VUE系列 ---- 网络模块axios(一 )
前言:今天叶秋学长带领大家学习VUE系列专栏中的网络模块学习,废话不多说上干货~~
目录
一、选择什么网络模块?
★传统的Ajax是基于XMLHttpRequest(XHR)
☆自己封装的话比较麻烦,可能存在很多bug
★Jquery-Ajax是Jquery的一部分
☆整个Vue是没有使用到Jquery的
☆为了网络请求而去引入Jquery是不合理的
☆Jquery的体积和Vuejs差不多
二、为什么选择axios
☆在浏览器中发送XMLHttpRequest请求 ☆在node.js中发送http请求 ☆支持Promise API ☆拦截请求和响应 ☆转换请求和响应数据
三、axios请求方式
★请求方式
☆axios(config) ☆axios.request(config) ☆axios.get(url[,config]) ☆axios.delete(url[,config]) ☆axios.head(url[,config]) ☆axios.post(url[,data[,config]]) ☆axios.put(url[,data[,config]]) ☆axios.patch(url[,data[,config]])
四、axios的安装使用
★ http://www.axios-js.com/zh-cn
安装:创建脚手架后,在终端输入Npm install axios;
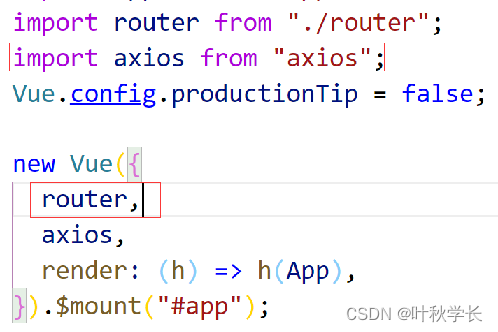
配置:在main.js文件中引入学生管理系统接口文档
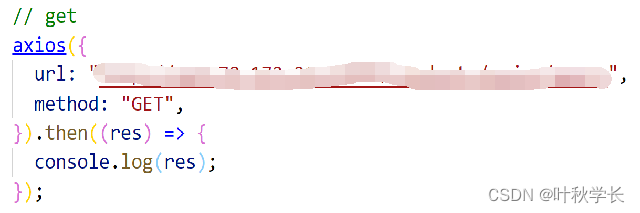
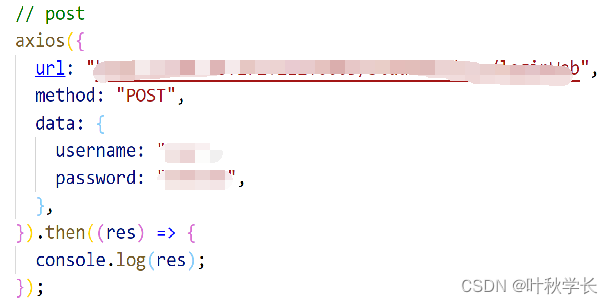
在main.js直接可以写调用接口:
今天的分享到此为止,关注博主不迷路,叶秋学长带你上高速~~
- 点赞
- 收藏
- 关注作者





评论(0)