奶爸级教学---webpack详细教学
作者是名退役复学在校大学生,对jdk、spring、springboot、springcloud、mybatis等开源框架源码有一定研究,欢迎关注,和我一起交流。
今天手把手教学webpack,奶爸级教学,一键三连收藏起来吧。
目录
一、webpack
-
概念
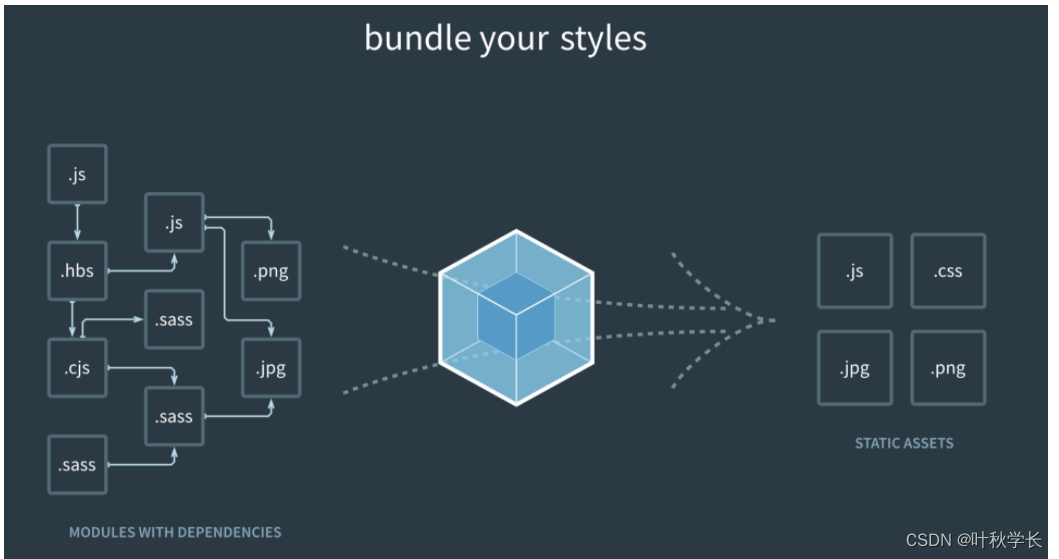
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
二、前端模块化
1、传统的开发模式
-
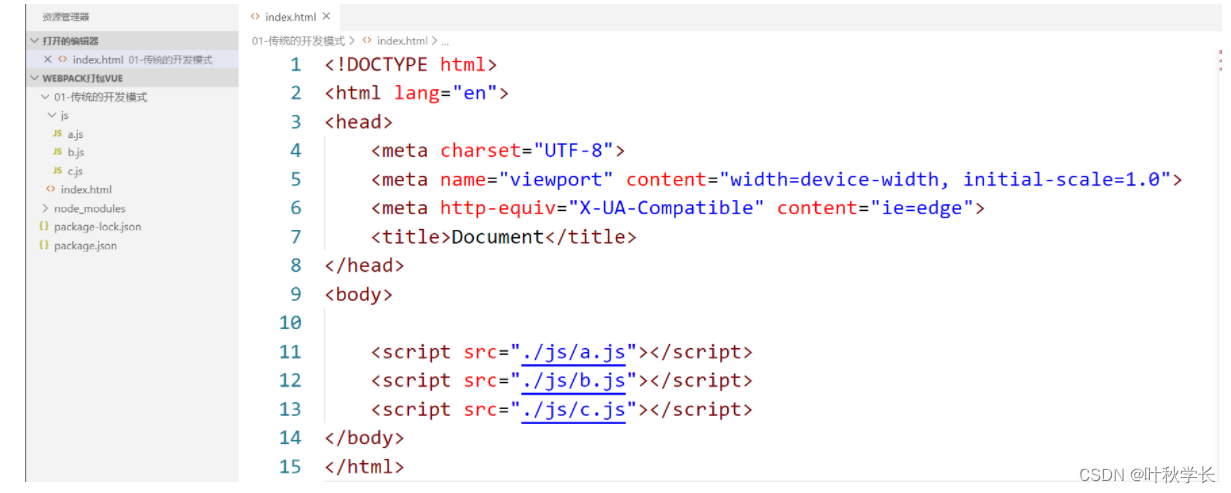
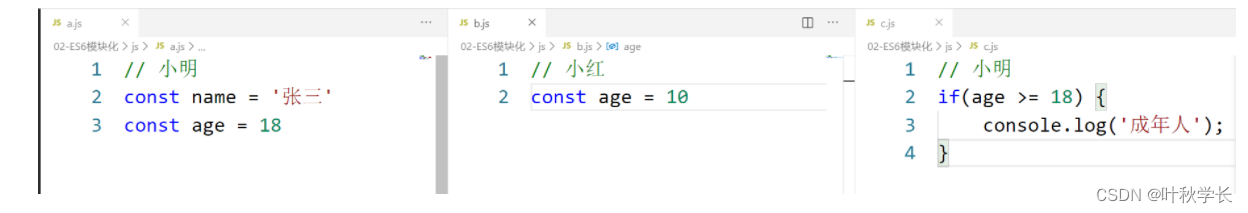
场景:有一个复杂的页面,需要小明和小红分别开发其中的部分模块。小明和小红分别写了各自的js文件,最后合并引入,小明的js文件为a.js和c.js;小红的文件为b.js。
-
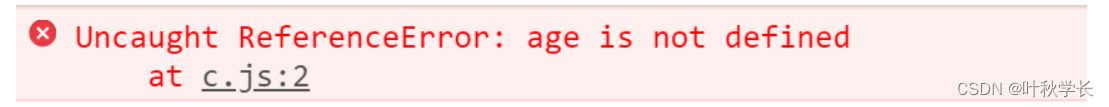
存在的问题:小明的a.js中的age >= 18 为true,c.js中的 age>=18为false,小明百思不得其解???
