VUE讲解系列- - -Vuex内容讲解(二)
【摘要】 博主传送门: 叶秋学长博主简介: 全栈领域新星创作者推荐专栏:阿里巴巴最新面试题秋招面试题Vue讲解Spring系列Spring Boot 系列云原生系列(付费专栏)今天叶秋学长带领大家继续学习vue讲解系列专栏的Vuex~~编辑目录今天叶秋学长带领大家继续学习vue讲解系列专栏的Vuex~~一、Vuex的使用二、多页面的状态管理一、...
博主传送门:
博主简介: 全栈领域新星创作者
推荐专栏:
今天带领大家继续学习vue讲解系列专栏的Vuex~~
目录
今天叶秋学长带领大家继续学习vue讲解系列专栏的Vuex~~
一、Vuex的使用
★安装vuex 【npm install vuex --save】
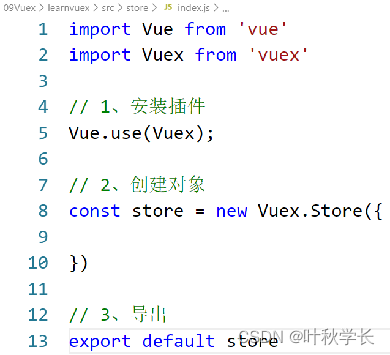
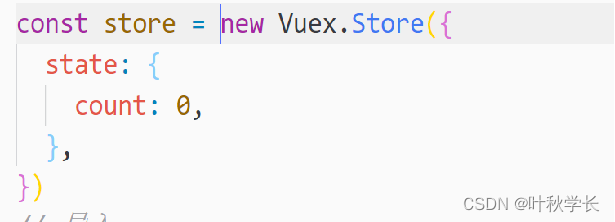
★src下创建新的文件夹【store】便于管理,放入index.js文件
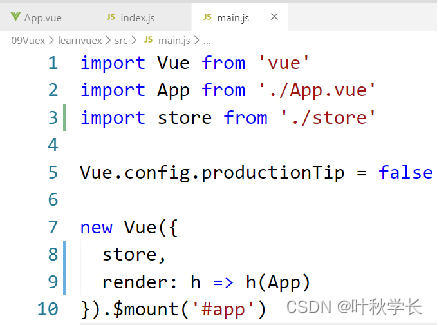
★main.js中导入使用
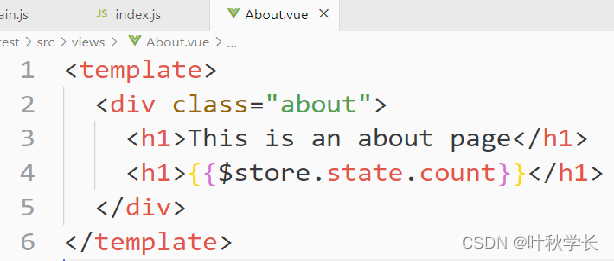
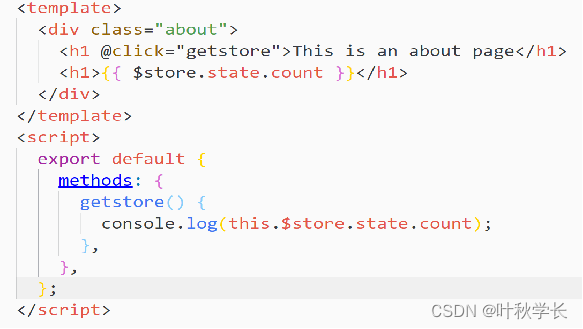
Js获取:
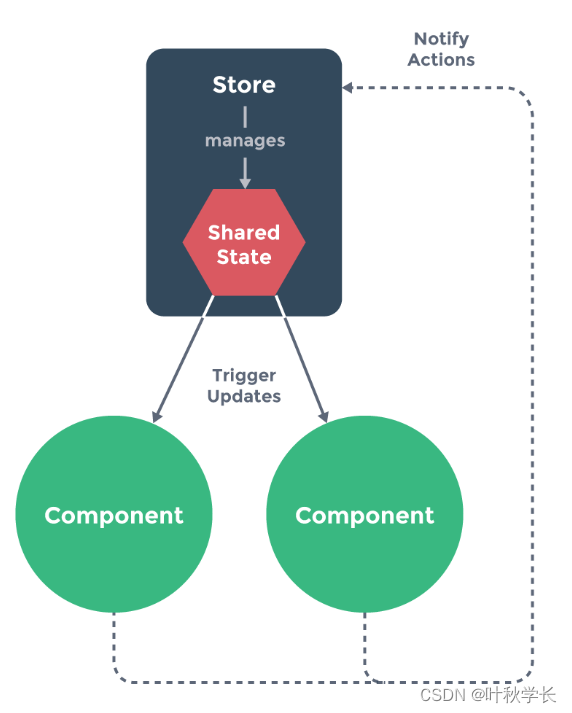
二、多页面的状态管理
★将共享的状态抽取出来,交给Vuex统一管理
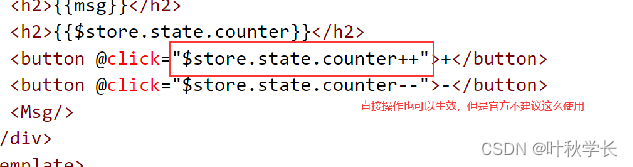
★每一个视图按照约定好的规则,进行访问和修改等操作
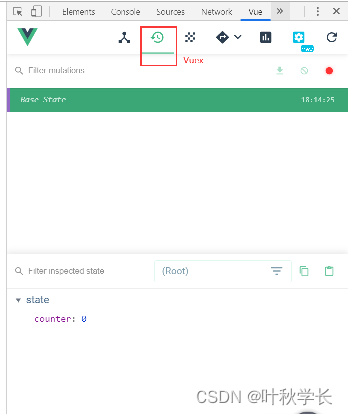
devtools
★devtools是Vue官方推出的浏览器插件,方便我们调试程序,查看状态等
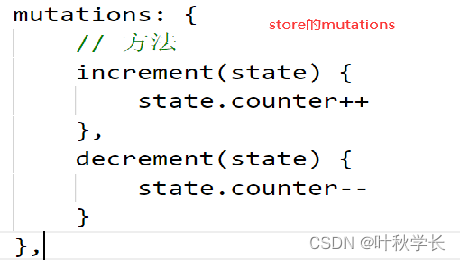
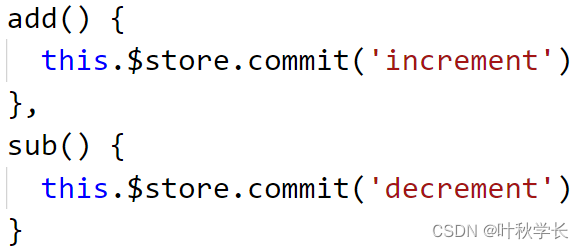
★改成下面的写法后,改state时,可以看到工具
本期分享到此为止,关注博主不迷路,叶秋学长带你上高速~~
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者














评论(0)