VUE讲解系列- - -Vuex内容讲解(一)
【摘要】 博主传送门: 叶秋学长推荐专栏:阿里巴巴最新面试题秋招面试题Vue讲解Spring系列Spring Boot 系列云原生系列(付费专栏)今天叶秋学长带领大家继续学习vue讲解系列专栏的Vuex~~编辑目录今天叶秋学长带领大家继续学习vue讲解系列专栏的Vuex~~一、什么是Vuex二、单页面的状态管理一、什么是Vuex★官方解释:Vuex是一个专门为...
博主传送门:
推荐专栏:
今天带领大家继续学习vue讲解系列专栏的Vuex~~
目录
今天叶秋学长带领大家继续学习vue讲解系列专栏的Vuex~~
一、什么是Vuex
★官方解释:Vuex是一个专门为Vue.js应用程序开发的状态管理模式。
☆采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
☆Vuex也集成到Vued的官方调试工具devtools extension,提供了如零配置的tiem-travel调试,状态快照导入导出等高级调试功能。 ★状态管理是什么?
☆状态管理模式、集中式存储管理不好理解
☆可以简单看成把需要多个组件共享的变量全部存储到一个对象里面
☆这个对象放在顶层的Vue实例中,让其他组件可以使用
☆那么,多个组件就可以共享这个对象的所有属性了
★开发中一般哪些东西需要状态管理
☆用户的登录状态,用户名称,头像,地理位置等
☆商品的收藏,购物车的东西等
☆这些状态信息我们可以统一放在一个地方,对他进行保存和管理,而且它还是响应式的
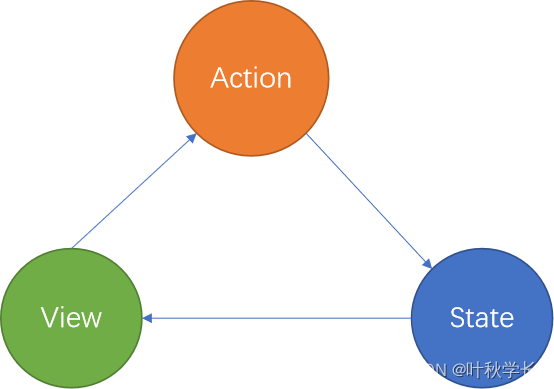
二、单页面的状态管理
★State相当于data,就是定义的变量,通过View可以显示
★View就是视图,可以产生行为,比如用户点击 产生data的变化
本期学习到此为止,关注博主不迷路,叶秋学长带你上高速~~
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)