Vite3.0都发布了,你还能卷得动吗(新特性一览)
【摘要】 前一段时间,尤大发布了Vite3.0,以及更新了Vite的官方文档,今天叶秋学长带领大家一起学习Vite3.0新特性一览,以下是Vite的官方文档图示:编辑进入首页反正给我的感觉就是很惊艳。这篇文档就来简单的介绍一下Vite3.0都有哪些新东西,别被卷的不成样子。目录一、模板的变更二、Vite CLI的优化三、import.meta.glob API的变化四、其他内容Vite3.0还...
前一段时间,尤大发布了Vite3.0,以及更新了Vite的官方文档,今天叶秋学长带领大家一起学习Vite3.0新特性一览,以下是Vite的官方文档图示:
进入首页反正给我的感觉就是很惊艳。
这篇文档就来简单的介绍一下Vite3.0都有哪些新东西,别被卷的不成样子。
目录
JS和CSS的压缩工具使用了ESbuild(Vite2中开始);
一、模板的变更
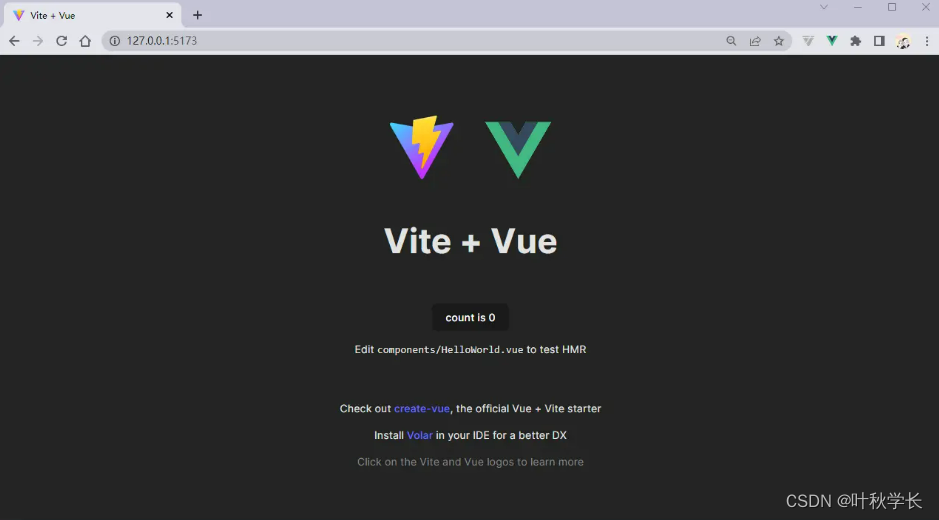
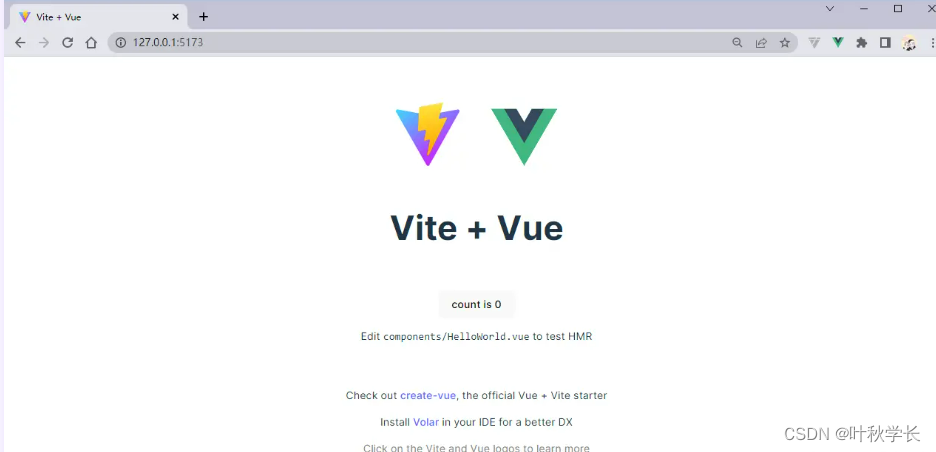
就拿我自己来说,我用Vite创建最多的就是Vue项目, 这个更新后,使用Vite创建的Vue模板的主题与Vite的文档保持一致,也支持暗色与亮色模式,且icon从Vue的logo换成了Vite的logo。
我们可以使用Vite创建一个Vue模板并运行一下看个效果:
两个主题就是下面这样的
二、Vite CLI的优化
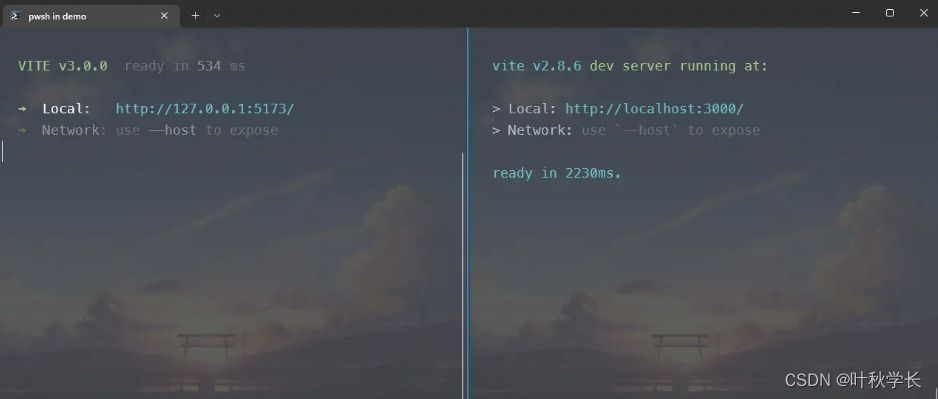
Vite CLI在命令行中的样式也进行了优化,看下面这个图
左边是Vite3.0,右边是Vite2.0,在视觉上明显3.0比2.0要好看。
除了外观之外,我们可以看到默认的端口号也发生了变化,从3000变成了5173;Local的地址从localhost变成了127.0.0.1。
三、import.meta.glob API的变化
import.meta.globAPI可以动态的导入文件,在Vite3中允许import.meta.glob被重写,具体可以参照,在官方文档中描述的已经非常的详细了。
四、其他内容
Vite3.0还更新的一些其他的内容,如下:
-
Vite整体体积变小;
-
JS和CSS的压缩工具使用了ESbuild(Vite2中开始);
-
修复了N多个bug;
-
兼容性做了调整,最低支持node14.18+;
-
Vite决定每年发布一个新的版本;
本篇文中简短了介绍了一下Vite中的一些新特性。小叶秋在这里提醒大家一句:现在前端发展的速度已经变的非常的快,时刻保持对新技术的敏感度才能保证自己不被淘汰,加油吧各位~
结束语:关注博主不迷路,叶秋学长带你上高速~~~
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







评论(0)