-
原因:变量命名冲突/js加载顺序问题(如果先加载c.js再加载b.js也可以解决问题)
-
解决方案:匿名函数,声明函数立马调用函数,函数具有作用域变量就隔离了,使用return返回需要给别人访问的成员
-
(function() {})()
-
(function(){}())
-
// a.js
const moduleA = (function() {
var name = '张三'
var age = 20
if(age >= 18) {
console.log('成年人');
}
return {
name,
age
}
})()// b.js
const moduleB = (function() {
var age = 10
return {
age
}
})()// c.js
console.log(moduleA.age);
if(moduleA.age >= 18) {
console.log('成年人');
}2、使用ES6模块化
-
给script标签添加type属性等于module
<script src="./js/a.js" type="module"></script>
<script src="./js/b.js" type="module"></script>
<script src="./js/c.js" type="module"></script>-
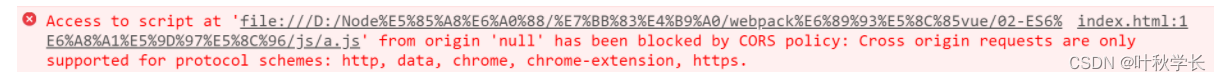
会报错
原因:只支持协议http, data, chrome, chrome-extension, https,这边直接使用file文件打开,属于file协议
解决:
第一种:
1、安装【anywhere】插件,搭建一个服务器。使用命令【npm i anywhere -g】,需要node环境支持。
2、打开终端,切换到当前项目目录下
3、使用命令【anywhere】启动
4、根据终端输出的地址去访问html,后面跟上html所在的路径
第二种:
商店搜索【Live Server】安装,安装完之后,再html文件里面右键,选择【Open With live server】
仍然报错
原因:使用ES6模块化操作,使用type="module"引入js文件,js文件就是一个单独的模块,外部无法访问
解决:每个js模块需要导出给外部访问的成员
-
export和import
-
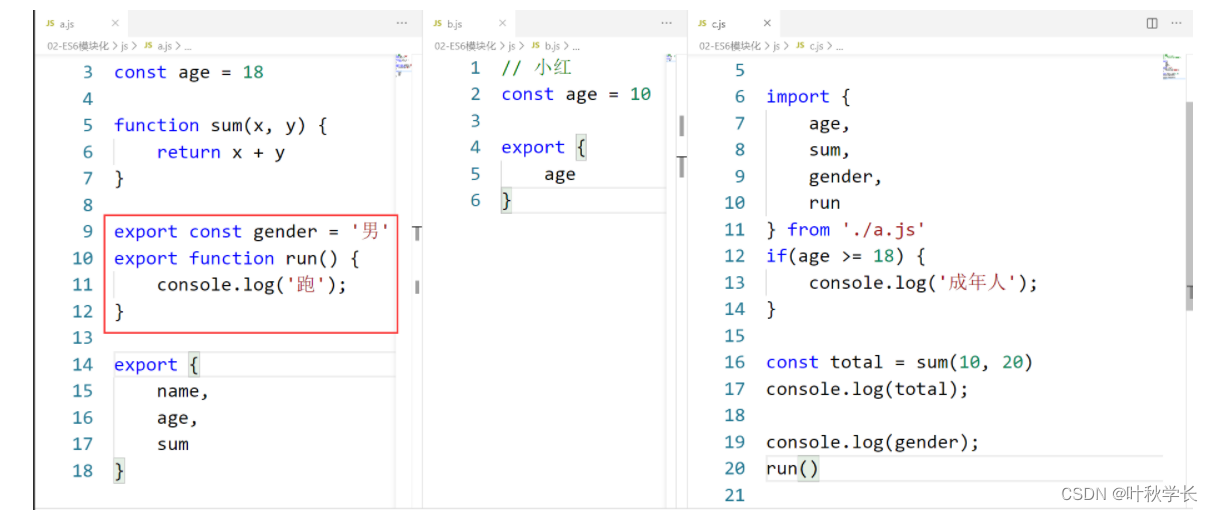
export导出
-
import导入
-
-
也可以分别导出
-
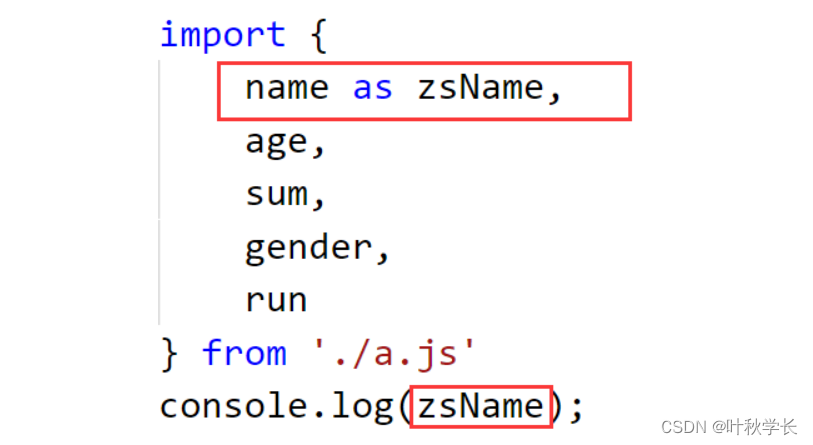
导入起别名,使用as
-
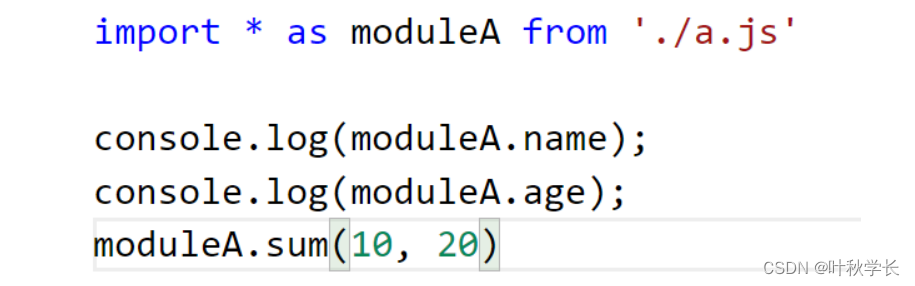
