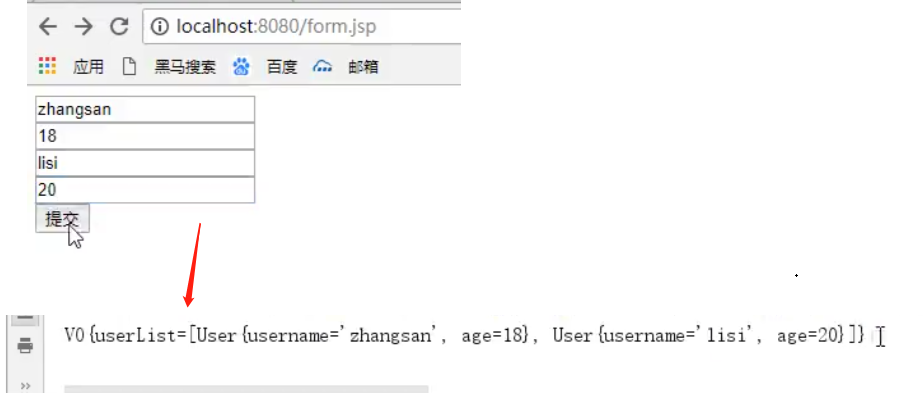
form.jsp页面下
运行之后在页面输入数据,控制台输出
获得集合类型参数
静态资源访问的开启
当使用ajax提交时,可以指定contentType为json形式,那么在方法参数位置使用@RequestBody可以是直接接收结合数据而无需使用POJO进行包装。
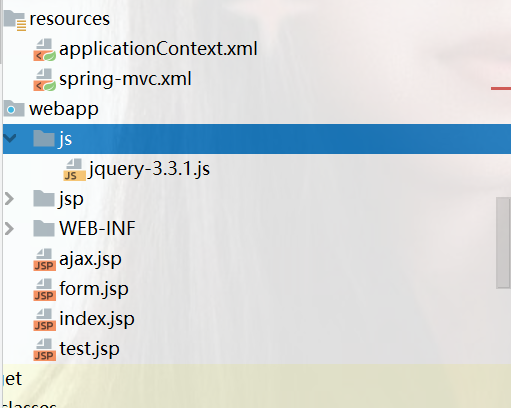
创建一个js下的
还有ajax.jsp
userController类下
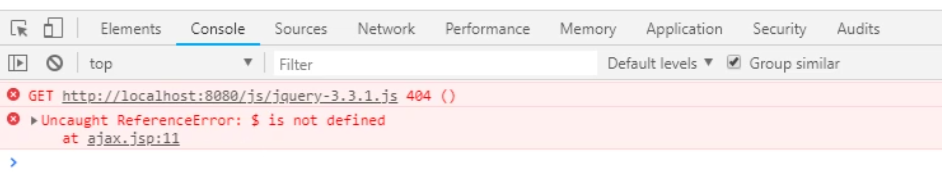
运行服务器后,发现控制台没有打印数据
一般是页面出现了问题,打开开发者工具中查看
发现是这个jQuery文件找不到
这是静态资源访问权限的问题,解决方式是在spring-mvc中加入
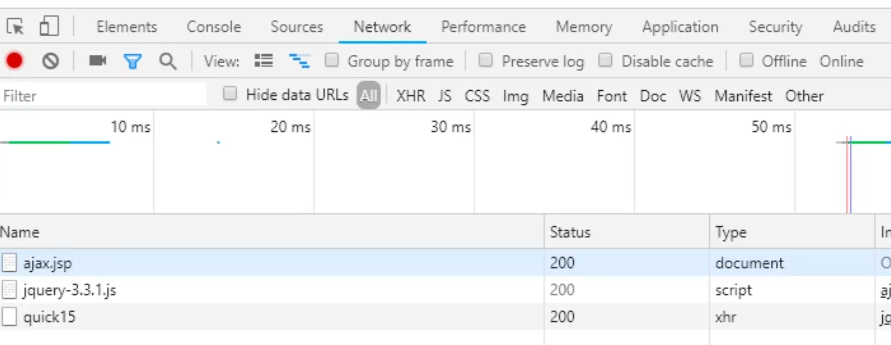
重启服务器运行之后就可以访问了,在网络中查看访问包的情况,共有三次请求
运行之后控制台会打印数组中的数据。
也可以在spring-mvc中配置,只需写入一个即可(常用)
解释:访问资源时,SpringMVC找对应的匹配地址,如果找不到则交给原始的容器(这原始的容器为tomcat)tomcat可以找有能力访问静态资
- 点赞
- 收藏
- 关注作者










评论(0)