VUE系列 --- 网络模块axios(三)
【摘要】 博主传送门: 叶秋学长博主简介:全栈领域新星创作者,新星计划第三季人工智能赛道TOP2;阿里云技术博主;退役复学在校大学生,全栈JAVA领域创作者,目光所至,皆为华夏系列专栏跳转:Vue讲解Spring系列Spring Boot 系列云原生系列(付费专栏)今天叶秋学长带领大家继续学习vue讲解系列专栏的网络模板axios的封装与拦截器~~编辑目录一、axios封装1.创建network...
博主传送门:
博主简介:
系列专栏跳转:
今天带领大家继续学习vue讲解系列专栏的网络模板axios的封装与拦截器~~
目录
一、axios封装
1.创建network/request.js文件
配置request文件
config调用者传入的基础配置,url,methods
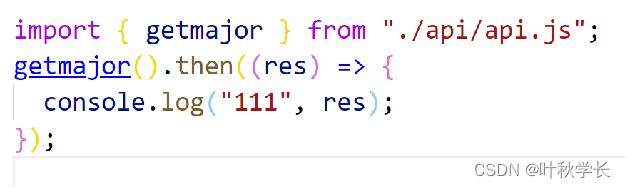
使用
2.创建api/xxx.js文件
封装接口
封装接口get
封装接口post
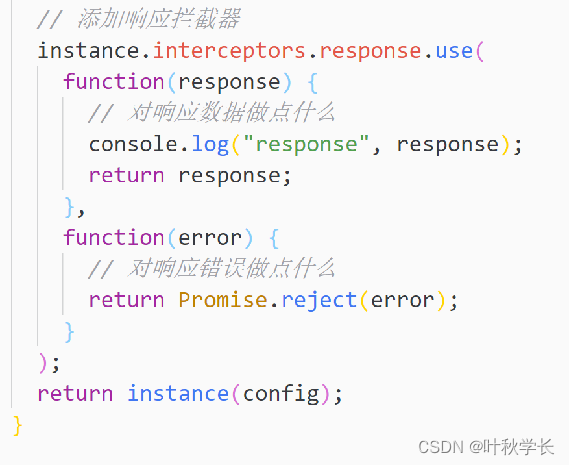
二、axios拦截器
在请求或响应被 `then` 或 `catch` 处理前拦截它们。 登录: 账号/密码 ===>调用登录接口 ====>如果成功,返回一个token(令牌) 获取用户信息在头部里面要携带token
如果你想在稍后移除拦截器,可以这样:
可以为自定义 axios 实例添加拦截器
本期分享到此为止,关注学长不迷路,叶秋学长带你上高速~~
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者









评论(0)