导入所有,使用*号,必须起别名方便后续调用
-
导出默认,对于*不管你有没有defalut
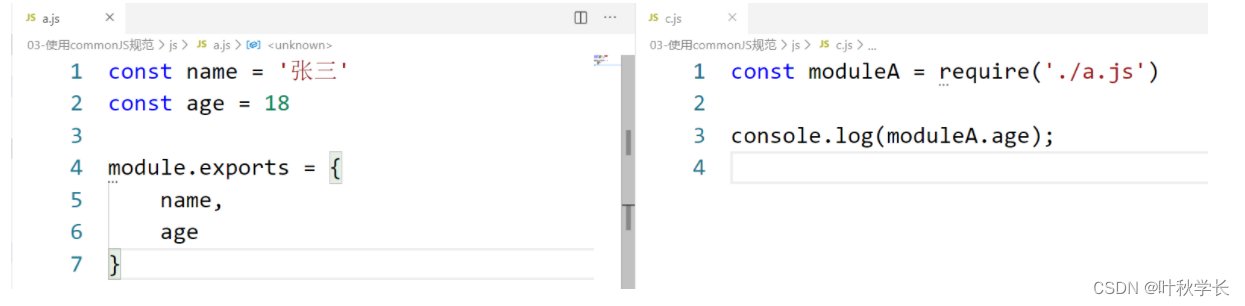
3、使用CommonJS规范
-
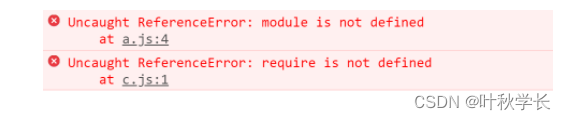
报错,js没有module和require这两个关键字,这是commonJS设计的关键字,无法被js识别
-
使用webpack
-
常见main.js作用程序入口,引入html需要的js
-
下载webpack,打开终端,使用命令【npm i webpack@3 webpack-cli -g】
-
使用终端进入项目【cd 项目路径】
-
使用打包命令【webpack 要打包的文件 打包生成的位置】,【webpack main.js ./dist/bundle.js】
-
修改html引入的js地址为打包生成的js文件
-
三、webpack配置文件
每次都要输入打包的文件和生成后的地址,比较麻烦,可以使用webpack的配置文件
-
新建文件【webpack.config.js】
-
配置文件
require('path'),node自带的一个模块,用来处理路径
entry:入口函数,要处理文件
output:出口,输出文件的位置
resolve()拼接路径
__dirname:node环境全局变量,当前文件的绝对路径
-
使用终端进入项目根目录,输入命令【webpack】,webpack会自动查找目录下的webpack.config.js文件,读取里面的配置进行打包
######
四、项目管理文件
前面的命令默认去全局配置的找运行依赖,但是一个项目应该有属于自己项目的依赖,而且项目使用了哪些依赖应该记录下来
使用命令初始化【npm init】package.json文件
-
dependencies:生产环境下,项目运行所需依赖。
-
devDependencies:开发环境下,项目所需依赖。
-
scripts:执行 npm 脚本命令简写,比如"start": "xxx xx", 执行 npm start 就是运行 "xxx xx"。
五、webpack的loader
我们使用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖
在实际项目中不仅仅有js文件,还有css、图片,ES6转化ES5,TypeScript转化ES5代码,将less,scss转化css,将jsx,vue文件转化js文件等
对于webpack本身来说是不具备这些转化功能的,这时候必须使用对应的loader进行处理
大部分的loader都可以在webpack的官网中找到,并且学习相应的用法
如何使用???
-
通过npm安装需要使用的loader
-
在webpack.config.js的modules关键字下进行配置
1、处理CSS
-
安装对应的loader,使用命令【npm install --save-dev css-loader@3】
-
在webpack.config.js配置【module】
-
在main.js中引入css文件,进行打包,这时候会报错,css-loader需要style-loader支持
-
安装style-loader,使用命令【npm install --save-dev style-loader】
-
重新打包成功
2、处理图片
-
使用css设置背景图片,直接打包,会报错,打包文件需要loader来处理
-
安装【npm install --save-dev file-loader@5】
-
在webpack.config.js配置【module】
-
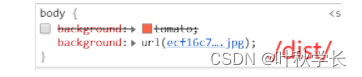
打包成功,但是打开html发现没有背景图片,通过开发者工具发现是背景地址有误
-
配置file-loader的options中的publicPath
3、ES6转ES5
检查打包后的文件有es6代码,有的浏览器还不支持es6,所以有时候我们需要将es6的代码转化成es5
-
安装loader,【npm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env】
-
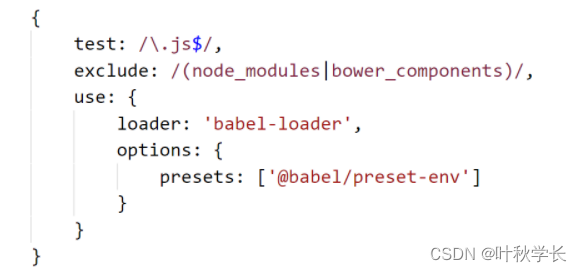
在webpack.config.js配置【module】
如果你不行的话试一下这个版本号
-
打包,已经没有ES6代码了
4、打包Vue
-
下载vue,【npm i vue】
-
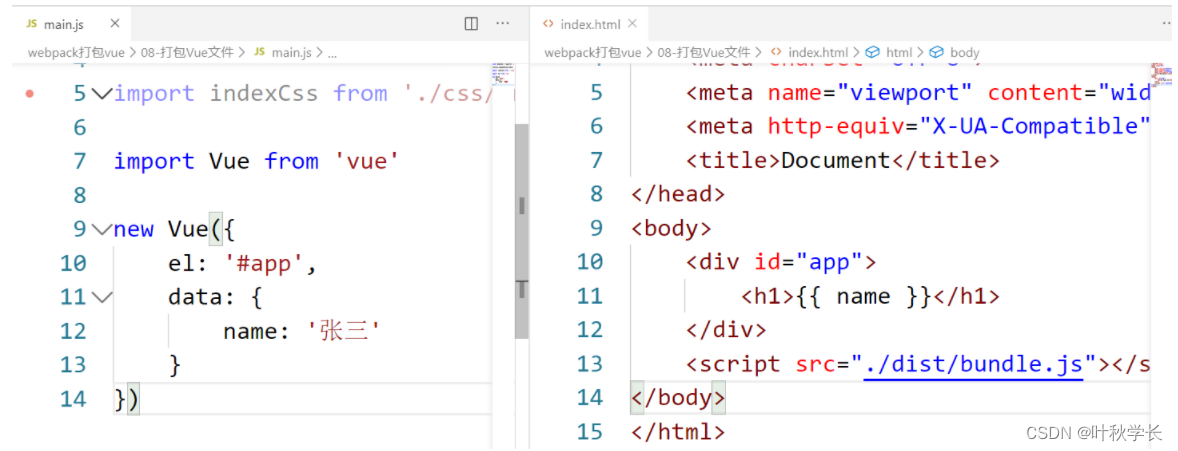
使用Vue
-
打包,打开html,没有效果控制台报错,需要指定使用Vue的版本。这边Vue的写法是compiler(模板写法),默认使用的是runtime(运行时)模式,需要修改默认模式
-
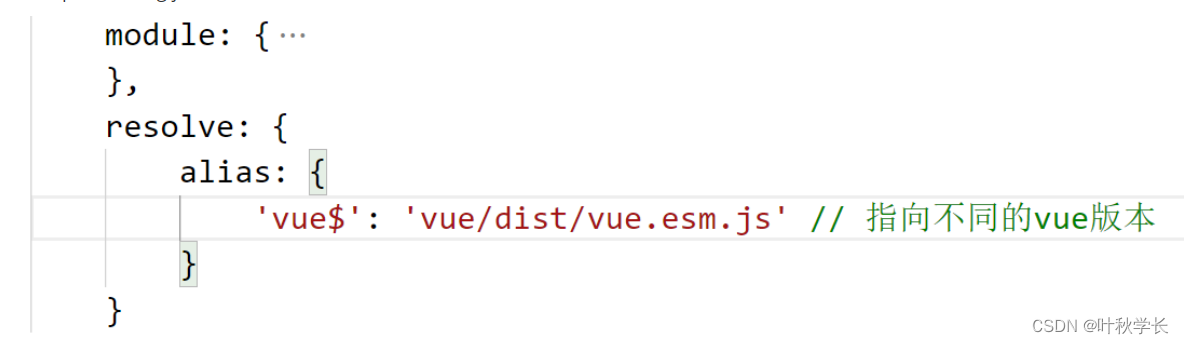
webpack.config.js配置resolve,重新打包,Vue代码生效
-
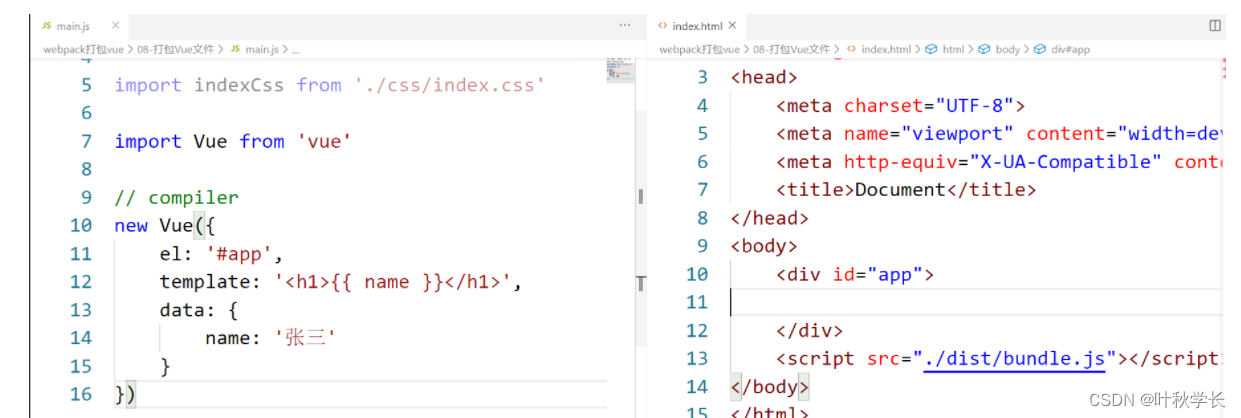
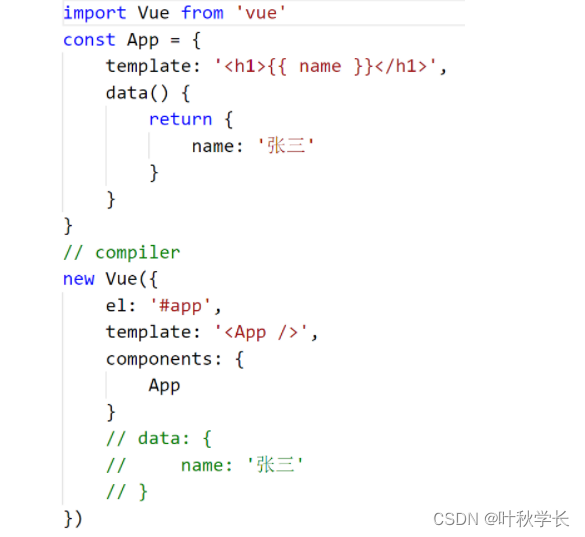
el与template
我们如果要修改页面内容,必须修改html文件,使用组件也是直接写在html里面,现在准备把内容分离出来
el属性,用于与#app进行绑定,让Vue实例可以管理其他内容
template属性,Vue会把#app替换成template里面的内容
我们可以把#app的内容删除,写到template属性
-
现在的内容都写在Vue实例里面,现在剥离出来,通过注册组件的方式实现
-
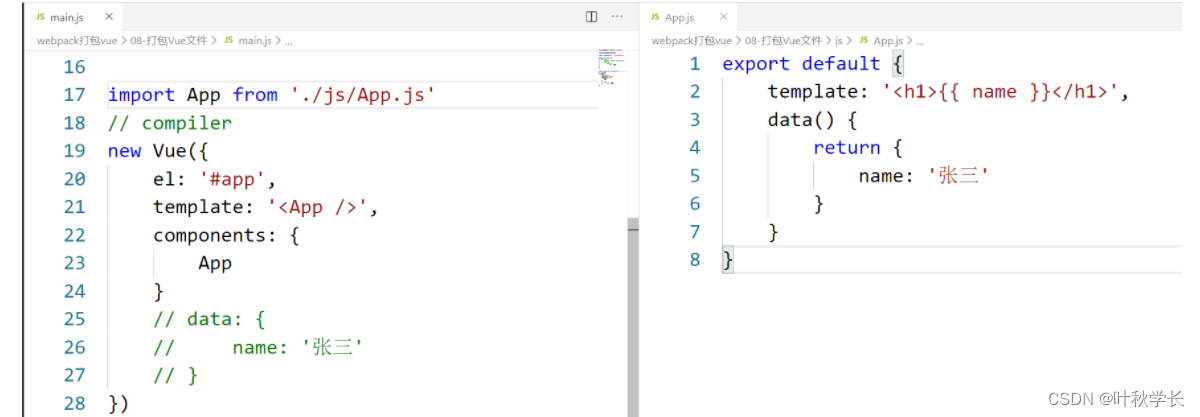
把变量App分离到单独的文件
-
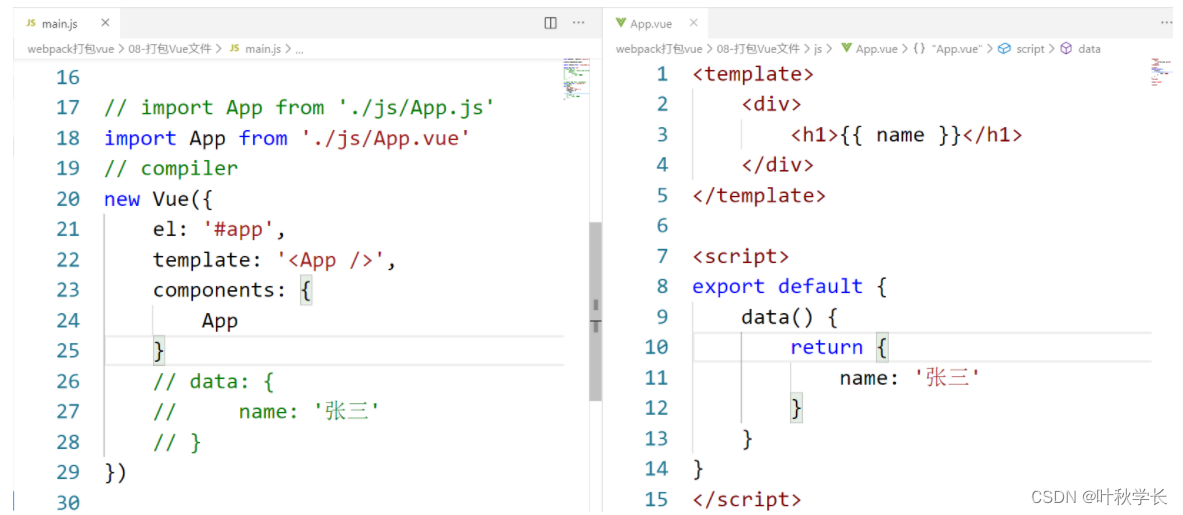
使用.vue文件
-
打包会报错,没有loader处理.vue这种文件类型,安装vue-loader【npm i vue-loader@14】【npm i vue-template-compiler】
-
配置modle
-
打包成功
-
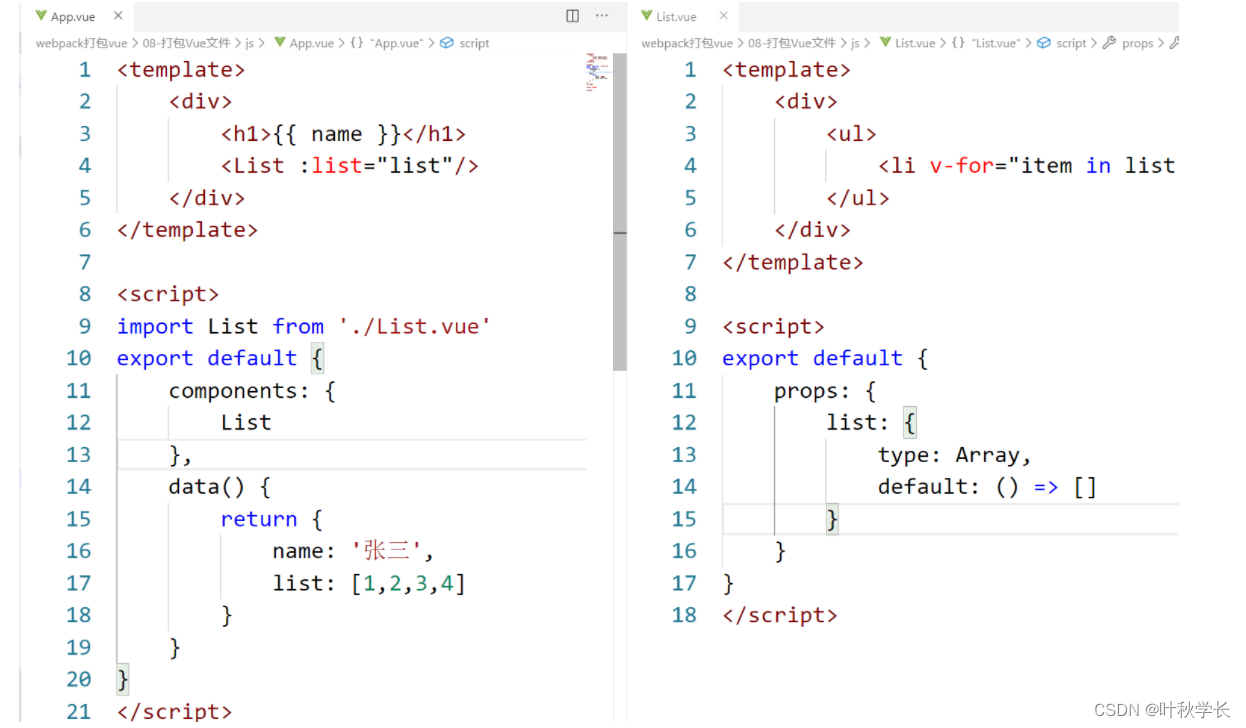
现在要开发一个组件就很容易了,进行了模块化,一个组件就是一个单独的文件
六、plugin
-
plugin是什么?
-
plugin是插件的意思,用于对现有框架进行的扩展
-
webpack中的插件就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等
-
-
loader与plugin的区别
-
loader主要用于转换某些类型的模块,是一个转换器
-
plugin是插件,是对webpack本身的扩展,是一个扩展器
-
-
plugin 的使用过程
-
通过npm安装需要的plugins(webpack内置已经有的就不需要)
-
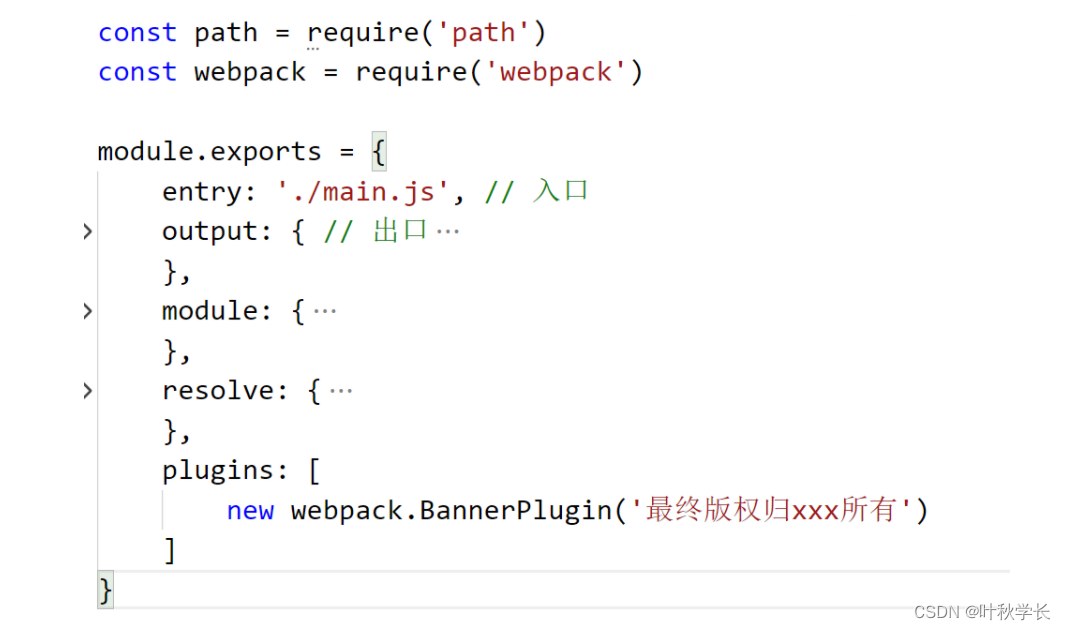
在webpack.config.js中的plugins中配置插件
-
1、添加版权的plugin
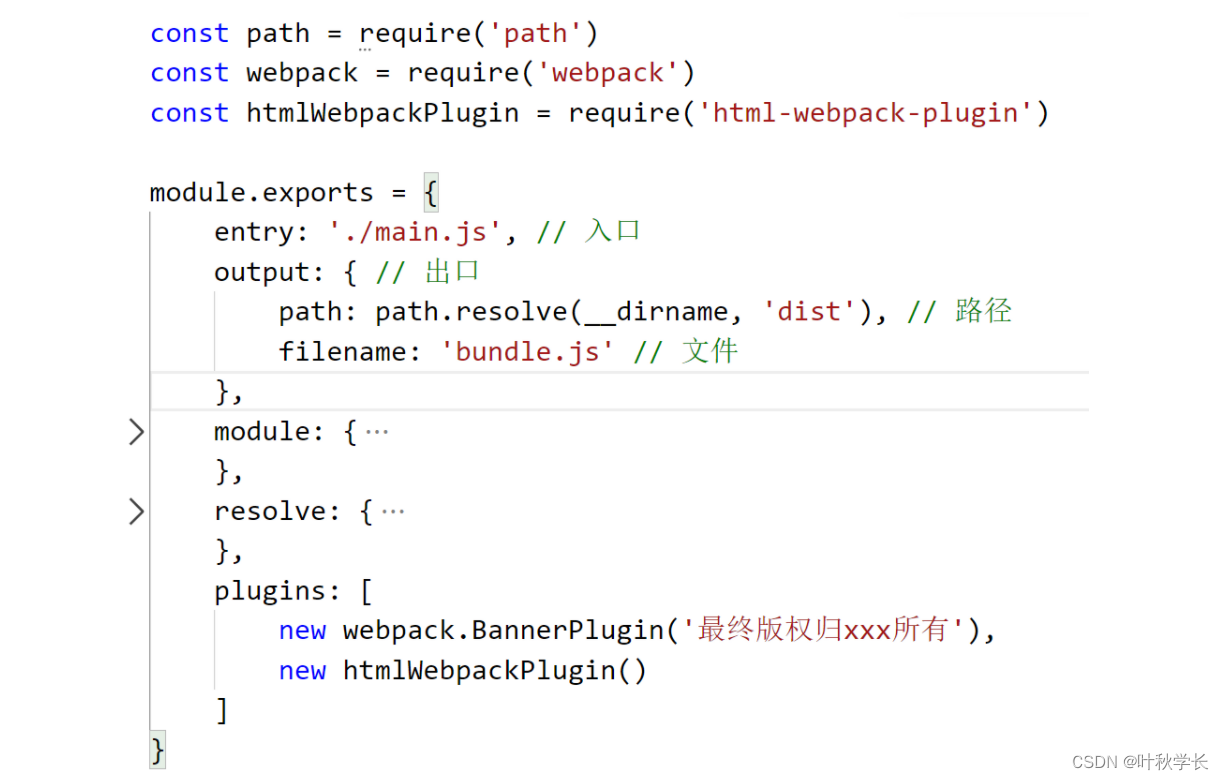
2、打包html的plugin
打包后的dist文件夹没有html文件,不完整
安装【npm i html-webpack-plugin@3】
现在dist已经有html文件了,但是我们要在添加#app的div上去,默认只是一个基本的html文件
加上配置
这时候打包出来的html是我们设计好的html文件,自动加上了js的引用
3、压缩js的plugin
打包出来js文件比较大,需要压缩
安装【npm i uglifyjs-webpack-plugin@1】
配置
const uglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
new uglifyjsWebpackPlugin(),七、搭建本地服务
现在预览效果需要每次打包,比较麻烦
webpack提供了一个可选的本地开发服务器,可以实现浏览器自动刷新显示修改后的结果
安装【npm install webpack-dev-server】
终端输入【webpack-dev-server】,报错默认去全局找,所以需要局部配置
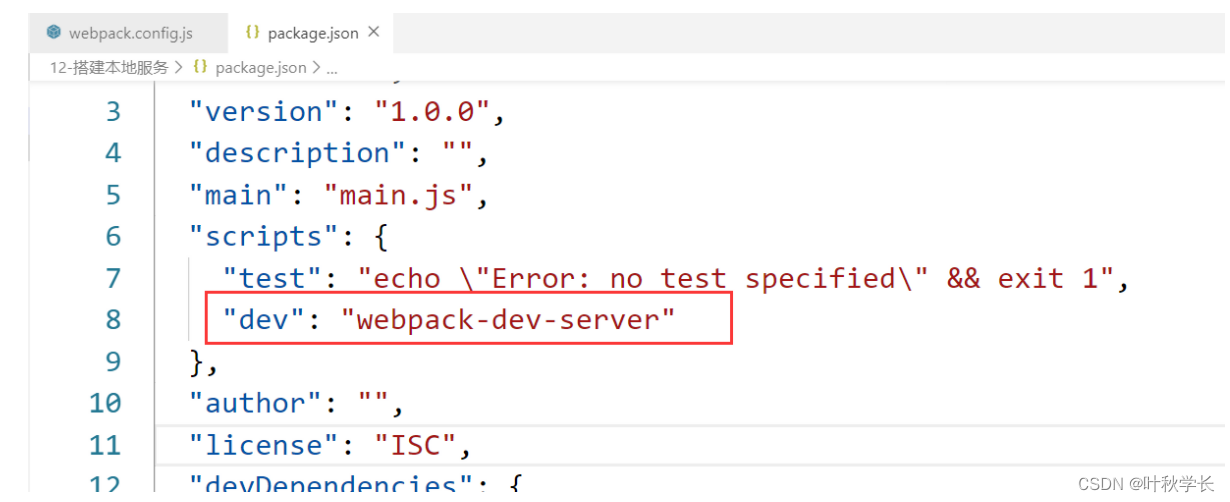
终端输入【npm init】生成项目管理文件package.json
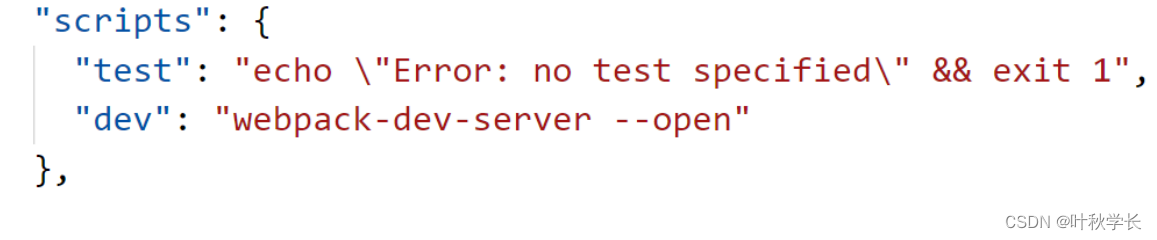
配置script
使用命令【npm run dev】启动
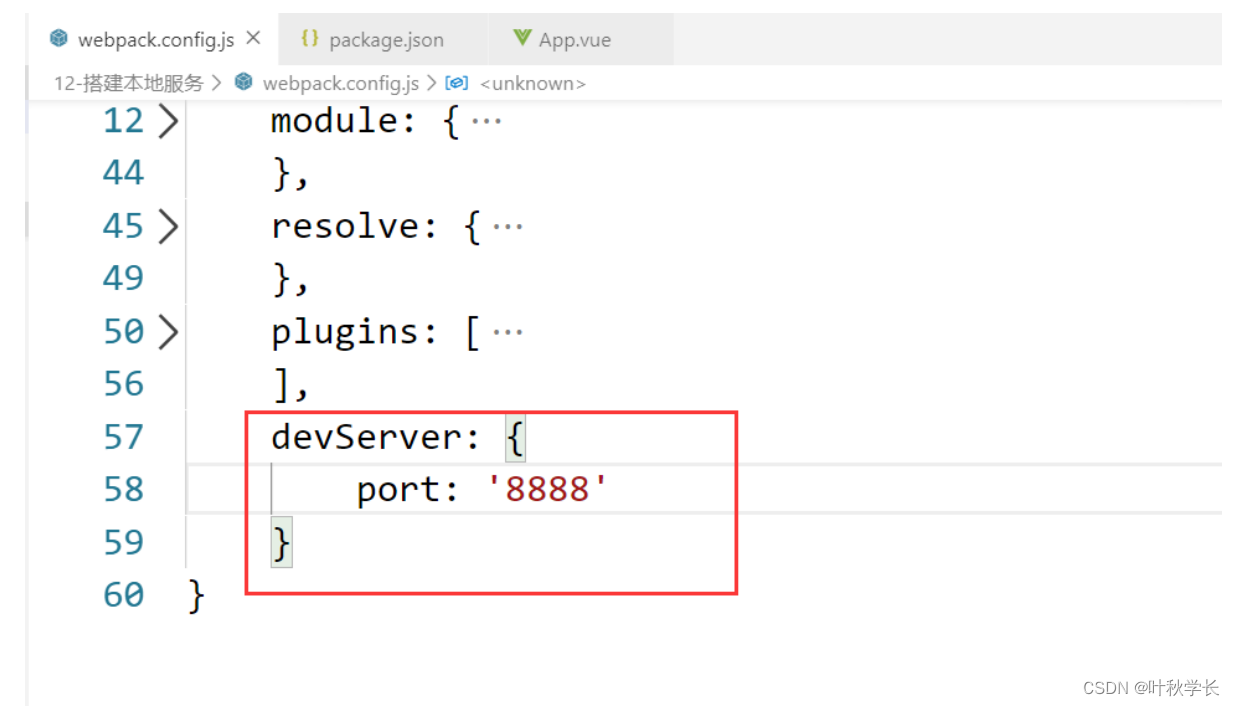
修改配置
自动打开浏览器
- 点赞
- 收藏
- 关注作者




































评论(0)